Advertentie
Het runnen van een website of blog kan leuk zijn, maar het is niet altijd gemakkelijk of eenvoudig om bezoekers een manier te bieden om contact met u op te nemen. Gelukkig biedt Google een perfecte oplossing voor het contactformulier op de website: u kunt een Google-formulier op een pagina insluiten en alle opmerkingen van uw lezers verzamelen in een Google-spreadsheet.
Het is eenvoudig in te stellen, dus als u klaar bent om een verbeterd contactformulier voor uw website te maken, gaan we aan de slag!
Uw contactformulier maken in Google Formulieren
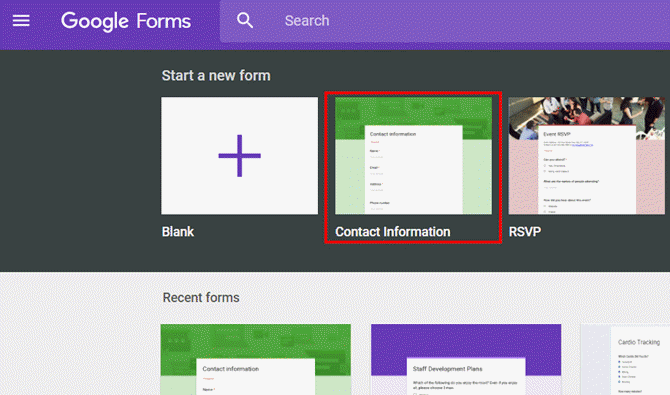
Google biedt eigenlijk een vooraf gemaakt 'Contactinformatie'-formulier in de sjabloongalerij wanneer u zich voor het eerst aanmeldt uw Google Forms-account.

Het formulier vraagt om standaardinformatie zoals naam, adres, telefoonnummer, e-mailadres en een veld waarin de gebruiker zijn opmerkingen kan typen.
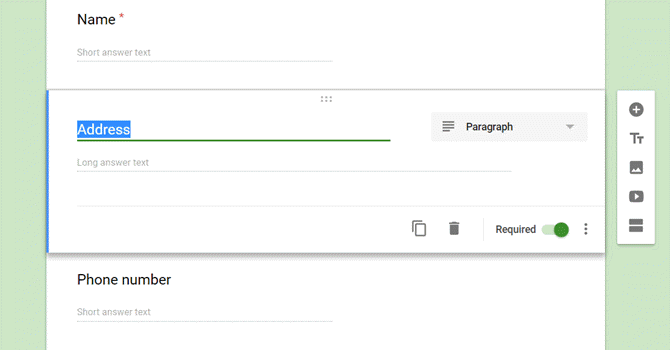
U kunt dit formulier aanpassen door te wijzigen welke informatie u vraagt.

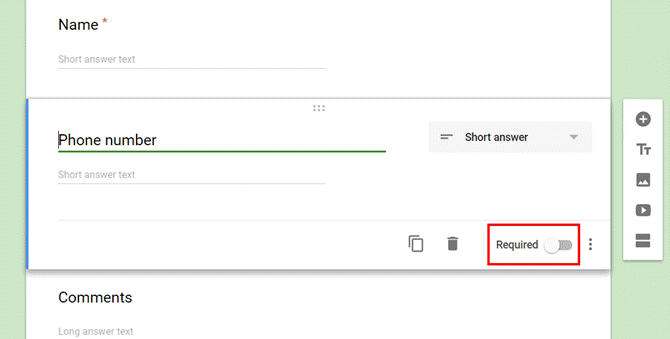
U kunt ook wijzigen of die informatie al dan niet vereist is.
Als het is niet verplicht, dan kan de gebruiker dat veld leeg laten. Als het Is benodigd, dan kan de gebruiker het formulier pas verzenden als hij iets in dat veld heeft ingevoerd.

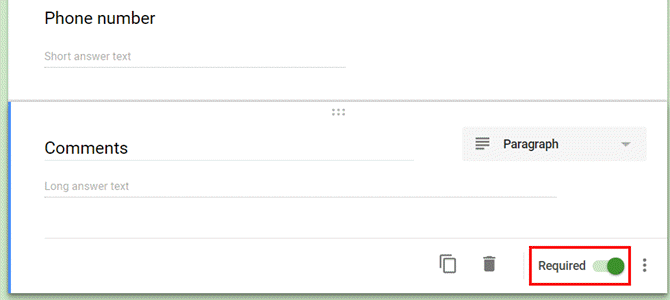
Aangezien u dit formulier gebruikt als contactformulier voor uw website, wilt u er zeker van zijn dat de gebruiker daadwerkelijk iets heeft ingevoerd in het opmerkingenveld. Zorg er dus voor dat je dat item hebt ingesteld op Verplicht.

Nu u de inhoud van de Google-sjabloon voor reactieformulieren heeft aangepast aan uw behoeften, is het tijd om aan te passen hoe het formulier zich gedraagt wanneer uw gebruikers het daadwerkelijk gebruiken.
Het contactformulier van uw website instellen
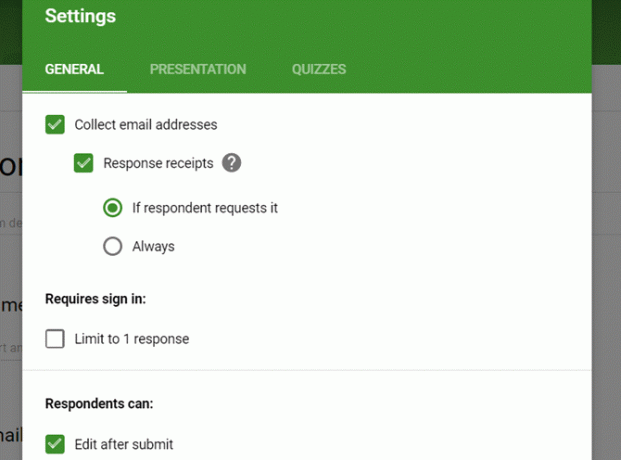
Als u op de klikt Instellingen pictogram in het Algemeen tabblad kunt u bepalen hoe dit formulier zich gedraagt wanneer mensen het vanaf uw website indienen.
U kunt het formulier bijvoorbeeld een kopie van de antwoorden van de gebruiker laten sturen naar het e-mailadres dat ze hebben opgegeven.
U kunt hun mogelijkheid om hun antwoorden te bewerken ook in- of uitschakelen nadat ze ze hebben ingediend.

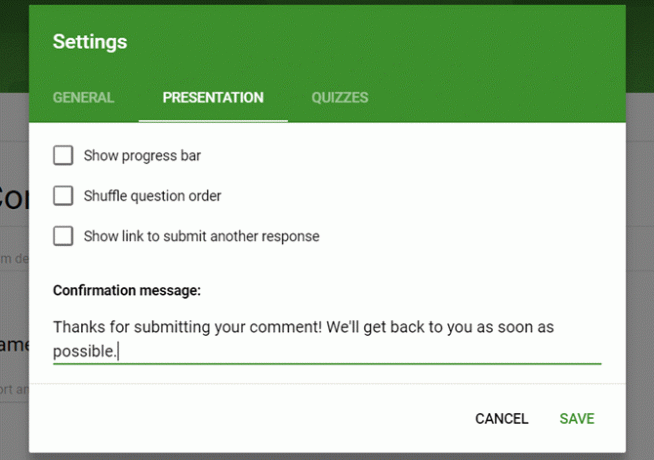
Onder de Presentatie tabblad kunt u het antwoord aanpassen dat uw gebruikers zullen zien nadat ze het formulier op uw website hebben ingediend.

Maak er iets zinvols van, want het wordt getoond aan elke bezoeker die dit formulier indient.
Het is bijvoorbeeld goed om ze ongeveer te laten weten hoelang ze op een antwoord moeten wachten (je kunt hier zelfs een telefoonnummer opgeven als ze een dringender antwoord nodig hebben).
Het hangt allemaal af van hoe u het formulier gebruikt en wat voor soort contact u uw bezoekers wilt bieden.
De insluitcode vinden
Nu uw formulier gereed is, is het tijd om het op uw site in te sluiten.
De eerste stap is om de embed-link voor uw formulier te krijgen. Het is niet erg eenvoudig, omdat er geen insluitingspictogram rechtstreeks op de formuliereditorpagina wordt weergegeven.
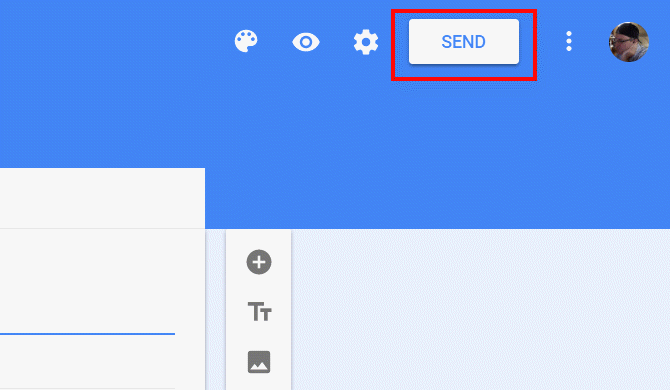
Om toegang te krijgen tot de insluitcode, moet u op de klikken Sturen knop rechtsboven in de formuliereditor.

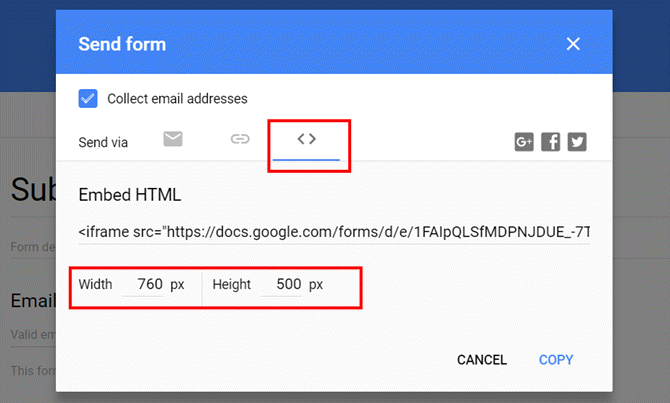
Op deze pagina wordt de HTML-insluitcode weergegeven die u moet kopiëren en in uw site moet plakken. Het is belangrijk om hier de juiste breedte- en hoogte-instellingen in te stellen, zodat het ingesloten formulier goed op de bestemmingspagina past.

Mogelijk moet je met een paar maten spelen, maar maak je geen zorgen. Je kunt hier altijd terugkomen, de grootte wijzigen en de nieuwe insluitcode vervolgens kopiëren en plakken.
Het contactformulier insluiten op uw website
Als u een website of blog heeft, is de standaardaanpak het maken van een Contact menu-item in uw koptekst. Dit maakt het voor bezoekers zo gemakkelijk mogelijk om contact met u op te nemen.
Sommige sites gebruiken een alternatieve benadering, zoals het plaatsen van deze link in de voettekst of zelfs op de pagina Over ons.
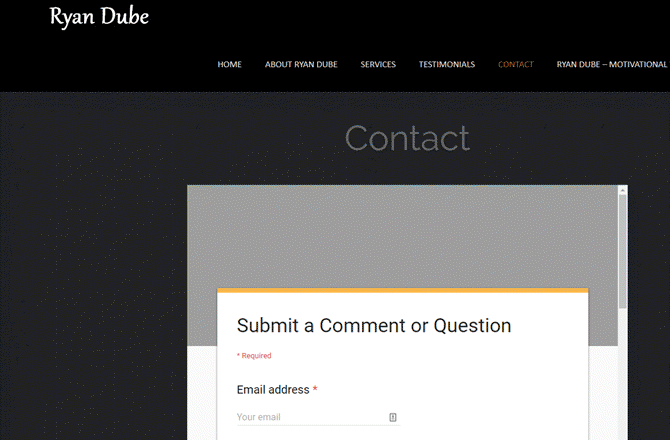
Op mijn site verplaatst het menu-item Contact de weergave naar een gebied na de Getuigenissen. Hier wil ik mijn contactformulier insluiten.

Als u uw eigen website helemaal opnieuw heeft geschreven, wilt u de insluitcode rechtstreeks invoegen in het gedeelte van de pagina waar u wilt dat deze wordt weergegeven. Wanneer u de handmatige benadering volgt, zorg er dan voor dat u dit vermijdt veelgemaakte fouten die mensen maken bij het bouwen van een webpagina 9 fouten die u niet mag maken bij het bouwen van een webpaginaDeze volgende HTML-codeerfouten zijn gemakkelijk te maken, maar als u ze eerder dan later laat voorkomen, zal uw pagina er beter uitzien, gemakkelijker te onderhouden zijn en functioneren zoals u dat wilt. Lees verder .
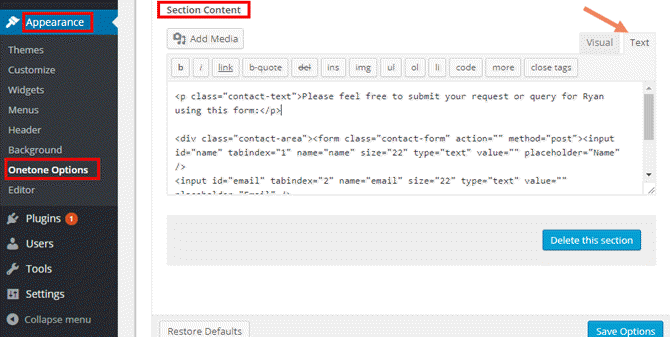
Bij een WordPress-site heeft het thema dat u gebruikt meestal een gebied met een contactformulier dat u kunt aanpassen. Met het Onetone-thema is er bijvoorbeeld een veld 'Sectie-inhoud' op de hoofdpagina met de bestaande contactformuliercode.
U kunt deze code markeren en vervangen door uw nieuwe Google-contactformulier.

Waarom het gebruik van een Google-contactformulier beter is
Waarom niet gewoon het bestaande contactformulier gebruiken dat bij een thema hoort? Er zijn eigenlijk verschillende redenen waarom het gebruik van Google Formulieren beter is:
- PHP-formulieren gebruiken meestal POST of SMTP om e-mail te verzenden, en in beide gevallen moet u weten hoe u de e-mailserver moet configureren zodat deze werkt.
- In plaats van opmerkingen naar e-mail te sturen, verzamelt het Google-contactformulier alle berichten naar een Google-spreadsheet. Dit voorkomt rommel in de inbox.
- U kunt het formulier op elk moment wijzigen met behulp van de Google Formulier-GUI in plaats van dat u code hoeft te bewerken.
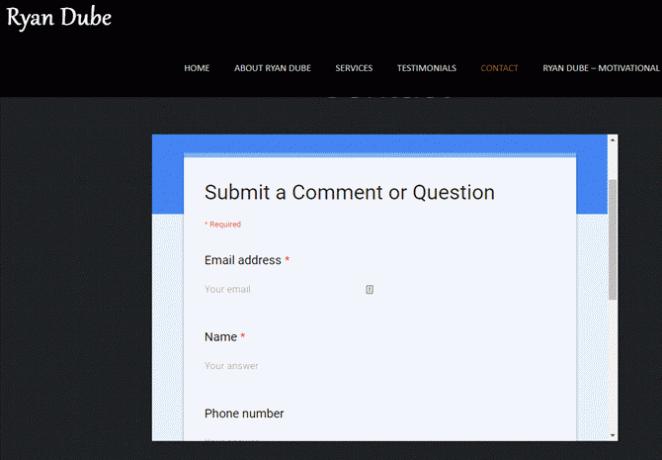
Eenmaal ingebed in de webpagina, ziet uw contactformulier er ongeveer zo uit.

Zoals je kunt zien, is deze eerste poging niet perfect. Het huidige kleurthema voor het Google-formulier past niet helemaal goed bij het webpagina-thema.
Tijd om het Google Form-ontwerp iets meer aan te passen.
Het contactformulier bijwerken en aanpassen
Het mooie van deze aanpak is dat als het eenmaal op uw site is ingesloten, u het formulier opnieuw kunt ontwerpen zoals u dat wilt, zonder dat u uw webpagina ooit opnieuw hoeft aan te raken.
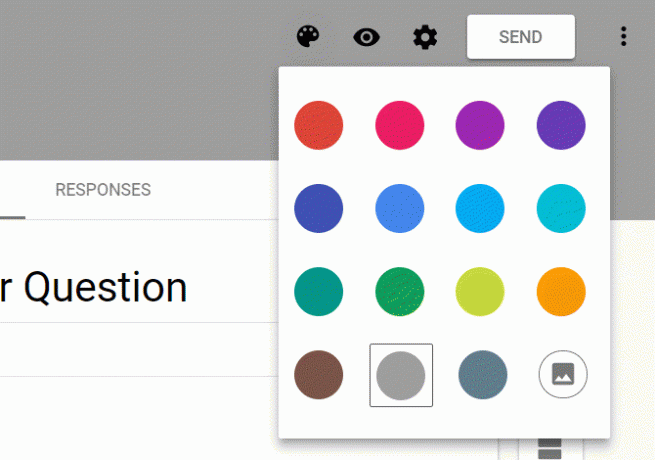
Als u bijvoorbeeld het kleurenschema van het bestaande formulier wilt wijzigen, gaat u gewoon naar de Google Form Editor en klikt u op de kleurenpalet pictogram in de rechterbovenhoek.

Aangezien mijn site een donkerder op zwart gebaseerd thema heeft, zou een grijs contactformulierthema mooi moeten overvloeien.
Op het moment dat je het nieuwe Google Formulier opslaat in de editor, werkt het het formulier op de website bij, zoals je hier kunt zien.

Nu het ontwerp en de inbedding compleet zijn, is het tijd om te testen of het contactformulier echt werkt zoals gewenst!
Uw Google-contactformulier testen
U moet altijd een testrun doorlopen van elk nieuw formulier dat u op uw website plaatst.
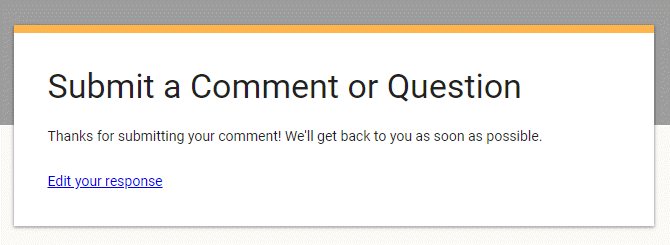
In dit geval reageert het Google-contactformulier met de aangepaste reactietekst die u hebt gedefinieerd toen u het formulier ontwierp.

U hebt toegang tot alle opmerkingen van uw bezoekers op dezelfde pagina waar u het formulier heeft ontworpen.
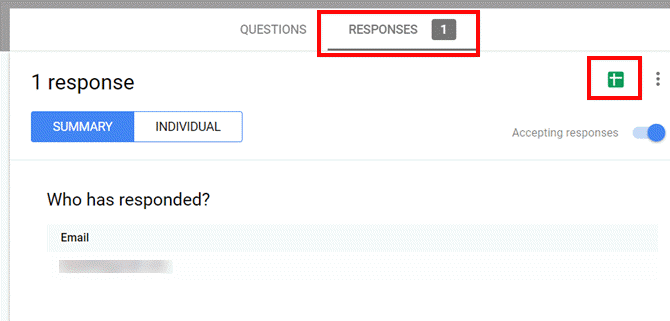
Klik gewoon op de Reacties link bovenaan het ontwerpformulier.

Hier kunt u individuele opmerkingen en contactgegevens van gebruikers zien. U heeft ook de mogelijkheid om op het Google Spreadsheets-pictogram in de rechterbovenhoek van het venster te klikken. Hiermee wordt een nieuw Google-blad gemaakt om alle inkomende opmerkingen van gebruikers op te slaan.
Kiezen hoe u binnenkomende gebruikersopmerkingen bekijkt, hangt er echt van af hoe u ze wilt verwerken. Als u hoopt wat Google Script-automatisering te creëren wanneer er een nieuwe inkomende e-mail is, dan is Google Spreadsheets de juiste keuze. We hebben veel manieren besproken waarop u kunt gebruik Google Script om Google Spreadsheets te automatiseren 4 Google-scripts die Google Spreadsheets krachtiger makenGoogle Spreadsheets is geweldig uit de verpakking, maar kan nog krachtiger zijn als u scripts van Google Spreadsheets gebruikt om de mogelijkheden ervan te verbeteren. Lees verder .
Als u echter van plan bent om handmatig op elke nieuwe inkomende opmerking te reageren, dan is het waarschijnlijk prima om alleen de weergave op de Google Forms-editorpagina te gebruiken.
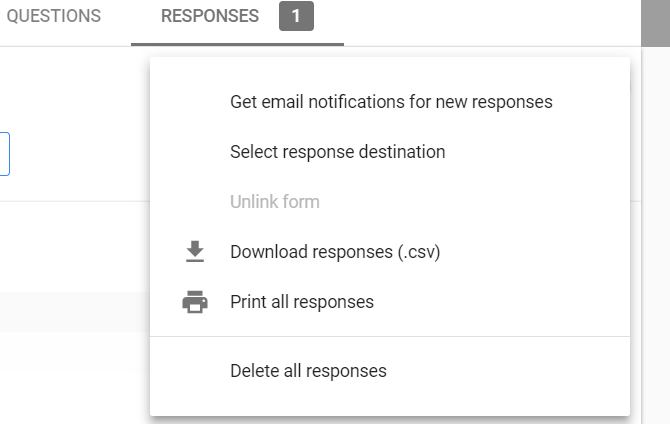
Als u ooit opmerkingen in een spreadsheetformaat wilt opslaan, zijn er verschillende opties beschikbaar. Klik gewoon op het pictogram met de drie stippen rechtsboven in de weergave Reacties om ze te zien.

U kunt alle antwoorden in CSV-formaat downloaden of zelfs naar uw printer of naar een PDF-document uitvoeren. Hier kunt u ook meldingen configureren wanneer er een nieuwe opmerking van uw website binnenkomt.
Breng uw Google-formulieren naar een hoger niveau
Als u Google Formulieren gebruikt om opmerkingen te verwerken, heeft u veel meer flexibiliteit en functionaliteit dan wanneer u een standaard webformulier gebruikt.
Zonder enige codering van uw kant worden opmerkingen vastgelegd in een handig blad. U kunt zaken als e-mailmeldingen in- of uitschakelen of opmerkingen na verzending kunnen worden bewerkt.
Een nadeel van deze benadering is dat de embed een iframe gebruikt, die een schuifbalk in het venster invoegt.
Maar als u uw formulier een ontwerp geeft dat goed past bij uw thema, ziet de schuifbalk er niet zo slecht uit. Het is ook een eerlijke afweging gezien de vele functies die u ervoor terugkrijgt.
Als je net begint met Google Formulieren, wil je onze uitgebreide eens bekijken gids voor Google Formulieren De beste gids voor Google-formulieren die u ooit zult vindenGoogle Forms is een van de beste gratis webtools die beschikbaar zijn om gegevens te verzamelen. Deze Google Forms-gids geeft u alles wat u nodig heeft om essentiële vaardigheden voor het bouwen van formulieren onder de knie te krijgen. Lees verder . Er zijn ook veel geweldige Add-ons voor Google Forms Google Formulieren kunnen alles doen met deze geweldige add-onsGoogle Forms is een onderbenutte tool. Hier leest u hoe u uw formulieren dynamischer kunt maken met deze geavanceerde add-ons voor Google Formulieren. Lees verder waarmee je kunt uitbreiden wat je ermee kunt doen. U kunt die verbeterde formulieren zelfs insluiten in uw website!
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.

