Advertentie
Twitch heeft veranderde het gezicht van gamen in de afgelopen jaren, met top Twitch-streamers die veel geld verdienden met het spelen van hun favoriete games. Voor veel kijkers is Twitch hetzelfde een nieuwe vorm van social media, en ondanks recent wijzigingen in de Twitch-regels, is zijn populariteit groter dan ooit.
Als je geld wilt verdienen met streamen, moet je dat doen bouw een groot kijkerspubliek op Twitch, en een belangrijk onderdeel daarvan is om je stream er professioneel uit te laten zien.
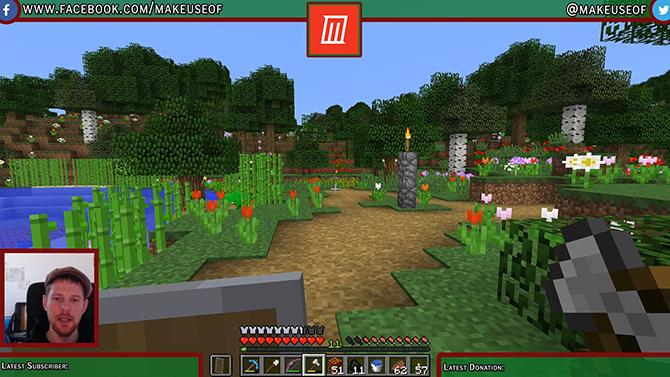
In dit artikel laten we u zien hoe u een eenvoudige kunt maken Twitch-overlay met Photoshop. En hoewel deze overlay voor Minecraft is, kan deze worden aangepast om met elk ander spel te werken. En het werkt ook perfect voor streaming op YouTube Gaming of zelfs Mixer, Microsoft's alternatief voor Twitch.
Ermee beginnen
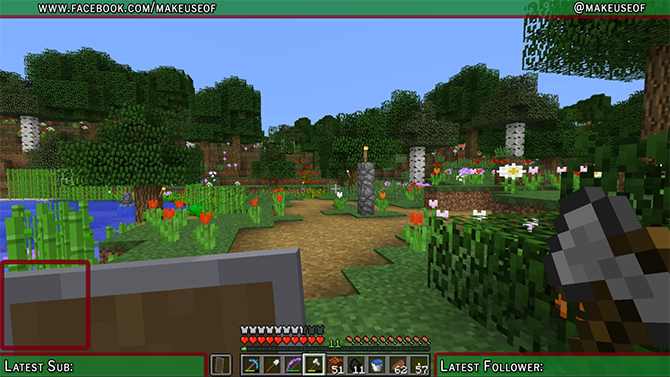
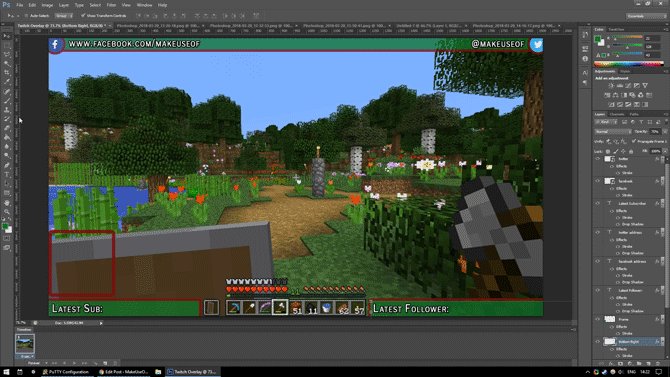
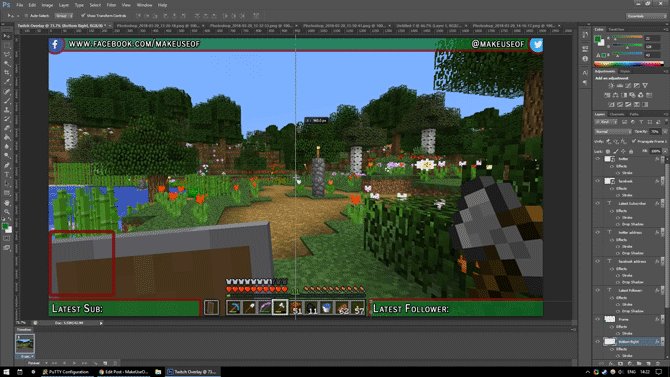
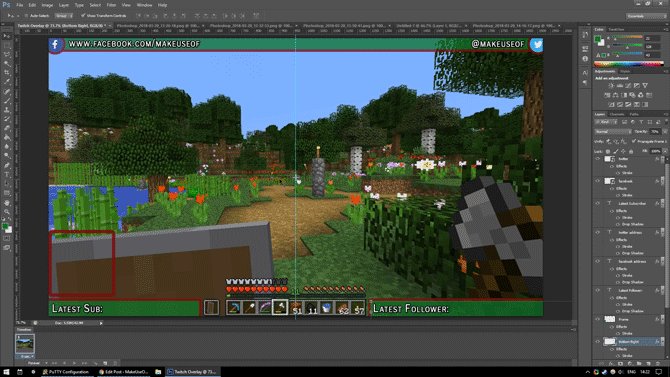
Laten we, voordat we beginnen, kijken naar wat we vandaag afronden:

Alles in deze tutorial is relatief eenvoudig, maar als je nieuw bent bij Photoshop, kan het helpen om eerst onze te lezen
Zelfstudie over Photoshop-lagen Adobe Photoshop-tips: zelfstudie over Photoshop-lagen Lees verder . Als u op zoek bent naar een gratis alternatief voor Photoshop, is GIMP ongelooflijk krachtig.Als je een Twitch-overlay wilt maken zonder Photoshop te gebruiken, is dit project volledig mogelijk in GIMP. Omdat de tools die u gaat gebruiken een beetje anders zijn, raad ik u aan onze te lezen gids voor GIMP Een inleiding tot GIMP-fotobewerking: 9 dingen die u moet wetenGIMP is de beste gratis app voor fotobewerking die beschikbaar is. Hier is alles wat u moet weten over het bewerken van foto's in GIMP. Lees verder eerste.
Met dat gezegd, laten we eens kijken hoe we een Twitch-overlay met Photoshop kunnen maken.
Het canvas maken
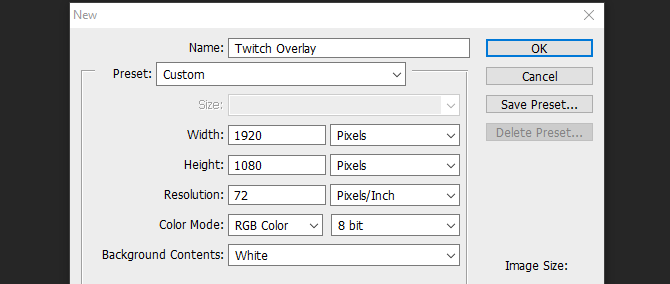
Om te beginnen met het maken van de overlay, opent u Photoshop en maakt u een nieuwe afbeelding met dezelfde grootte als uw schermresolutie.

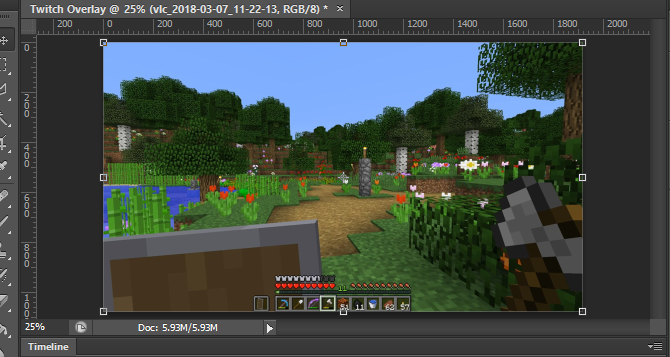
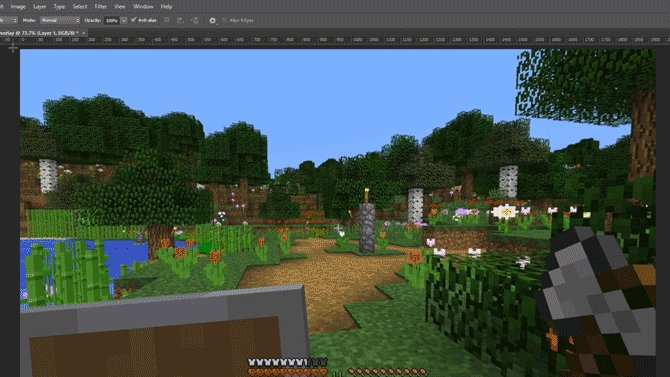
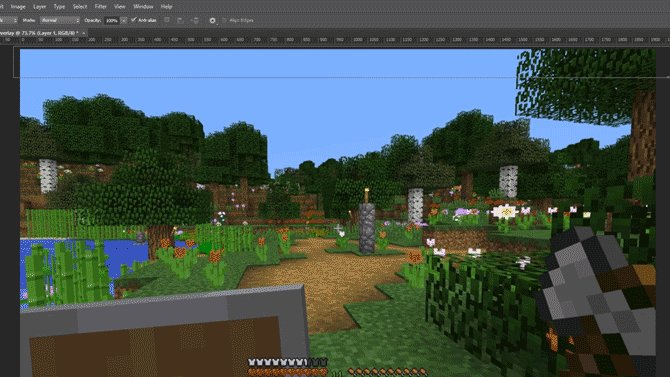
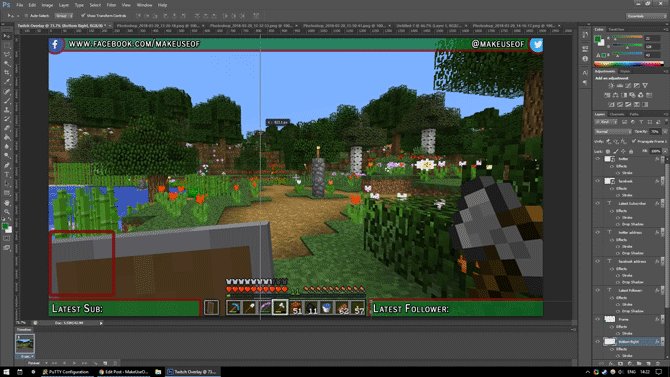
Nu we een leeg document hebben, hebben we een handleiding nodig om onze overlay rond te bouwen. Ik zou willen voorstellen om een screenshot te maken van het door jou gekozen spel en het in Photoshop te laden door op te klikken Bestand & plaats en het selecteren van uw afbeelding. Rek de afbeelding uit tot de volledige grootte van het canvas. Nu kunnen we beginnen met het maken van onze overlay-elementen.

Een bovenbalk toevoegen
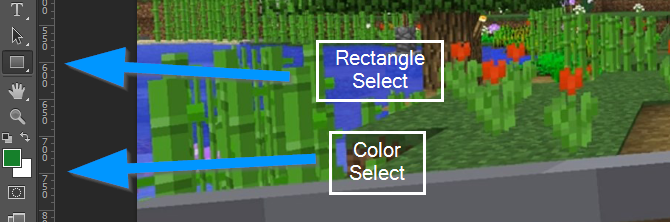
Maak een nieuwe laag en noem deze Bovenste banner. Selecteer de Rechthoekgereedschap vanuit het menu aan de linkerkant. Open in hetzelfde menu de kleurkiezer en kies je achtergrondkleur.

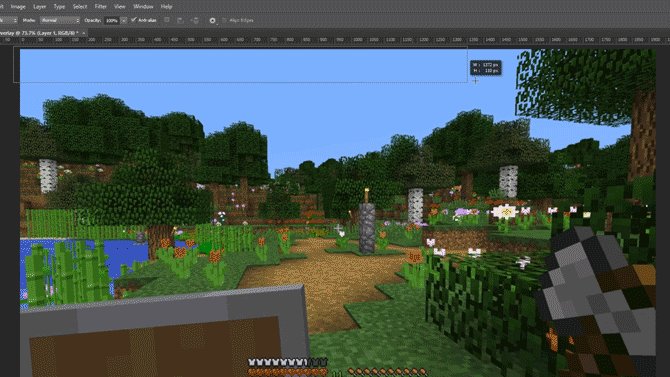
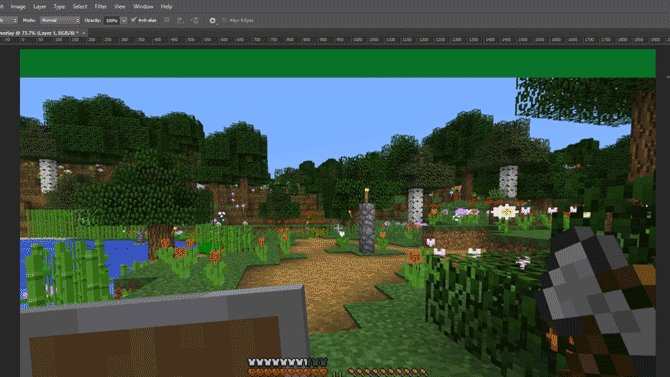
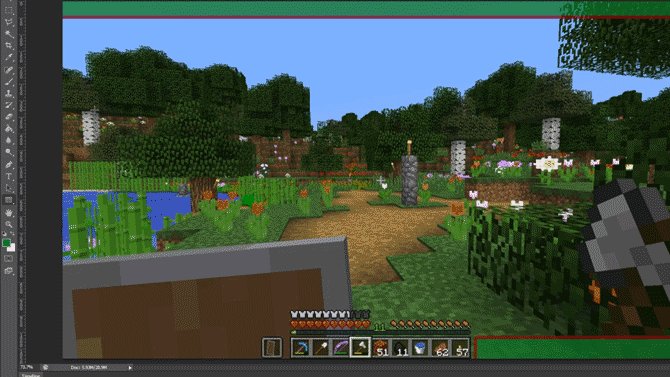
Klik en sleep nu over de bovenkant van uw nieuwe laag om een bovenste banner te maken. Maak je geen zorgen als je de canvasranden overlapt, de rechthoek moet met de zijkant op zijn plaats klikken.

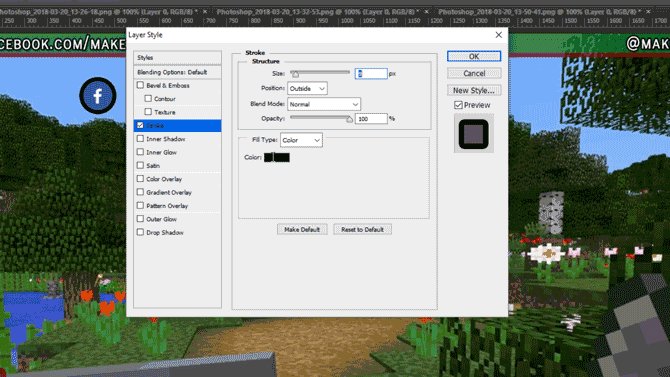
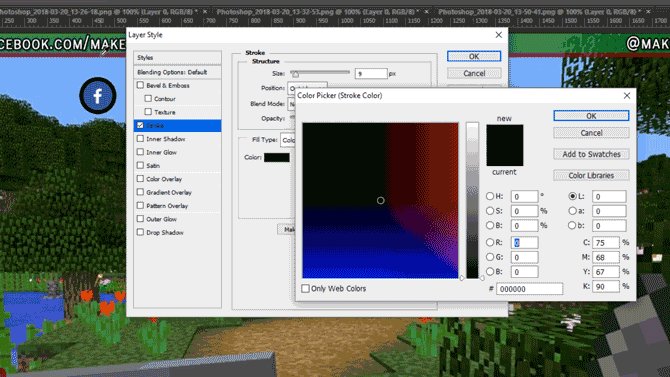
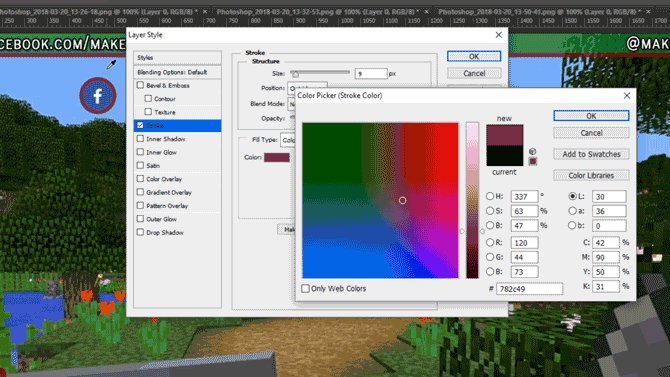
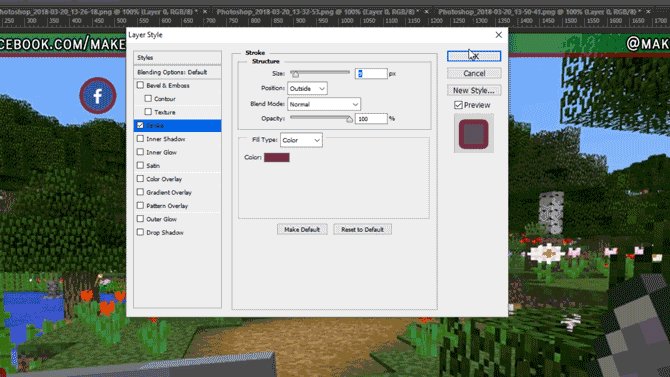
Om deze rechthoek nu een rand te geven, klik met de rechtermuisknop op de laag en selecteer Meng opties. Selecteer Beroerte uit het menu dat verschijnt en stel de lijndikte en kleur in op wat voor jou werkt. In dit geval ziet 10px breed met een donkerrode kleur er goed uit. Klik op OK en selecteer je laag. Schakel het verplaatsingsgereedschap in door op de letter te drukken V en verplaats de bovenste banner naar boven zodat deze voldoende ruimte heeft om later tekst toe te voegen, maar het scherm niet te veel verduistert.
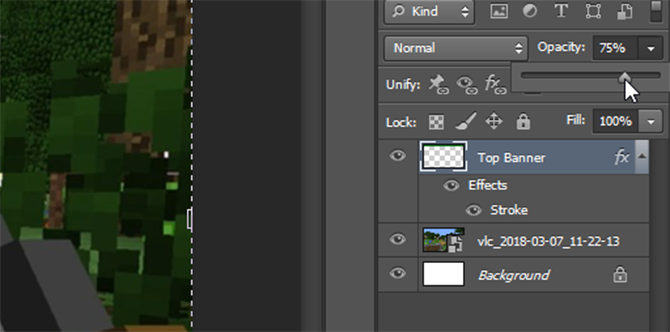
Selecteer ten slotte de bovenste bannerlaag en breng de dekking terug tot ongeveer 75 procent. Hierdoor kan het spel enigszins doorschijnen en krijgt de overlay een dynamischer effect.

Je bent goed begonnen en je kunt wat je tot nu toe hebt gedaan gebruiken om de twee onderste banners te maken.
The Bottom Banners
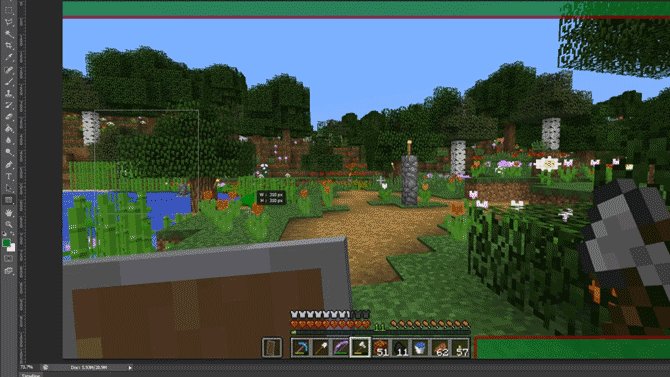
In plaats van hetzelfde werk opnieuw te doen voor deze onderste banners, klikt u met de rechtermuisknop op Bovenste banner en selecteer Dubbele laag. Geef deze nieuwe laag een naam Rechts onder en met behulp van de Verplaatsingsgereedschap (V op het toetsenbord), verplaats het naar de rechterbenedenhoek van uw scherm. Zorg ervoor dat het niet overlapt met de in-game werkbalk en gebruik de Ctrl toets terwijl u sleept om deze nauwkeuriger te plaatsen.

Om de balk linksonder te maken, volgt u dezelfde methode als hierboven en verplaatst u deze naar de linkerbenedenhoek van het scherm. Onze basisoverlay is nu voltooid, dus we kunnen een frame voor onze camera toevoegen.
Camera Frame
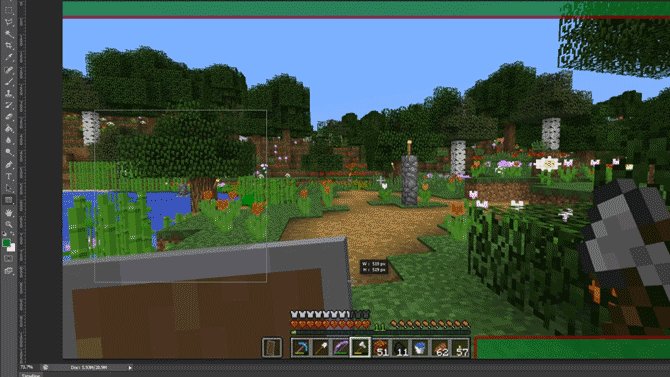
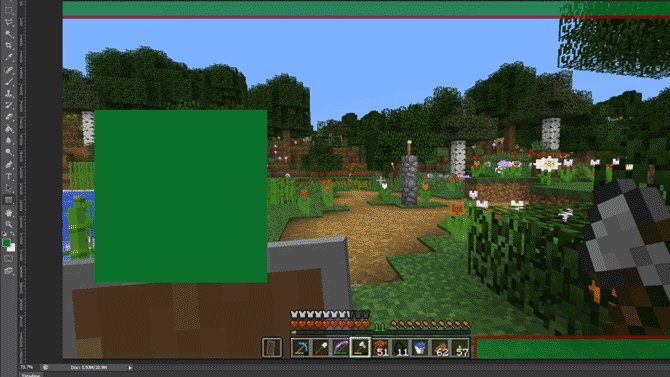
Maak een nieuwe laag en noem deze Kader. Selecteer de Rechthoekgereedschap opnieuw, en creëer een perfect vierkant door de Verschuiving toets terwijl u de muiscursor sleept. Maak je geen zorgen over de kleur van het vierkant, we zullen de vulling later verwijderen.

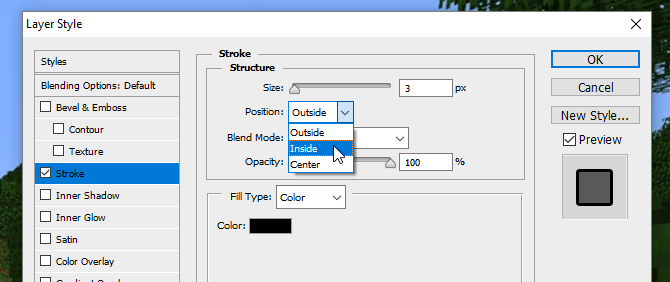
Klik met de rechtermuisknop op de laag en selecteer om het frame te maken Meng opties. Selecteer Beroerte maar deze keer selecteren Innerlijk van de Positie drop-down menu, om het frame in het vierkant te laten komen in plaats van op de buitenkant te plaatsen.

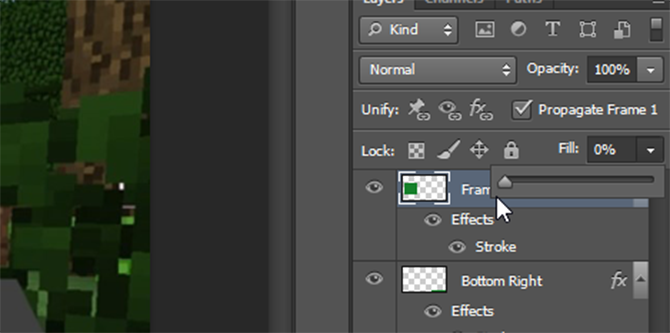
Selecteer opnieuw een kleur en breedte die past bij het kleurenschema dat u tot nu toe heeft. Selecteer nu de laag en wijzig deze Vullen tot 0 procent, waardoor alleen het frame overblijft.

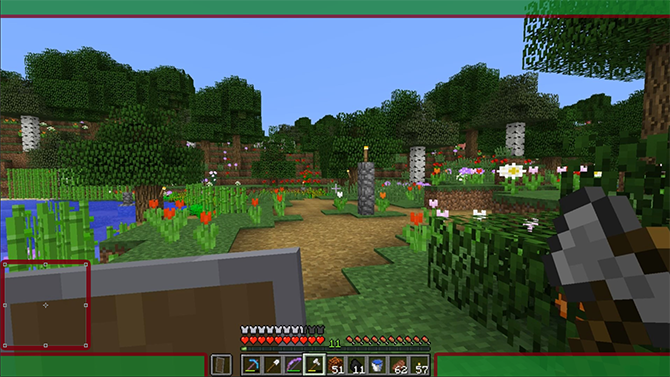
Gebruik de Verplaatsingsgereedschap om het boven de banner linksonder te plaatsen, en wijzig het formaat indien nodig door de knop ingedrukt te houden Verschuiving sleutel om de beeldverhouding te behouden.

De overlay begint samen te komen, maar nu is het tijd om wat tekst toe te voegen.
Tekst toevoegen
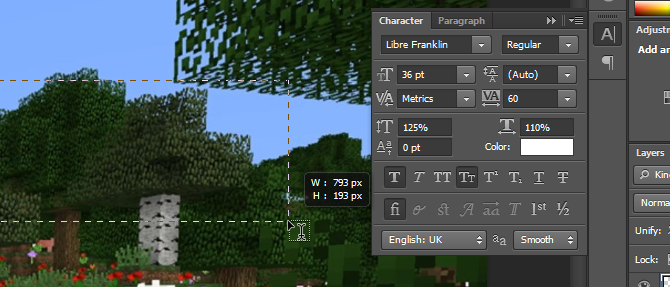
Maak een nieuwe laag om te beginnen met het toevoegen van tekst. Gebruik de Tekstgereedschap (of druk op T op uw keuyboard) en sleep een nieuw tekstvak. Selecteer de Karakter menu aan de rechterkant zoals hieronder getoond:

Als u deze knop niet ziet in uw Photoshop-lay-out, kunt u het menu openen door op te klikken Venster> Teken. Selecteer hier uw gekozen lettertype en kleur en voeg uw tekst toe. Gebruik de Verplaatsingsgereedschap om uw tekst op een van uw onderste banners te plaatsen. Het moet op zijn plaats klikken, maar de Ctrl sleutel kan u helpen het te verfijnen tot precies waar u het wilt hebben.

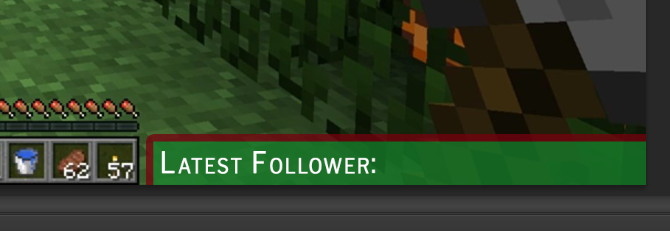
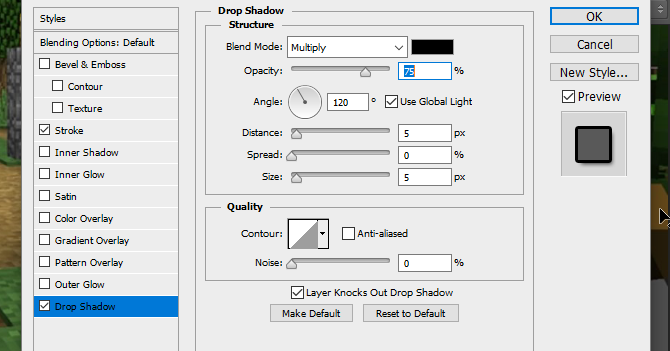
Nu hebben we tekst, maar het ziet er een beetje saai uit. Dus om het op te laten vallen, klik met de rechtermuisknop op de tekstlaag en selecteer opnieuw Meng opties. Geef de tekst een Beroerte en ook een Slagschaduw om het een beetje op te laten vallen. De standaardwaarden worden hier gebruikt, maar u kunt met de instellingen spelen om ook een veel duidelijker "zwevend tekst" -effect te creëren.

Maak tekstelementen voor de andere drie hoeken door met de rechtermuisknop op deze laag te klikken en te selecteren Dubbele laag, en met de Verplaatsingsgereedschap om elke nieuwe laag naar hun respectievelijke hoeken te verplaatsen.

Nu onze tekst er is, zijn we bijna klaar. Laten we gewoon logo's toevoegen voor sociale media en een headerlogo voor het kanaal.
Logo's van sociale media
Het is gemakkelijker om vooraf gemaakte pictogrammen te gebruiken die commercieel gratis te gebruiken zijn. Een website zoals Icon Finder kan hierbij helpen, maar zorg ervoor dat alle pictogrammen die u gebruikt gemarkeerd zijn Gratis voor commercieel gebruik om later in juridische problemen te komen. Importeer uw logo in Photoshop met de Bestand> Plaatsen menu. Als u uw logo niet kunt zien, zorg er dan voor dat het bovenaan staat door de laag naar de bovenkant van het lagenmenu te slepen.

Nu hebben we een Facebook-logo, maar het is een beetje saai. Laten we het passend maken door met de rechtermuisknop op de laag te klikken en te selecteren Meng opties, gevolgd door Beroerte. Geef het een buitenste lijn met dezelfde breedte als de lijn van je bovenste banner. Bij het selecteren van de kleur kunt u de druppelaar gebruiken om de kleur aan te passen aan uw bovenste banner.

Verplaats het logo naar de linkerbovenhoek van het scherm en gebruik de Ctrl sleutel plaats het voorzichtig zodat het in de hoek past.

Volg voor het Twitter-logo dezelfde gebruiksmethode Plaats om het aan het project toe te voegen. U kunt hier wat tijd besparen door de Facebook-logolaag te selecteren, met de rechtermuisknop te klikken en te kiezen Laagstijl kopiëren, voordat u terugkeert naar de nieuwe Twitter-logolaag en gebruikt Plak laagstijl om het dezelfde lijndikte en kleur te geven. Verplaats dit logo naar de tegenoverliggende bovenhoek en verplaats, indien nodig, uw tekst zodat deze past.

Laten we nu het middelste logo toevoegen.
Kanaallogo
Als je een kanaallogo hebt, is het goed om het vooraan en in het midden te hebben, zodat iedereen het meteen kan zien wanneer ze beginnen met kijken. Als u nog geen logo heeft, kunt u dit vervangen door een wat aangepaste tekst met je kanaalnaam of website.
Sleep om te beginnen een liniaal uit de linkerwerkbalk, deze moet naar het midden van het scherm springen.

Als je je liniaal niet kunt zien of als hij niet klikt, kijk dan onder de Visie menu en controleer of beide Heerser en Snap zijn geselecteerd.
Plaats uw logo in het project. Het moet automatisch worden gecentreerd op de liniaal. Maak een nieuwe laag en sleep deze naar de laag onder het logo. Gebruik de Rechthoekgereedschap om een rechthoek te maken die iets groter is dan het logo, waardoor het een ingelijst effect krijgt.

Om het op te laten vallen, geef je je nieuw gecreëerde vierkant een Buitenste beroerte dezelfde kleur als de rest van je randen. Houd ingedrukt om het logo en de rand als één geheel te verplaatsen Ctrl om beide lagen te selecteren. Klik met de rechtermuisknop en selecteer Converteer naar slim object. Dit slaat zowel ons logo als de rand op dezelfde laag op, die indien nodig later nog kan worden bewerkt.

Verplaats uw logo naar de bovenkant van de overlay en wijzig het formaat zodat het past. En dat is alles, we zijn allemaal klaar.
De overlay opslaan
Voordat u de overlay als afbeelding opslaat, slaat u deze op als een Photoshop-document met een bestandsnaam zoals "Minecraft Twitch Template", zodat u deze later kunt wijzigen voor gebruik met verschillende games.
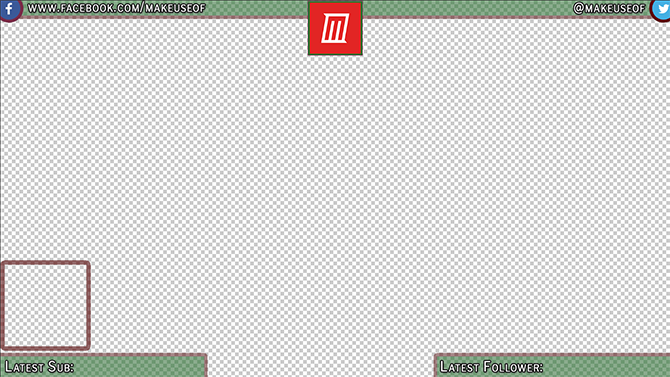
Selecteer de om de achtergrond transparant te maken Oog pictogram op het screenshot en de achtergrondlagen van uw game, waardoor alleen de overlay-elementen zichtbaar blijven.

Sla dit bestand op met de .PNG-extensie en laad het in uw gewenste streaming-software om het te gebruiken. Hier is de voltooide overlay in mijn streaming-software, met de overlay als de bovenste laag, de camera als de middelste laag en Minecraft als de onderste laag.

Twitch Overlay voltooid: ga nu streamen!
Nu je weet hoe je een Twitch-overlay moet maken, is het tijd om te beginnen met streamen! Laat je kanaal beginnen door het opzetten van uw streaming software en kiezen welke games je op Twitch wilt spelen Kun je geen kijkers krijgen op Twitch? Je speelt de verkeerde spellenProberen om een publiek op Twitch te krijgen, voelt als een feest organiseren waarvoor je bent vergeten uitnodigingen te sturen. Als u uw verkeer wilt stimuleren, overweeg dan deze vragen wanneer u een game kiest. Lees verder . En als je echt voor productiewaarde gaat, probeer het dan omroep met een groen scherm Live uitzenden met een groen schermZou het niet cool zijn als we dit groene schermeffect zouden kunnen gebruiken voor een live uitzending - zoals op Google Hangouts of Skype? "Ja, inderdaad, James" is het antwoord dat je zoekt ... Lees verder . Veel plezier!
Ian Buckley is freelance journalist, muzikant, artiest en videoproducent en woont in Berlijn, Duitsland. Als hij niet schrijft of op het podium staat, sleutelt hij aan doe-het-elektronica of code in de hoop een gekke wetenschapper te worden.

