Advertentie
In het verleden hebben we gekeken naar redenen en manieren om uw website, zakelijk of persoonlijk, te testen op meerdere desktopbrowsers. Het belang van het testen van uw site in verschillende browsers zorgt ervoor dat uw site er correct uitziet en zich gedraagt, ongeacht in welke browser deze wordt bekeken.
Hetzelfde geldt voor mobiele browsers en is tegenwoordig zelfs nog belangrijker, omdat veel mensen gebruik maken van responsive webdesign. Dit concept biedt in een notendop een website die dat wel zal doen kijk en gedraag je goed 7 praktijken die professionele ontwerpers gebruiken om hun bedrijf te verbeterenEen bedrijf runnen is erg belastend, maar dat hoeft niet zo te zijn. Lees verder op alle mobiele apparaten, ongeacht de grootte. Met zo veel verschillende soorten mobiele telefoons Een korte geschiedenis van mobiele telefoonsMobiele telefoons hebben onze manier van leven veranderd en voor velen is het vooruitzicht van een wereld zonder bellen, sms'en en mobiel internet verontrustend. Zoals we allemaal weten, ... Lees verder
en tablets, is het een grote fout om uw site zo te ontwerpen dat er maar één apparaat op past.
Hier is wat Eric Fischgrund, marketing- en communicatieprofessional, te zeggen heeft over het belang van dit concept in een recent artikel van Huffington Post:
Content moet vaak ook worden herschreven. Voor kleinere apparaten wilt u beknopte, gemakkelijk te begrijpen tekst. Afbeeldingen moeten kleiner zijn. Responsive design gaat over het verbeteren van de gebruikerservaring door te anticiperen op hun behoeften.
Met dit alles in gedachten, verwacht niemand dat u elk beschikbaar apparaat koopt en onderhoudt. En het is belangrijk op te merken dat naarmate nieuwe apparaten worden geproduceerd en verkocht, het onmogelijk is om die methode bij te houden.
Enter, de mobiele emulators. Met deze handige tools kunt u niet alleen uw website bekijken, maar in de meeste gevallen door de "ogen" van verschillende apparaten navigeren. Elk van deze emulators werkt goed en is gratis beschikbaar.
Mobiele telefoon-emulator
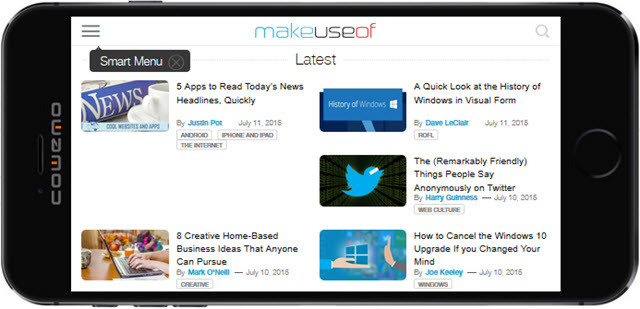
De Mobiele telefoon-emulator site biedt u een goede flexibiliteit voor het testen van uw website. U kunt kiezen op welk apparaat u uw site wilt bekijken en tussen deze allemaal schakelen voor beoordeling. Hoewel het geen volledige lijst met apparaten bevat, kunt u populaire apparaten van Apple, Samsung, LG, Blackberry en HTC vinden met de schermafmetingen voor elk. U kunt er ook voor kiezen om uw site zowel staand als liggend weer te geven op de apparaten.
Zodra uw website op het apparaat wordt weergegeven, kunt u op verschillende artikelen, navigatie of menu's klikken om te zien hoe elk gebied eruitziet. U kunt er ook voor kiezen om het apparaat in zijn "echte" formaat te bekijken of om in uw browservenster te passen. Mobile Phone Emulator is echt een leuke, gratis optie voor het testen van mobiele browsers.

Verantwoordelijke
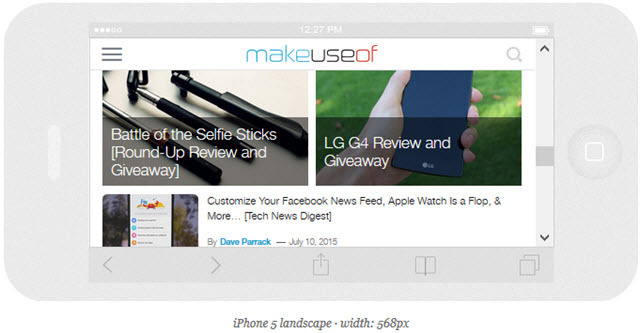
Verantwoordelijke toont uw website op verschillende apparaten allemaal in één weergave. Er zijn niet veel apparatenopties, maar u kunt uw site bekijken op een paar recente iOS- en Android-apparaten in zowel portret- als landschapsweergave. Elk heeft schuifbalken om de hele pagina te bekijken en nogmaals, je kunt op de site op links op je site klikken om de navigatie en andere pagina's te bekijken.
Responsinator is gratis beschikbaar, maar als u uw eigen Responsinator wilt maken, is die optie beschikbaar voor $ 6 per maand of $ 60 per jaar. Als je zelf veel responsive design doet, dan is dit misschien een goede optie om verder naar te kijken.

ResponsivePX
ResponsivePX is misschien niet zo mooi als de andere opties, maar het werkt. In plaats van te kiezen uit verschillende apparaten, selecteer je de schermgrootte. Pas de breedte en de hoogte aan en de schermweergave wordt aangepast terwijl u bezig bent.
U kunt ervoor kiezen om een schuifbalk weer te geven, die er eigenlijk gewoon standaard zou kunnen zijn, maar het helpt u om door de pagina van uw site te navigeren. Elk element kan op uw site worden geklikt, zodat u de navigatie en verschillende pagina's gemakkelijk kunt bekijken.
ResponsivePX is een goede optie voor mobiel testen en aangezien je de schermgrootte kunt aanpassen naar 3000 bij 3000, kan het worden gebruikt voor meer dan mobiel kijken.
Matt Kersley.com
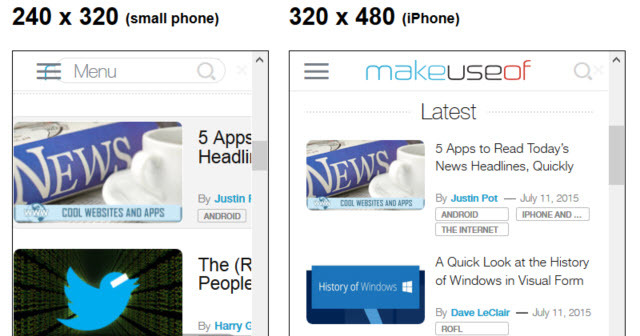
De Matt Kersley-site is weer niet zo mooi als sommige andere, maar u kunt uw website in vier verschillende weergaven voor mobiele apparaten zien. De apparaatformaten omvatten een kleine telefoon en tablet, evenals een iPhone en iPad. Elk heeft schuifbalken en stelt u in staat om op uw site-elementen te klikken voor verdere tests zoals die hierboven.

iPad (en iPhone) Peek
Om alleen op iOS te testen, toont iPad Peek zowel de iPad- als iPhone-weergaven van uw website. Je kunt snel schakelen tussen de tablet en de telefoon en ook tussen portret- en landschapsweergave.
Voer gewoon uw URL in op het apparaat en test weg. Net als bij de andere emulators, kunt u met iPad Peek door uw sitepagina's en navigatie bladeren voor een complete ervaring.

MobiReady
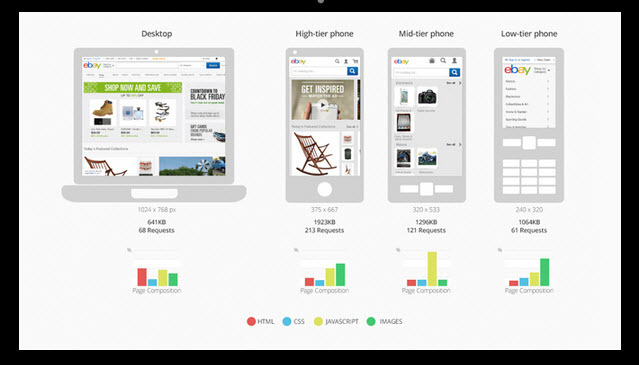
MobiReady was tot voor kort een uitstekende tool, maar de site lijkt momenteel wat problemen te hebben. Ik wil het opnemen voor het geval hun problemen snel worden opgelost, omdat het echt een goede emulator is. Het geeft niet alleen uw website weer, maar biedt ook enkele nuttige testinformatie.
U kunt analyses en rapporten bekijken, samen met verschillende testresultaten met grafieken, mislukkingen en slagen. De weergegeven apparaten zijn beperkt tot een paar verschillende telefoonformaten, samen met een desktopweergave.
Maar de andere informatie is echt wat het nuttigst is op MobiReady. Hopelijk komt de site snel weer in actie, zodat u het eens kunt proberen.

Is uw site klaar voor mobiel?
Gebruik je responsive webdesign om ervoor te zorgen uw site is klaar voor mobiel Hoe u ervoor kunt zorgen dat uw WordPress-blog toegankelijk is voor mobiele gebruikers Lees verder ? Hoe zit het met uw testen; bekijk je je website met een emulator zoals deze?
Misschien is er nog een gratis emulator waarvan u denkt dat deze beter werkt dan al deze. Zo ja, deel dan uw suggesties met iedereen in de onderstaande opmerkingen.
Afbeelding tegoed: 3D-tabletcomputers en mobiele telefoon via Shutterstock
Met haar BS in informatietechnologie werkte Sandy vele jaren in de IT-industrie als projectmanager, afdelingsmanager en PMO-leider. Ze besloot toen haar droom te volgen en schrijft nu fulltime over technologie.


