Advertentie
 Als je ooit je best hebt gedaan met webdesign en je bent niet echt een artistiek type persoon, dan weet je dat het niet-programmerende 'design'-gedeelte van de vergelijking een beetje uitdagend kan worden.
Als je ooit je best hebt gedaan met webdesign en je bent niet echt een artistiek type persoon, dan weet je dat het niet-programmerende 'design'-gedeelte van de vergelijking een beetje uitdagend kan worden.
Voor sommige mensen, zoals bepaalde leden van mijn familie die te goedkoop zijn om software voor het maken van afbeeldingen te kopen, ontstaat de moeilijkheid wanneer ze logo's of achtergronden op maat willen maken. Voor sommige programmeurs komt het probleem wanneer CSS-code nodig is en ze zijn niet helemaal op de hoogte van de nieuwste CSS-standaarden.
U kunt veel tijd besteden aan het op de hoogte blijven van de nieuwste trends en standaarden voor webdesign. Met de komst van zoveel WYSIWYG-tools voor webontwerp die er zijn, valt het maken van websites tegenwoordig meer in het domein van niet-programmeurs dan van programmeurs. Het probleem daarmee is dat als het gaat om het aanpassen van een ontwerp om te doen wat je echt wilt, je terug moet naar een programmeur, je kunt er niet omheen.
Gelukkig zijn er tal van bronnen die kunnen helpen voordat je naar een programmeur moet kruipen voor hulp. Hier bij MUO houden we van webdesign en behandelen we het onderwerp vaak, zoals dat van Ann Firebug-beoordeling Amateurgids voor het aanpassen van websiteontwerp met FireBug Lees verder , of Steve's lijst met geweldige webdesign blogs om te volgen 6 beste webdesignblogs om te volgen Lees verder .
Een bepaalde site die een hele lijst met echt nuttige webontwerptools biedt die iedereen kan gebruiken, is Mudcu.be.
Mudcu.be Web Design Tools
Mudcu.be is wat ik zou noemen een toolbox met basishulpmiddelen voor een webdesigner die werkt met een zeer klein budget (of geen budget). De tools die u op deze site vindt, zijn erg gericht op afbeeldingen en het ontwerpen of coördineren van de kleuren van uw website. Uiteindelijk zijn kleuren echt wat een ontwerp kan maken of breken, dus dit zijn belangrijke hulpmiddelen om bij de hand te hebben.
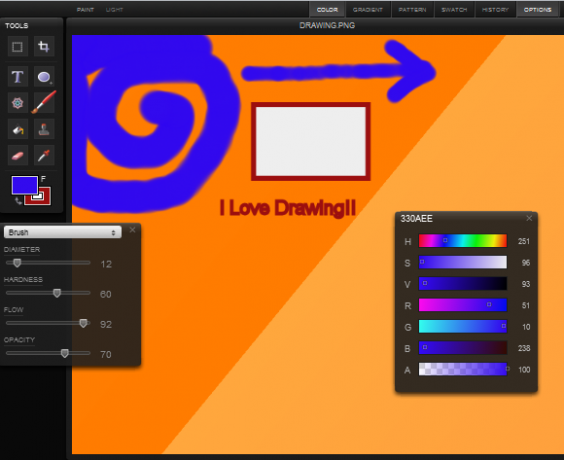
Als jij een van die mensen bent die gewoon niet het geld heeft om te gaan liggen voor kwaliteitsverf of het maken van afbeeldingen software, of misschien reist u met een kleine laptop of netbook en heeft u een webgebaseerde beeldbewerking nodig oplossing. Een tool bij Mudcu.be die kan helpen is de Schetsblok.

Met de Sketchpad-tool kun je vrijwel elke gewenste afbeelding maken in een webgebaseerde tool die niet veel verschilt van Windows Paint. Na een tijdje Sketchpad te hebben gebruikt, had ik echt het gevoel dat het een stuk eenvoudiger te gebruiken en veel flexibeler was dan Windows Paint. Als je klaar bent, klik je gewoon op de kleine schijfkopie bovenaan en je kunt de afbeelding die je zojuist hebt gemaakt op je computer opslaan. Het is zo makkelijk.
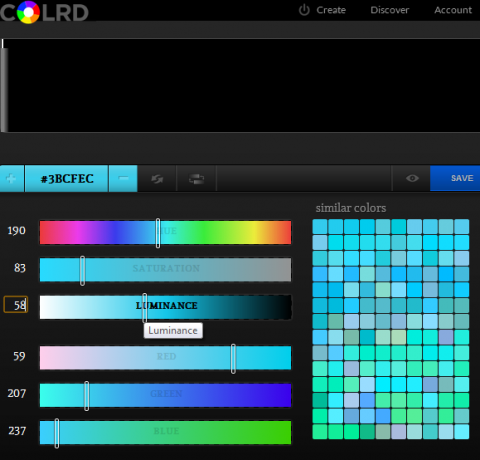
Naar mijn mening zijn de coolste tools die Michael Deal op zijn site aanbiedt, de COLRD-selectie van tools voor kleurverloop. Dit zijn een reeks kleurenpaletgereedschappen waarmee u kleurelementen zorgvuldig kunt aanpassen om de exacte tint te krijgen van elke kleur die u nodig heeft. Je past de tint, verzadiging en helderheid aan, en past de niveaus van rood, groen en blauw aan, en je kunt gewoon kiezen uit het vak met vergelijkbare kleuren aan de rechterkant als je wilt. Als je klaar bent, staat de kleurcode van de tint die je hebt gemaakt, recht boven de schuifregelaars.

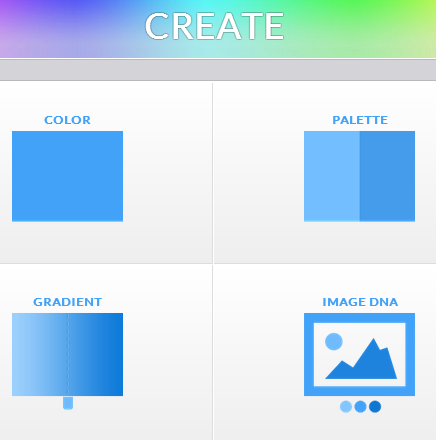
De reeks COLRD-tools bevat vergelijkbare web-apps als hierboven. In het menu 'Maken' kun je kiezen uit de bovenstaande tool Kleur, of je kunt kiezen voor Palet, Verloop of Afbeeldings-DNA.

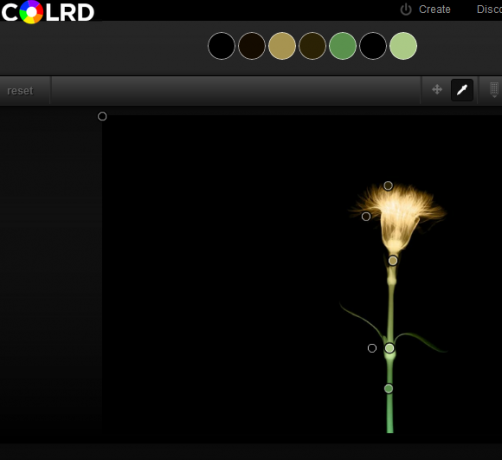
De andere tools spreken voor zich, maar Image DNA is echt het vermelden waard. Met deze tool kunt u elke foto op uw computer openen en vervolgens de tool gebruiken om de kleuren in de foto te identificeren.
Het mooie van een tool als deze is dat als u van plan bent om bepaalde afbeeldingen op uw webpagina te gebruiken, u met deze web-app kunt werken identificeer de kleuren die u op uw webpagina kunt gebruiken en die perfect passen bij de dominante kleuren in uw foto. Dit kan amateur-webontwerpers helpen het veel voorkomende probleem van kleurclashing op een webpagina te overwinnen, waardoor een fatsoenlijk ontwerp een gruwelijke website kan worden.

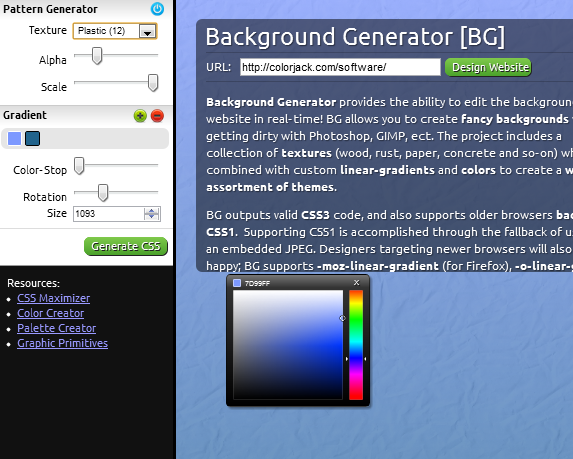
Over gruwelijke websites gesproken, waarom hebben mensen in deze tijd nog steeds nare achtergronden die eruit zien alsof ze rechtstreeks uit de jaren negentig zijn gekomen? Zodra u de kleuren en afbeeldingen van uw website hebt gesorteerd met de bovenstaande tools, kunt u doorgaan naar de Achtergrondgenerator.
Deze web-app laat je kiezen uit een lange lijst van "texturen" voor je achtergrond. Sommigen van hen kunnen er cheesy uitzien als je het niet goed uitlegt, maar veel van hen zien er echt goed uit als je ze gebruikt de Gradient-selecties om de kleurtint fijn af te stemmen, zodat deze er goed uitziet met uw afbeeldingen en website kleuren. Als je klaar bent, klik je op de knop 'Genereer CSS' en de CSS-code wordt voor je gegenereerd. Het wordt niet veel eenvoudiger dan dat.

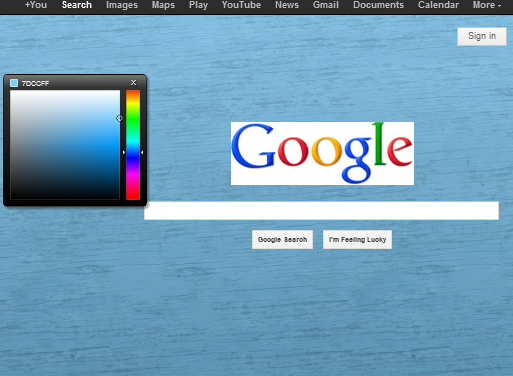
De tool wordt zelfs geleverd met een "simulator" -functie, waarmee u de achtergrond op uw webpagina kunt testen voordat u deze daadwerkelijk implementeert. Dit is hoe het eruit ziet als ik de simulator op Google.com gebruik.

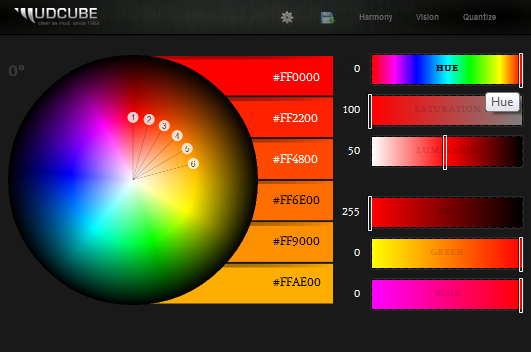
Michael houdt van kleur en geen enkel gereedschap laat dit meer zien dan de zijne Kleur gebied. Zoals hij het op de website beschrijft, zou de kleurbol je “kleurharmonieën” laten visualiseren met behulp van formules die hij heeft bedacht. Het is eigenlijk behoorlijk indrukwekkend omdat je hiermee kunt beginnen met een bepaalde kleurselectie, bijvoorbeeld rood - en dan breekt het je kleur naar keuze af in een verloop van andere kleuren die in “harmonie” stromen. Dit zijn de kleuren die u op uw website wilt gebruiken om ervoor te zorgen dat alle kleuren goed bij elkaar passen

Gewoon een tijdje spelen met de Color Sphere, moet ik zeggen dat hoewel ik niet weet welke formules hij gebruikt, de kleurkeuzes echt goed samen werken.
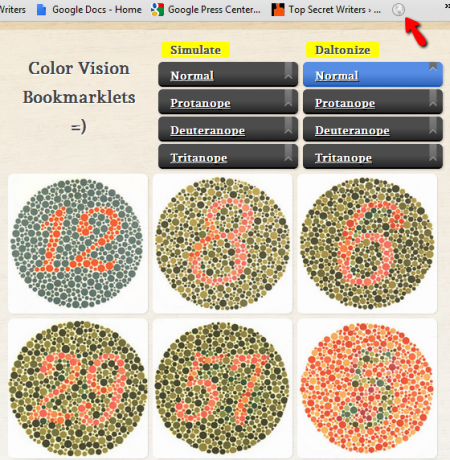
Een andere vermelding van Michael die het vermelden waard is, is eigenlijk een Appspot-aanbieding genaamd Daltonize. Dit is echt een indrukwekkende tool waarmee je het type kleurenblindheid kunt identificeren dat je hebt en dat vervolgens kunt gebruiken selectie om uw browser in staat te stellen webpagina's aan u weer te geven in een formaat dat rekening houdt met uw kleurenblindheid account.

Nadat u de bladwijzer in uw browser heeft geïnstalleerd, volgt u de instructies en ziet u een wereldbolpictogram in uw werkbalk (althans in Chrome). Met Daltonize-instellingen kunt u de tekortkomingen in kleurzicht identificeren wanneer u de browser opent, en u kunt de selectie van het type kleurenblindheid op elk moment wijzigen.

Zo ziet de resulterende pagina eruit wanneer u het kleurenblindheidsfilter gebruikt. Als je niet kleurenblind bent, laat de onderstaande afbeelding mijn blog zien, die normaal gesproken een oranje tint heeft voor de zijkanten van de kop en de pictogramkleur, als een gloeiende paarse kleur. Het lijkt erop dat het ook enkele van de afbeeldingen op de site heeft gekleurd. Zeer indrukwekkend hulpmiddel!

Dit is geen lijst van alle ontwerptools die beschikbaar zijn op Mudcu.be, dus als kleur jouw ding is, of als je op zoek bent naar manieren om kleur beter in je webdesign op te nemen, dan is deze site een must-visit.
Worstel je ooit met kleuren in je webdesign inspanningen? Welke tools of technieken gebruik je om dingen op elkaar af te stemmen? Deel uw mening en inzichten in de opmerkingen hieronder!
Afbeelding tegoed: webdesign Via Shutterstock
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.

