Advertentie
 Zou het niet cool zijn als je naar een gloednieuwe website zou gaan die je nog nooit eerder hebt bezocht, en gewoon op een knop klikt om een korte rondleiding door de site te krijgen? U zou kunnen zien of de site uw tijd al dan niet waard was, in veel minder tijd dan het zou kosten om zelf door de site te bladeren. Welnu, nu kunt u die service aanbieden aan uw eigen websitebezoekers. Met een zeer coole, gratis service genaamd Amberjack kunt u een website-tour maken die de beste gebieden en functies van uw website belicht. Binnen enkele minuten kunt u uw nieuwste bezoekers ervan overtuigen dat uw website de moeite waard is om een regelmatige bezoeker te worden.
Zou het niet cool zijn als je naar een gloednieuwe website zou gaan die je nog nooit eerder hebt bezocht, en gewoon op een knop klikt om een korte rondleiding door de site te krijgen? U zou kunnen zien of de site uw tijd al dan niet waard was, in veel minder tijd dan het zou kosten om zelf door de site te bladeren. Welnu, nu kunt u die service aanbieden aan uw eigen websitebezoekers. Met een zeer coole, gratis service genaamd Amberjack kunt u een website-tour maken die de beste gebieden en functies van uw website belicht. Binnen enkele minuten kunt u uw nieuwste bezoekers ervan overtuigen dat uw website de moeite waard is om een regelmatige bezoeker te worden.
Er waren al een paar van deze diensten bij MUO, zoals Touration en Demofuse, maar tot nu toe zoals ik kan zien, had geen van hen het gebruiksgemak en de mogelijkheid om de tour naar wens aan te passen gemakkelijk. De methode die Amberjack hiervoor gebruikt is indrukwekkend. Binnen een paar snelle stappen genereert de site JavaScript-code die de Amberscript-tour uitvoert applicatie - het veranderen van het browservenster in een virtuele tour van uw website, precies zoals u geconfigureerd. Het is de coolste tool die ik in lange tijd voor webdesigners heb gezien.
Je Amberjack Tour opzetten
Als u zich zorgen maakt over het installeren van iets op uw eigen webserver, hoeft u zich daar geen zorgen over te maken. De tool draait op de server van Amberjack. Het enige wat u hoeft te doen is de code in uw hoofdpagina te plakken (zoals uw header.php-bestand) en de knopafbeelding in uw paginaontwerp te plakken. Het enige dat bezoekers hoeven te doen, is op de knop klikken om de tour te starten.
Ga naar Amberjack om de tour te ontwerpen en klik op "Maak je eigen tour.”

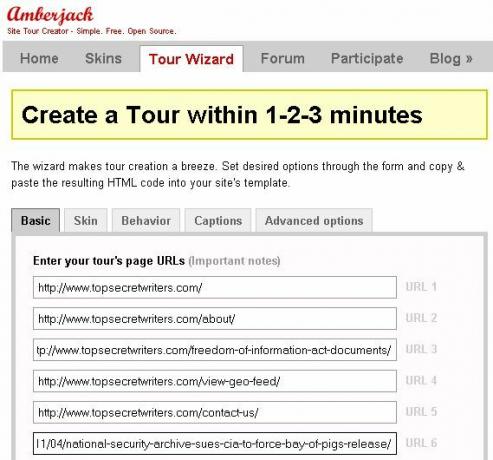
Op de Basic tabblad hoeft u alleen maar de URL's in te vullen voor de webpagina's op uw site die u wilt markeren als onderdeel van de tour. Laat je niet meeslepen. Niemand zal twintig pagina's van hetzelfde willen doornemen - kies gewoon vijf of zes van de coole gebieden en functies van uw site en plak die URL's in de velden.
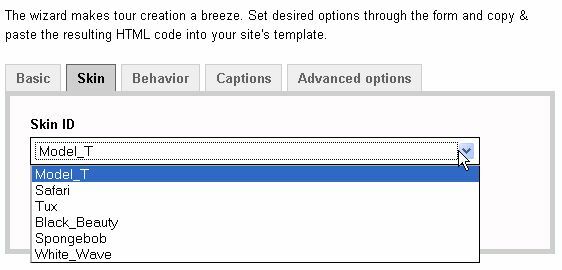
De Huid tabblad selecteert het thema van de tour. Je kunt al het andere vrijwel op alle andere tabbladen laten staan, maar als je de look en feel van de tour wilt aanpassen, geeft Amberjack je de flexibiliteit om dat te doen.

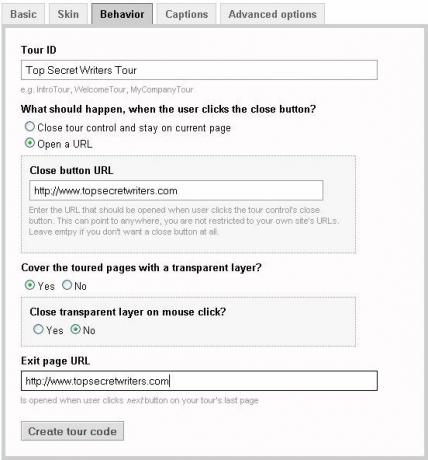
Op de Gedrag tabblad kunt u de naam van de Tour selecteren - de standaard is "MyTour", En die ID wordt gebruikt in de link die bezoekers naar de" tourmodus "voor uw website stuurt. Ik raad ook ten zeerste aan om de URL's "Sluiten knop" en "Pagina afsluiten" te wijzigen om bezoekers terug te sturen naar uw hoofdpagina. Dit geeft bezoekers de indruk alsof de browserweergave eenvoudig is veranderd van de "Tour" -weergave naar de normale weergave - de Amberjack-tour naadloos uitvoeren zonder uw site ooit te verlaten.

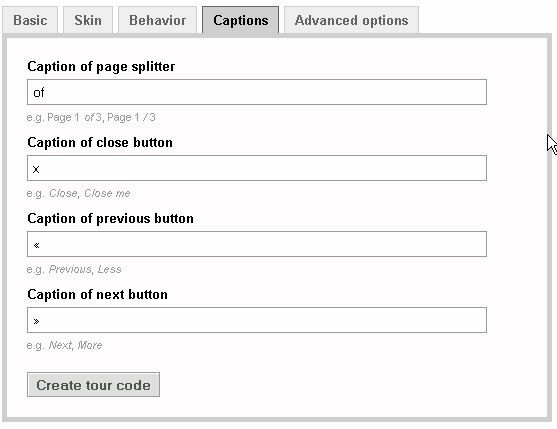
De Bijschriften tabblad kunt u verder aanpassen hoe de tour eruit zal zien. Je kunt wijzigen welke tekens worden weergegeven op de vorige en volgende tabbladen, de sluitknop en de beschrijving van het paginanummer van de website (dit is allemaal logisch als je de tour ziet!)

Ten slotte zijn er ook enkele geavanceerde opties waarmee u de tour aan het einde van de tour een CSS-bestand of een JavaScript-bestand kunt laten ophalen. Hiermee kunt u het gedrag verder aanpassen wanneer bezoekers de tour verlaten en teruggaan naar uw site. Als u niet weet wat dit betekent, laat u de velden leeg!

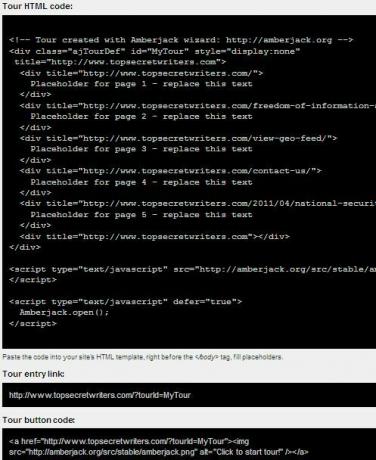
Klik ten slotte op de "Maak uw code"-Knop onder aan een van de configuratievensters, en het Amberjack-systeem maakt uw tour en geeft u de drie stukjes code die u nodig heeft om het systeem op uw site in te sluiten. U vindt het grote codefragment dat in de kop van uw website staat onder 'Tour HTML-code“.

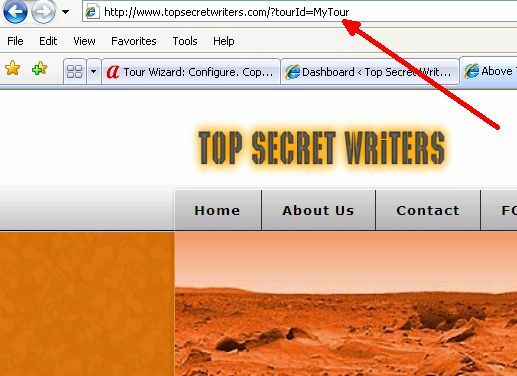
De "link naar rondleiding"Is de link die iedereen in de browser kan typen om uw websitetour te zien - u heeft niet per se een knop nodig. U vindt de knopcode echter ook op deze pagina. Dit is een goede zaak om bovenaan uw hoofdpagina te plaatsen - het eerste dat een nieuwe bezoeker zal zien.
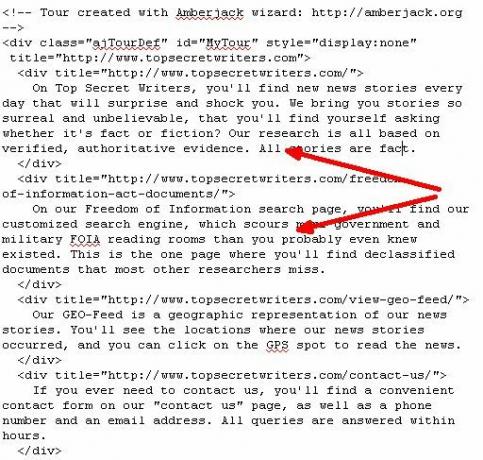
Wanneer u de code in het scriptgebied van uw koptekst plakt, vergeet dan niet de "tijdelijke aanduiding" -tekst te vervangen door de tekst die u wilt weergeven wanneer die specifieke pagina in de tour verschijnt.

Sluit de knop in op uw site of voeg een link toe, bijvoorbeeld 'maak een rondleiding door deze site”- op uw hoofdpagina. U kunt de tourlink zelfs naar iedereen sturen via e-mail en zij kunnen uw website-tour rechtstreeks bezoeken. De link ziet eruit alsof deze rechtstreeks naar uw site gaat, maar noemt het Amberjack-toerscript.

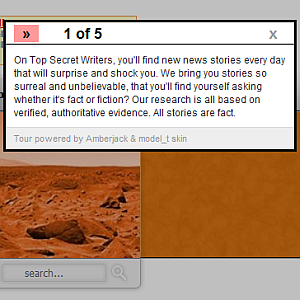
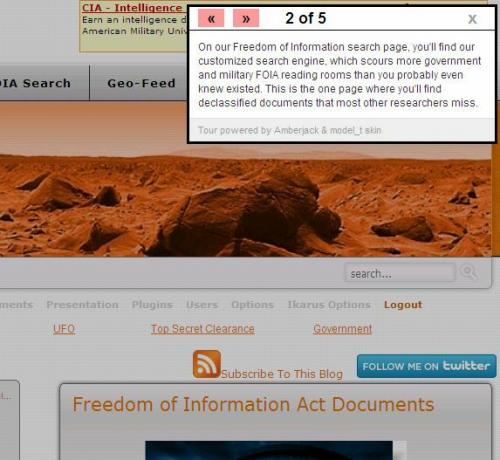
Het tourvenster laat een uitlegvenster over de webpagina verschijnen en dimt de pagina zelf, zodat het een soort achtergrondvenster is dat bezoekers kunnen bekijken terwijl ze uw uitleg over de pagina lezen.

Dit is een coole website-functie die sommige webontwerpers uren zouden besteden aan het coderen en implementeren op een webpagina, en dankzij Amberjack kunt u een website-tour maken en deze letterlijk op uw site laten implementeren minuten.
Probeer Amberjack met uw site en verkoop uw website in uw eigen woorden aan uw nieuwste bezoekers. Laat ons weten wat je van het systeem vond. Was het gemakkelijk genoeg om aan te passen? Is er nog iets dat je zou toevoegen? Deel uw mening in de opmerkingen hieronder.
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.


