Advertentie
 Bloggen is echt hard werken. Dat feit kan niet worden omzeild. Tussen het technische werk dat betrokken is bij het ontwerpen en onderhouden van een website, het produceren van regelmatige inhoud op een frequente basis, en het werk van alle schrijvers die u voor u heeft bewerkt, is de moeite enorm.
Bloggen is echt hard werken. Dat feit kan niet worden omzeild. Tussen het technische werk dat betrokken is bij het ontwerpen en onderhouden van een website, het produceren van regelmatige inhoud op een frequente basis, en het werk van alle schrijvers die u voor u heeft bewerkt, is de moeite enorm.
Die inspanning begint echt zijn vruchten af te werpen als je elke dag een regelmatige, gestage stroom van veel bezoekers hebt - bezoekers die interactie hebben met de site en reageren op je artikelen. Dat laten gebeuren is niet altijd gemakkelijk, maar als het eenmaal begint, is het net een sneeuwbaleffect. Niemand geeft graag commentaar op een dode blog, maar mensen voelen zich aangemoedigd om te reageren op een site waar het duidelijk is dat andere mensen zich al gedwongen voelden om te reageren.
Dit maakt bemoedigende opmerkingen een bijna onmogelijke taak. Je hebt mensen nodig die meer reageren om meer reacties op je blog te krijgen, maar je hebt meer reacties nodig om meer mensen te laten reageren.
Gelukkig biedt Disqus eindelijk een paar widgets die u op uw site kunt installeren en die uw bezoekers zullen aanmoedigen om hun eigen opmerkingen te posten - en om dat sneeuwbaleffect te activeren.
Disqus gebruiken om opmerkingen te promoten
Ik gebruik Disqus al jaren. De reden dat ik voor het eerst de reactieservice ben gaan gebruiken, was omdat ik de standaard WordPress zo beu was commentaarfunctie en het grote aantal spamcommentaren dat ik dagelijks zou krijgen, wat ik ook doe zou doen.
Disqus verlichtte die problemen meer dan. In feite verdubbelde de service het aantal reacties dat mijn blog dagelijks ontving, alleen vanwege het feit dat er was al een substantieel aantal gebruikers bij Disqus, waardoor het heel gemakkelijk was voor mensen om te reageren met hun bestaande Disqus account.
Nu heeft Disqus nog vier manieren aangeboden waarop u nog meer opmerkingen kunt aanmoedigen door zorgvuldig bepaalde widgets op uw site te plaatsen. Deze widgets gebruiken de menselijke natuur om mensen geïnspireerd te krijgen om commentaar te geven. U kunt deze widgets vinden door in te loggen op uw Disqus-account, klik op "beheerder"En klik vervolgens op de"Hulpmiddelen”Tabblad.
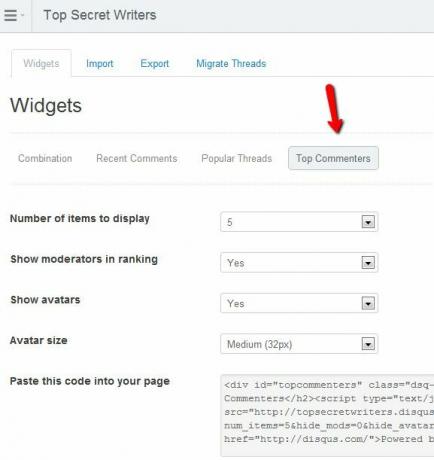
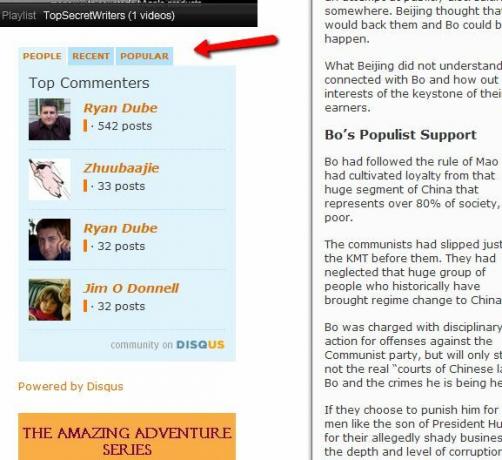
Een van mijn favoriete Disqus-commentaarwidgets is "Top Commenters".

Het gebruik van deze widgets is eenvoudig genoeg. Pas de instellingen aan, kopieer het codefragment en plak het in uw blog. In het geval van de 'Topcommentatoren”Widget, kunt u het aantal commentatoren definiëren dat in de widget moet worden weergegeven, of avatars moeten worden weergegeven of moderators uit de lijst moeten worden geblokkeerd. Vervolgens kopieer je het codefragment en plak je het in je blog. In mijn geval wilde ik mijn beste commentatoren in de voettekst van mijn blog vermelden.
Zo ziet de widget eruit nadat deze is ingevoegd.

Het is schoon en erg snel laden. In mijn geval zou ik er misschien goed aan doen om moderators te blokkeren, vooral omdat ik op mijn blog heb gereageerd met twee accounts. Dit zou reguliere commentatoren ook meer zichtbaarheid geven. Vermeld worden als 'Top Commenter ” is heel bemoedigend voor veel mensen: het is de hele 'gaming'-mentaliteit waarbij mensen een zeer sterk gevoel van trots voelen wanneer ze het' leaderboard 'halen.
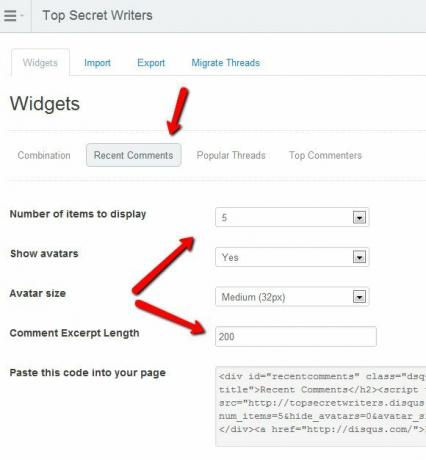
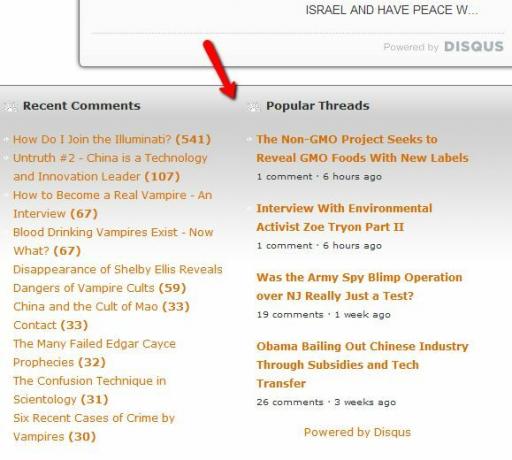
Mijn absolute favoriet van alle vier Disqus-widgets is de "recent commentaar”Tool. Hiermee kunt u fragmenten van al uw meest recente opmerkingen in een deel van de site invoegen.

Nogmaals, u kunt het uiterlijk van de widget aanpassen door aan te passen hoeveel opmerkingen moeten worden weergegeven, hoelang een uittreksel moet worden weergegeven en de grootte van de avatar. Kopieer nogmaals de code onderaan en plak deze op uw pagina. In het ideale geval plakt u deze widgetcodes in uw sitesjabloon - een zijbalk, koptekst of voettekst die deel uitmaakt van elke afzonderlijke pagina op uw site.
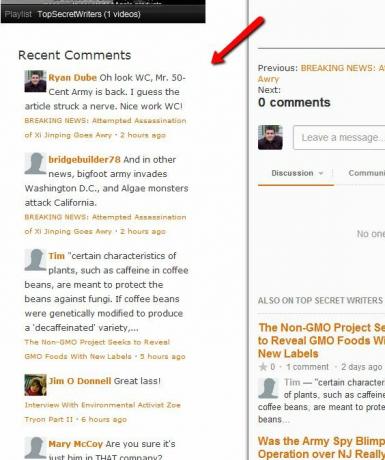
In dit geval wil ik dat alle meest recente opmerkingen worden weergegeven in de zijbalk van mijn site. Dit geeft de site het gevoel dat deze gevuld is met leven en conversatie. Terwijl mensen artikelen lezen, zullen ze deze opmerkingen aan de zijkant opmerken - het is een hint voor hen dat het een site is die een groeiende gemeenschap heeft en dat ze moeten deelnemen aan het gesprek en daar deel van uit moeten gaan maken gemeenschap.

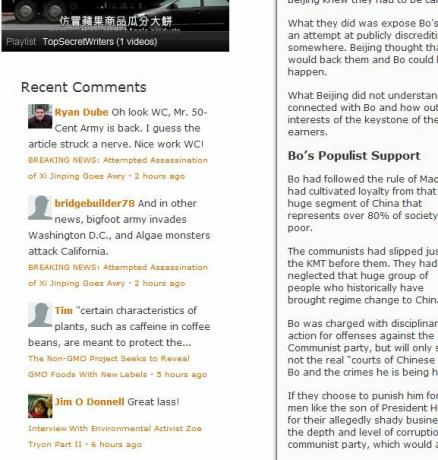
Het is een goed idee om het uit te proberen met bepaalde instellingen en het vervolgens aan te passen zodat het er uitziet en aanvoelt waarnaar u op zoek bent. In mijn geval heb ik het gevoel dat 5 opmerkingen die tot 200 woorden laten zien een beetje veel zijn. Hierdoor voelt de zijbalk bijna aan te druk. Dus het is terug naar Disqus om de instellingen te wijzigen en nieuwe code te kopiëren. Met 4 opmerkingen en maximaal 100 woorden per fragment ziet de zijbalkwidget er veel overzichtelijker en professioneler uit.

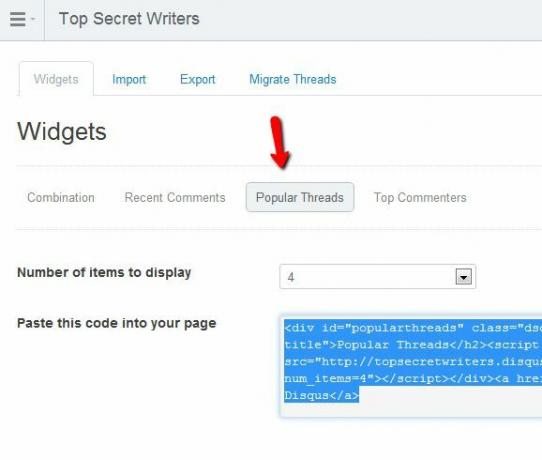
De "Populaire discussies ” widget die ook wordt aangeboden door Disqus is een beetje anders dan de widget 'populaire threads' die je standaard in WordPress vindt.

De Disqus-widget toont niet alleen de artikelen met de meeste opmerkingen, maar geeft ook de meeste prioriteit recent artikelen met opmerkingen.

Dit voorkomt het probleem dat u artikelen heeft die 3 of 4 jaar geleden zijn geschreven en die consistent in deze lijst worden weergegeven, alleen omdat het meer opmerkingen heeft dan enig ander artikel op de site. Door prioriteit te geven aan recentere artikelen, houdt Disqus deze lijst actueel en altijd wisselend.
Disqus biedt ook nog een widget genaamd de "Combinatie" widget. Deze doet alles hierboven in één enkele widget - met tabbladen voor de beste commentatoren, de meest recente reacties en de meest populaire discussies.

U kunt het kleurenschema van deze widget ook aanpassen, zodat deze goed past bij uw sitethema. Dit is een goede widget als u alles gewoon op één zijbalklocatie wilt hebben, in plaats van de informatie over verschillende delen van uw site op te splitsen. Persoonlijk vind ik het leuk om de individuele widgets te gebruiken, maar wat je kiest, komt er echt op neer hoe je reacties op je site wilt plaatsen.
Gebruik je Disqus? Heb jij de Disqus comment widgets geprobeerd? Zo ja, laat ons weten wat u ervan vindt. Als je dat niet hebt gedaan, geef ze dan een testrun en deel je feedback in de comments hieronder.
Afbeelding tegoed: Transparant naar de 3D via Shutterstock
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.