Node.js is een van de meest populaire keuzes geworden voor server-side ontwikkeling sinds de eerste release meer dan tien jaar geleden. Hoewel het nog relatief nieuw is in vergelijking met PHP en andere back-endtechnologieën, wordt het op grote schaal overgenomen door technische giganten zoals LinkedIn, PayPal, Netflix en meer.
In dit artikel wordt uitgelegd hoe u uw eigen webserver kunt bouwen en beheren met Node.js en het Express.js-webframework.
Betrokken technologieën en pakketten
Node.js is een JavaScript-runtime die is gebouwd op de V8-engine van Chrome waarmee u JavaScript-code buiten de browser kunt uitvoeren. Traditioneel wordt de JavaScript-programmeertaal gebruikt voor het manipuleren van de Document Object Model (DOM), door interactiviteit aan websites toe te voegen.
Daarom was JavaScript-code beperkt om alleen in de browser te worden uitgevoerd, aangezien de DOM alleen op webpagina's bestaat. Met Node.js kunt u JavaScript uitvoeren op de opdrachtregel en op servers. Daarom is het essentieel om installeer Node.js en npm op uw machine voordat u begint.
Aan de andere kant is Express.js een minimalistisch webraamwerk dat de facto het backendraamwerk is geworden voor Node.js. Express.js is echter geen noodzaak. U kunt nog steeds de ingebouwde http module van Node.js om uw server te bouwen. Express.js is gebouwd bovenop de http module en biedt een eenvoudigere API met alle benodigde configuraties.
Een webserver bouwen
Om uw code beter te ordenen, kunt u beginnen met het maken van een map waarin alle bestanden en afhankelijkheden zich zullen bevinden. Aangezien Express.js geen ingebouwde Node.js-module is, moet u deze installeren met npm.
Lees verder: Wat is npm?
Voer de opdracht uit om het Express.js-pakket te installeren npm install express op uw terminal of opdrachtprompt. Zorg ervoor dat u zich in de projectdirectory bevindt voordat u gaat installeren.
Eenmaal voltooid, kunt u de map openen met een teksteditor of IDE naar keuze en een nieuw bestand maken met de naam server.js. Om het Express.js-pakket te gebruiken, moet u er eerst een exemplaar van importeren en maken in het server.js bestand als volgt:
const express = vereisen ('express');
const app = express ();Het belangrijkste doel van een webserver is om te reageren op verzoeken die binnenkomen via verschillende routes met de juiste handlerfunctie. Deze code behandelt alle GET-verzoeken die aan de root ("/") pad en antwoordt met "Hallo wereld!"
app.get ('/', (req, res) => {
res.send ('Hallo Wereld
');
});Op dezelfde manier kunt u dynamische inhoud weergeven en andere bewerkingen uitvoeren, afhankelijk van het pad en het type verzoek dat u doet. Dit kan gedaan worden met behulp van routeparameters, aangegeven met een puntkomma : voor de parameter.
app.get ('/: name', (req, res) => {
res.send (`Welkom bij $ {req.params.name}!
`);
};In beide bovenstaande voorbeelden geeft de eerste regel het gebruik van de .krijgen() methode van Express.js die 2 parameters aanneemt: het eindpunt of de route, en een callback-handlerfunctie die verzoeken en antwoordobjecten als parameters accepteert. Deze 2 parameters worden automatisch verzonden wanneer u een aanvraag indient.
Op de tweede regel wordt gereageerd via de .sturen() methode op het responsobject. Binnen de haakjes kunt u elke gewenste tekst of HTML invoeren. In het geval van dynamische routes, access req.params.name (sinds je gebruikt /:name) van het request-object retourneert de waarde van de dynamische routeparameter (naam in dit geval.)
Als u ten slotte wilt luisteren naar inkomende verzoeken op een poort, kunt u de .luister() methode die het poortnummer en een optionele callback-functie nodig heeft om te worden uitgevoerd bij een succesvolle uitvoering.
app.listen (5000, console.log ('Server draait op poort 5000'));
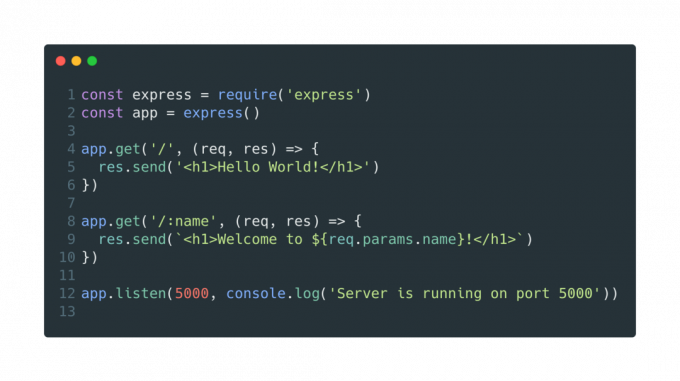
Ik heb poort 5000 in het voorbeeld gebruikt, maar je kunt dit wijzigen in een geldige poort. Dat is alle code die u nodig hebt om een basiswebserver te bouwen met Node.js en Express.js. Hetzelfde concept kan verder worden uitgebreid om andere verzoeken te doen, zoals POST, LEGGEN, of VERWIJDEREN naar andere routes. Hier is hoe de server.js bestand zal er als volgt uitzien:
De server testen
Om de code uit te voeren en de server te starten, voert u het knooppunt server opdracht op uw terminal of opdrachtprompt in de projectmap. Hiermee wordt de callback-functie uitgevoerd die u op het .luister() methode.
Open een webbrowser en bezoek om te bevestigen dat de server werkt http://localhost: 5000
Evenzo als u een dynamische route bezoekt, zoals http://localhost: 5000 / muo, de tweede handler-functie wordt uitgevoerd en toont:
Druk op om de server te stoppen Ctrl + C op Windows of Cmd + C op macOS.
Node.js kan meer doen
De populariteit van JavaScript stijgt sterk omdat ontwikkelaars het zowel aan de voorkant als aan de achterkant gebruiken. Dit elimineert de noodzaak om meerdere programmeertalen te leren en helpt u uw reis als full-stack webontwikkelaar die alleen JavaScript gebruikt, een vliegende start te geven.
Als u besluit dat u de programmeertaal van Google liever een kans geeft, is het bouwen van een eenvoudige webserver een geweldig startproject.
Klaar, klaar, Golang: ga aan de slag met het bouwen van webservers met Go.
Lees Volgende
- Programmeren
- JavaScript
- Web Server

Nitin is een fervent softwareontwikkelaar en een student computertechniek die webapplicaties ontwikkelt met JavaScript-technologieën. Hij werkt als freelance webontwikkelaar en schrijft graag voor Linux en Programmeren in zijn vrije tijd.
Abonneer op onze nieuwsbrief
Word lid van onze nieuwsbrief voor technische tips, recensies, gratis e-boeken en exclusieve deals!
Nog een stap…!
Bevestig uw e-mailadres in de e-mail die we u zojuist hebben gestuurd.