Advertentie
Als je de term bent tegengekomen alfakanaal en vragen ons af waar het naar verwijst, laten we het uitzoeken.
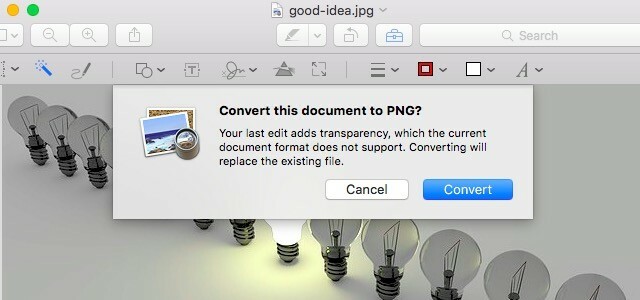
Het alfakanaal zorgt voor transparantie in een afbeelding. Niet alle afbeeldingsindelingen ondersteunen het, maar PNG is een van de meest gebruikte afbeeldingsindelingen die dat wel doet.
In afbeeldingen met een alfakanaal heeft elke pixel niet alleen een kleurwaarde, maar ook een numerieke transparantiewaarde die bepaalt wat er zal gebeuren wanneer de pixel over een andere pixel wordt geplaatst.
Een pixel met een alfakanaalwaarde van 100% is volledig ondoorzichtig. Het wordt steeds transparanter naarmate de waarde naar 0% beweegt. Bij een waarde van 0% is de pixel volledig transparant.
Als je meer visueel spreekt, denk dan aan een alfakanaal als een masker dat je op een afbeelding zet. Nu wis je delen van het masker op basis van de delen van de afbeelding die je wilt laten zien. Zoals verwacht hebben de pixels waarmee u door de afbeelding kunt kijken 0% dekking. Ze zijn zo goed als onzichtbaar.

De vraag is nu hoe de alfakanaalinformatie nuttig voor u is. Het is handig als u de transparantie in elk deel van een afbeelding wilt behouden en daarvoor moet u een afbeeldingsindeling gebruiken die de alfakanaalinformatie ondersteunt en opslaat. Als algemene vuistregel kunt u het beste kiezen voor de PNG-indeling als u transparantiegegevens wilt behouden.
Als je moeite hebt om te beslissen wanneer je JPEG, GIF of PNG voor je afbeeldingen moet gebruiken, kijk dan hier eens naar beeldbestand gids JPEG, GIF of PNG? Afbeeldingsbestandstypen uitgelegd en getestKent u de verschillen tussen JPEG's, GIF's, PNG's en andere afbeeldingsbestandstypen? Weet u wanneer u de ene in plaats van de andere moet gebruiken? Vrees niet, MakeUseOf legt alles uit! Lees verder die we hebben gepubliceerd.
Ben je belangrijke afbeeldingsinformatie kwijtgeraakt omdat je deze niet in de juiste indeling hebt opgeslagen? Kon je het herstellen? Zo ja, vertel ons hoe in de opmerkingen.
Afbeelding tegoed: Abstracte transparante kubussen door iABC via Shutterstock
Akshata heeft getraind in handmatig testen, animatie en UX-ontwerp voordat hij zich ging richten op technologie en schrijven. Dit bracht twee van haar favoriete activiteiten samen: het begrijpen van systemen en het vereenvoudigen van jargon. Bij MakeUseOf schrijft Akshata over het beste uit uw Apple-apparaten halen.


