Advertentie
 jQuery is een client-side scripting-bibliotheek die bijna elke moderne website gebruikt - het maakt websites interactief. Het is niet de enige Javascript-bibliotheek, maar het is de meest ontwikkelde, meest ondersteunde en meest gebruikte. Het is een van de bouwstenen van elke moderne website. Maar wat is jQuery precies, wat maakt het zo populair en waarom zou het je iets kunnen schelen als je begint als webontwikkelaar?
jQuery is een client-side scripting-bibliotheek die bijna elke moderne website gebruikt - het maakt websites interactief. Het is niet de enige Javascript-bibliotheek, maar het is de meest ontwikkelde, meest ondersteunde en meest gebruikte. Het is een van de bouwstenen van elke moderne website. Maar wat is jQuery precies, wat maakt het zo populair en waarom zou het je iets kunnen schelen als je begint als webontwikkelaar?
Wat is jQuery?
jQuery is een extensie van Javascript, een bibliotheek van Javascript functies en hulpprogramma's die visuele flair toevoegen en geavanceerde functies eenvoudig te implementeren maken in slechts een paar regels code. Het wordt ondersteund door browsers en open source. Bovendien kunt u de jQuery-functionaliteit uitbreiden met eenvoudig te gebruiken plug-ins.

jQuery is gebouwd bovenop Javascript, maar het voegt methoden en functionaliteit toe die niet in puur Javascript te vinden zijn. Het is gemaakt om het gebruik van Javascript te vereenvoudigen en het gedoe met betrekking tot verschillende Javascript-implementatie in verschillende browsers te verwijderen. Met jQuery kun je maar één keer schrijven en jQuery zal je code correct interpreteren voor elke browser.
De belangrijkste functie van jQuery is voor DOM-manipulatie (DOM is het Document Object Model) en het betekent de onderliggende structuur van elke webpagina die u bezoekt. Alles wat u op de pagina ziet - en veel dat u niet ziet - wordt weergegeven in de DOM.
jQuery is niet de enige Javascript-bibliotheek die er is, maar het is het populairst - ongeveer 55% van de top 10.000 websites gebruikt het. Voorlopig ontwerp, MooTools en Scriptaculous zijn populaire alternatieven, maar lang niet zo goed ondersteund.
Clientzijde versus serverzijde
De meeste webpagina's worden aan de serverzijde gegenereerd - MakeUseOf gebruikt PHP en MySQL (in de vorm van WordPress) om de artikelgegevens uit een database op te halen en vervolgens een sjabloon op die gegevens toe te passen. De resulterende pagina wordt naar uw browser gestuurd, geïnterpreteerd en aan u weergegeven. Als u op een link klikt, wordt een ander verzoek naar de database gedaan en wordt er weer een pagina gegenereerd. Maar wat als u een vorm van interactiviteit op de pagina wilt creëren? Een formulier dat controleert wat de gebruiker typt (zoals Twitter, dat telt hoeveel letters je nog hebt), a knop die een dialoogvenster opent, of misschien wilt u wat meer gegevens laden zonder het geheel opnieuw te laden bladzijde?
Dit is waar client-side scripting komt in het spel. Dat is waar de klant - uw browser - het zware werk doet. De meeste websites, inclusief deze, gebruiken een beetje van beide.

Waarom jQuery gebruiken?
Visuele flair
Met jQuery kunt u delen van de webpagina wijzigen als reactie op gebruikersacties. Als snel voorbeeld klik op deze link - elke link op de pagina zal veranderen in rood. Nutteloos? Misschien, maar je begrijpt het wel. Diavoorstellingen met afbeeldingen zijn een veelvoorkomend gebruik van jQuery. Het balanceren van zinloze visuele effecten en echt nuttige toevoegingen aan de gebruikerservaring maakt deel uit van de vaardigheid om een webontwikkelaar te zijn.
Hier is een Snelle lijst van een aantal echt geweldige effecten die je kunt bereiken.

Gemakkelijke evenementen
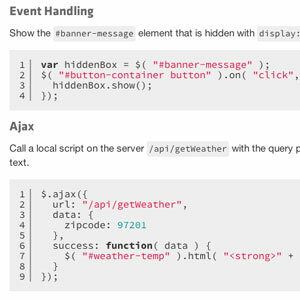
Bijna alle software werkt op een gebeurtenismodel - klik ergens op en een klikgebeurtenis wordt geactiveerd. Sleep uw vinger over een tablet en er wordt een sleepgebeurtenis geactiveerd. Toepassingen 'luisteren' naar deze gebeurtenissen en doen iets - met jQuery kunt u dit in een browser doen.
Voer AJAX eenvoudig uit
Asynchroon Javascript en XML is een manier om met een externe server te communiceren zonder een andere pagina te hoeven laden. Een goed voorbeeld hiervan is de Facebook-statusstream. Probeer door al je updates te bladeren totdat je helemaal onderaan bent. Je kunt niet. Zodra je het einde bereikt, detecteert jQuery dat je dichtbij bent en stuurt een AJAX-verzoek om meer statussen weer te geven.
Het injecteert ze vervolgens in de huidige pagina, zonder dat je het doorhebt. Je krijgt een oneindige stroom updates, maar ze zijn niet allemaal bij het begin geladen.
Geavanceerde gebruikersinterfaces
Samen met de jQuery UI kernplug-in kunt u complete webapplicaties bouwen met behulp van standaardformuliercomponenten; voortgangsbalken, schuifregelaars, knoppen, tabbladen, slepen en neerzetten - het is er allemaal. Met een eenvoudig themasysteem kunt u het uiterlijk aanpassen, of u kunt een van de standaardinstellingen gebruiken.

Moet ik erom geven?
Als je interesse hebt in websites ontwikkelen Welke programmeertaal om te leren - WebprogrammeringVandaag gaan we kijken naar de verschillende webprogrammeertalen die het internet van stroom voorzien. Dit is het vierde deel van een programmeerserie voor beginners. In deel 1 leerden we de basis van ... Lees verder en ja - jQuery is iets dat je zeker moet leren. Als je het jezelf ooit hebt afgevraagd "Hoe kan ik ervoor zorgen dat X Y doet als de gebruiker Z doet?", dan ga je van jQuery houden. Het toevoegen aan uw site is net zo eenvoudig als er een link aan toevoegen in de koptekst; of vertel WordPress om het te laden.
Wil je jQuery leren? Laat het ons weten in de reacties en ik zal zien wat ik kan doen.
Afbeeldingscredits: Dynamisch roterend billboard gemaakt met jQuery, PistolSlut.com, Grafiek gemaakt met jQuery
James heeft een BSc in Artificial Intelligence en is CompTIA A + en Network + gecertificeerd. Hij is de hoofdontwikkelaar van MakeUseOf en brengt zijn vrije tijd door met het spelen van VR paintball en bordspellen. Hij bouwt al pc's sinds hij een kind was.


