Advertentie
Als u blogt met WordPress als uw blogsoftware, weet u dat het veel flexibiliteit biedt bij het ontwerpen. Je kunt een blog runnen, een normale website runnen De 5 beste niet-blog WordPress-thema's Lees verder , en zelfs een sociale netwerksite maken. U kunt ook een krant of tijdschriftensite runnen met WordPress.
Er zijn specifieke elementen die een site magazine-achtiger maken (als dat een woord is). Sommige hebben te maken met de lay-out van de voorpagina. Een ander kenmerk van een tijdschrift dat u nu op uw WordPress-tijdschriftsite kunt implementeren, is dat van meerdere tekstkolommen op pagina's en berichten.
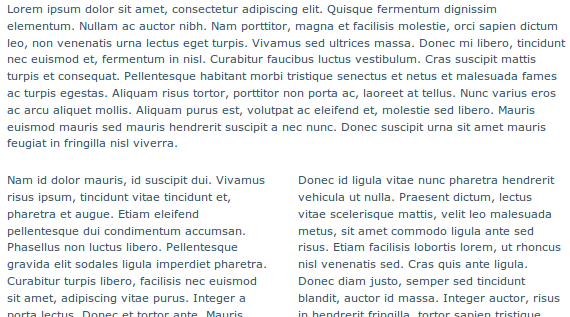
Als je ooit een tijdschrift hebt gelezen, weet je wat ik bedoel. Een normale WordPress-site heeft meestal slechts één kolom met inhoudstekst, net als elke andere blog. Als je een tijdschrift leest, zul je merken hoe er meerdere kolommen kunnen zijn, zoals in de onderstaande schermafbeelding:

Nu met de juiste plug-in kunt u dit doen met WordPress in berichten en pagina's. De plug-in heet "Magazine Columns" en is te vinden in de
WordPress plugin-map (blogpost van de auteur). We weten echter dat we voor plug-ins die op WordPress worden gevonden, ze gewoon kunnen installeren via ons WordPress-dashboard. Als u zoekt naar "tijdschriftkolommen", moet deze als eerste op de lijst verschijnen. Zorg ervoor dat de auteur "c.bavota”Voor deze specifieke plug-in.Na het installeren van de plug-in, is het enige dat u hoeft te doen om meerdere kolommen in pagina's en berichten te maken, "" in te voegen waar u met de volgende kolom wilt beginnen (tot 5 kolommen):

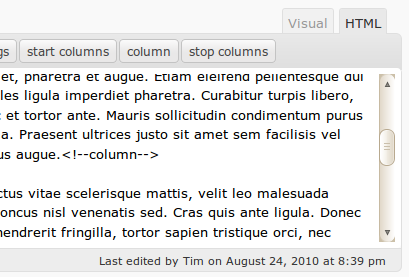
Je zult ook merken dat er knoppen zijn toegevoegd op het HTML-tabblad voor een eenvoudigere implementatie. Met de knoppen "startkolommen" en "stopkolommen" kunt u gemakkelijk tekst voor en na kolommen hebben. Het resultaat zou er als volgt uit kunnen zien:

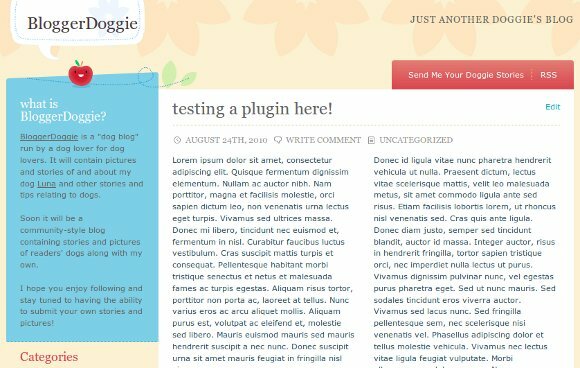
Hier is een volledige schermafbeelding van hoe mijn BloggerDoggie-thema eruitziet met meerdere kolommen:

U vraagt misschien: "En dat is alles wat er is?" Ja. Werkelijk.
Een ander cool onderdeel van dit hele onderwerp is dat er eigenlijk meer dan één plug-in is die dit voor je doet. Vergelijkbare plug-ins om te proberen zijn:
- WP Post Columns - Als je de auteur bezoekt plugin homepage, je zult zien dat er nogal wat opties zijn via shortcodes. Dit kan positief of negatief zijn, afhankelijk van hoe gemakkelijk u het proces wilt laten verlopen.
- WP Columnize - Deze plug-in heeft ook knoppen op het HTML-tabblad. Hiermee kunt u de tekst markeren en gewoon op de betreffende knop drukken. Bekijk de auteur plugin homepage.
Welke plug-in u ook gebruikt, u zult merken dat u veel meer flexibiliteit heeft. Het gebruik van WordPress voor iets anders dan bloggen wordt een beetje eenvoudiger. Ik weet dat je kunt rommelen met tabellen in HTML, maar waarom zou je dat doen als een plug-in het voor je kan doen?
Gebruik je kolommen in WordPress om het minder als een blog te maken? Welke methode gebruik je?
Ik ben een 30-jarige jongen in hart en nieren. Sinds de middelbare school werk ik op en aan computers. Ik vind het leuk om nieuwe en interessante sites te vinden die nuttig zijn voor de dagelijkse persoon. Ik help en train mensen al jaren met technische problemen en zie mezelf niet snel stoppen.


