Advertentie
EEN 4K-monitor Moet je een 4K / Ultra HD-televisie kopen?Ongeveer een decennium geleden begonnen fabrikanten met het verkopen van wat nu algemeen bekend staat als een HDTV. Maar nu is HD oud nieuws, dus heeft de industrie besloten om nog een nieuwe technologie te pushen; Ultra HD, ook bekend ... Lees verder kan enorm zijn zegen voor productiviteit Dingen gedaan krijgen! 5 ideeën om het beste productieve gebruik van uw bureaublad te makenMensen houden van hun desktops! Of u nu een Mac-, Windows- of Linux-computer gebruikt, de desktop is een open ruimte die niet vooraf is gedefinieerd door een rigide structuur. In tegenstelling tot de interfaces van mobiele apparaten of Windows 8's ... Lees verder . De grote pixel-dichte ruimte biedt voldoende ruimte om ramen te openen, dus het is heel goed mogelijk om met vier of vijf programma's tegelijk te werken.
Een daarvan is waarschijnlijk een webbrowser, maar er is een probleem. Niet alle browsers verwerken 4K-resolutie met dezelfde gratie. Het schalen van zowel de interface als de inhoud die door de browser wordt weergegeven, is belangrijk. Ik heb de drie populairste browsers - Chrome, Firefox en Internet Explorer - bekeken om te zien welke het beste werkt met een glimmende nieuwe
Ultra HD Wat is het verschil tussen HD Ready en Full HD?Fabrikanten van televisie- en computermonitors kunnen een sluwe groep zijn, met verschillende acroniemen om hardwaremogelijkheden te verhullen. Maak je geen zorgen meer. We hebben uitgelegd wat HD Ready echt betekent. Lees verder monitor.Het probleem
Als je nog nooit een 4K-monitor hebt gebruikt, vraag je je misschien af: wat is het probleem? Verandert 4K echt hoe een browser wordt gebruikt?
Het antwoord is ja, maar uitleggen waarom is moeilijk. Een screenshot van een browser draait op 4K PC Gaming op 4K: is het het geld waard?Er is een resolutierevolutie op komst. Ultra HD-televisies en -monitors beginnen eindelijk te dalen tot redelijke prijzen. Is Ultra HD volwassen geworden of is het nog te veel geld voor te weinig voordeel? Lees verder legt het probleem niet vast als u kijkt op een 1080p-monitor. Om dit te omzeilen, laat ik je een foto zien van een 4K-scherm met verschillende browservensters geopend, elk standaard met 100% schaalbaarheid.

Nu kunt u zelf de voor- en nadelen zien. Aan de positieve kant kan mijn 4K-monitor zonder veel problemen drie websites tegelijk horizontaal weergeven. Dat is geweldig voor productiviteit (en uitstelgedrag)! Helaas is de tekst in elk venster zo klein dat het vaak moeilijk te lezen is. Afbeeldingen zijn ook klein en in sommige gevallen kan ik moeilijk zeggen waar ik naar kijk.
Een frustrerende gebruikerservaring kan het gevolg zijn. Alles ziet er geweldig uit, maar niet alles is bruikbaar. Schalen helpt bij het bereiken van een compromis door interfaces, lettertypen en foto's groter te maken, maar brengt daarbij vaak de scherpte in gevaar. Om een browser goed te laten werken met 4K, moet deze een interface hebben die goed schaalt (of er standaard goed uitziet bij 4K) en de mogelijkheid om tekst en schaal foto's Hoe afbeeldingen op de juiste manier te verkleinen in PhotoshopHier leest u hoe u afbeeldingen in Photoshop gemakkelijk kunt verkleinen. In een mum van tijd heb je de perfecte afbeelding om te delen, uploaden of afdrukken. Lees verder in verschillende formaten zonder concessies te doen aan de scherpte.
Windows Vs. Browser schalen
Schalen in Windows wordt afgehandeld via de opties voor weergavepersonalisatie van het besturingssysteem. Windows 8.1 kan oplopen tot 200%, maar bij iets boven 150% begint het er behoorlijk wazig uit te zien. De schaal van Windows is beter dan niets, maar het werkt niet goed met alle apps en biedt niet de beste visuele kwaliteit.
Browsers verwerken schalen met hun zoomfunctie, maar ze doen meer dan alleen een pagina op een groter formaat weergeven. Zoomen kan pagina-elementen radicaal veranderen. Afbeeldingen, tekst en widgets kunnen van locatie veranderen. In sommige extreme voorbeelden kan een pagina overschakelen van een desktop naar een mobiel formaat. Dit artikel gaat helemaal over schalen via de zoomfunctie, die te vinden is in het hoofdmenu van elke browser. Windows 8.1 was voor de duur ingesteld op 100% schaal.
Eerste indruk
Het installeren van Chrome en Firefox is hetzelfde op een 4K-monitor als elk ander. Het installatieprogramma van beide browsers is niet ingewikkeld genoeg om op de een of andere manier door resolutie te worden beïnvloed. Internet Explorer hoefde natuurlijk niet te worden geïnstalleerd.
Toen ze alle drie beschikbaar waren, lanceerde ik ze allemaal en sloot ik alle zelfstudie- of eerste startschermen af die verschenen, waardoor ik bij het standaardscherm van elke browser kwam. Dit is wat ik zag.

Klik op de volgende links voor volledige 4K-afbeeldingen van: Internet Explorer, Chrome, Firefox
Internet Explorer valt op als de enige die standaard naar een echte website gaat. Firefox en Chrome tonen startpagina's en op dat gebied heeft Firefox de overhand. De initiële schaal van Chrome is iets te klein, wat resulteert in bijna nutteloze miniaturen en veel lege witte ruimte. De optieknoppen onderaan Firefox zijn ook groter en leesbaarder dan die in de rechterbovenhoek van Chrome.
Een ander probleem met Chrome is de nabijheid van de dunne tabbladen bovenaan het scherm. Alle drie de browsers hebben natuurlijk dunne tabbladen, maar Chrome maakt ze zo dicht bij de rand dat ze krap aanvoelen en moeilijker te lezen zijn. Dit is een probleem dat je misschien niet kunt zien in de screenshots die ik heb verstrekt, maar ik vond het een beetje storend.
Dieper graven in de menu's
Het is aannemelijk dat elke browser op basisniveau een vergelijkbare interface heeft. Zodra u voorbij de startpagina van elk bent gegaan, zult u merken dat de locatie en grootte van tabbladen en menu-elementen vergelijkbaar zijn. Graaf dieper in de menu's en er ontstaan verschillen.
Zowel Internet Explorer als Chrome worden bediend via zeer eenvoudige vervolgkeuzemenu's die volledig uit tekst bestaan. Deze aanpak is bekend, maar het is niet de beste keuze op een 4K-scherm. Tekst is vrij klein wanneer Windows is geschaald tot 100% Los deze veelvoorkomende Windows 8.1-frustraties eenvoudig opWindows 8.1 kan frustrerend zijn, niet alleen vanwege hoe anders het is. We hebben het over wazige tekst, laggy muisaanwijzers, touchpad-problemen en SecureBoot-problemen - typische Windows-ergernissen. Hier leest u hoe u ze kunt oplossen. Lees verder . Door Windows op te schalen, wordt de grootte van tekst in deze menu's gewijzigd, maar wordt ook de scherpte verminderd, waardoor het punt van 4K gaan wordt verslagen. Persoonlijk vond ik de menu's bruikbaar, maar ik heb 20/20 vision (met bril op). Iemand met een iets slechter zicht zou moeten turen of naar voren leunen om de tekst te lezen.
De overeenkomsten tussen IE en Chrome bestaan echter alleen in de hoofdmenu's. De optiemenu's, eenmaal bereikt via het hoofdmenu, zijn heel verschillend. IE gebruikt natuurlijk de ingebouwde internetopties van Windows. Ik vind het om veel redenen niet leuk, maar het grote probleem op een 4K-scherm is het feit dat het niet dynamisch kan worden geschaald. Je kunt het alleen schalen met de systeembrede schaalopties van Windows, en alle wijzigingen die je daar aanbrengt, zijn alleen van toepassing op dit menu als je uitlogt en weer inlogt. Niet bepaald handig, toch?
Chrome toont daarentegen opties in een nieuw browsertabblad. Helaas hebben ze een slechte standaardschaling. Tekst is onaangenaam klein en er is veel nutteloze witruimte. In tegenstelling tot IE kunnen Chrome-gebruikers echter dynamisch schalen met de zoomfunctie van de browser, waardoor menu's beter leesbaar zijn.

Klik op de volgende links voor volledige 4K-afbeeldingen van: Internet Explorer, Chrome, Firefox
Firefox heeft ze allebei verslaan. Het hoofdmenu gebruikt tekst die qua grootte vergelijkbaar is met die van de concurrentie, maar wordt bij elke optie geleverd met een handig pictogram dat gemakkelijk te herkennen is bij elke resolutie. Dit creëert ook grotere klikbare gebieden, een aangename zegen met een resolutie van 4K. Kleine knoppen kunnen lastig te raken zijn.
Het openen van het optiemenu vanuit het hoofdmenu onthult een iets minder prettige ervaring. De tekst hier is een beetje klein en hoewel pictogrammen worden gebruikt om elk tabblad te identificeren, kunnen de opties op de tabbladen lastig te manipuleren zijn. Net als Internet Explorer kan dit menu ook alleen worden geschaald met de schaalopties van Windows. Aan de positieve kant is het lettertype dat door Firefox wordt gebruikt groter dan wat er in IE is en brutaler dan dat van Chrome.
Over het algemeen is de gebruikersinterface van Firefox duidelijk de beste in 4K, maar het is geen verwoestende overwinning. Sommige delen van Firefox, zoals de geschiedenisweergave, zijn minstens zo klein en moeilijk te lezen als de concurrentie. Alle drie browsers laten ruimte voor verbetering zien.
Extreme tekstschaal
Het lezen van webcontent kan een probleem zijn op 4K-monitoren. De meeste sites zijn afgestemd op een resolutie van 1080p en veel (waaronder MakeUseOf) proberen een reeks apparaten te huisvesten, van kleine smartphones tot tablets tot volwaardige desktops. Een Ultra HD-monitor geeft vaak kleine tekst weer met veel witruimte, dus u gebruikt vaak browserschaling om dingen gemakkelijker leesbaar te maken.
Om het schalen te testen, opende ik in elk een MakeUseOf-artikel, plaatste ze naast elkaar en schaalde vervolgens de tekst op tot 200%. Dit scenario is waarschijnlijker dan je zou denken. Een 4K-scherm heeft zoveel pixels dat zelfs in deze test, waarbij elke browser slechts een derde van het horizontale gebied van het scherm inneemt, onze website veel witruimte en kleine tekst vertoont. Een derde van de 3840 horizontale resolutie van een 4K-scherm is 1280 pixels - groter dan het hoofdinhoudsgebied van veel websites.

Klik op de afbeelding voor een volledige 4K-weergave
Er zijn twee dingen die hier opvallen. Ten eerste verschilt de daadwerkelijke tekstgrootte tussen browsers, zelfs op dezelfde schaal (IE bevindt zich aan de linkerkant, Chrome bevindt zich in het midden, Firefox aan de rechterkant). Firefox en Chrome liggen dicht bij elkaar, maar Internet Explorer is veel kleiner en sommige gebruikers moeten het misschien verder opschalen.
Ten tweede ziet Firefox er het beste uit. De tekst die het weergeeft is zo scherp dat het er helemaal niet geschaald uitziet. De andere twee zijn echter niet slecht, en als ik Firefox niet als referentie had, denk ik niet dat ik iets zou vinden om over te klagen.
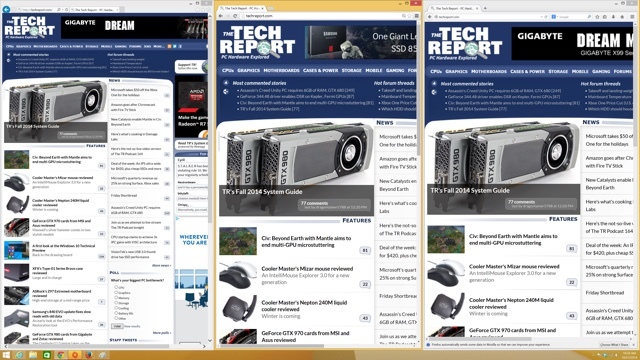
Onze artikelen zijn een eenvoudig voorbeeld omdat onze website een minimalistische benadering van ontwerp hanteert. Hoe kunnen de browsers omgaan met een complexere pagina? Om erachter te komen, heb ik The Tech Report bezocht, een van mijn favoriete nieuwsuitzendingen over pc-hardware. Deze website heeft een hoofdpagina die is ontworpen met desktops in gedachten en die twee hoofdinhoudsgebieden bevat, een grote afbeelding en verschillende zijbalk-extra's. Ik heb ook de schaal verlaagd tot 150% omdat het formaat van deze website erg breed is en niet verandert op basis van browsergrootte, waardoor het moeilijk is om met 200% te bekijken.

Klik op de afbeelding voor volledige 4K-weergave
Eerlijk gezegd is er hier niet veel veranderd. Alle drie de browsers doen het goed om tekst scherp weer te geven, hoewel Internet Explorer wederom klein lijkt in vergelijking. Belangrijk is dat alle drie browsers geen moeite hebben met het formaat van deze site. Ik heb zelfs geprobeerd om zo groot als 300% te schalen en zag geen problemen. Alles, van tekst tot afbeeldingen tot advertenties, verscheen waar het zou moeten, zij het in jumbo-formaat.
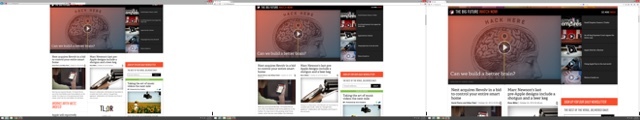
Laten we het afronden met The Verge, een technologiewebsite die gebruikmaakt van veel van dynamische pagina-elementen. In dit scenario ga ik weer met een schaal van 200%, maar ik zal schermafbeeldingen van elke browser op volledig scherm weergeven. Dit komt omdat The Verge automatisch overschakelt naar een smartphonevriendelijk formaat op 133% schaal in Firefox en 125% schaal in Chrome als het browservenster kleiner is dan ongeveer een halve 4K-monitor, wat een directe vergelijking op hetzelfde scherm maakt onmogelijk.

Klik op de volgende links voor volledige 4K-afbeeldingen van: Internet Explorer, Chrome, Firefox
Op deze extreme schaal zien de grote afbeeldingen en het uitgebreide formaat van de Verge er behoorlijk aantrekkelijk uit. Internet Explorer en Chrome passen het beste bij elkaar terwijl Firefox er eigenlijk te groot uitziet. Firefox is echter opmerkelijk scherp gezien de grootte van de weergegeven tekst. Gebruikers konden de browser altijd verkleinen voor nog scherpere tekst en een beter leesbare website.
Extreme beeldschaling
Nu we tekst hebben onderzocht, gaan we hetzelfde doen met foto's. We beginnen met een promotie-afbeelding die onlangs door Sony werd gemaakt voor zijn PlayStation-merk en in een nieuwsbericht op Gebruikmaken van. De afbeelding heeft veel textuur en tekst, waardoor het een goede weergave is voor je gemiddelde headerafbeelding of advertentie. Ik heb in elke browser schermvullende foto's gemaakt met een schaal van 200% en een deel van de afbeelding geïsoleerd voor directe vergelijking. Nogmaals, ik heb het voorbeeld zo gerangschikt dat Internet Explorer aan de linkerkant is, Firefox in het midden en Chrome aan de rechterkant.

Klik op de volgende links voor volledige 4K-afbeeldingen van: Internet Explorer, Chrome, Firefox
De verschillen zijn op het eerste gezicht moeilijk te zien, maar ze bestaan wel. Probeer je te concentreren op de tekst in elke afbeelding. U zult merken dat Firefox de afbeelding een stuk meer vervaagt dan Chrome, ondanks het feit dat beide browsers de afbeelding ongeveer even groot weergeven. Internet Explorer maakt de afbeelding kleiner, maar vertoont ook een aanzienlijk verlies aan duidelijkheid. Chrome verdient hier een duidelijke overwinning.
Laten we nu eens kijken naar een echte foto met een lage resolutie van een Apple I-computer van Wikipedia. Deze foto heeft minder fijne details (zoals veel foto's doen), dus het kan sommige van de problemen waarmee Firefox wordt geconfronteerd, verdoezelen. In deze testafbeelding geldt dezelfde schaal en volgorde als voorheen.

Klik op de volgende links voor volledige 4K-afbeeldingen van: Internet Explorer, Chrome, Firefox
Hier is de kloof tussen elke browser veel moeilijker op te merken, omdat de bronfoto met lage resolutie problemen die door elke browser worden geïntroduceerd, verhult. Ik denk dat als je heel hard kijkt en je ogen kruist, er een klein verschil in scherpte merkbaar is tussen Chrome en Firefox, maar het is moeilijk te zien. Internet Explorer vertoont wederom een ongeveer vergelijkbare beeldkwaliteit, ook al wordt de afbeelding op een veel kleiner formaat weergegeven.
Ik denk dat het verschil tussen browsers moeilijker te zien is bij het schalen van afbeeldingen dan bij het schalen van tekst. Het is echter duidelijk dat Chrome deze werklast beter aankan dan de concurrentie. De browser van Google heeft de voorkeur als u veel afbeeldingen bekijkt of meer om scherpe foto's geeft dan om scherpe tekst.
Afsluitende gedachten
Alle drie de browsers hier vertonen zwakke punten bij 4K-resolutie. Geen van hen biedt een menu-interface die in alle situaties bevredigend is. Beeldschaling is ook vaak een probleem, omdat zelfs de beste keuze voor dat doel - Chrome - een behoorlijk beetje wazigheid introduceert naarmate de schaal de 150% nadert of overschrijdt.
Ik zou je echter graag een aanbeveling willen geven, en dat zal ik ook doen. Ga met Firefox. De browser van Mozilla heeft de beste interface op 4K en kan tekst uitstekend schalen. Afbeeldingen zijn niet zo scherp als in Chrome, dus misschien wilt u de browser van Google gebruiken als u veel tijd besteedt aan het bekijken van foto's, maar Firefox is verder superieur. Het feit dat het het meest inzoomt op een specifieke schaalinstelling is geen minpunt, maar eerder een zegen omdat het gebruikers in staat stelt webpagina's te bekijken met minder schaalvergroting dan zijn collega's.
Internet Explorer is een vreemde eend in de bijt omdat het weinig webpagina's schaalt. Het zoomt ongeveer de helft van zoveel als Chrome of Firefox bij een specifieke instelling. Dit is echter geen kracht, omdat het betekent dat zeer agressieve schaling vereist is om webpagina's plezierig te maken. Aangezien de schaalvergroting van IE toeneemt, onthult de browser dat het geen duidelijk voordeel heeft wat betreft duidelijkheid. Ik ben ook geen fan van de afhankelijkheid van IE van kleine menutekst en kleine knoppen die niet kunnen worden verbeterd zonder de schaalinstellingen voor heel Windows te wijzigen.
Firefox verdient onze knipoog als de beste browser voor 4K, maar wat denk je ervan? Laat ons uw ervaringen weten als u een van de weinigen bent die een Ultra HD-monitor heeft opgepikt.
Matthew Smith is een freelance schrijver en woont in Portland Oregon. Hij schrijft en redigeert ook voor Digital Trends.


