Advertentie
 Websites zijn wonderbaarlijke tools die allerlei informatie en ideeën overbrengen. Ze zijn behoorlijk geëvolueerd in slechts 10 tot 15 jaar, en van hen wordt nu verwacht dat ze van topklasse en prachtig ontworpen zijn. Natuurlijk zijn er technologieën die ons helpen dit te bereiken - vandaar de evolutie - waarbij CSS de hoofdverantwoordelijke is voor het ontwerp en andere esthetische aspecten van uw site.
Websites zijn wonderbaarlijke tools die allerlei informatie en ideeën overbrengen. Ze zijn behoorlijk geëvolueerd in slechts 10 tot 15 jaar, en van hen wordt nu verwacht dat ze van topklasse en prachtig ontworpen zijn. Natuurlijk zijn er technologieën die ons helpen dit te bereiken - vandaar de evolutie - waarbij CSS de hoofdverantwoordelijke is voor het ontwerp en andere esthetische aspecten van uw site.
CSS 5 Babystappen om CSS te leren en een Kick-Ass CSS Sorcerer te wordenCSS is de belangrijkste verandering die webpagina's in het afgelopen decennium hebben gezien en heeft de weg vrijgemaakt voor de scheiding van stijl en inhoud. Op de moderne manier definieert XHTML de semantische structuur ... Lees verder , of Coplopend Style Sheets, is gewoon een opmaaktaal - zoals HTML - behalve dat het alleen eigenschappen voor tags bevat. Bijvoorbeeld als u gebruikt
tags voor uw tekst, kunt u allerlei attributen instellen
tags binnen CSS en het wordt toegepast op al die gebieden. Maar waar kunt u al uw CSS-ideeën testen?
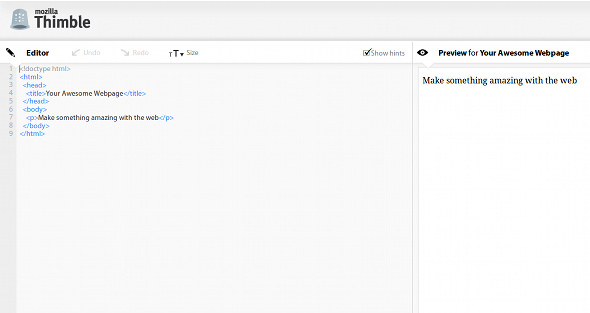
Mozilla Thimble

Mozilla Thimble is een relatief nieuw project waarmee je direct veranderingen in de code van een pagina kunt testen. Het scherm is opgesplitst tussen de code en een voorbeeld van hoe de site eruit zou zien met de huidige code. Alle wijzigingen die u in de code aanbrengt, worden onmiddellijk weergegeven in het voorbeeld.
Thimble is voornamelijk ontworpen om webpagina's en hun HTML-code te testen, maar u kunt uw CSS-code net zo goed testen door deze in de
tags.Het voordeel van het gebruik van Thimble is dat je de veranderingen direct kunt zien en hoe de CSS zich verhoudt tot de HTML van de pagina.
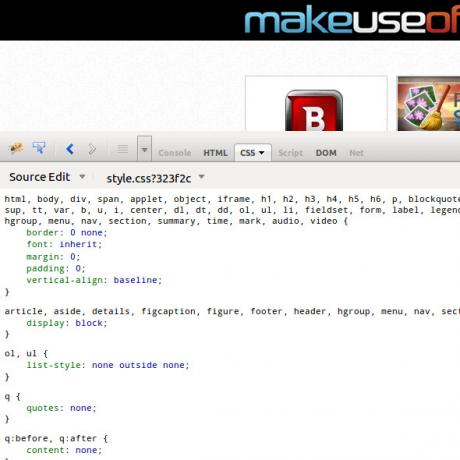
Firebug

Firebug is een andere geweldige tool die hier vaak wordt aanbevolen op MakeUseOf. Het is een extensie voor webontwikkeling die, net als Thimble, u onmiddellijk wijzigingen in de code kan laten zien. Het verschil tussen Thimble en Firebug is dat Thimble is beperkt tot de code die u in de code plaatst linkervak, maar met Firebug kunt u de code van elke live site wijzigen, zelfs als de site niet toebehoort aan u.
De wijzigingen zijn niet permanent en worden niet overgebracht naar de webserver, zodat alle wijzigingen door iedereen worden gezien, maar met Firebug kunt u de code lokaal wijzigen om te proberen verschillende resultaten te bereiken. Vervolgens kunt u uw bevindingen binnen Firebug opnemen en toepassen op uw daadwerkelijke code.
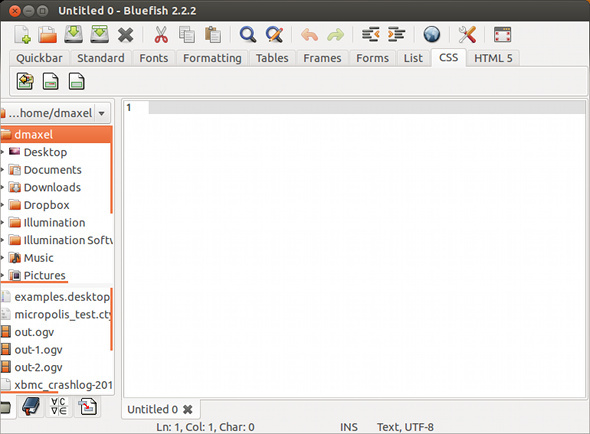
Blauwe vis

Blauwe vis is een desktop tekstverwerker applicatie die gespecialiseerd is in programmeren en webontwikkeling. Het is niet zo visueel spannend als bijvoorbeeld Thimble of Firebug, maar als je de code gewoon in een mooie editor moet kunnen schrijven, is Bluefish degene om het in te schrijven.
Het is niet zoals andere teksteditors omdat het zijn eigen krachtige zoekfuncties bevat, onbeperkt ongedaan maken / opnieuw uitvoeren, duizenden bestanden tegelijk kan openen, platformonafhankelijk is en nog veel meer.
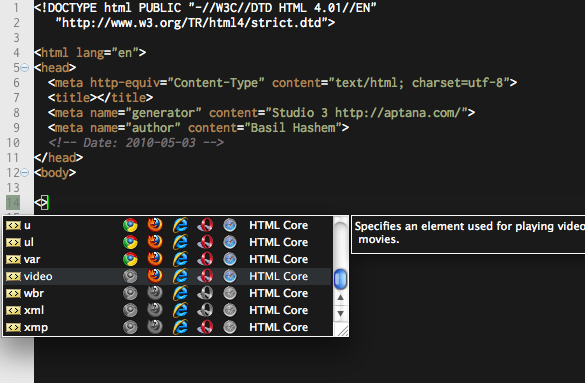
Aptana Studio

Aptana Studio gaat niet alleen over je ervaring met codebewerking, maar het gaat veel verder dan dat. Het programma kan worden geïnstalleerd als standalone software of als een Eclipse-plug-in, dus je hebt opties hoe je het wilt gebruiken. Het probeert u echt te helpen bij uw codebeslissingen door dingen weer te geven, zoals welke browsers welke elementen ondersteunen.
Het helpt ook bij de hele ervaring door het gemakkelijker te maken om uw projecten naar een git-server te pushen voor eenvoudiger versiebeheer, een ingebouwde terminal en debugger en aanpassingsopties. Zoals al het andere op deze lijst, is het platformonafhankelijk.
Conclusie
Zoals je kunt zien, heb je een aantal hele leuke opties als het gaat om je CSS-code. Het hangt er echt van af welke opstelling u verkiest of nodig heeft om de meest efficiënte workflow of de meeste functies te hebben. Al deze programma's of services lossen het bewerken van CSS-code op hun eigen manier op, maar ze zijn allemaal geweldig in wat ze doen. Als je niet meteen zeker weet welke voor jou geschikt is, probeer ze dan allemaal! Als je wilt, kun je ook onze handleiding raadplegen op hoe het internet werkt Hoe het internet werktWe hebben nu toegang tot internet vanaf onze thuiscomputers, kantoor, laptops en onze telefoons. Maar veel mensen weten nog steeds niet helemaal zeker wat internet is en hoe het echt werkt. Lees verder om meer te leren over andere talen voor het web!
Wat gebruik je om je CSS-code te bewerken? Heeft u nog andere aanbevelingen? Laat het ons weten in de comments!
Afbeelding tegoed: 3D kleurrijke achtergrond via Shutterstock
Danny is senior aan de Universiteit van Noord-Texas en geniet van alle aspecten van open source-software en Linux.


