Advertentie
 Zoals veel mensen die een erg vol en druk leven hebben, is het erg moeilijk om tijd te vinden om een blog te schrijven. Er zijn veel Firefox-plug-ins beschikbaar om te bloggen, zoals de drie die Joel eerder in zijn artikel heeft beschreven. Toen ik echter ScribeFire ontdekte en schreef een review van de software Hoe u beter kunt bloggen vanuit uw browser met Scribefire Lees verder , een van de dingen waarvan ik zei dat ik onder de indruk was, is de mogelijkheid om een blogpostsjabloon te maken.
Zoals veel mensen die een erg vol en druk leven hebben, is het erg moeilijk om tijd te vinden om een blog te schrijven. Er zijn veel Firefox-plug-ins beschikbaar om te bloggen, zoals de drie die Joel eerder in zijn artikel heeft beschreven. Toen ik echter ScribeFire ontdekte en schreef een review van de software Hoe u beter kunt bloggen vanuit uw browser met Scribefire Lees verder , een van de dingen waarvan ik zei dat ik onder de indruk was, is de mogelijkheid om een blogpostsjabloon te maken.
Voor mij is deze functie goud waard, omdat er tijdens het schrijven van een blog veel moeite wordt gestoken in het correct opmaken van mijn bericht met Google Ads en afbeeldingen. In dit artikel ga ik ScribeFire configureren om de opmaak automatisch af te handelen. Op deze manier hoef je alleen maar ScribeFire te openen en de inhoud samen te voegen - alle opmaak en advertentieplaatsing worden automatisch ingevoegd en je hoeft er niet eens over na te denken.
ScribeFire instellen
U kunt de ScribeFire-plug-in voor Firefox, Chrome of Safari installeren, dus hopelijk bent u gedekt. U kunt ScribeFire openen vanuit het menu-item Extra, op F8 drukken of u kunt op het ScribeFire-pictogram klikken in de bovenste of onderste werkbalk van uw browser.

Ik heb alle blogfuncties al behandeld in mijn vorige recensie Hoe u beter kunt bloggen vanuit uw browser met Scribefire Lees verder van deze software, dus als u niet zeker weet hoe u ScribeFire moet gebruiken, controleer dat dan eerst. Wat ik Echt waarop u zich wilt concentreren, is de instellingssectie waar u berichten vooraf kunt opmaken wanneer u op de knop "blog dit" voor een bepaalde webpagina klikt. U krijgt toegang tot die functie door op de setup-knop te klikken.

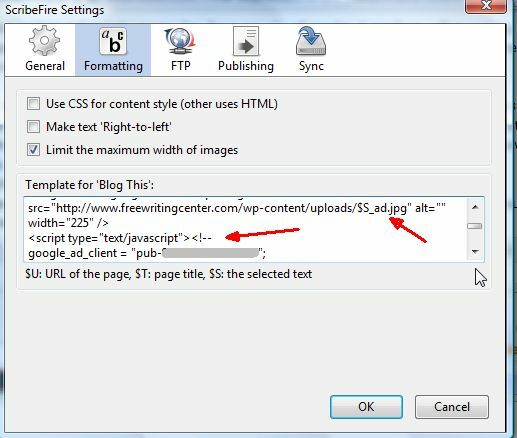
Dit opent de pagina waar u uw blogpostsjabloon kunt ontwikkelen. In mijn geval ga ik twee dingen doen: de Google Ad-sjabloon instellen en ik ga ook een geselecteerd woord van de webpagina opnemen om de eerste afbeeldingen in de post in te voegen en op te maken.

De tekst in het sjabloonveld hierboven is de standaardsjabloon die u zult vinden na de eerste installatie van ScribeFire. In principe is het ingesteld om de URL ($U), paginatitel ($T) en de tekst op de webpagina die je hebt geselecteerd ($S) te citeren. In mijn geval voegt de sjabloon een dynamische koptekstafbeelding in, inhoudsvelden die u kunt invullen en vervolgens de Google-advertentie naast een andere afbeelding.
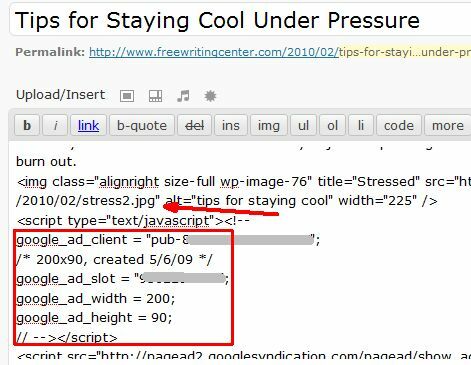
Hier is hoe die Google Ad-configuratie eruitziet op mijn bestaande blog (momenteel moet ik dit elke keer kopiëren en plakken als ik een nieuw item schrijf).

Dit zijn de twee elementen die u dynamisch moet maken met ScribeFire: de Google-advertentie en de afbeelding, die zullen veranderen afhankelijk van uw bericht. Aangezien u tekst op een webpagina kunt markeren en dat de $S-variabele in uw ScribeFire-sjabloon wordt, kunt u dat misbruiken en gebruiken om in elke sjabloon een andere afbeeldingsnaam te genereren.
Hier is hoe dat eruit zou zien.

In de sjabloon kunt u naar afbeeldingen in uw uploadgebied linken met behulp van de $S-variabele, waarmee u uw afbeelding een naam kunt geven door eerst een woord op een webpagina te markeren en op de ScriptFire-link "Blog dit" te klikken. In mijn voorbeeld heb ik $S_intro en $S_ad gebruikt, dus als ik nu het woord 'computer' markeer, zal het blogbericht automatisch de intro-afbeelding een naam geven "computer_intro.jpg" en de advertentieafbeelding "computer_ad.jpg" - het enige wat u hoeft te doen is afbeeldingen met die namen uploaden en het bericht zal ze weergeven naar behoren.
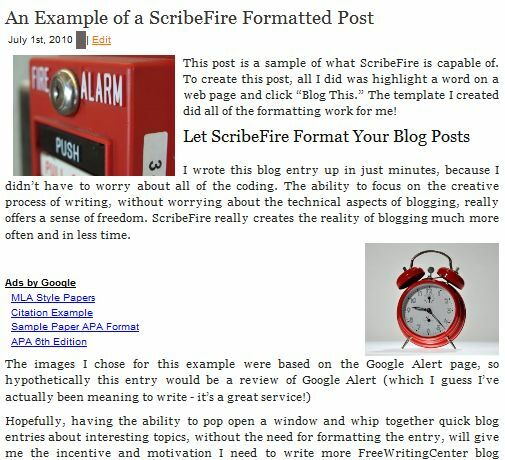
Dit is hoe een ScriptFire-bericht eruitziet nadat ik het woord "Alerts" op een webpagina heb gemarkeerd en vervolgens op "Blog this" heb geklikt.

Het is niet nodig om deze code telkens in te voeren wanneer u een blogbericht schrijft. De afbeeldingen en Google Ad-code worden automatisch gegenereerd en u hoeft alleen uw bericht te schrijven. Hier heb ik de bestanden met de juiste namen geüpload naar de mediasectie van mijn blog.

Zodra ik de velden in de blogpostsjabloon voor de inhoud invul, is het gewoon een kwestie van publiceren en wordt alles automatisch correct opgemaakt. Het is een van de snelste en gemakkelijkste methoden om met één klik op de knop een goed opgemaakt blogbericht te schrijven.
Hier is de blogpost na publicatie van ScribeFire.

Nu de sjabloon correct is ingesteld, is het maken van een nieuw bericht slechts een proces van drie stappen. Markeer eerst een woord op een webpagina waaraan u de afbeeldingen een naam wilt geven en klik op "Blog dit" in het ScribeFire-menu. Ten tweede, upload de afbeeldingen met de juiste namen naar uw uploadgebied. Vul ten slotte de inhoudsvelden in met uw schrijven. U hoeft zich geen zorgen te maken over de opmaak, schrijf gewoon!
Als je zou willen, zou je creatief kunnen zijn door de titel- en URL-variabelen als onderdeel van je sjabloon te gebruiken - misschien zou je een generieke introductie kunnen maken waarin de link en titel voor die webpagina worden genoemd. Hoe u uw sjabloon ook configureert, het zal u veel tijd besparen bij het toevoegen van nieuwe inhoud aan uw blog wanneer de motivatie u opvalt.
Heb je ooit geprobeerd de functie "Blog dit" van ScribeFire te gebruiken? Wat is jouw mening ervan? Heeft het u tijd bespaard met uw bloginspanningen? Deel uw inzicht in de opmerkingen hieronder.
Ryan heeft een BSc-graad in Elektrotechniek. Hij heeft 13 jaar in de automatiseringstechniek gewerkt, 5 jaar in de IT en is nu een Apps Engineer. Als voormalig hoofdredacteur van MakeUseOf heeft hij gesproken op nationale conferenties over datavisualisatie en is hij te zien geweest op nationale tv en radio.

