Advertentie
Übersicht is bedoeld om Geektool te vervangen, zodat u de uitvoer van een console-opdracht aan uw bureaublad kunt toevoegen - opgemaakt met HTML5.
We hebben je laten zien hoe Geektool, kan helpen u uw Mac echt van u te maken Hoe GeekTool te gebruiken om uw Mac echt uw eigen te makenWilt u liever dat uw saaie bureaubladruimte wordt gevuld met nuttige systeeminformatie of familiefoto's? Je hebt GeekTool nodig. Lees verder door op commando's gebaseerde widgets aan uw bureaublad toe te voegen. We hebben ook gedekt Nerdtool, een makkelijk te gebruiken alternatief voor Geektool Voeg alle informatie toe aan uw Mac-desktop met NerdtoolVoeg alle gewenste informatie toe aan het bureaublad van je Mac en laat het er geweldig uitzien. Lees verder . Waarom zou u met deze opties übersicht gebruiken? Omdat Übersicht zoveel gemakkelijker is om mee te werken.
Beter nog: als u weet hoe u HTML moet schrijven - of als u voldoende zelfvertrouwen heeft om code te kopiëren, plakken en aanpassen totdat het werkt zoals u dat wilt, kunt u eenvoudig uw eigen widgets maken. Bekijken.
Download en installeer Übersicht start, net als elke andere Mac-app, en u zult een nieuw item in uw systeemvak in de rechterbovenhoek vinden. Ga vervolgens naar de Übersicht widgets pagina en je vindt een kleine selectie van dingen die je aan je bureaublad kunt toevoegen:

De widgets worden geleverd als ZIP-bestanden, die u moet uitpakken. Druk vervolgens op het menubalkpictogram voor Übersicht:

U wilt de widgetmap openen, die eruit zal zien als elke andere map. Sleep widgets hiernaartoe en ze verschijnen direct op je bureaublad.

Persoonlijk kan ik niet functioneren zonder snelle toegang tot een agenda - het maakt het plannen van artikelen en vergaderingen een stuk eenvoudiger. Dus het eerste dat ik heb toegevoegd was een kalender:

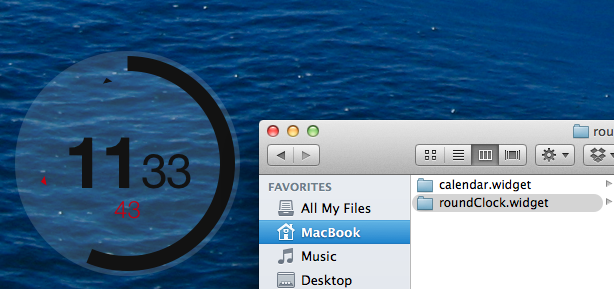
Dit is een stuk leuker dan de kalender die ik met Geektool heb gekregen, dus ik ben al best tevreden. Nog een mooie widget: deze klok.

Je kunt het niet zien aan de schermafbeelding, maar die klok is geanimeerd.
Natuurlijk vind je ook een paar tools voor één doel, zoals deze voor het WK, die waarschijnlijk niet nuttig zullen zijn tegen de tijd dat je dit leest:

Er zijn veel meer widgets, veel gericht op systeemprestaties. Bekijk de galerij als je geïnteresseerd bent.
Mogelijk merkt u dat u niet op widgets kunt klikken en slepen om ze te plaatsen. Dat komt omdat de plaats van de widgets zelf in de code wordt geschreven, maar het is gemakkelijk te wijzigen. Open het bestand index.coffee in de map voor de widget en zoek naar zoiets als dit:
links: 4pxonderkant: 4px
In dit voorbeeld wordt de widget 4 pixels links van het scherm en 4 pixels onderaan geplaatst. Als u liever heeft dat de widget rechtsboven wordt geplaatst, wijzigt u eenvoudig het woord 'links' in 'rechts' - u kunt ook 'onder' in 'boven' wijzigen. Wijzig het aantal pixels om de widget naar wens te verplaatsen. Sla uw bewerkte bestand op en u zult de widget onmiddellijk zien bewegen.
Probeer het; het is leuk.
Zodra je met deze widgets begint te spelen, wil je misschien proberen er zelf een te maken. Ik weet dat ik het gedaan heb. Wanneer Ik heb je laten zien hoe je NerdTool gebruikt Voeg alle informatie toe aan uw Mac-desktop met NerdtoolVoeg alle gewenste informatie toe aan het bureaublad van je Mac en laat het er geweldig uitzien. Lees verder , Ik heb je laten zien hoe je een quote van de dag op je bureaublad kunt zetten. Hier is hoe ik dat heb opgezet voor Übersicht.
Ik gebruikte het Hello World-voorbeeld op de Übersicht homepage als uitgangspunt. Vervolgens heb ik de opdracht als volgt gewijzigd:
commando: "curl --silent www.brainyquote.com/quotes_of_the_day.html | egrep '(span class = \" bqQuoteLink \ ") | (div class = \" bq-aut \ ")' | sed -n '1p; 2p; '| sed -e 's / ] *> // g' "
Dit is dezelfde opdracht die ik gebruikte voor NerdTool, met de opvallende toevoeging van de backslashes voor alle aanhalingstekens. Ik gebruik de backslash als een Escape-teken - zonder dat zou Übersicht denken dat mijn opdracht eindigt bij het aanhalingsteken.
Toen dat klaar was, paste ik het lettertype aan zodat het eruitzag zoals ik het wilde en veranderde ik de positionering. Zo ziet dat eruit:
stijl:
links: 0px
onderkant: 0px
kleur: #fff
lettergrootte: 25px
tekstschaduw: 1px 1px # 000000;
“””
Ik heb dit allemaal opgeslagen in een bestand met de naam "index.coffee", dat ik in een map met de naam "quote.widget" heb geplaatst. Ik heb dit in de map Widgets geplaatst en het werkte:

Dit is natuurlijk vrij eenvoudig en ik raakte een paar haken en ogen terwijl ik alles instelde. Toch was het gissen en testen leuk voor mij. Als je ervaren bent, zou dit niet moeilijk voor je moeten zijn.
Wat ga je maken?
Heb je grote plannen voor Übersicht? Heb je widgets gemaakt? Laten we ze delen in de onderstaande opmerkingen.
Justin Pot is een technologiejournalist uit Portland, Oregon. Hij houdt van technologie, mensen en natuur - en probeert waar mogelijk te genieten van alle drie. Je kunt nu met Justin chatten op Twitter.