Spotify is een van de beste muziekstreamingservices die er zijn. Natuurlijk zullen sommigen het niet eens zijn met die verklaring, maar de cijfers en de levensduur van de dienst liegen niet.
De Spotify-desktop-app is echter niet geweldig. De kleuren zijn dof, de gebruikersinterface is onhandig en traag om te laden, en het kan soms even duren om te vinden wat je zoekt.
Wist je dat Spotify aanpasbaar is? Met behulp van Spicetify kun je het uiterlijk van Spotify wijzigen met thema's en zelfs aangepaste apps toevoegen voor extra functionaliteit.
Dus, hier is hoe je Spotify aanpast met Spicetify.
Wat is Spicetify?
Spicetify is een open-source Spotify-aanpassingstool die u gebruikt via de opdrachtregel. Spicetify-functies omvatten:
- Het kleurenschema en het thema van de Spotify-gebruikersinterface wijzigen
- Aangepaste apps installeren binnen Spotify
- Aangepaste extensies installeren binnen Spotify
- Verwijder bloat van de Spotify-desktopapp
Spicetify is een hulpmiddel op de opdrachtregel. Dat betekent dat u bewerkingen uitvoert met een reeks opdrachten en bewerkingen in configuratiebestanden. Het klinkt een beetje lastig, maar met deze tutorial kun je Spotify precies aanpassen zoals jij dat wilt.
Een Spicetify-thema bestaat uit twee configuratiebestanden. Het ene configuratiebestand bepaalt de kleuren en het andere beheert de stijl- en lay-outopties van Spotify (via een CSS-bestand). Als je ooit een website hebt gemaakt, ben je waarschijnlijk een CSS-bestand (Cascading Style Sheet) tegengekomen, omdat dit vaak wordt gebruikt om het uiterlijk van websites en andere online documenttypen te wijzigen.
Je hebt Spotify Premium niet nodig om thema's aan te passen met Spicetify. Is Spotify Premium het waard Is Spotify Premium de premium prijs waard?Is Spotify Premium zijn premium prijs waard? Ontdek wat Premium biedt en of je moet upgraden van Spotify Free. Lees verder ? Dat hangt ervan af hoe vaak u advertenties wilt horen.
Hoe Spotify aan te passen met Spicetify
Aan de slag gaan met Spicetify vereist een paar stappen. Spicetify is beschikbaar voor Windows, macOS en Linux, hoewel de volgende stappen alleen van toepassing zijn op Windows. U vindt de instructies voor macOS en Linux op de Spicetify GitHub bladzijde.
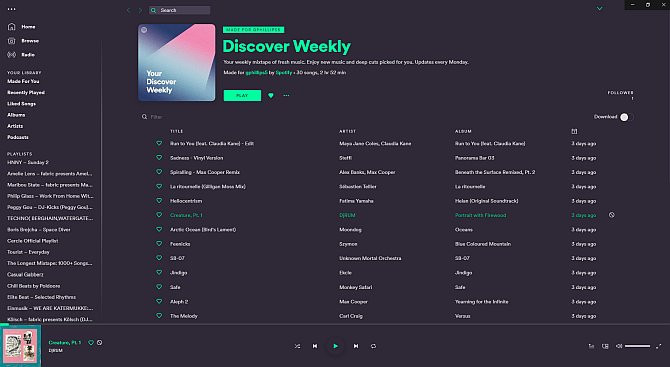
Voordat u met de aanpassing begint, is dit het standaard Spotify-thema:

1. Spicetify installeren op Windows
Laten we Spicetify installeren op Windows.
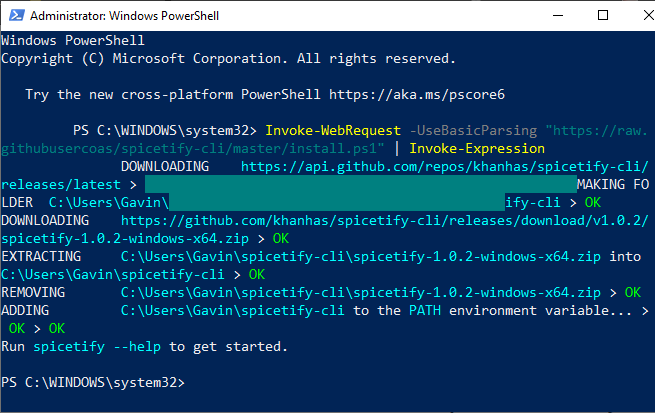
Typ in de zoekbalk van het Startmenu powershellen selecteer vervolgens Als administrator uitvoeren. Kopieer en plak nu de volgende opdracht:
Invoke-WebRequest -UseBasicParsing " https://raw.githubusercontent.com/khanhas/spicetify-cli/master/install.ps1" | Aanroep-expressie
Nadat de installatie is voltooid, kunt u invoeren specerijen - help om de uitgebreide lijst met opdrachten te zien. U kunt ook doorgaan naar de volgende stap om te beginnen met het aanpassen van Spotify.

2. Maak een back-up van Spicetify-configuratiebestanden
Resterende binnen PowerShell, invoer specerijen, en druk op Enter om het Spicetify-configuratiebestand te maken.

Voer vervolgens de volgende opdracht in om een back-up te maken van de standaard Spicetify-configuratie:
spicetify backup passen enable-devtool
Je bent nu klaar om Spicetify aan te passen. Maar houd PowerShell open.
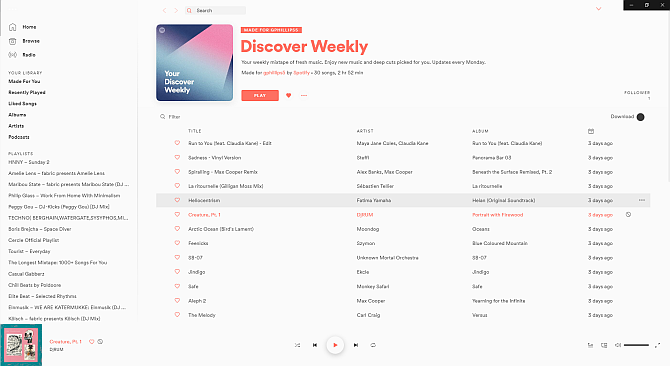
Op dit punt zal Spotify ook updaten met het standaard Spicetify-thema dat er als volgt uitziet:

3. Spotify aanpassen met Spicetify
U kunt Spicetify op twee manieren aanpassen: uw eigen kleurenschema maken of dat van iemand anders gebruiken. Het maken van een kopie van en het bewerken van het standaard Spicetify-thema is een gemakkelijke manier om Spotify aan te passen en te leren hoe Spicetify werkt.
U vindt de standaard Spicetify-thema-configuratie op de volgende locatie:
C: \ Users \ [Your Name] \ spicetify-cli \ Themes \ SpicetifyDefault
Houden CTRL en klik op elk bestand om beide te selecteren en druk vervolgens op CTRL + C kopiëren. Ga nu naar
C: \ Users \ [Your Name] \. Spicetify \ Themes \
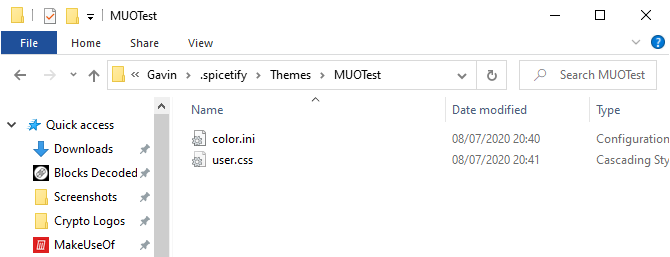
Klik met de rechtermuisknop en selecteer Nieuw> Map, geef dan uw themamap een naam. Open de nieuwe map en druk op CTRL + V om de standaard Spicetify-configuratiebestanden te plakken. Uw setup zou er als volgt uit moeten zien:

Open color.ini met een teksteditor, zoals Kladblok. Hier ziet u de hexadecimale kleurcodes voor het standaardthema. U zult ook opmerken dat er twee kleurensets zijn, een voor 'Base' en een voor 'Dark'. U kunt meerdere kleurensets toevoegen aan een configuratiebestand met één kleur en schakel daartussen met behulp van het hoofdconfiguratiebestand van Spicetify (meer hierover in een moment).
Terug naar de kleuren. Spicetify gebruikt hex-kleurcodes, die worden weergegeven als een reeks van zes tekens (A-F, 0-6). Vanaf hier kunt u het kleurenschema bewerken.
Ga naar HTML-kleurcodes voor hulp bij het vinden van hex-codes en complementaire kleuren. druk op CTRL + S om uw kleurenschema op te slaan.
Als je niet zeker weet welke kleuren je moet veranderen, bekijk dan de referentieblad color.ini onderaan de pagina.
Houd de standaard CSS-configuratie op het huidige moment.
4. Spotify bijwerken met uw aangepaste thema
Nadat u uw Spotify-themakleuren hebt gekozen, kunt u Spicetify bijwerken om het thema te importeren. Eerst moet u uw thema specificeren in het Spicetify-configuratiebestand.
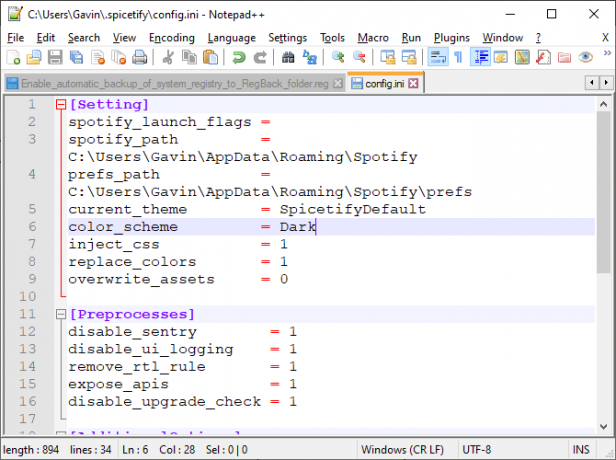
Ga terug naar C: \ Users \ [Your Name] \. Spicetify en open configuratie.ini.
Vervang "SpicetifyDefault" door uw aangepaste Spotify-themanaam. druk op CTRL + S om de configuratie op te slaan.
Mogelijk ziet u ook de optie "color_scheme" onder "current_theme". Als u binnen één color.ini-bestand meerdere kleurenschema's maakt, typt u hier de naam van het kleurenschema.

Het standaard Spicetify-thema heeft bijvoorbeeld twee kleurenschema's, Base en Dark. Als u hier een van beide opties invoert, schakelt u tussen de twee.
Oké, ga terug naar PowerShell en voer het volgende in:
Spicetify toepassen
Kijk nu hoe Spotify op magische wijze wordt bijgewerkt met uw kleurenschema!

5. Herstel het standaard Spotify-thema
Als je Spotify wilt herstellen naar het standaardthema en alle aanpassingen wilt verwijderen, bevat Spicetify een eenvoudige opdracht:
Spicetify-herstel
U voert de opdracht in PowerShell in en wist alle Spicetify-aanpassingen en herstelt Spotify naar de oorspronkelijke configuratie. De opdracht 'herstellen' is vooral handig wanneer u begint met het maken van aangepaste CSS-configuratiebestanden, omdat u hierdoor mogelijk iets kapot gaat.
Meer Spicetify-thema's importeren
Als je inspiratie wilt, of gewoon eenvoudig door een aantal nieuwe Spotify-thema's wilt schakelen, heb je twee opties.
De Spicetify-thema's GitHub is een opslagplaats van aangepaste Spotify-thema's. Je kunt de configuratie kopiëren en plakken voor elk thema dat je leuk vindt, of je kunt de hele GitHub-repository naar je computer klonen. De eerste optie is langzamer, terwijl de tweede optie wat extra technische stappen vereist, maar het gemakkelijker maakt om tussen thema's te wisselen.
Lees verder om beide te zien.
Optie 1: Spicetify-thema kopiëren en plakken
Laten we beginnen met de methode kopiëren en plakken.
Zoek het Spicetify-thema dat u wilt kopiëren. Ga naar je Spicetify-themamap (te vinden op C: \ Users \ [Your Name] \. Spicetify \ Themes) en maak een nieuwe map met de themanaam.
Klik met de rechtermuisknop en selecteer Nieuw> Tekstdocument.
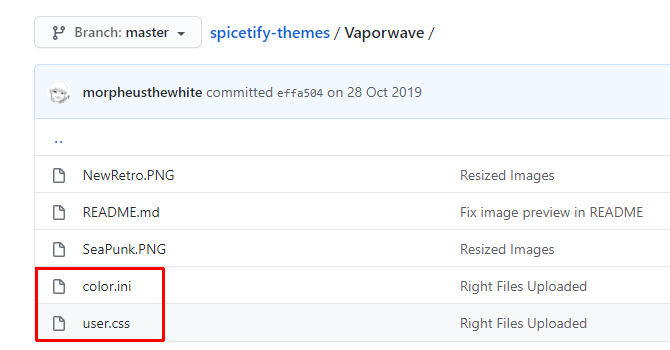
Ga nu terug naar het Spicetify-thema dat u wilt kopiëren. De twee gewenste bestanden, color.ini en user.css, zijn hier. Selecteer color.ini om de inhoud van het bestand te openen en je ziet het themakleurenschema.
Sleep uw muis over het kleurenschema om elk item te selecteren en druk vervolgens op CTRL + C kopiëren. Ga terug naar je nieuwe tekstdocument en druk op CTRL + V om het kleurenschema te plakken.

druk op CTRL + Shift + S naar Opslaan als. Sla de bestandsnaam op als "color.ini". Wijzig in het vervolgkeuzemenu onder de bestandsnaam het bestandstype in Alle bestanden.
U kunt nu hetzelfde proces voltooien voor het bestand user.css, dat de Spotify-lay-out verandert. Maak een nieuw tekstdocument en kopieer en plak de inhoud van het user.css-bestand in het nieuwe tekstdocument.
druk op CTRL + Shift + S naar Opslaan als. Sla de bestandsnaam op als "user.css". Wijzig in het vervolgkeuzemenu onder de bestandsnaam het bestandstype in Alle bestanden.
Nadat u het kleurenschema en de CSS-bestanden hebt opgeslagen, kunt u het hoofdconfiguratiebestand bijwerken om naar het nieuwe Spotify-thema te wijzen.
Ga terug naar C: \ Users \ [Your Name] \. Spicetify en open configuratie.ini. Vervang "SpicetifyDefault" door uw aangepaste Spotify-themanaam. druk op CTRL + S om de configuratie op te slaan.
Optie 2: importeer Spicetify-thema's vanuit GitHub
Als het kopiëren en plakken van individuele bestanden tijdrovend lijkt, kunt u de volledige GitHub-repository van Spicetify Themes naar uw lokale opslag klonen voor gemakkelijke toegang.
U moet GitHub Desktop downloaden en configureren, wat slechts een moment duurt. GitHub Desktop is een handige visuele tool voor interactie met GitHub Hoe een repository te klonen met GitHub DesktopWil je grip krijgen op software op GitHub? Hier leest u hoe u naar het oosten kunt gaan met de gestroomlijnde GitHub Desktop-tool. Lees verder , wat u normaal gesproken via de opdrachtregel zou doen. Het hebben van een GUI maakt het gebruik van GitHub gemakkelijker, vooral als je het nog nooit eerder hebt gebruikt.
Downloaden: GitHub Desktop voor Windows of macOS (Vrij)

Dubbelklik op het bestand om GitHub Desktop te installeren. Zodra de installatie is voltooid, opent u GitHub Desktop. U hoeft geen GitHub-account te maken, maar u moet wel een gebruikersnaam en e-mailadres toevoegen om wijzigingen of opmerkingen die u achterlaat op GitHub-projecten bij te houden.
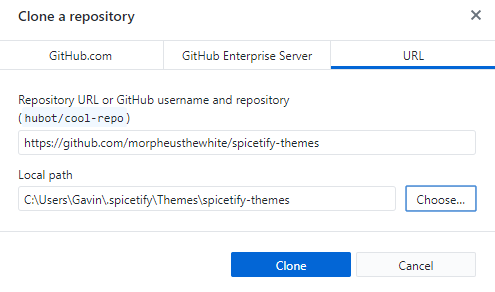
Selecteer Kloon een opslagplaats van internet vanuit het GitHub Desktop-menu en open vervolgens het URL-tabblad.
Kopieer en plak de Github-URL van Spicetify Themes in het bovenste vak (https://github.com/morpheusthewhite/spicetify-themes).
Blader naar de locatie van uw Spicetify-themamap in het tweede vak (C: \ Users \ [Your Name] \. Spicetify \ Themes).
druk op Kloon en wacht tot het proces is voltooid.

Je vindt de bestanden nu uit de GitHub-repository in je Spicetify-themamap. Open nu de gedownloade Spicetify Themes-map en druk op CTRL + A om alles te selecteren en druk vervolgens op CTRL + X.
Ga terug naar de bestaande Spicetify-themamap (niet de map die u zojuist hebt gedownload, de map die u eerder voor thema's gebruikte) en druk op CTRL + V plakken.
Je kunt nu je Spotify-thema's bijwerken met behulp van het hoofdconfiguratiebestand van Spicetify. Verwissel het "huidige_thema" voor het gewenste thema en verander het "kleur_schema" als je wilt (indien beschikbaar voor het thema).
Sla het configuratiebestand op en voer 'Spicetify Apply' uit in PowerShell, en je bent klaar om te gaan.
Geef je Spotify een boost met Spicetify
Spicetify is een geweldige manier om Spotify-desktop nieuw leven in te blazen. U kunt kleur toevoegen, lettertypen wijzigen, de stijl herzien en nog veel meer. Dan zijn er de Spicetify-extensies waarmee je de functionaliteit van Spotify kunt wijzigen of uitbreiden.
Nu je Spotify er geweldig uitziet, is het tijd om de rommel van afspeellijsten in je zijbalk te bekijken. Bekijk de beste tips en trucs voor het beheren van uw Spotify-afspeellijsten Hoe u uw Spotify-afspeellijsten beheert: 10 tips en trucsHier zijn verschillende tips en trucs die u nodig hebt om uw Spotify-afspeellijsten te beheren, zodat u uw muziek georganiseerd kunt houden. Lees verder .
Openbaarmaking van partners: Door de producten te kopen die we aanbevelen, helpt u de site in leven te houden. Lees verder.
Gavin is Senior Writer voor MUO. Hij is ook de redacteur en SEO-manager voor MakeUseOf's crypto-gerichte zustersite, Blocks Decoded. Hij heeft een BA (Hons) Contemporary Writing with Digital Art Practices geplunderd uit de heuvels van Devon, evenals meer dan een decennium aan professionele schrijfervaring. Hij houdt van veel thee.

