Advertentie
Wanneer we gedwongen worden tekst in e-mails, notities of documenten op te maken, gaan de meesten van ons in een van de volgende twee richtingen: HTML of ingebouwde WYSIWYG-editors ("What You See Is What You Get").
Het is tijd voor een upgrade. WYSIWYG-editors vertragen u door u te dwingen uw vingers van de toetsen te halen om opmaakwijzigingen door te voeren, en HTML is, nou ja, dus 2008. Wat als er een betere manier was?
Maak kennis met Markdown!
Markdown is een eenvoudige manier om opmaak toe te voegen Markdown leren: sneller schrijven voor het webMarkdown is de beste manier om in platte tekst te schrijven, maar toch complexe documenten te maken. In tegenstelling tot bijvoorbeeld HTML of LaTex is Markdown eenvoudig te leren. Lees verder - zoals kopteksten, vet / cursieve tekst en lijsten - naar platte tekst. In plaats van te vertrouwen op HTML- of WYSIWYG-editors, kunt u met Markdown volledige pagina's met opgemaakte tekst maken zonder ooit uw vingers van het toetsenbord te hoeven halen, en dat alles op een veel intuïtievere manier dan HTML.
Kortom, het is het antwoord voor iedereen die ooit notities, e-mails of takenlijsten heeft moeten opmaken. Markdown is oorspronkelijk gemaakt als een eenvoudige manier voor niet-codeerders om tekst te schrijven en op te maken zonder te hoeven vertrouwen op HTML of die kwaadaardige WYSIWYG-editors.
Nu is het zo simpel als het vinden van een Markdown-editor, een spiekbriefje ophalen en aan het werk gaan.
Waarom Markdown beter is
Het is sneller. Je hoeft geen HTML te leren. U kunt uw vingers op het toetsenbord houden. Ik zou de lof van Markdown en de eenvoud van het werken ermee kunnen blijven schreeuwen, maar in plaats daarvan is het waarschijnlijk een beter idee om je enkele voorbeelden te laten zien.
Laten we beginnen met koppen. Voor een kop in HTML gebruikt u het volgende:
Dit is een rubriek
Let op de openings- en sluitingstags en de nogal intuïtieve manier om de tekst te vertellen dat deze moet worden gevolgd samen met de stijlen die zijn gemaakt voor de kop h3. Voor degenen onder ons die HTML hebben gebruikt, krijgen we het meteen, maar voor meer informele gebruikers die op zoek zijn naar een betere manier om platte tekst te markeren, is Markdown gewoon beter.
Hier is dezelfde kop in Markdown:
### Dit is een rubriekMerk je het ontbreken van een afsluitende tag op? Het vrij eenvoudige karakter van de drievoudige hash (# is een h1, ## is een h2, enzovoort) is een sneller en gemakkelijker alternatief. In feite bespaart het ons ook tijd. Als je op mij lijkt, zijn je meest voorkomende HTML-fouten bijna altijd de oorzaak van het niet goed sluiten van je tags.

Oké, dus hoe zit het met vet? In HTML hebben we een aantal manieren om dit te doen, maar dit klopt:
deze tekst is vetgedruktIn Markdown gebruiken we gewoon een van de volgende opties, omdat beide hetzelfde werken:
** deze tekst is vet ** of __deze tekst is vet__Hoe zit het met lijsten? HTML-lijsten gebruiken een van beide
- voor geordende, genummerde lijsten of
- voor ongeordende lijsten met opsommingstekens:
- Dit is een lijstitem
- Dit is het ook
- Dit ook
Diezelfde lijst in Markdown ziet er als volgt uit:
1. Dit is een lijstitem 2. Zo is deze 3. Dit ookU kunt ook een ongeordende lijst maken met het sterretje, plus of koppelteken (zelfs onderling uitwisselbaar):
* Dit is een lijstitem * Dit is dit * Dit ookMerk op dat we de lijst niet openen met
- of
- , en we sluiten ze ook niet af
Anker tekstIn Markdown:
[Anker tekst]( http://supercoolawesomedomain.com)Makkelijk toch? Of misschien wilt u liever wat meer HTML-tags leren.
Hoe Markdown u kan helpen
Er zijn tal van redenen om Markdown te gebruiken, maar de meeste zijn gebaseerd op het relatieve gemak van de leercurve en het gemak van het gebruik van syntaxis die is ontworpen om u tijd te besparen. Als je ooit opmaak hebt moeten toevoegen aan platte tekst - die zo ongeveer ons allemaal zou moeten omvatten - dan bespaart Markdown je tijd.
Use Case 1: E-mail
Als je een paar dozijn e-mails per dag verstuurt, kan de tijd die nodig is om ze te formatteren al snel een bottleneck worden. Gelukkig zijn er een paar geweldige manieren om Markdown in het proces te integreren.
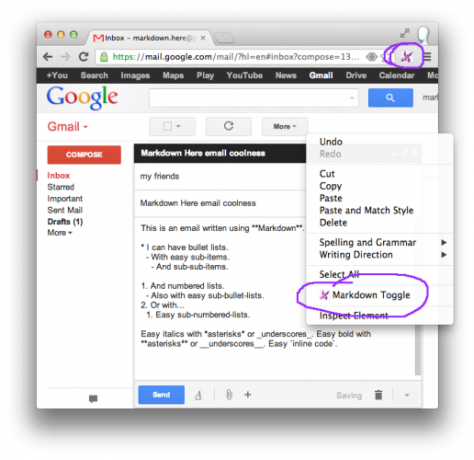
Markdown hier is het eerste dat ik wil noemen. Deze handige extensie is beschikbaar in de browsers Chrome, Firefox en Safari, evenals Thunderbird en Postbox als u liever een e-mailclient gebruikt. Om het te gebruiken, klikt u gewoon op het pictogram naast de adresbalk of klikt u met de rechtermuisknop en selecteert u Markdown Toggle.

De syntaxis is hetzelfde als Markdown ergens anders gebruiken, alleen nu kun je het in e-mail gebruiken, en een een handvol andere applicaties die rich text-bewerking ondersteunen, zoals Evernote, WordPress en Google Groepen.
Een andere Markdown-voor-e-mailoptie is de vrij mooie Let.ter-app voor Mac.
Use Case 2: Forumberichten
Frequente forumberichten brengen vaak veel tekstbewerking met zich mee, maar het gebruik van de ingebouwde WYSIWYG-editor, HTML of BBCode is omslachtig en tijdrovend.

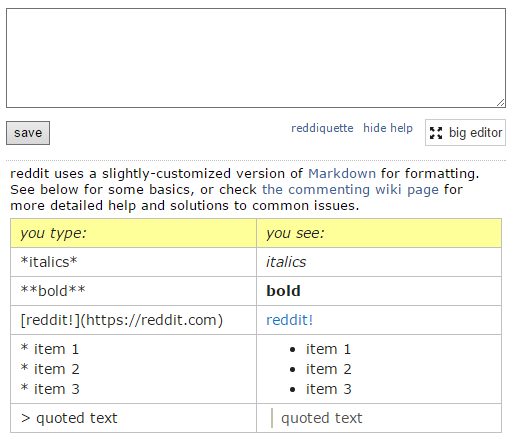
Helaas is Markdown niet standaard in alle forums beschikbaar. Als u echter een forum runt met een van de meer gebruikelijke services, zoals Discourse, bbPress, Flarum of Vanilla, hebben al deze en vele andere extensies voor Markdown-ondersteuning. Als je een Reddit-gebruiker bent, dan is Markdown daar ook belangrijk.
Verschillende van de supportdesk- en kennisbankplatforms, zoals Zen Desk, hebben ook Markdown-extensies.
Use Case 3: To-Do Lists
Voor takenlijsten zijn er tientallen geweldige applicaties die Markdown gebruiken.
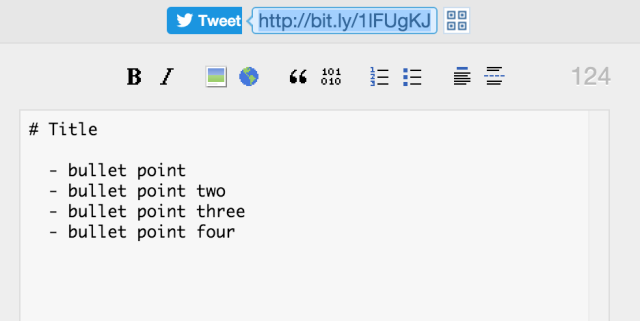
Op het web is mijn favoriet Hashify. Hashify is een eenvoudige en no-nonsense web-app waarmee je al je takenlijsten kunt opmaken met Markdown. De resultaten zijn eenvoudig, duidelijk en niet storend, en dat is precies wat ik leuk vind in een takenlijst. Het is een beetje simplistisch qua functies, maar voor een korte lijst doet het zijn werk.

Als u op zoek bent naar iets dat meer functies bevat, kunt u waarschijnlijk het beste iets vinden op de besturingssystemen die u het vaakst gebruikt. Als een fanboy van Apple hou ik van nvALT (OS X) en Concepten (iOS). Voor Windows-gebruikers is Writemonkey behoorlijk populair.
Use Case 4: Persoonlijke wiki's
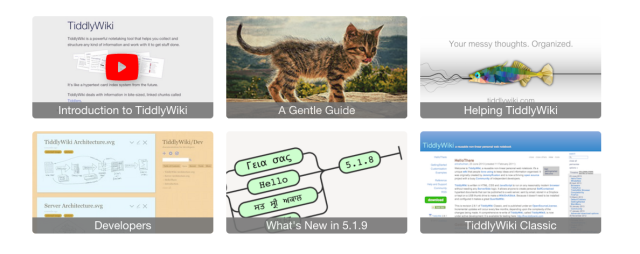
Als je persoonlijke bestanden, journaalposten of aantekeningen op een persoonlijke wiki wilt bewaren, zijn er een aantal geweldige opties die Markdown gebruiken (standaard of met add-ons). Twee van de meest populaire zijn TiddlyWiki, die standaard Markdown heeft ingebouwd, en MoinMoin, die een Markdown-parser heeft die u kunt toevoegen [Niet langer beschikbaar].

Beide zijn geweldige opties, maar TiddlyWiki lijkt de meest populaire van de twee te zijn. Over MoinMoin wordt niet zo veel gepraat, maar het lijkt wel goed aangeschreven. Beide hebben geweldige documentatie, een snelstartgids en een aantal thema's en extensies om functionaliteit toe te voegen aan je nieuwe wiki.
Begin nu Markdown te gebruiken
Om het duidelijk te stellen, Markdown is een intuïtiever alternatief voor HTML voor tekst opmaken 5 manieren om de opmaak te verwijderen wanneer u tekst kopieert en plaktHier leest u hoe u kunt kopiëren en plakken zonder te formatteren op zowel Windows als Mac met behulp van verschillende handige methoden. Lees verder . Het is sneller, het bespaart u tijd doordat u uw tags niet hoeft te sluiten, en het is gemakkelijk voor een beginner om het meteen te begrijpen en erin te duiken.
Voor degenen die een WYSIWYG-editor gebruiken, is het belangrijkste voordeel van Markdown dat het je vingers aan de toetsen houdt. Als u niet hoeft te typen en vervolgens de muis moet pakken om te selecteren, op te maken en vervolgens weer te typen, merkt u meteen verbeteringen in efficiëntie.
Het controleniveau is in wezen hetzelfde, ongeacht welke van de drie methoden (HTML, WYSIWYG, Markdown) u kiest, maar Markdown is zonder twijfel de gemakkelijkste methode om te leren waarmee u uw vingers op het toetsenbord kunt houden en uw vertrouwen op de WYSIWYG kunt verminderen editor.
De leercurve is praktisch onbestaande en als je vastloopt, heeft Gruber zelf een prima cheatsheet op hoe Markdown te gebruiken. We hebben ook getoond hoe je een tafel maakt in Markdown Hoe een Markdown-tabel te makenMarkdown maakt het eenvoudig om tekst online op te maken, zoals vetgedrukte tekst en links. Je kunt zelfs tafels maken met Markdown. Lees verder .
Gebruik je Markdown? Wat zijn enkele van de redenen waarom u nooit meer terug zou gaan naar HTML- of WYSIWYG-editors? Laat het ons weten in de reacties hieronder.
Haal onze Markdown Cheat Sheet Het afdrukbare Markdown Cheat-blad voor beginners en expertsDit bedrukbare spiekbriefje van Markdown biedt in één oogopslag alles wat u moet weten over de opmaak van Markdown. Houd het bij de hand en raak nooit meer in de war. Lees verder voor een overzicht van de belangrijkste Markdown-elementen.
Afbeelding tegoed: tmicons via Shutterstock.com
Bryan is een in de VS geboren expat die momenteel op het zonnige schiereiland Baja in Mexico woont. Hij houdt van wetenschap, technologie, gadgets en citeert Will Ferrel-films.


