Advertentie
 Er zijn een groot aantal gratis pictogrammensets online, maar als u verder wilt gaan dan puur specifiek gebruik, zijn er ook tal van problemen die daarmee verband houden. Licentieverlening en het ontbreken van branding zijn er slechts twee.
Er zijn een groot aantal gratis pictogrammensets online, maar als u verder wilt gaan dan puur specifiek gebruik, zijn er ook tal van problemen die daarmee verband houden. Licentieverlening en het ontbreken van branding zijn er slechts twee.
Zelfs als je geen softwareontwikkelaar bent, is het leren om je eigen pictogrammen te maken een enorm nuttige vaardigheid. U kunt uw computer een unieke skin geven of uw diensten verlenen aan de gemeenschap en het bedrijfsleven.
Dit is zeker geen complete tutorial over het ontwerpen van pictogrammen. We helpen je net op weg met de basisbeginselen: technische details, een ontwerpchecklist en een toolset voor het ontwerpen van pictogrammen.
Icon Technische details
Hieronder vindt u enkele specificaties die u moet weten over het pictogramformaat, met name beeldresoluties en bestandsindelingen.
Grootte
Het belang van grootte wordt hieronder verder besproken. Voorlopig houden we het bij de technische aspecten.
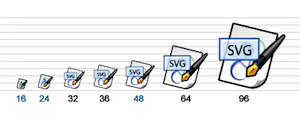
Pictogrammen zijn altijd vierkant. Dit betekent dat een rechthoekig pictogram wordt uitgerekt of verkleind om respectievelijk het hele canvas te vullen of erin te passen. Hoe dan ook, zeer rechthoekige pictogrammen vallen slecht op. De volgende pictogramformaten worden het meest gebruikt:
- 16 x 16 px * **
- 24 x 24 px
- 32 x 32 px * **
- 48 x 48 px * **
- 64 x 64 px
- 96 x 96 px
- 128 x 128 px **
- 256 x 256 px **
- 512 x 512 px **
Windows XP adviseert het gebruik van 16 x 16, 32 x 32 of 48 x 48 resoluties *. Als er geen beschikbaar zijn, wordt de grootte van het pictogram dat het dichtst in resolutie ligt, aangepast tot 256 x 256. Nu desktopresoluties steeds hoger worden, wordt geadviseerd om altijd grotere resoluties op te nemen. Het Apple ICNS-formaat ondersteunt formaten 16 x 16, 32 x 32, 48 x 48, 128 x 128, 256 x 256 en zelfs 512 x 512 **.
Bestandsformaat
Voor Windows is het meest gebruikte bestandsformaat voor pictogramdistributie ICO. De Mac-tegenhanger is ICNS (Apple Icon Image Format).
De Icon Design Checklist
Er is niet één tutorial om keer op keer het perfecte pictogram te ontwerpen. Verschillende thema's en ontwerpen vereisen verschillende benaderingen en de ‘huidige trend’ is in een constante beweging. Hieronder staan drie belangrijke pijlers van het maken van pictogrammen die keer op keer bewezen zijn. Als u nieuw bent in het ontwerpen van pictogrammen, moet u altijd de pictogrammencontrolelijst in gedachten houden.
Onmiskenbaar
 Bovenal moeten pictogrammen onmiskenbaar zijn. De relatie tot uw toepassing moet voor iedereen duidelijk zijn, in tijd, cultuur en leeftijdsverschillen. Bestrijd de verleiding om flitsende pictogrammen te maken die geen relevantie hebben en blijf bij een eenvoudig, solide en duidelijk ontwerp.
Bovenal moeten pictogrammen onmiskenbaar zijn. De relatie tot uw toepassing moet voor iedereen duidelijk zijn, in tijd, cultuur en leeftijdsverschillen. Bestrijd de verleiding om flitsende pictogrammen te maken die geen relevantie hebben en blijf bij een eenvoudig, solide en duidelijk ontwerp.
Zie dit niet als een belemmering voor je creativiteit; pictogrammen kunnen mooi en tot nadenken stemmend zijn, maar mogen niet openstaan voor interpretatie (lees: giswerk aan het einde van de gebruiker).
Uniformiteit
 Als u een pictogrammenset ontwerpt, moet u het ontwerp uniform houden.
Als u een pictogrammenset ontwerpt, moet u het ontwerp uniform houden.
Zorg ervoor dat je een rode draad hebt die deze pictogrammen met elkaar verbindt en de synergie voor de gebruikers laat zien; het geheel moet groter zijn dan de som van de delen.
Grootte
 Pictogrammen worden altijd in meerdere formaten gemaakt. Dit heeft op meerdere manieren invloed op het ontwerp.
Pictogrammen worden altijd in meerdere formaten gemaakt. Dit heeft op meerdere manieren invloed op het ontwerp.
Om te beginnen moeten pictogrammen er goed en herkenbaar uitzien, ongeacht de grootte. Verwijder het contrast rond de zijkanten om gekartelde randen te voorkomen en laat belangrijke details voldoende uitkomen om de focus te behouden bij de kleinste implementatie van het pictogram.
Op technisch niveau worden pictogrammen het best ontworpen met vectoren, afbeeldingen die zijn samengesteld uit eindeloos schaalbare vormen, in plaats van een vaste samenstelling van pixels. Desalniettemin, als je resolutie hoog genoeg is, zullen bitmaps het net zo goed doen.
De Icon Design Toolset
Photoshop is een geweldige applicatie om pictogrammen te ontwerpen. Je hebt (bijna) alle tools die je nodig hebt om vectorafbeeldingen te maken of bitmaps te manipuleren en complexe effecten en schaduwen toe te passen. Het belangrijkste zijn de volgende tools:
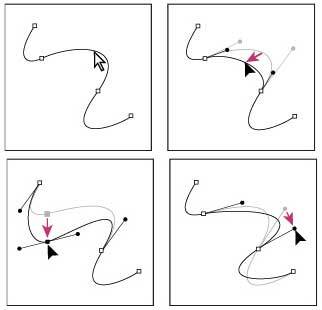
Pen gereedschap
Met het gereedschap Pen kunt u schaalbare vectorafbeeldingen maken. U kunt een vorm tekenen door knooppunten te maken en te slepen om de curve van de lijn aan te passen. Het is moeilijker te gebruiken dan het lijkt, maar waarschijnlijk het beste hulpmiddel bij uitstek. We schreven in het verleden over het pengereedschap, lees Photoshop Pathing: het gebruik van Photoshop Pen Tool Hoe Photoshop Pen Tool te gebruiken Lees verder .

Plug-in voor ICO-bestandsindeling
Deze Photoshop-plug-in voegt het ICO-bestandsformaat toe aan uw exportinstellingen. De installatiemethode is afhankelijk van uw besturingssysteem en Photoshop-versie, dus zorg ervoor dat u de website controleert.
Apple Icon Composer
Helaas bestaat zo'n tool niet voor Apple's ICNS-bestandsformaat. Deze gratis tool lost in plaats daarvan het probleem op. Het wordt geleverd met het Apple Xcode-pakket, dat u kunt downloaden na een (moeizaam) aanmeldingsproces. Of u kunt Google downloaden.
Hongkiat: 40+ met de hand geselecteerde Icon Design Photoshop-zelfstudies
Designblog Hongkiat.com heeft een lijst samengesteld met meer dan 40 verschillende tutorials over het ontwerpen van Photoshop-pictogrammen. Deze lijst bevat allerlei soorten pictogrammen en verschillende moeilijkheidsgraden. Blader door de lijst voor inspiratie en extrapoleer de technieken die worden gebruikt om uw eigen ontwerpen te realiseren.
Laagstijlen
De ingebouwde laagstijlen van Photoshop zijn een geweldige manier om de laatste hand te leggen aan uw pictogrammen. Open het deelvenster Laagstijl door te dubbelklikken op een laag of er met de rechtermuisknop op te klikken in het laagoverzicht. Gebruik een grijze lijn van 1 px met een dekking van 40-50% voor de randen van uw pictogram en zet uw schaduwen op 110 ° voor de beste resultaten. Probeer geen schaduwen te gebruiken in de omgeving van het pictogram echter, aangezien de meeste besturingssystemen dit al doen.
Heeft u nog andere elementaire tips over het ontwerpen van pictogrammen? Laat ons weten wat je denkt in de comments hieronder!
Ik ben een schrijver en student computerwetenschappen uit België. Je kunt me altijd een plezier doen met een goed artikelidee, boekaanbeveling of receptidee.

