Advertentie
U wilt bouw een website 10 manieren om een kleine en eenvoudige website te maken zonder overkillWordPress kan een overkill zijn. Zoals deze andere uitstekende services bewijzen, is WordPress niet alles en eindigt het maken van websites. Als u eenvoudigere oplossingen wilt, kunt u kiezen uit een variëteit. Lees verder , maar weet niet waar te beginnen?
Het lijkt erop dat het typische oefenterrein voor webontwikkeling ook het duurste is: koop een domein, hostserver, WordPress-account, thema, enz. Maar wat als u geen kleine ondernemer bent of een merk probeert op te bouwen? Wat als u alleen webontwikkeling probeert te leren, zonder rommel?
Lees verder om te leren hoe host uw eigen website Hoe een zelf-gehoste WordPress-blog te gebruiken voor projectbeheer Lees verder , die u helemaal zelf kunt maken of met vooraf gemaakte sjablonen, op uw computer en gratis. Oh, dat omvat ook het hosten van uw eigen WordPress-account!
XAMPP: een inleiding
XAMP van Bitnami is "een Apache-distributie die PHP en Perl bevat." Voor onze doeleinden hoeven we alleen te begrijpen dat XAMPP een gratis, eenvoudig programma is waarmee gebruikers websites op hun pc kunnen hosten.
Hoewel het opzetten van een lokale server met XAMPP enigszins technisch is, is het proces ook vrij eenvoudig en ongecompliceerd. Zodra alles is ingesteld, zult u merken dat het beheren en bewerken van websites een fluitje van een cent is.
Dan is er de kwestie van snelle en volledige controle. Als u XAMPP gebruikt om websites te maken en te bewerken, kunt u zoveel of zo weinig van een website wijzigen als u maar wilt. Dat gezegd hebbende, met grote kracht komt een grote verantwoordelijkheid. U bent ook vatbaarder voor het verliezen van uw sites, vooral als u dat niet doet maak back-ups De ultieme Windows 10-gids voor gegevensback-upWe hebben elke optie voor back-up, herstel, herstel en reparatie samengevat die we op Windows 10 konden vinden. Gebruik onze eenvoudige tips en wanhoop nooit meer over verloren gegevens! Lees verder .
Als je echter een echt startercursusproject wilt in webdev, is XAMPP iets voor jou. Dat omvat alle projecten met betrekking tot HTML, CSS, Javascript en meer!
XAMPP installeren
Ga naar de XAMPP website en download het pakket. Volg het standaard installatieproces. Zodra je XAMPP hebt gedownload, zou je XAMPP-configuratiescherm automatisch moeten openen. Als dat niet het geval is, kunt u het XAMPP-programma op dezelfde manier vinden als elk ander programma (via zoeken in het Startmenu).
In uw XAMPP-configuratiescherm zou u een eenvoudige lay-out moeten zien van welke XAMPP-processen worden uitgevoerd. Voor onze doeleinden zullen we ons concentreren op de eerste twee opties: Apache en MySQL.
Apache - De belangrijkste crux van XAMPP, de Apache-optie, creëert een Apache-server op uw pc. Hierdoor kunt u websites op uw pc uitvoeren en bewerken via webbrowsers, net zoals bij een website. Behalve dat deze website natuurlijk op uw pc draait, in tegenstelling tot een server die is verbonden met internet.
MySQL - SQL zorgt voor communicatie tussen databases en websites, zodat gebruikers e-mails, wachtwoorden en andere gegevensinvoer kunnen testen en opslaan. We zullen dit gebruiken voor uw lokale WordPress-account.
druk de Begin knop in uw XAMPP-configuratiescherm onder Acties voor zowel Apache als MySQL. Wacht tot zowel Apache als MySQL groen gemarkeerd zijn onder je module sectie. Eenmaal ingeschakeld, mag je XAMPP gebruiken.

Localhost en phpMyAdmin
Om ervoor te zorgen dat alles in goede staat verkeert, opent u een webbrowser en voert u in http://localhost/ in uw adresbalk en druk op Enter. U zou moeten worden omgeleid naar http://localhost/dashboard/, wat de standaard XAMPP-pagina is.

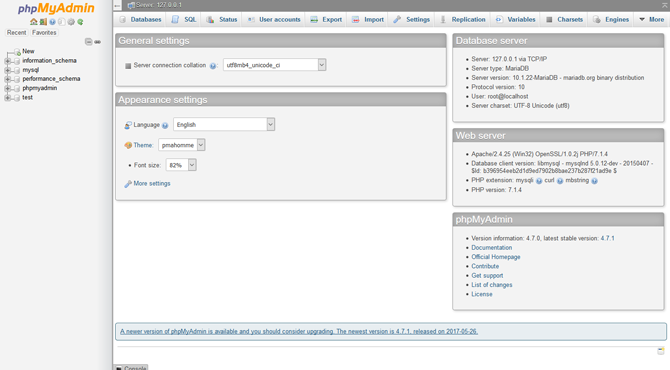
Klik vervolgens op de phpMyAdmin knop in het bovenste navigatiemenu. U wordt doorverwezen naar uw standaard phpMyAdmin-pagina.

Laat deze voorlopig met rust, maar als beide werken, ben je klaar om te beginnen met het maken van websites!
Websites maken met XAMPP
Nu komt het leuke gedeelte. Ga naar de XAMPP-map in je rootdrive-map (C: \ xampp standaard). Ga dan naar htdocs. Dit is de belangrijkste website-opslagplaats die u zult gebruiken om websites te bekijken.
Voordat we een website maken en bewerken, heb je een teksteditor nodig. Hoewel u een standaardteksteditor zoals Kladblok kunt gebruiken, is het meestal het beste om een te downloaden externe editor speciaal gemaakt voor code en opmaak 11 sublieme teksttips voor productiviteit en een snellere workflowSublime Text is een veelzijdige teksteditor en een gouden standaard voor veel programmeurs. Onze tips zijn gericht op efficiënte codering, maar algemene gebruikers zullen de sneltoetsen waarderen. Lees verder . Sublieme tekst is een van de beste die er is, dus ga naar hun website en download de software om te beginnen.
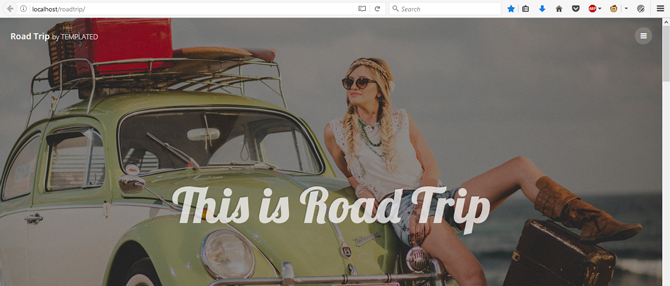
Nu kunt u beginnen met het downloaden en installeren van websites in XAMPP. Ik zal de gebruiken Rondrit sjabloon, maar u kunt elke gewenste sjabloon gebruiken. Download het zip-bestand van de website en bewaar het op een locatie die u zich zult herinneren. Maak vervolgens een map in de htdocs-map van XAMPP voor uw website. Ik heb de mijne genoemd rondrit - probeer je naam simpel te houden. Pak vervolgens de inhoud van uw zip-bestand uit en pak deze uit in deze htdocs-map.

Nadat u de bestanden heeft uitgepakt, gaat u naar de website-opslagplaats binnen htdocs om ervoor te zorgen dat ze correct zijn uitgepakt.
Ga ten slotte naar uw webpagina in uw webbrowser De beste webbrowsers voor WindowsWat is uw standaardwebbrowser? Hoewel we keuze te over hebben, blijven de meesten van ons bij de beproefde grote spelers. Wat zijn betere alternatieven voor het gebruik, de snelheid en de beveiliging van bronnen? Lees verder . Jouw website, om zo te zeggen, is bereikbaar via de eerder genoemde localhost samen met de naam van de map met uw paginabestanden. Dit komt omdat websites in wezen bestanden in mappen zijn, allemaal onder een enkele domein- of root-naam. Je leert al!
Onze eerder gemaakte map heette roadtrip, dus het volledige siteadres is http://localhost/roadtrip.

U bent klaar! Nu kunt u beginnen met het lokaal bewerken van de website.
Websites bewerken
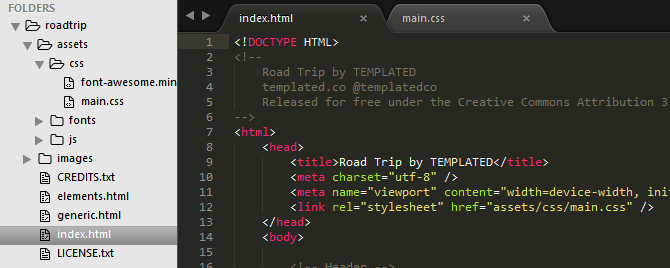
Open Sublime Text. Ga naar het dossier en selecteer Open folder. Zoek en selecteer uw webmap in de XAMPP-map. U kunt nu meerdere pagina's van dezelfde website bewerken in uw Sublime Text-editor.

Sublime Text biedt ook een geweldige interface om elk bestand en elke map van uw website te zien. Als u wijzigingen op uw website wilt aanbrengen, moet u de code van uw website bewerken en opslaan (met behulp van de toetsenbordopdracht) Ctrl + S) en vernieuw uw website in de browser.

Het proces is eenvoudig en direct: bewerk de webpagina en controleer of uw code werkt. Naarmate u vordert in uw webontwikkeling, probeert u meer gecompliceerde functies in uw webpagina te integreren. Ongeacht het vaardigheidsniveau blijft het basisformaat om pagina's te bewerken hetzelfde.
Gebruik WordPress met XAMPP
Als u geen onbewerkte code wilt bewerken of liever een bekender contentmanagementsysteem (CMS) gebruikt, biedt WordPress ook zijn fantastische bron voor webontwerp in een eenvoudig te gebruiken ZIP-bestand! Om WordPress op XAMPP te installeren, ga naar de WordPress website en download de officiële aanvraag.
Gebruik hetzelfde formaat om een website te maken als u eerder deed, met uw uitgepakte WordPress-map aanwezig in de htdoc-map in de map wordpress. Handhaaf voor de duidelijkheid de mapnaam.
PhpMyAdmin gebruiken
Aangezien WordPress vereist dat u aanmeldingsgegevens maakt, moet u een vermelding in uw PHP-directory voor de webpagina maken. Ga naar uw phpMyAdmin-pagina Stel uw blog in met WordPress: de ultieme gidsWil je je eigen blog starten, maar weet je niet hoe? Kijk naar WordPress, het krachtigste blogplatform dat vandaag beschikbaar is. Lees verder — http://localhost/phpmyadmin/ standaard - om te beginnen.
Klik op deze pagina op Databases. Onder de Database aanmaken parameter invoeren wordpress en raak dan Creëer. U zou een pop-up moeten zien waarin staat dat de database is gemaakt. Sluit vervolgens dit browservenster en voer uw WordPress-map in de XAMPP htdocs-directory in. Deze map moet de inhoud bevatten van uw uitgepakte WordPress-bestanden.
Inloggen configureren
We moeten de daadwerkelijke WordPress-website configureren, zodat u kunt inloggen en de site kunt gebruiken. Dit wordt gedaan via het belangrijkste PHP-configuratiebestand van WordPress. Zoek in uw WordPress-map het bestand met het label wp-config-sample.php, klik met de rechtermuisknop op het bestand en selecteer Bewerk (of Openen met voor een aparte teksteditor). Kladblok zou prima moeten werken.
Dit is de code waarop we ons concentreren:
// ** MySQL-instellingen - u kunt deze informatie opvragen bij uw webhost ** // / ** De naam van de database voor WordPress * / definieer ('DB_NAME', 'database_naam_hier'); / ** MySQL database gebruikersnaam * / definieer ('DB_USER', 'gebruikersnaam_hier'); / ** MySQL database wachtwoord * / definieer ('DB_PASSWORD', 'wachtwoord_hier'); U moet de bovenstaande code drie keer wijzigen binnen het aanhalingsteken.
database_naam_hier - Wijzig deze parameter in wordpress. De website gebruikt dan de eerder aangemaakte database in phpMyAdmin die als zodanig is gelabeld.
gebruikersnaam_hier - Wijzig dit in wortel. De root-gebruikersnaam beschikt standaard over de juiste beheerdersrechten, dus deze wordt toegestaan via phpMyAdmin. Andere gebruikersnamen werken niet tenzij ze de juiste rechten hebben gekregen.
wachtwoord_hier - Wijzig dit in een gemakkelijk herkenbaar wachtwoord. Als u liever geen wachtwoord gebruikt, verwijder dan de parameter.
Sla dit bestand op als wp-config.php - in tegenstelling tot de vorige wp-config-sample.php - en verlaat. Ga dan naar het volgende localhost-adres: http://localhost/wordpress.
Ga verder met de installatie, inclusief het maken van uw WordPress Gebruikersnaam en Wachtwoord. U kunt elke gewenste waarde invoeren. Als u klaar bent met het invoeren van uw waarden, klikt u op de Installeer WordPress knop om het proces te beëindigen. Zodra dat is gebeurd, logt u in op uw lokale WordPress met de gebruikersnaam en het wachtwoord op de vorige pagina.

U bent klaar! Nu kunt u uw hart besteden aan het bewerken, wijzigen en maken van webpagina's, helemaal opnieuw en via WordPress, offline en gratis De beste WordPress-plug-ins Lees verder !
Webontwikkeling begint met een enkele pagina
Voorheen was je net begonnen aan je webontwikkelingsreis. Nu hebt u een lokale server op uw pc gemaakt waarmee u in een mum van tijd webpagina's kunt maken, wijzigen en aanpassen. Het beste van alles is dat u de volledige controle heeft. Het enige dat je nog moet doen, is beginnen met experimenteren, dus aan de slag!
Besloten dat je niet al dit werk wilt doorlopen? Probeer een van de beste gratis website-hostingservices De beste gratis website-hostingservices in 2019Dit zijn de beste gratis webhostingservices die veel bieden en een betere reputatie hebben dan de meeste. Lees verder in plaats daarvan.
Afbeeldingscredits: Dmitry Tishchenko / Shutterstock
Christian is een recente toevoeging aan de MakeUseOf-gemeenschap en een fervent lezer van alles, van dichte literatuur tot Calvin en Hobbes-strips. Zijn passie voor technologie wordt alleen geëvenaard door zijn behoefte en bereidheid om te helpen; als je vragen hebt over (meestal) iets, mail dan gerust!