Advertentie
 Er zijn twee manieren om afzonderlijke afbeeldingen in GIMP te optimaliseren. Om meerdere afbeeldingen in Windows te optimaliseren of om te zetten, kunt u waarschijnlijk beter de supersnelle beeldviewer gebruiken, IrfanView, IrfanView blaast Windows Viewer uit het water Lees verder die een uitstekende batchconversiefunctie heeft, of andere speciale massa-beeldmanipulatoren zoals degene die je kunt vinden hier De 3 beste apps om foto's te hernoemen, converteren en formaat wijzigen (alleen Windows) Lees verder (voor Windows-gebruikers). Je zou het gebruik van GIMP helemaal kunnen overslaan en in plaats daarvan de batchconverters kunnen gebruiken, maar ik volg liever kwaliteitswijzigingen in de afbeeldingen die ik probeer te optimaliseren. Sommige afbeeldingen van batchconverters kunnen zo korrelig zijn omdat de optimalisatieniveaus voor een afbeelding een andere sterk kunnen aantasten, dat u misschien gewoon opnieuw moet converteren.
Er zijn twee manieren om afzonderlijke afbeeldingen in GIMP te optimaliseren. Om meerdere afbeeldingen in Windows te optimaliseren of om te zetten, kunt u waarschijnlijk beter de supersnelle beeldviewer gebruiken, IrfanView, IrfanView blaast Windows Viewer uit het water Lees verder die een uitstekende batchconversiefunctie heeft, of andere speciale massa-beeldmanipulatoren zoals degene die je kunt vinden hier De 3 beste apps om foto's te hernoemen, converteren en formaat wijzigen (alleen Windows) Lees verder (voor Windows-gebruikers). Je zou het gebruik van GIMP helemaal kunnen overslaan en in plaats daarvan de batchconverters kunnen gebruiken, maar ik volg liever kwaliteitswijzigingen in de afbeeldingen die ik probeer te optimaliseren. Sommige afbeeldingen van batchconverters kunnen zo korrelig zijn omdat de optimalisatieniveaus voor een afbeelding een andere sterk kunnen aantasten, dat u misschien gewoon opnieuw moet converteren.
In elk geval vereist een van de twee manieren een plug-in uit het register, terwijl de andere een beetje meer handmatig is, maar niets te tijdrovend. Dus daar beginnen we mee, zodat u kunt beslissen welke u verkiest.
Zonder plug-in
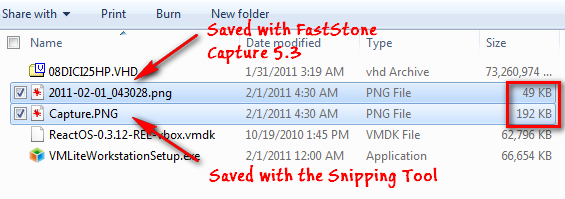
Stel dat u een onbewerkte schermafbeelding rechtstreeks van de bron heeft. Vaak kan de resulterende schermafbeelding enorm groot zijn. Neem gewoon Windows Vista en 7's Knipprogramma. Het maakt schermafbeeldingen van hoge kwaliteit, maar optimaliseert op geen enkele manier wanneer u het bestand opslaat. Vergeleken met het screenshot dat is opgeslagen met mijn favoriete screencapture-hulpprogramma, FastStone Capture 5.3, het bestand van de Snipping Tool was bijna vier keer zo groot!

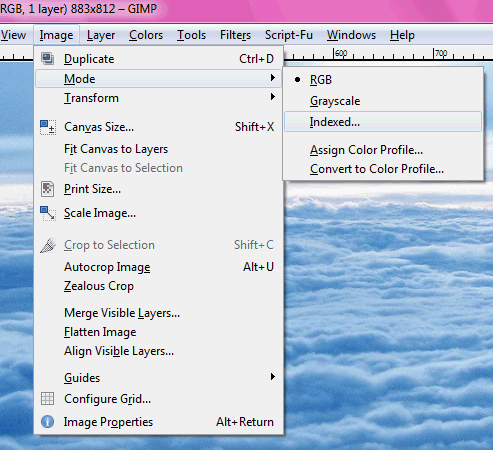
Dus wanneer u een dergelijk afbeeldingsbestand verkrijgt, sleept u het van Windows Verkenner naar het GIMP-venster, ga naar Afbeelding> Modus> Geïndexeerd.

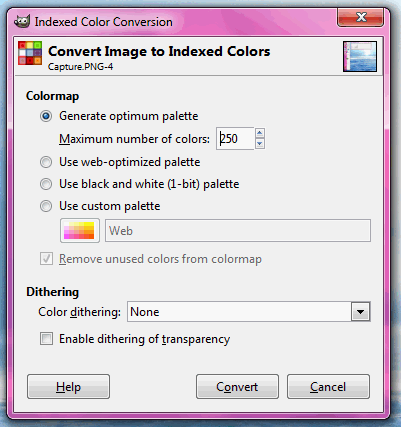
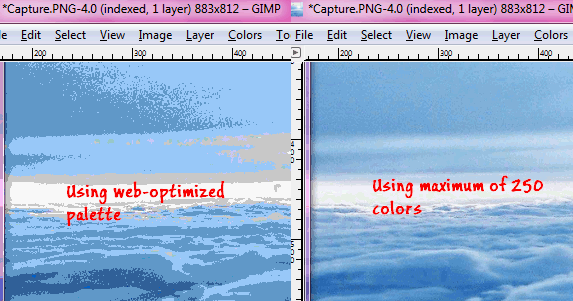
U kunt een waarde in het vak typen voor het maximale aantal kleuren of een web-geoptimaliseerd palet gebruiken, waardoor uw afbeelding veel kwaliteitsverlies zal lijden.


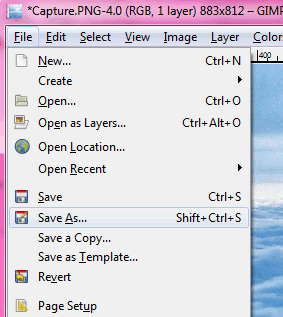
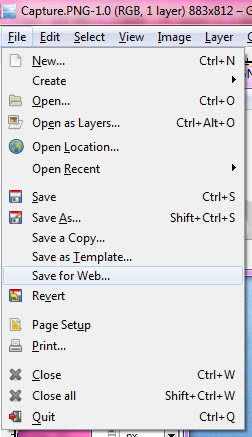
Je kunt altijd de andere modus proberen met Ctrl + Z om ongedaan te maken. Ga nu omhoog Bestand> Opslaan als.

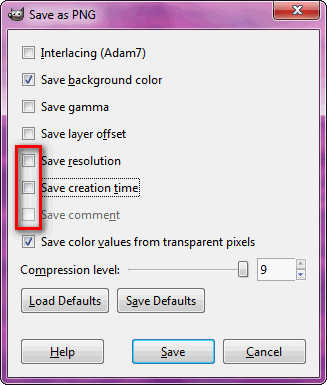
U wilt uw bestand een naam geven met PNG als bestandsextensie omdat het een screenshot is. Schakel in het volgende dialoogvenster het vinkje uit Bespaar resolutie, bespaar aanmaaktijd, net als de opmerkingen, en klik vervolgens op OK.

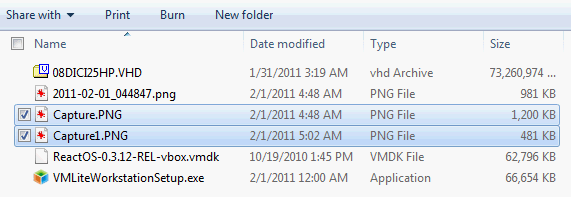
De resultaten toen ik het 1.17MB-bestand optimaliseerde, hadden uiteindelijk 481KB, wat niet slecht is!

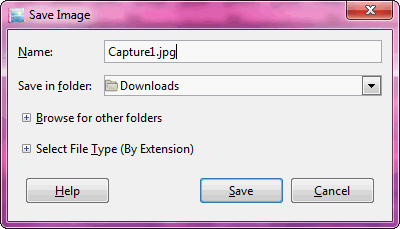
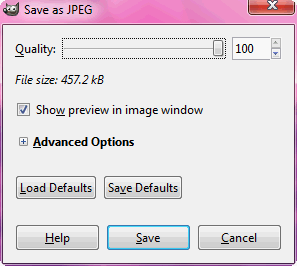
Als alternatief kunt u de afbeelding ook opslaan als een JPG-bestand.

Zorg ervoor dat u het vakje aanvinkt om "Toon het voorbeeld in het afbeeldingsvenster“, Omdat het de potentiële bestandsgrootte in hetzelfde dialoogvenster weergeeft terwijl je nog steeds de kwaliteit van de afbeelding kunt bewaken.

In dit geval bleek het resulterende bestand 458 KB te zijn, wat nog steeds kleiner is dan het originele.
Met plug-in
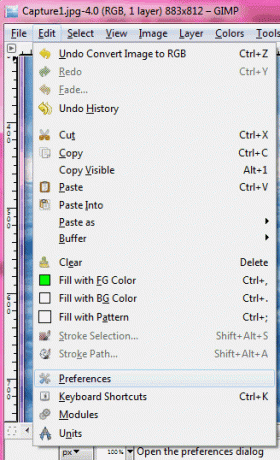
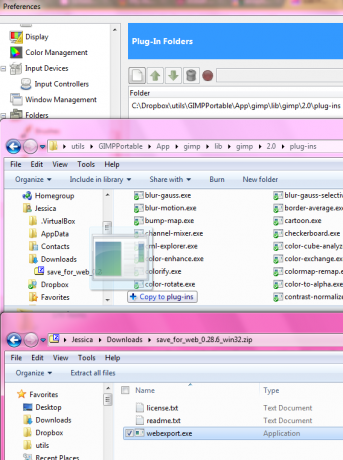
Save For Web is een plug-in uit het register die een optie zal creëren om de afbeelding te optimaliseren voor webgebruik onder het menu Bestand. Download de zip of het tarball-bestand van de site. Je hebt het exe-bestand nodig in de inhoud van het gezipte bestand in je Map met GIMP-plug-ins. Als u niet weet waar uw map met plug-ins zich bevindt, kunt u de locatie vinden door naar te gaan Bewerken> Voorkeuren in GIMP.

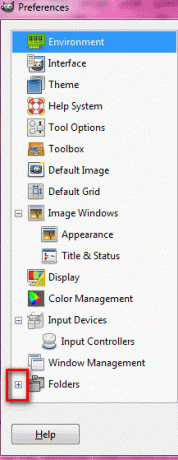
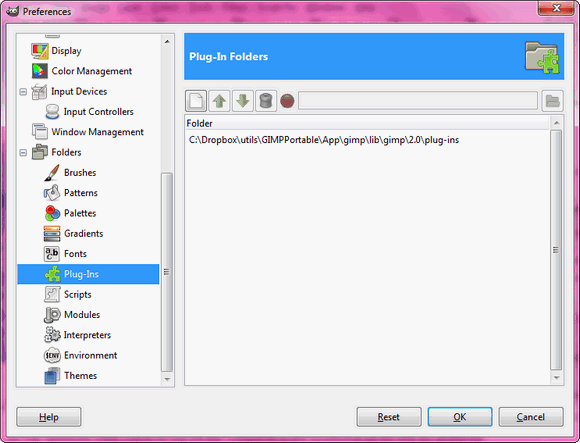
Breid nu de Mappen optie en markeer Plug-ins.


Dat is de map waarnaar u het exe-bestand (webexport.exe) wilt kopiëren.

Start nu GIMP opnieuw op (vergeet niet uw werk op te slaan) en u zult de nieuwe optie onder het menu Bestand opmerken.

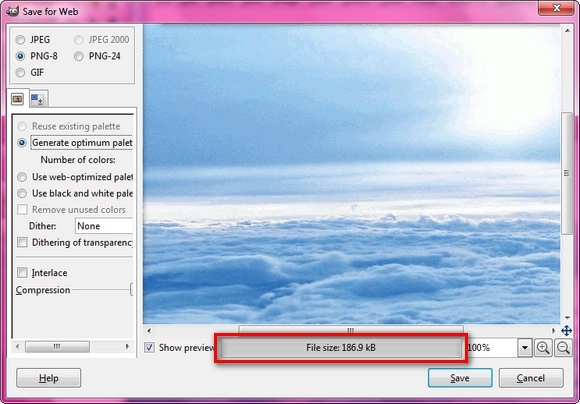
Als je een enorm bestand hebt, kun je deze optie gebruiken om een voorbeeld van de bestandsgrootte te bekijken op basis van het bestandstype dat je wilt opslaan.

U kunt al een voorbeeld van de bestandsgrootte in GIMP bekijken wanneer u met JPG-bestanden werkt, maar deze plug-in geeft u dezelfde optie voor PNG-bestanden, die hoogstwaarschijnlijk zijn wat u wilt voor uw screenshots. Met deze plug-in kon ik een 186KB PNG-bestand krijgen met 8 bits per pixel, wat geweldig is in vergelijking met het 400+ KB (24-bit) bestand zonder plug-ins zoals hierboven beschreven. De kwaliteit was vrijwel hetzelfde, voor zover ik kon zien.
Ik heb dit niet geprobeerd, maar er is blijkbaar een andere plug-in, HERRIE (Radical Image Optimization Tool), die IrfanView gebruikt om afbeeldingen te optimaliseren.
Wat gebruik je om screenshots te optimaliseren?
Afbeelding tegoed: Zuurstof Team, eponas-deewey
Jessica is geïnteresseerd in alles wat de persoonlijke productiviteit verbetert en dat is open source.

