Advertentie
 De interface van Firefox is volledig aanpasbaar, inclusief de oranje Firefox-menuknop. U kunt de naam of kleur wijzigen in wat u maar wilt - u kunt zelfs een aangepaste achtergrondafbeelding instellen of uw eigen logo toevoegen. Nadat u het uiterlijk van de knop zelf hebt aangepast, kunt u eenvoudig de opties aanpassen die verschijnen wanneer u op de menuknop van Firefox klikt.
De interface van Firefox is volledig aanpasbaar, inclusief de oranje Firefox-menuknop. U kunt de naam of kleur wijzigen in wat u maar wilt - u kunt zelfs een aangepaste achtergrondafbeelding instellen of uw eigen logo toevoegen. Nadat u het uiterlijk van de knop zelf hebt aangepast, kunt u eenvoudig de opties aanpassen die verschijnen wanneer u op de menuknop van Firefox klikt.
Om de meeste van deze wijzigingen aan te brengen, gaan we het userChrome.css-bestand van Firefox bewerken - door dit bestand te wijzigen, kunnen we het uiterlijk en de functionaliteit van de Firefox-interface wijzigen 3 Firefox-add-ons die de Chrome-functies bieden die u geweldig vindt en mistZoals je waarschijnlijk zelf hebt ervaren, zijn er, wanneer je aan een browser went, ongeacht de ergernissen, bepaalde functies die echt op je groeien. Functies waarvan u denkt dat u niet zonder kunt, en die blijven ... Lees verder . Het userChrome.css-bestand bevindt zich in uw Firefox-profielmap Firefox-profielen gebruiken en meerdere Firefox-profielen tegelijk uitvoeren Firefox slaat uw browsergegevens - bladwijzers, geschiedenis, voorkeuren, extensies en al het andere - op in een directory die bekend staat als een profiel. Elk gebruikersaccount heeft standaard één profiel, maar u hoeft niet ... Lees verder - als dit bestand niet bestaat, moet u het maken.
Uw userChrome.css-bestand maken
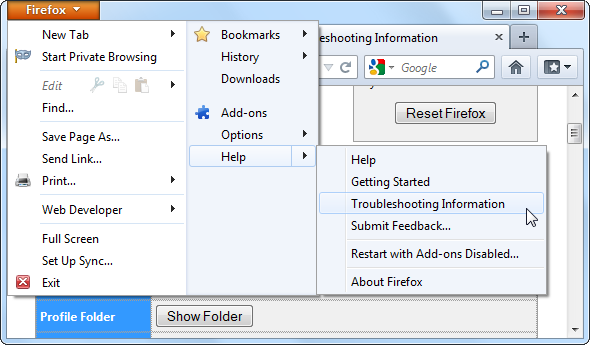
Om uw Firefox-profielmap te openen, klikt u op de oranje menuknop van Firefox, wijst u Help aan en selecteert u Informatie voor het oplossen van probleem. Scroll naar beneden en klik op de Map weergeven knop op de pagina die wordt geopend.

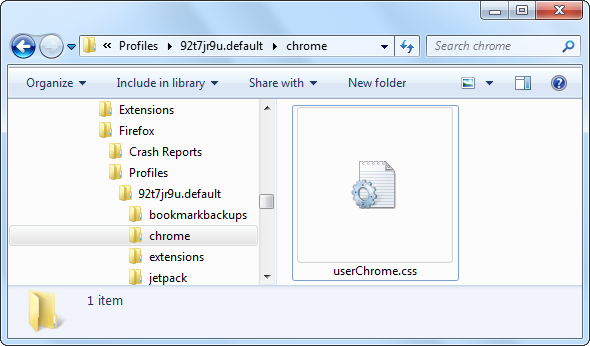
Dubbelklik in de Firefox-profielmap die wordt weergegeven op chroom map en dubbelklik vervolgens op het userChrome.css-bestand erin om het te bewerken met Kladblok. Je kunt het ook met elk bewerken andere teksteditor AkelPad vs Notepad Plus - Kan het zelfs concurreren als een notitieblok-alternatief?Er zijn veel Kladblok-vervangingen en het lijkt erop dat iedereen zijn eigen favoriet heeft. Notepad ++ is een van de meest populaire, maar AkelPad is een meer minimale optie. AkelPad is een snelle, ... Lees verder je hebt liever Notepad ++ Soup Up The Notepad ++ Text Editor met plug-ins uit de Notepad Plus Repository [Windows]Notepad ++ is een waardige vervanging voor de ingebouwde en geliefde teksteditor van Windows en wordt hoog gewaardeerd aanbevolen als je een programmeur, webdesigner of gewoon iemand bent die een krachtige nodig heeft gewoon ... Lees verder .
Als je de Chrome-map of het userChrome.css-bestand niet ziet, moet je ze maken. Klik met de rechtermuisknop in de Firefox-profielmap die verscheen nadat u op de knop had geklikt Nieuwselecteer Map, en noem maar op chroom. Open de chroom map en maak op dezelfde manier een nieuw tekstbestand aan, door het een naam te geven userChrome.css (vervang de bestandsextensie .txt door .css). Als u de bestandsextensie .txt niet ziet, moet u dat doen vertel Windows om bestandsextensies niet te verbergen 4 Algemene problemen en oplossingen voor Windows 7 Lees verder .

Het uiterlijk van de knop aanpassen
Kopieer en plak de volgende code in uw userChrome.css-bestand om aan de slag te gaan:
@namespace url (" http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button {
achtergrond: #orange! belangrijk;
}
# appmenu-button dropmarker: vóór {
inhoud: "Firefox"! belangrijk;
kleur: #FFFFFF! belangrijk;
}
# appmenu-button .button-text {
display: geen! belangrijk;
}
Als u al wat tekst in uw userChrome.css-bestand heeft, laat dan de eerste regel weg (die begint met @namespace) en kopieer de andere tekstregels naar de onderkant van het bestand.
Elke regel hier is vooraf gevuld met de standaardinstellingen, maar u kunt elke instelling wijzigen.
- Om de achtergrondkleur van de knop te wijzigen: Wijzig het #orange na achtergrond: in een andere kleur. Als u bijvoorbeeld donkerblauw wilt gebruiken, vervangt u #orange door # 0404B4.
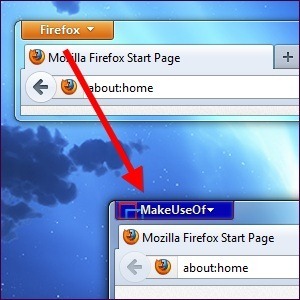
- Om de tekst van de knop te wijzigen: Vervang "Firefox" door uw gewenste naam. U kunt bijvoorbeeld "MakeUseOf" invoeren.
- Om de tekstkleur van de knop te wijzigen: Vervang de #FFFFFF na kleur: door uw gewenste kleur. De standaard #FFFFFF vertegenwoordigt wit - gebruik in plaats daarvan # F2F2F2 om lichtgrijs te gebruiken.
Om uw aangepaste kleuren te kiezen, heeft u de hexadecimale kleurcode (ook bekend als HTML-kleurcode) nodig voor de gewenste kleur. U kunt deze informatie verkrijgen van verschillende websites of programma's, waaronder RaphaelColorPicker, die we in de directory hebben behandeld.
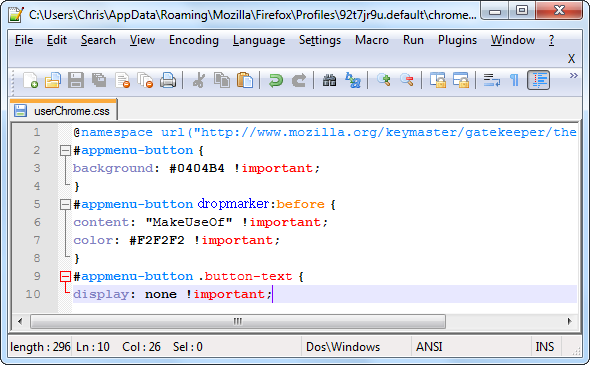
Nadat we de bovenstaande voorbeeldaanpassingen hebben gemaakt, krijgen we de volgende code:
@namespace url (" http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# appmenu-button {
achtergrond: # 0404B4! belangrijk;
}
# appmenu-button dropmarker: vóór {
content: "MakeUseOf"! belangrijk;
kleur: # F2F2F2! belangrijk;
}
# appmenu-button .button-text {
display: geen! belangrijk;
}

Red de userChrome.css bestand en start Firefox opnieuw nadat u uw wijzigingen heeft aangebracht.

Een achtergrondafbeelding of logo toevoegen
Mogelijk wilt u de knop verder aanpassen door een aangepaste achtergrondafbeelding toe te voegen. Dit kan worden gebruikt om het logo van een organisatie (of een andere afbeelding die u leuk vindt) toe te voegen aan uw Firefox-menuknop.
Vervang hiervoor de "achtergrond: #orange! belangrijk;”Regel met de volgende regel:
background-image: url ("image.png")! belangrijk;
Vervangen image.png hierboven met het volledige pad naar uw afbeeldingsbestand. Dit kan een lokaal pad zijn dat begint met het dossier:// of een extern pad (URL) beginnend met http: //.
U kunt ook de lijnen background: en background-image: opnemen. Als uw achtergrondafbeelding gedeeltelijk transparant is, wordt deze over de achtergrondkleur gelegd. Als ik bijvoorbeeld een PNG-afbeeldingsbestand met de naam makeuseof.png had opgeslagen in de map Afbeeldingen van mijn gebruikersaccount, zou ik de volgende code kunnen gebruiken voor het appmenu-knopgedeelte:
# appmenu-button {
achtergrond: # 0404B4! belangrijk;
background-image: url ("file: /// C: /Users/Chris/Pictures/makeuseof.png")! belangrijk;
}

De inhoud van het menu aanpassen
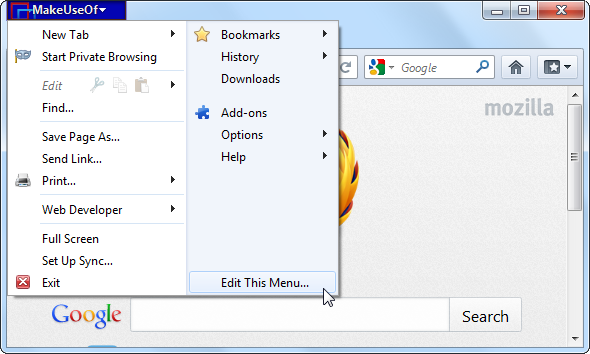
Gebruik de Persoonlijke menu-add-on voor Firefox om de opties aan te passen die verschijnen wanneer u op uw Firefox-menuknop klikt. Deze add-on geeft je een Dit menu bewerken optie wanneer u op uw Firefox-menuknop klikt.

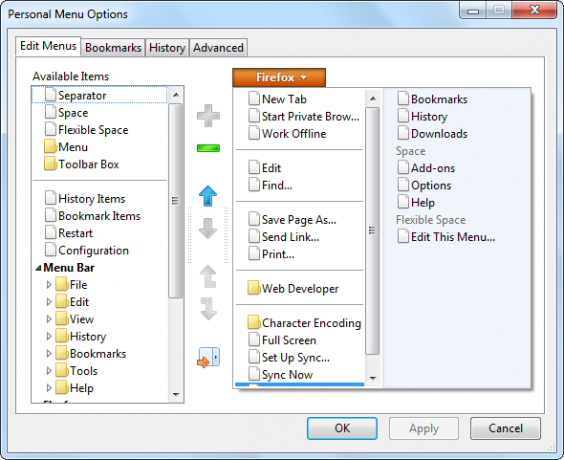
Klik op de optie en u ziet een gebruiksvriendelijk grafisch venster voor het bewerken van de inhoud van uw oranje Firefox-menu. U kunt nieuwe opties toevoegen, bestaande verwijderen of ze opnieuw rangschikken.

Als u een Firefox-gebruiker bent, kijk dan eens naar onze regelmatig bijgewerkte versie lijst met de beste Firefox-add-ons De beste Firefox-add-onsFirefox staat bekend om zijn extensies. Maar welke add-ons zijn het nuttigst? Dit zijn degenen die volgens ons het beste zijn, wat ze doen en waar u ze kunt vinden. Lees verder .
Hoe past u uw Firefox-installatie aan en past u deze aan? Laat een reactie achter en deel coole trucs die je gebruikt!
Chris Hoffman is een techblogger en een allround technologieverslaafde die in Eugene, Oregon woont.


