Advertentie
 Heeft u websites die u vaak bezoekt, zoals Twitter, Gmail, Facebook of onze geliefde MakeUseOf? Heb je ooit gewenst dat je ze snel en onafhankelijk zou kunnen openen, gescheiden van tal van andere tabbladen in je browser?
Heeft u websites die u vaak bezoekt, zoals Twitter, Gmail, Facebook of onze geliefde MakeUseOf? Heb je ooit gewenst dat je ze snel en onafhankelijk zou kunnen openen, gescheiden van tal van andere tabbladen in je browser?
Nou, eigenlijk kan je dat wel. Er zijn verschillende manieren om dat doel te bereiken: een daarvan is het bouwen van een site-specifieke browser met behulp van Fluid. Een ander, meer avontuurlijk pad is het bouwen van HUD's van die websites met behulp van Automator en de actie van de pop-upautomatisering van websites.
HUD Wat?
Voor het geval je het je afvraagt, HUD staat voor Heads-Up Display:
Elementen van de GUI van de computer die de overdracht van informatie over de huidige taak in a desktop-applicatie draaien in een apart venster dat is ontworpen om niet af te leiden van de huidige taak. (Wikipedia)
Waarom zou iemand HUD willen gebruiken? De sleutel zit in de woorden "informatie", "scheiden" en "niet afleiden". HUD's worden meestal gebruikt om snelle informatie over specifieke elementen van een lopende taak weer te geven. De gemakkelijkste voorbeelden zijn de kleine vensters in FPS-games die gezondheid en vermogen, wapentype en resterende munitie weergeven.
Op Mac OS X kunnen we veel voorbeelden van HUD's zien in de vorm van weergavemodi voor de Exposé en Dashboard applicaties, zwevende toolpaletten in iPhoto, displays voor knoppen en bedieningselementen in QuickTime op volledig scherm, enzovoort.
De aard van HUD maakt het perfect om snelle en onafhankelijke (mini)vensters van onze favoriete sites weer te geven.
Werkstroom voor gebouwautomatisering
Het eerste dat u moet doen, is het downloaden van de Website pop-up automator-actie en installeer het op uw systeem. Voor de installatie heeft u beheerderstoegang nodig.

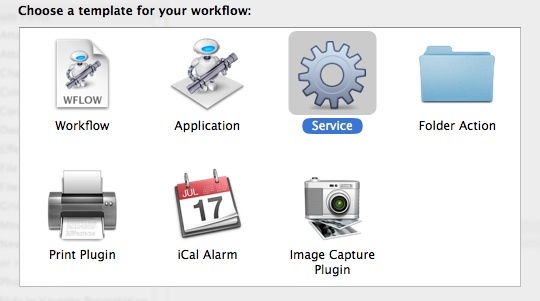
Aangezien Website Pop-up een automatiseringsactie is, hebben we Automator nodig om het te gebruiken. Open de app en kies de sjabloon die je wilt gebruiken. Voor ons project van vandaag raad ik u aan "Toepassing" of "Service" te gebruiken. Beide keuzes zullen onafhankelijke en gemakkelijk toegankelijke workflows creëren, maar persoonlijk zou ik Service boven Applicatie verkiezen, aangezien u Service zo kunt instellen dat deze altijd beschikbaar is via het menu Service.

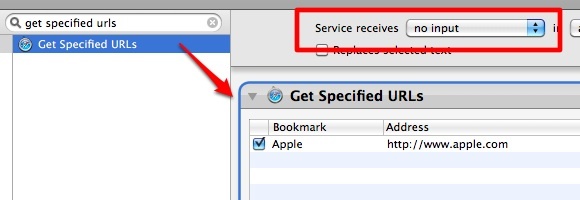
Stel de service in om geen invoer te ontvangen en voeg "Opgegeven URL's ophalen” actie uit de bibliotheek (u kunt de zoekfunctie gebruiken om snel een bepaalde actie te vinden). Wijzig vervolgens het webadres in de actie in de URL die u wilt openen.

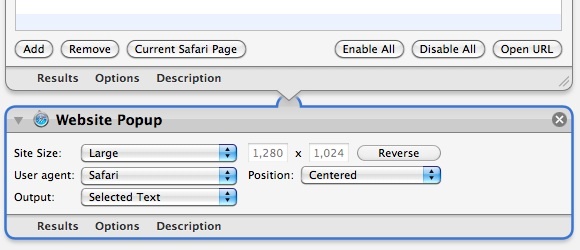
Voeg vervolgens "Website pop-up” actie. Je zult merken dat er in deze actie meerdere instellingen zijn die je kunt aanpassen.

De eerste instelling is de "Sitegrootte". U hebt de mogelijkheid om het HUD-palet in te stellen op "Groot“, “Medium“, “iPhone“, “iPhone (liggend)" en "Aangepast”-formaat samen met de invoervakken voor grootte waarin u het aantal in pixels kunt noteren.
De tweede instelling is de "User Agent". U kunt kiezen of u wilt dat de site uw HUD detecteert als "Safari" of "iPhone".
De "Positie”-instelling kunt u de positie bepalen om de HUD te openen. U kunt de waarde instellen op "gecentreerd" of "Bij Pointer“.
Ik begrijp de functie van de laatste instelling niet echt - de "Uitgang:“. Ik vond geen verschil in het resultaat, welke optie ik ook koos. Dus ik liet het maar zo.
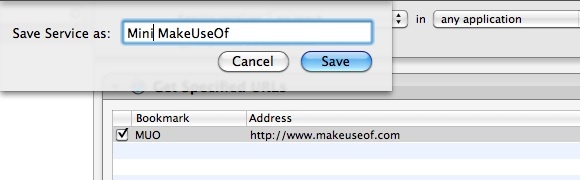
Nadat alles is ingesteld, slaat u de workflow op en geeft u deze een toepasselijke naam.

Snelkoppelingen, spoelen en herhalen
U bent net klaar met het bouwen van een HUD-palet voor een van uw favoriete sites. De finishing touch die u kunt toepassen, is door er een sneltoetscombinatie aan toe te wijzen, zodat u er snel toegang toe hebt.
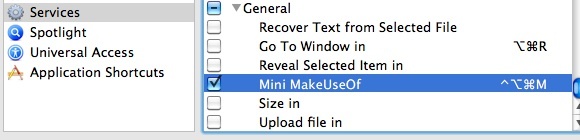
Om de snelkoppeling toe te wijzen, moet u naar "Systeemvoorkeuren – Toetsenbord – Sneltoetsen – Services“.

Nu ben je klaar om je favoriete site via heads-up display op elk moment en vanuit elke applicatie te openen met behulp van de toegewezen sneltoets.
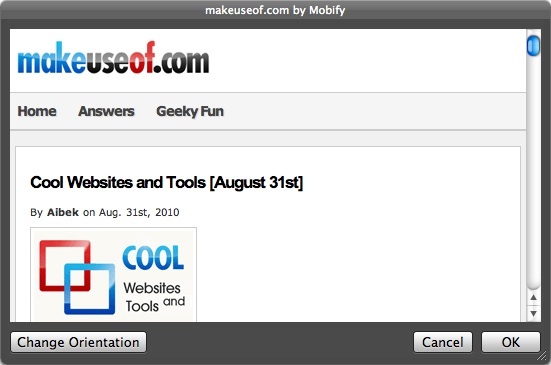
Om de mogelijkheden te illustreren, zijn hier twee HUD's van MakeUseOf die ik heb gebouwd. De eerste gebruikt iPhone-opties als de sitegrootte en gebruikersagent. Ik heb een klein venster en de mobiele versie van MakeUseOf.

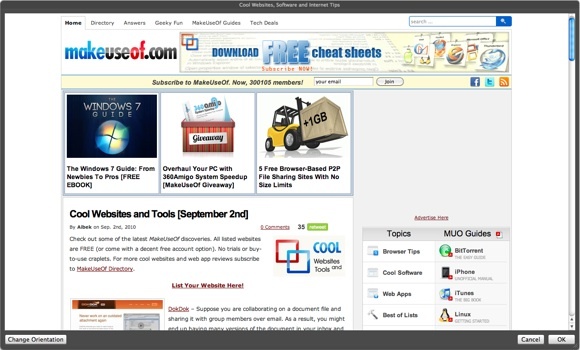
Terwijl de tweede "Groot" gebruikt in Sitegrootte en "Safari" als de User Agent. Als gevolg hiervan kreeg ik een venster op volledig scherm en de volledige versie van de MakeUseOf-site.

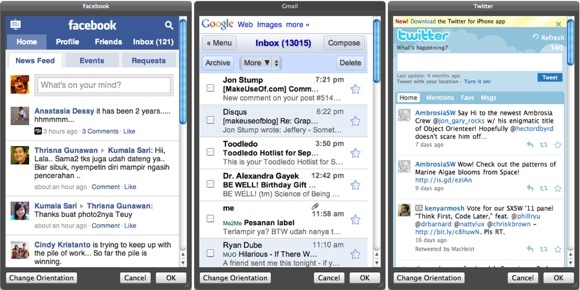
U kunt deze methode gebruiken met alle andere websites die u wilt. Gewoon uitspoelen en herhalen. Hier zijn voorbeelden van andere mini-HUD's die ik heb gebouwd voor Facebook, Gmail en Twitter.

Web-apps zijn de perfecte kandidaten om in HUD-paletten te worden omgezet. Hierboven staan mijn keuzes. En jij dan? Tot welke sites of web-apps wilt u toegang krijgen via deze methode? Deel uw lijst met behulp van de onderstaande opmerkingen.
Een Indonesische schrijver, zelfverklaard muzikant en parttime architect; die de wereld één voor één wil verbeteren via zijn blog SuperSubConscious.


