Advertentie
Welke software moet u als webdesigner absoluut op uw computer hebben staan? De kans is groot dat het Photoshop en Illustrator is. En hoewel dit de essentie is van uw ontwerpworkflow, zijn er kleinere tools waarvan u waarschijnlijk niet weet dat u ze nodig heeft.
Het beste is dat u ze niet eens hoeft te downloaden: installeer deze Chrome-extensies en u bent klaar. Van het identificeren van lettertypen op pagina's tot het meten van afstanden tussen webelementen, deze Chrome-extensies voor webdesign zullen uw leven gemakkelijker maken.
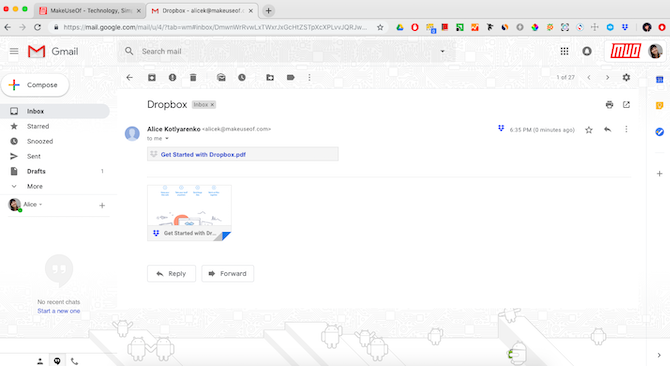
1. Dropbox voor Gmail

Dropbox begon als een bestandshostingservice, maar ontdekte al snel dat het belangrijkste publiek ontwerpers zijn, die de service gebruiken om hun werk met collega's te delen. Omdat ontwerpbestanden vaak te groot zijn voor e-mailbijlagen, is het gemakkelijker om een Dropbox-link naar het bestand te sturen.
Dropbox voor Gmail maakt het proces nog gemakkelijker. Wanneer je naar je bestand linkt met een Dropbox-knop onderaan het nieuwe e-mailvenster, krijgt de ontvanger een voorproefje van wat je verzendt. Koppelingen naar afbeeldingsbestanden uploaden de afbeeldingen rechtstreeks naar de e-mail en koppelingen naar andere soorten bestanden genereren een handig voorbeeld.
Installeren:Dropbox voor Gmail
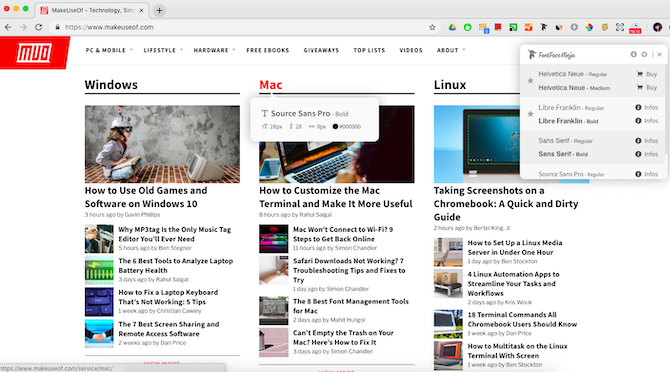
2. FontFace Ninja

Met duizenden beschikbare lettertypen zijn uw typografische mogelijkheden eindeloos. Vooral als je een mooi lettertype kunt herkennen dat je ergens ziet en leent voor je eigen project.
FontFace Ninja is een Chrome-extensie die u daarbij helpt. Net als de tools die lettertypen van afbeeldingen vinden WhatTheFont en 4 alternatieven om lettertypen uit afbeeldingen te zoekenWilt u lettertypen van afbeeldingen vinden? Er zijn online tools die het voor u kunnen doen, waaronder WhatTheFont en verschillende alternatieven. Lees verder het helpt u de lettertypen te identificeren die u online ziet. Het enige verschil is dat FontFace Ninja de lettertypen leest die in de CSS van de pagina zijn gecodeerd, zoals het lettertype van koppen en hoofdtekst.
Wanneer u FontFace Ninja start, wordt de informatie weergegeven over het lettertype waarnaar u het verwijst - en niet alleen het lettertype, maar ook het gewicht, de grootte, de hoogte, de breedte en de kleur. Om dat lettertype te bookmarken, heb je een account nodig bij de zusterservice, FontFace Dojo.
Installeren:FontFace Ninja
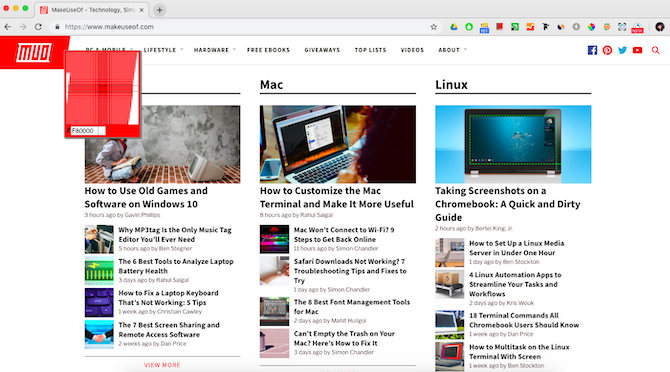
3. ColorPick pipet

Het maakt niet uit hoe goed je oog voor kleur bent, het is moeilijk om een bepaalde tint die je online hebt gezien opnieuw te creëren, tenzij je de RGB- of HTML-waarden kent. Gelukkig hoef je niet te raden of je ColorPick Eyedropper hebt.
Leuk vinden de beste kleurkiezer-apps voor Mac De 5 beste kleurkiezer-apps voor MacWil je de perfecte kleur op je Mac vinden? Probeer deze macOS-kleurkiezer-apps om kleuren gemakkelijk te identificeren, op te slaan, op te maken en te kopiëren. Lees verder , ColorPick Eyedropper toont u de waarden voor elke kleur waarnaar u wijst. Het verschil is dat het altijd in je browser staat en dat je niets hoeft te uploaden: klik gewoon op het pictogram en verplaats het doel naar de juiste plek.
De extensie leest kleuren uit tekst, afbeeldingen en vrijwel alles wat u op een webpagina zou kunnen zien (zelfs de advertenties). Nadat u een kleur hebt vastgelegd, ziet u de HTML-, RGB- en HSL-waarden ervoor.
Installeren:ColorPick pipet
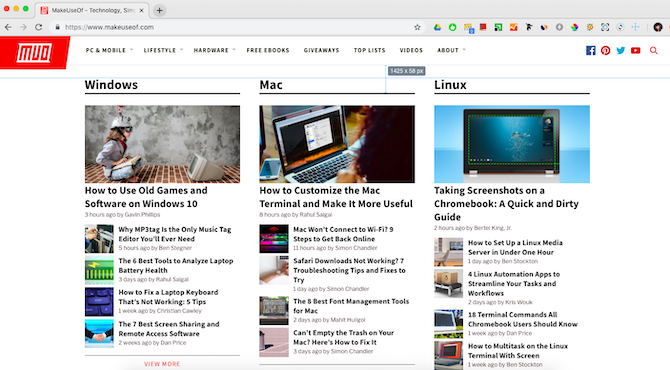
4. Dimensies

Deze open-source-extensie is een vondst voor webontwerpers, vooral als u eenmalige optredens doet voor kleine bedrijven. Wanneer een klant u een website overhandigt zonder eerdere bestanden of documentatie en u vraagt om "een pagina als deze, maar met andere tekst en afbeeldingen" te ontwerpen, is het lastig om de lay-out te achterhalen.
Met Dimensies kunt u eenvoudig de hoogte en breedte van elk element op de pagina meten, evenals de marges ertussen. Dat maakt het gemakkelijk om bestaande pagina's opnieuw te creëren en uw eigen ontwerpen te controleren nadat ze in productie zijn genomen.
Installeren:Dimensies
5. Visuele inspecteur

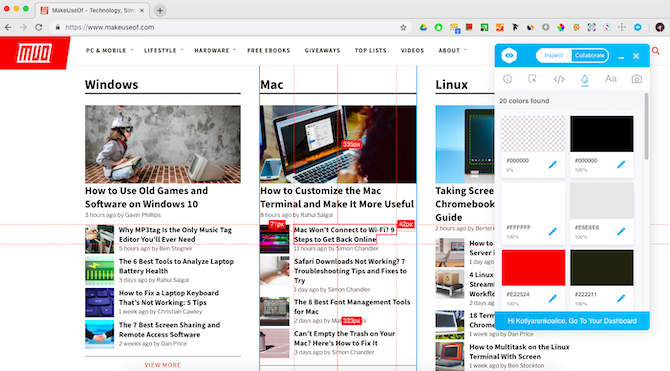
Visual Inspector is een krachtige feedback- en samenwerkingstool voor ontwerpteams, die de functies van de vorige drie extensies combineert en nog meer toevoegt.
In de Inspecteren tabblad, kunt u elk element op de pagina kiezen om er volledige informatie over te krijgen, van afmetingen tot de bestandsnaam. De Kleuren en Typografie subtabbladen laten u in één oogopslag het kleurenpalet en alle lettertypen zien Middelen verzamelt alle afbeeldingen op de pagina op één plaats.
De Samenwerken tabblad is waar u feedback kunt geven en discussies kunt voeren met uw team, en het is gemakkelijk om een opmerking achter te laten door op een willekeurig element op de pagina te klikken.
Zoals de meeste geavanceerde tools, wordt Visual Inspector geleverd met een prijskaartje: je moet vanaf $ 9 / gebruiker / maand betalen om opmerkingen toe te voegen en wijzigingen te synchroniseren. De basisfuncties zoals het inspecteren van kleuren, lettertypen en afbeeldingen zijn echter gratis te gebruiken.
Installeren:Visuele inspecteur
6. Eenvoudige schermopname

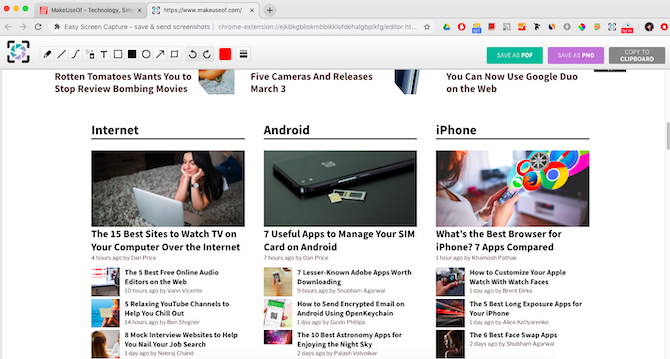
Een extensie voor schermopname lijkt misschien overbodig, omdat een screenshot maken op Mac Hoe screenshots op Mac te maken: tips, tools en trucs om te wetenMoet u een screenshot maken op uw mac? Hier zijn de beste snelkoppelingen, tips en apps voor macOS-screenshots. Lees verder is een eitje, en uw scherm vastleggen op Windows Hoe de perfecte schermafbeelding te maken in WindowsDe beste manier om een screenshot te maken, hangt af van de versie van Windows waarop u zich bevindt. We laten u de subtiele verschillen zien, geven tips voor het oplossen van problemen en onthullen de beste sneltoetsen en tools. Lees verder is gewoon een beetje meer gedoe. Maar Easy Screen Capture heeft nogal wat verkoopargumenten.
Het belangrijkste is dat u hiermee de hele webpagina kunt vastleggen, niet alleen het gebied dat u op uw scherm ziet. Dat is van onschatbare waarde wanneer u verschillende problemen op een lange pagina moet melden, en om ze allemaal vast te leggen, zijn drie tot vier screenshots nodig.
Een andere leuke truc is dat je de schermafbeelding naar het klembord kunt kopiëren en deze rechtstreeks in een chat of e-mail kunt plakken, in plaats van nutteloze afbeeldingsbestanden op je computer op te slaan.
Installeren:Eenvoudige schermopname
7. Muzli 2

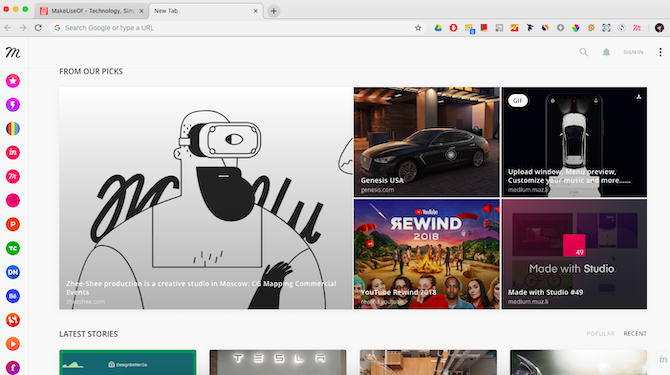
Eindelijk is er een cruciale taak waarmee u elke ochtend te maken krijgt: de slaapresten afschudden en in de groef komen. Muzli 2 van InVision zal dienen als uw ochtendkrant met samengestelde artikelen over kunst, design, UX en technologie.
Muzli vervangt uw standaard Chrome-tabblad en stelt u in staat om aan te passen wat u daar ziet. Afhankelijk van uw interesses kiest Muzli feeds voor u, met websites variërend van Dribble en Behance tot 99designs en Creative Bloq. Volop inspiratie om doorheen te bladeren terwijl je aan je eerste koffie nipt!
Als je denkt dat een volledig browsertabblad vol ontwerpinhoud te intens is, heeft Muzli ook een Lite-versie. Het overschrijft uw standaardtabblad niet en u heeft op elk gewenst moment toegang tot de feed door op het extensiepictogram te klikken.
Installeren:Muzli 2
Download Chrome-extensies voor al uw ontwerptaken
De Chrome-extensies in deze lijst komen niet overeen met uw ontwerpsoftware, maar ze dekken alle kleine dingen die bij het ontwerpen horen - of het nu gaat om typografie of om samen te werken met uw collega's.
Zodra u zich realiseert dat de Chrome Web Store boordevol tools zit, kan het moeilijk zijn om te stoppen met het toevoegen van nieuwe. Dus leer hoe u uw Chrome-extensies kunt beheren Hoe u uw Chrome-extensies zonder enige moeite kunt beherenHet correct beheren van Chrome-extensies kan uw browser nog krachtiger maken. Hier zijn enkele essentiële tips en trucs die u moet kennen. Lees verder voordat ze uit de hand lopen.
Alice is een technologisch schrijver met een zwak voor Apple-technologie. Ze schrijft al een tijdje over Mac en iPhone en is gefascineerd door de manier waarop technologie creativiteit, cultuur en reizen hervormt.