Advertentie
Je vertegenwoordigt jezelf al op verschillende manieren op internet, of het nu je sociale netwerken zijn of het profiel van je bedrijf. Maar wie u ook bent of wat u ook doet, het wordt tijd om één portfolio online te hebben. Het goede nieuws is dat je geen codeervaardigheden nodig hebt om een mooie persoonlijke site te maken.
Eenvoudig te gebruiken sitebouwers zijn niets nieuws De beste website-bouwers om een schoon online portfolio te makenWelke gratis websitebouwer is het beste voor uw portfolio? Dit zijn de beste websitebouwers waaruit u kunt kiezen! Lees verder natuurlijk, maar ze kunnen nog steeds gemakkelijker, goedkoper of helemaal gratis worden gemaakt. Van het maken van een persoonlijke site vanuit een Dropbox-map tot een professionele pagina die automatisch wordt ingevuld al uw sociale netwerkfeeds, er zijn doodeenvoudige apps om een professionele online pagina voor te maken jezelf.
Heck, je zou kunnen land uw droombaan door online te pronken met uw werk Hoe u een creatieve baan kunt vinden door online met uw werk te pronken Door je beste werk te laten zien via populaire online communities, kun je de droombaan krijgen die je altijd al wilde hebben. Lees verder , dus er is geen tijd te verliezen om hiermee aan de slag te gaan!
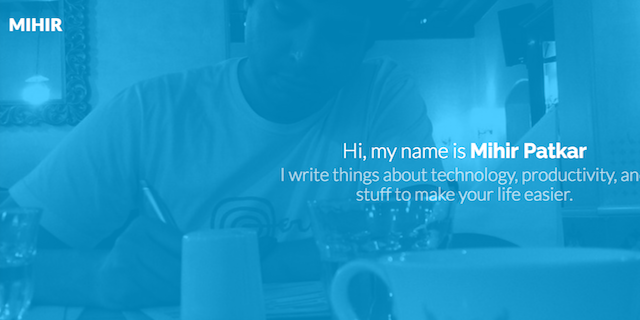
Iemand.io (Web): maak een probleemloze introductie tot jezelf
U hoeft waarschijnlijk niet veel informatie over uzelf te geven bij het maken van een online profiel. Iemand vraagt u welke informatie u moet verstrekken om professioneel online te verschijnen. Het is schoon, het reageert op mobiele en desktopschermen; het is bijna alsof het creëren van een online cv 5 Top CV Builder-sites om uw CV online te makenDankzij online cv-builders kunt u binnen enkele minuten een professioneel cv, cv of biogegevens maken. Selecteer met behulp van deze tips de beste die past bij uw zoektocht naar werk. Lees verder die je aan iedereen kunt linken.

Maak een gratis account aan bij Somebody.io en binnen enkele minuten heb je het een site als deze. U wordt gevraagd uw naam en wat u doet toe te voegen. Hierna volgt een korte verklaring over uw reis tot nu toe. Onthoud dat dit geen cv is, het is persoonlijker. Schrijf dus op wie je bent, hoe je bent gekomen waar je bent en wat je in de toekomst wilt gaan doen.
Voeg ten slotte in de ruimte voor Projecten alles toe wat je hebt gedaan waar je trots op bent. Voeg in het ideale geval een foto en een link toe, zodat mensen deze gemakkelijk kunnen bezoeken. Als je geen online link voor je project hebt, maak dan een openbaar zichtbaar Google-document of een ander bestand als dat.
Voor een gratis bedrag van $ 24 per jaar, kunt u ook uw Somebody.io-URL wijzigen in een aangepast domein dat u wilt. In plaats van jonsnow.somebody.io zou ik bijvoorbeeld in plaats daarvan mijn pagina Iemand kunnen openen wanneer iemand www.jonsnow.com bezoekt.
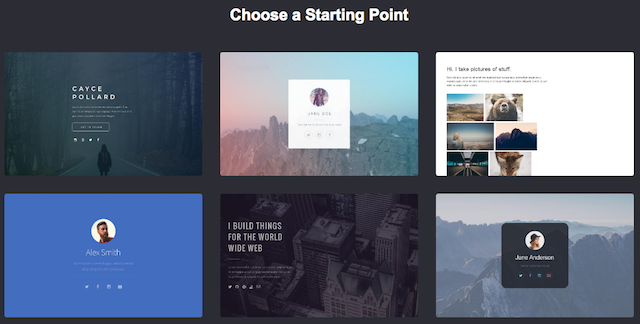
Carrd.co (Web): een visitekaartje voor het web
Ik ben een grote fan van het overslaan van het fysieke visitekaartje en gewoon digitaal gaan. Rolodexen zijn tenslotte verleden tijd en het gaat erom of u zich in de Contacten-app van iemand bevindt. Carrd.co is een online visitekaartje, in dezelfde geest als Over mij, een van de de gemakkelijkste manieren om een kleine, eenvoudige site te maken zonder overkill 10 manieren om een kleine en eenvoudige website te maken zonder overkillWordPress kan een overkill zijn. Zoals deze andere uitstekende services bewijzen, is WordPress niet alles en eindigt het maken van websites. Als u eenvoudigere oplossingen wilt, kunt u kiezen uit een variëteit. Lees verder .

Het verschil tussen Carrd en About.me is de sjablonen en maatwerk. Ja, u kunt binnen enkele minuten een eenvoudige visitekaartje-achtige pagina maken. Maar daarnaast kunt u nog verschillende andere elementen toevoegen, zoals knoppen (met links), tekstvakken en meer, die allemaal aanpasbaar zijn.
Terwijl iemand of over. Ik ben perfect voor degenen die geen vinger willen opheffen, Carrd.co is bedoeld voor mensen die een beetje flexibiliteit willen om de pagina aan te passen en uniek te maken.
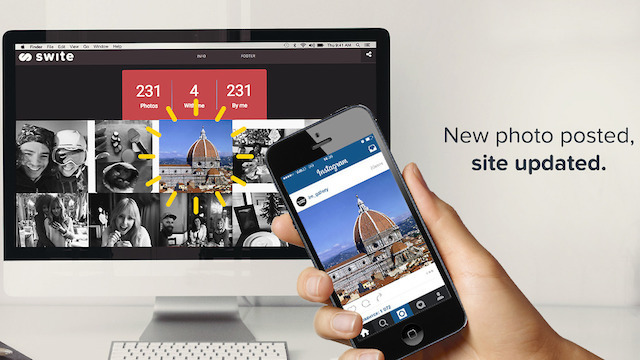
Swite (Web): al uw sociale updates op één pagina
U zult uw persoonlijke online portfolio waarschijnlijk niet regelmatig updaten. Aan de andere kant deel je waarschijnlijk de hele tijd statusberichten en afbeeldingen op je Facebook of Twitter. Welnu, waarom zou u die niet in uw website plaatsen, zodat de site automatisch wordt bijgewerkt?

Swite sluit aan op uw Facebook, Twitter, Instagram en Google+. Wat u ook op een van die netwerken plaatst, wordt automatisch aan uw Swite-pagina toegevoegd. Gaaf he? Dat is niet alles.
U kunt elk sociaal netwerk daadwerkelijk aanpassen om te zeggen welke updates u automatisch wilt plaatsen en welke u wilt negeren. Bijvoorbeeld, Twitter bestaat uit meer dan 140 tekens Denk je dat Twitter slechts 140 tekens bevat? Denk nog eens naTwitter hoeft niet alleen over simpele oude tweets te gaan. Er is nog veel meer dat u kunt doen als u over de juiste apps beschikt. Lees verder , dus je zou alle tweets kunnen uitschakelen, behalve die met links. Evenzo kunnen Facebook-check-ins worden uitgeschakeld om saaie mensen die je niet kennen te stoppen met informatie over waar je bent, enzovoort.
Hier is een snelle vergelijking tussen de gratis en betaalde versies, maar de gratis versie zou voor de meeste mensen goed moeten zijn.
Kleine overwinningen (Web): geen codering, voeg gewoon bestanden toe aan een Dropbox-map
Een van de creatieve manieren om overgebleven Dropbox-ruimte te gebruiken Top 10 creatieve toepassingen voor Dropbox of andere cloudopslagDe flexibiliteit, flexibiliteit en goedkope scale-ups maken van cloudopslagopties meer dan een online kluis om een back-up van uw documenten en bestanden te maken. Maar cloudopslag is meer dan deze belangrijke maar alledaagse toepassingen ... Lees verder is om er een persoonlijke website van te maken. Er zijn al verschillende apps die dit aanbieden, maar Small Victories is de gemakkelijkste die ik tot nu toe heb gezien. Meld je aan en het maakt een aangepaste map in je Dropbox. Voeg gewoon bestanden toe aan deze map en ze verschijnen online. Hoe makkelijk is dat?

Small Victories is ongelooflijk eenvoudig te gebruiken. Je moet een thema kiezen en elk thema heeft bepaalde aangepaste bestanden die je kunt bewerken om de tekst op je pagina te wijzigen. En dan gaat het erom bestanden in de juiste indeling toe te voegen.
Als u bijvoorbeeld wilt pronken met uw schrijven, gewoon zet artikelen om in Markdown Wat is Markdown? 4 redenen waarom u het nu zou moeten lerenMoe van HTML- en WYSIWYG-editors? Dan is Markdown het antwoord voor u, ongeacht wie u bent. Lees verder en voeg ze toe aan de map. Small Victories doet de rest.
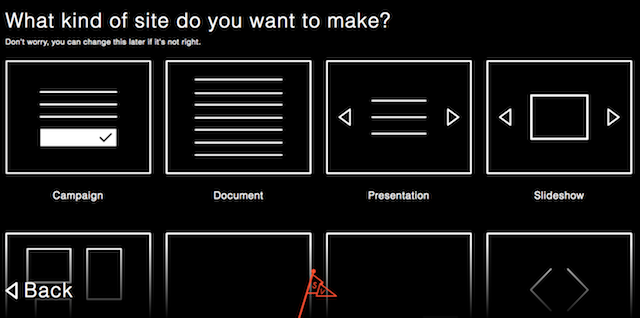
Adobe Spark-pagina (Web, iOS): verpak jezelf als een prachtig artikel
Sites zoals Medium hebben ons gemaakt heroverweeg hoe een online pagina eruit zou moeten zien Medium 1.0 herontwerpt de lees- en schrijfervaringMedium heeft net zijn eerste grote update gehad en deze naar versie 1 geduwd. Verhalen zijn opnieuw ontworpen om er beter uit te zien en meer impact te hebben, en veranderen ook hoe collecties werken om curatie mogelijk te maken en de vindbaarheid te verbeteren. Lees verder . De combinatie van prachtige overgangen, prachtige lettertypen, grote afbeeldingen en perfecte opmaak is onmogelijk. Nou, waarom zou je dat niet gebruiken om een online pagina over jezelf te maken?
De nieuw uitgebrachte Adobe Spark Page-webapp is een opmerkelijk gemakkelijke manier om dit mogelijk te maken. Kies de optie 'Pagina maken' om aan de slag te gaan en voeg toe wat je maar wilt. De tutorial helpt je bij het toevoegen van de elementen die je wilt, en het is zo gemakkelijk en goed uitgelegd dat we daar geen moeite voor hoeven te doen.
Speel met thema's, probeer verschillende tools uit en bekijk zelfs de Inspiration Gallery voor aanwijzingen over wat je ermee kunt doen. Hier is echter een pro-tip. Als vuistregel kunt u, om uw pagina er goed uit te laten zien, een afbeelding invoegen voor elke combinatie van koptekst en tekst die u maakt.
Als je klaar bent, kun je het publiceren met een unieke URL. Dit kan helaas niet worden aangepast. U kunt het echter gemakkelijk inkorten tot een gedenkwaardige naam of uw persoonlijke domein ernaar omleiden.
Downloaden:Adobe Spark-pagina voor iOS (Vrij)
Laat ons uw persoonlijke pagina zien!
Of je nu een van de bovengenoemde apps hebt gebruikt of iets anders, we willen je persoonlijke online portfolio of pagina zien. Dus deel een link in de reacties en vertel ons terwijl je bezig bent met welke app je deze hebt gemaakt.
Nog één ding: deel een tip over wat u moet opnemen of uitsluiten om uw persoonlijke pagina er professioneel en cool uit te laten zien.
Mihir Patkar schrijft over technologie en productiviteit wanneer hij niet aan het kijken is naar herhalingen.


