Advertentie
Inhoudsopgave
§1. Inleiding
§2–Aan de slag met xHTML
§3–Ontwerpen met CSS
§4–Meer informatie
1. Inleiding: Wat is xHTML?
Welkom in de wereld van XHTML – Uitbreidbare Hypertext Markup Language – een opmaaktaal (vergelijkbaar met programmeren) waarmee iedereen webpagina's met veel verschillende functies kan maken. In veel opzichten is het de primaire taal van internet.
Dus, waarom maakt het ons uit?
Wel, heb je nooit je eigen website willen hebben? Of je eigen spel maken? De rol van deze gids is om u een voorproefje te geven van deze machtige wereld. Als je al enige programmeerervaring hebt, zul je dit natuurlijk gemakkelijker vinden dan wanneer je net aan je programmeeravontuur begint. Hoe dan ook, ik hoop dit uit te leggen zodat zelfs een beginner het kan begrijpen.
We geven om xHTML omdat het een sterk startpunt is om de basisbouwstenen van het web te leren. Sociale netwerksites zoals Facebook, MySpace en Twitter gebruiken een andere (server-side) programmeertaal genaamd PHP, maar het is een goed idee om de basis te begrijpen voordat u zich volledig in de programmering stort wereld. Deze handleiding gaat over de basis.
Als je meer wilt weten over hoe internet werkt of misschien hoe computernetwerken hiermee werken technische dingen of zelfs hoe computers kunnen worden gebouwd, probeer dan deze geweldige handleidingen van je vrienden op Gebruikmaken van:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Hoe u uw eigen pc kunt bouwenHet is erg bevredigend om je eigen pc te bouwen; maar ook intimiderend. Maar het proces zelf is eigenlijk vrij eenvoudig. We laten je alles zien wat je moet weten. Lees verder
//www.makeuseof.com/tag/everything-need-know-home-networking/ Alles wat u moet weten over thuisnetwerkenHet opzetten van een thuisnetwerk is niet zo moeilijk als je denkt. Lees verder
//www.makeuseof.com/tag/guide-file-sharing-networks/ De MakeUseOf-gids voor bestandsdelingsnetwerkenHeb je je ooit afgevraagd wat de grootste netwerken voor het delen van bestanden zijn? Wat zijn de verschillen tussen BitTorrent, Gnutella, eDonkey, Usenet etc.? Lees verder
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ De Windows 7: Ultieme GidsAls je bang bent om te upgraden van Vista of XP omdat je denkt dat het totaal anders is dan je gewend bent, lees dan deze nieuwe handleiding. Lees verder
//www.makeuseof.com/tag/download-how-the-internet-works/ Hoe internet werktWe hebben nu toegang tot internet vanaf onze thuiscomputers, kantoor, laptops en onze telefoons. Maar veel mensen weten nog steeds niet helemaal zeker wat internet is en hoe het echt werkt. Lees verder
2. Aan de slag met xHTML
In dit hoofdstuk leert u hoe u websites op veel verschillende manieren kunt maken en aanpassen, waaronder:
• Afbeeldingen toevoegen aan webpagina's.
• Maak en gebruik hyperlinks om door webpagina's te navigeren.
• Maak lijsten met informatie met behulp van puntpunten en dergelijke.
• Maak tabellen met rijen en kolommen met willekeurige gegevens en controleer de opmaak van genoemde tabellen.
• Maak en gebruik formulieren waarmee u daadwerkelijk interactie kunt hebben.
• Webpagina's toegankelijk maken voor zoekmachines.
Dit alles wordt gedaan met xHTML-programmering. Geloof het niet? Lees verder. Je zou verbaasd zijn hoeveel je kunt leren van zo'n korte handleiding.
Voordat we echt ingaan op het "coderings"-gedeelte van deze handleiding, heb je wat software nodig om je programma's te kunnen bewerken, testen en eigenlijk overal ontwikkelen. Ga naar www.dreamspark.com en ontvang GRATIS een van de volgende programma's, ervan uitgaande dat je student bent:
• Microsoft Visual Studio 2010
• Expressie Studio 4
Als je geen student bent, kun je ook Kladblok++, waar je vrij gemakkelijk vanaf kunt komen www.notepad-plus-plus.org
Zodra je een van de programma's hebt en het installeert, kun je beginnen met je xHTML-ervaring.
Mogelijk gebruikt u een Mac of Linux in plaats van Windows; je moet een vinden tekstverwerker dat werkt in dat geval voor jou. Probeer er een te vinden die u het aantal regels en de kleurcode voor u laat zien.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad - Een ultralichte teksteditor [Linux] Lees verder
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Een geweldige lichtgewicht code-editor voor LinuxVerrassend genoeg biedt Linux niet zoveel goede IDE's (Integrated Development Environments). Ik geloof dat dit komt omdat vroeger de meeste Linux-programmeurs het goede oude Kladblok (of gedit in dit geval) opnamen en begonnen ... Lees verder
Als u liever geen speciale tools downloadt, kunt u nog steeds een teksteditor gebruiken zoals Kladblok of Wordpad. De bovenstaande programma's zijn echter veel betere hulpmiddelen voor testen en ontwerpen, en helpen u ook met: uw codering als het u wordt gevraagd als u een fout maakt of als u probeert het juiste woord te onthouden om gebruik maken van. Simpel is beter, toch? Persoonlijk gebruik ik Notepad++ en Microsoft Visual Studio, hoewel ik veel goede dingen heb gehoord over Expression Studio 4. Je zult moeten beslissen wat je het leukst vindt, maar ze werken allemaal prima.
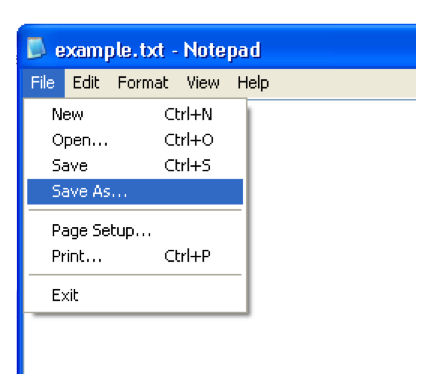
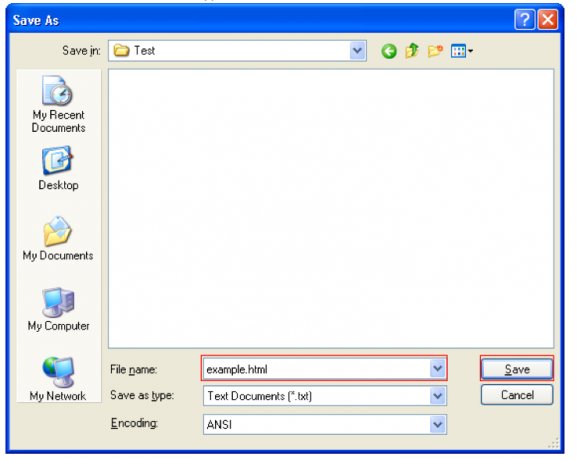
OPMERKING: Om een website te testen die is gemaakt met Kladblok of Wordpad:
Met het bestand geopend, klik op Bestand >> Opslaan als
Typ aan het einde van de bestandsnaam .html en klik Opslaan
Open het nieuw opgeslagen bestand (het wordt geopend in uw standaard internetbrowser)
2.1 “de wereld” leren kennen
Oké, hier is het begin van de reis. Laten we beginnen met iets op het scherm van deze webpagina te zetten. Eerst moet je weten wat zijn. XHTML-code gebruikt begin- en eindtags om uit te zoeken wat er met elk element van de pagina gebeurt.
Hier is een voorbeeld van een starttag:
Hier is een voorbeeld van een eindtag:
Zie het verschil? De ene heeft de elementnaam tussen de puntige haakjes en de andere is hetzelfde, maar heeft een schuine streep voor de elementnaam.
BELANGRIJK: U moet een tag sluiten nadat u deze op een bepaald punt in de code hebt geopend. Ook moeten tags genest zijn, wat inhoudt dat u het volgende niet kunt doen:; het zou moeten zijn. Zie je hoe de tags in elkaar passen? Zie ze als dozen: je kunt niet iets stevigs in anderhalve doos doen.
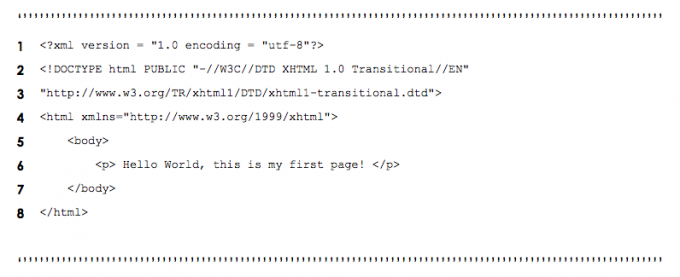
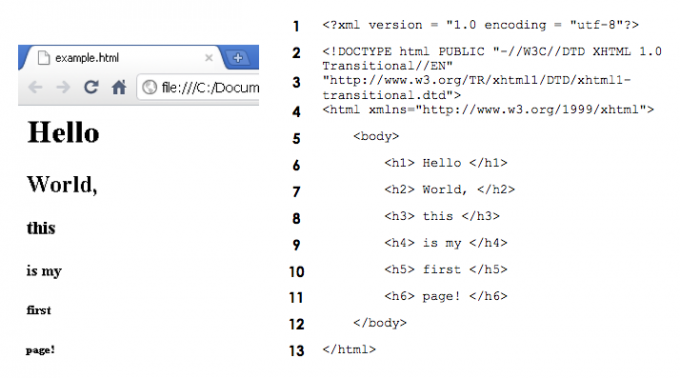
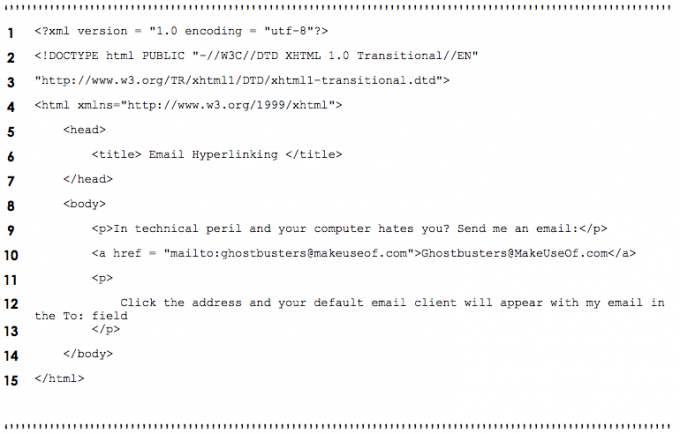
De beste manier om te leren programmeren is door het daadwerkelijk te doen, dus genoeg theorie. Gewoon voor een referentiepunt, ik ga elke regel code een nummer geven, zodat ik regel voor regel kan uitleggen wat er aan de hand is.
In regel 1 heb ik de html-code vermeld en in regel 5 heb ik deze beëindigd. Binnen in de tag is de
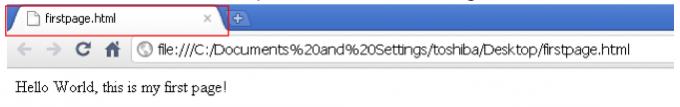
). Als je deze in een webbrowser opent, dan zie je het volgende op het scherm komen:
Als u de titel van de pagina wilt wijzigen vanuit het oogpunt van de browser (bijv. firstpage.html) dan kunt u eenvoudig de volgende regel code toevoegen:
Hierdoor ziet uw webpagina er professioneler uit.
2.2 Vanaf de en naar beneden werken
In de meeste gevallen binnen de tag er is een
en een .De wordt meestal gebruikt voor scripting in CSS (Sectie 3) en JavaScript (uitgelegd in een komende handleiding), terwijl de is meestal de inhoud van de pagina.
Sommige inhoud kan worden gewijzigd met behulp van de scripting in de
, maar de is meestal de inhoud die niet kan worden gewijzigd op de pagina. Een voorbeeld is een kort verhaal over de website die u bezoekt.U kunt wijzigingen aanbrengen in de opmaak van de inhoud met behulp van CSS (paragraaf 3) in de
. U kunt echter ook wijzigingen aanbrengen in de opmaak in de .Een veelgebruikte set tags die in de body worden gebruikt, zijn de header-lettertypen. Deze koplettertypen variëren in grootte en sterkte/vet. Overtuig uzelf hieronder:

2.3 Is jouw foto meer waard dan duizend woorden? - Afbeeldingen
Tot nu toe hebben we het alleen gehad over tekst en wat het kan doen op een website, maar er is nog meer. Wilt u uw website er nog aantrekkelijker uit laten zien dan alleen mooie lettertypen? Probeer een paar goede afbeeldingen te maken om uw site echt iets te geven om naar te kijken. Wees echter voorzichtig met auteursrechtwetten; het beste kunt u uw eigen foto's maken als u van plan bent uw website op internet te zetten.
Mogelijk moet u Photoshop of wat digitale beeldvaardigheden gebruiken om een geweldige foto te maken of misschien uw eigen afbeelding verbeteren en er nog geweldiger uit laten zien. Probeer deze handleidingen voor een aantal geweldige tips en inzichten:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Leer fotobewerking in Photoshop: leer de basis in 1 uurPhotoshop is een intimiderend programma, maar met slechts een uur leert u alle basisprincipes. Pak een foto die u wilt bewerken en laten we beginnen! Lees verder
• //www.makeuseof.com/tag/guide-to-digital-photography/ Een beginnershandleiding voor digitale fotografieDigitale fotografie is een geweldige hobby, maar het kan ook intimiderend zijn. Deze beginnershandleiding vertelt je alles wat je moet weten om aan de slag te gaan! Lees verder
De meest populaire afbeeldingsformaten zijn de volgende:
• GIF = Graphics Interchange Format
• JPEG = Joint Photographic Experts Group
• PNG = Portable Network Graphics
Bekijk de onderstaande code en ik zal hierna uitleggen wat het betekent; dat wil zeggen, hoe u afbeeldingen aan uw webpagina kunt toevoegen.

Zoals in voorgaande paragrafen is geleerd, beginnen we altijd met de en co-tags. volgende de
Nadat de alinea in regel 9 is geopend, worden hier de afbeeldingen op de website ingevoegd. Om een foto/afbeelding toe te voegen, moet u gebruik maken van om te beginnen met. Vervolgens moet je voorstellen waar het bestand zich bevindt. Gewoonlijk zou u proberen dit bestand in dezelfde map te hebben als de websitebestanden, anders moet u het mappad invoeren waarin het bestaat. In het bovenstaande geval heb ik gebruikt
 . Dit betekent dat de bron (src) van de afbeelding bevindt zich in dezelfde map en de naam van dat afbeeldingsbestand is Afbeelding.jpg. Makkelijk toch?
. Dit betekent dat de bron (src) van de afbeelding bevindt zich in dezelfde map en de naam van dat afbeeldingsbestand is Afbeelding.jpg. Makkelijk toch?
U hoeft niets meer toe te voegen dan  een afbeelding maken met een alt eigenschap, maar u kunt er eigenschappen aan toevoegen om er enkele wijzigingen in aan te brengen.
een afbeelding maken met een alt eigenschap, maar u kunt er eigenschappen aan toevoegen om er enkele wijzigingen in aan te brengen.
Ook gekend als Alt-tekst, wordt deze eigenschapswaarde weergegeven wanneer u de muisaanwijzer over de afbeelding beweegt.
Het zal je misschien opvallen dat ik in regel 10 de tag ben begonnen met en eindigde met />. Dit is een andere manier om tags te openen en te sluiten. Dit is de gebruikelijke manier om afbeeldingen te maken, omdat u de verschillende eigenschappen van de afbeelding kunt kiezen, zoals breedte en hoogte, zoals in het bovenstaande voorbeeld.
In regel 11 en 12 wordt een andere afbeelding ingevoegd, maar deze gebruikt de andere methode voor het openen en sluiten van tags. Lijn 10 maakt het beeld op een veel nettere manier; gebruik dat in plaats van de methode in regel 11 en 12.
2.4 Hyperlinks waar kunnen ze terecht?
2.4.1 Bewegen over “de wereld”
Wil je je vrienden een aantal coole sites op je website laten zien, maar weet je niet hoe? Je bent hier aan het juiste adres, lees verder...
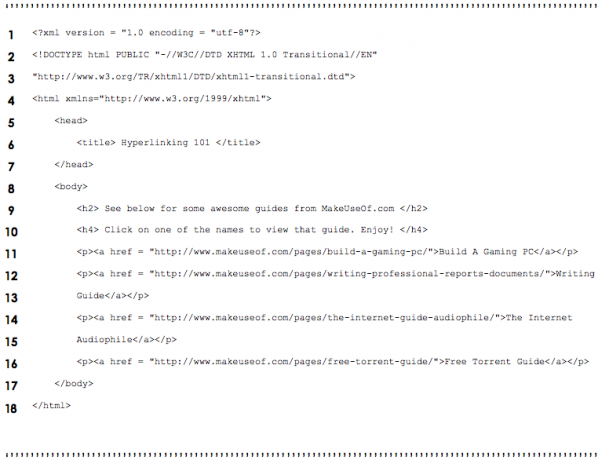
Bekijk de onderstaande code en kijk of je kunt raden wat ik doe voordat ik het uitleg.
Dat klopt, ik maak hyperlinks naar enkele geweldige en nuttige sites. Om een hyperlink naar een bepaalde webpagina met een webadres te maken, gebruikt u simpelweg de onderstaande syntaxis:
[wat je wilt hyperlinken]
Lijkt me niet zo moeilijk toch? Je kunt er vrij eenvoudig tekst in plaatsen zoals de voorbeeldcode hierboven. Er is echter geen reden waarom u niet iets anders als een afbeelding zou kunnen gebruiken. Even voor wat extra informatie: een URL is een Uniform Resource Locator, eigenlijk het webadres.
2.4.2 Foto's herinneren je aan waar je bent geweest en brengen je daar weer
Hier is een voorbeeld van het gebruik van een afbeelding als hyperlink:
Ik weet zeker dat als je de vorige delen van deze sectie leest die je vrijgeeft, dit eenvoudigweg het mixen is van het maken van afbeeldingen en hyperlinks. De syntaxis is ingesteld om de hyperlinking aan de buitenkant en de afbeelding aan de binnenkant te hebben, waarbij een hyperlink van de ingevoegde afbeelding wordt geplaatst.
2.4.3 Je hebt mail – Hyperlinken naar een e-mailadres
Dit is gewoon een herhaling van het laatste deel, maar als je niet zo veel hebt opgelet, kijk dan eens naar de onderstaande code:
In plaats van een URL (bijv. http://www.something.com) hier gebruik ik een e-mailadres waarbij de volgende syntaxis na het gelijkteken wordt geplaatst:
“mailto:[uwe-mailadres]”
Lijn 10 is het basisvoorbeeld van dit concept. Dus wie ga je mailen? Ghostbusters!
2.4.4 De wereld rondreizen – Interne hyperlinks
Nu kunt u zien hoe u zich op uw eigen website zou verplaatsen. Dit doet u eenvoudig door uw bestandsnaam als URL te gebruiken. Daarom kunt u een opstelling van websites hebben zoals weergegeven in het onderstaande diagram. De syntaxis die u zou gebruiken, zou ongeveer als volgt gaan:

2.5 Ben jij speciaal? Deze karakters zijn…
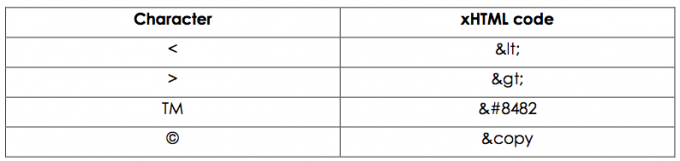
Wanneer u informatie typt die op de website zal verschijnen, zoals inhoud, moet u mogelijk: zet zoiets als een symbool zoals het copyright-symbool: © of misschien een kleiner dan of groter dan symbool. Maar aangezien de normale symbolen worden gebruikt door de codeersyntaxis, moest er een andere manier zijn om langs dit kleine stukje te komen obstakel, en de oplossing was het gebruik van een ampersand (&) en daarna een korte code om de computer te vertellen welk symbool hij moest hebben inbrengen. Hieronder vindt u een tabel met enkele voorbeelden van speciale tekens uit de codering:
Je zou bijvoorbeeld kunnen zeggen:
Er zijn < zes rijen in de bovenstaande tabel, maar > 2 rijen
Er zijn < 6 rijen in de bovenstaande tabel, maar > 2 rijen
2.6 Lijsten, lijsten en meer lijsten
Oké, nu moeten we een paar dingen regelen, zoals een boodschappenlijstje. Er zijn twee soorten lijsten. Zij zijn de:
• Geordende lijst (cijfers, alfabetten, romeinse cijfers)
• Ongeordende lijst (opsommingstekens)
Voor een geordende lijst zou je de volgende tags gebruiken =
Voor een ongeordende lijst zou je de volgende tags gebruiken =
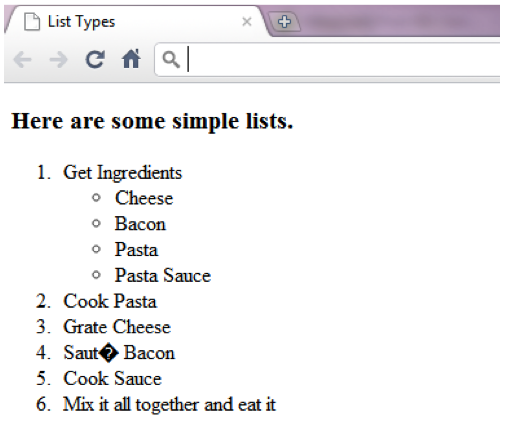
Bijvoorbeeld:
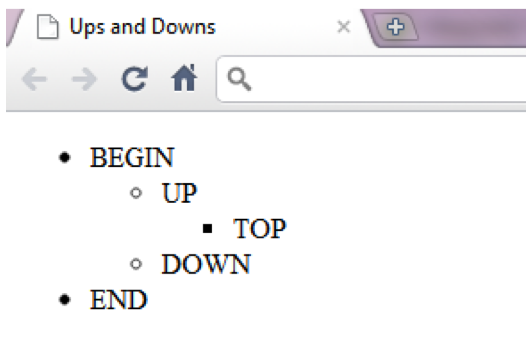
In het bovenstaande voorbeeld heb ik zowel ongeordende als geordende lijsttypen opgenomen. Maar heb je gemerkt wat ik nog meer deed? Ik heb ook een techniek toegevoegd genaamd Geneste lijsten. Deze geneste lijsten kunnen worden gebruikt om hiërarchische relaties weer te geven, zoals de lijst met ingrediënten in de Haal de ingrediënten stap van het recept hierboven.
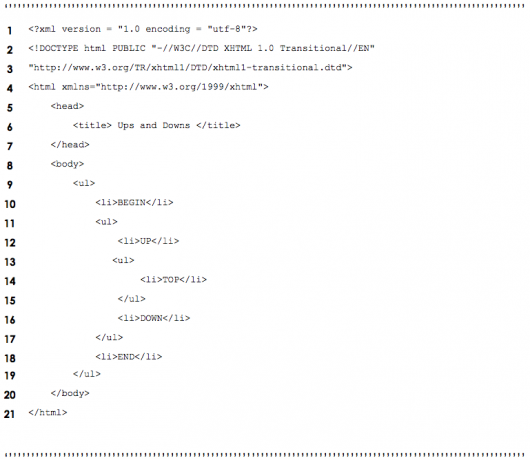
U ziet misschien dat ik de hele lijst als een geordende lijst in regel 10 begon en deze in regel 23 afsloot. Tussendoor zou je de en labels die ik heb gebruikt. Deze duiden op Lijstitems. De lijstitems zijn de woorden die verschijnen, zoals in regel 21:
Als je naar het volgende hiërarchische niveau van puntpunten of getallen wilt gaan, nest dan als volgt in zichzelf:

2.7 Tabellen... nee geen wiskunde
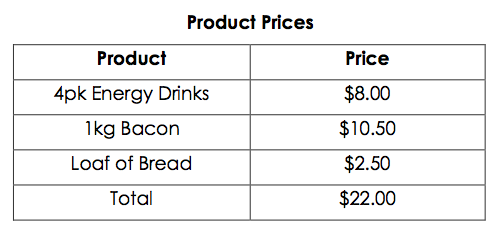
Is dit net zo moeilijk als je tafels van vermenigvuldiging? Natuurlijk niet, als je het op de juiste manier aanpakt. Als je net begint met dit concept en ik neem aan dat je dat bent, dan is het meestal het beste om de tafel die je wilt maken op een stuk papier te tekenen, zoals ik hieronder heb:
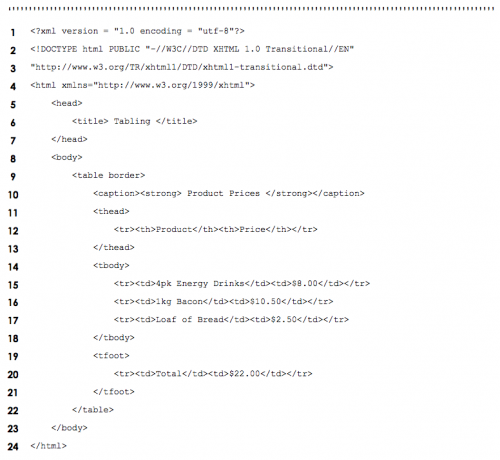
Bekijk het nu in onderstaande code:
Meng ze nu door elkaar en de onderstaande weergave zou u moeten helpen begrijpen hoe de tabel is gestructureerd:
EEN
en
vet respectievelijk de eerste en laatste rij om meer aandacht te vestigen op die delen van de tabel. De meeste mensen zouden eerst naar het totaal in de voettekst van de tabel kijken, toch?2.8 Digitale formulieren (pennen weg)
Wanneer u op internet surft, moet u communiceren met de webpagina's die u tegenkomt. Op www.makeuseof.com moet u bijvoorbeeld uw e-mailadres invoeren zoals hieronder omcirkeld om abonneer u op de nieuwsbrief en dagelijkse updates van MakeUseOf. Nadat u uw e-mailadres hebt ingevoerd, zou op drukken Meedoen en dit zou de informatie (uw e-mail) in het tekstvak naast de knop naar een database of misschien een ander e-mailadres sturen. Formulieren worden gebruikt om dit te doen, wat u in dit hoofdstuk zult leren.
Hieronder vindt u een formulier dat wordt gebruikt om alleen uw naam in te voeren en op een van beide te klikken Indienen of Duidelijk:
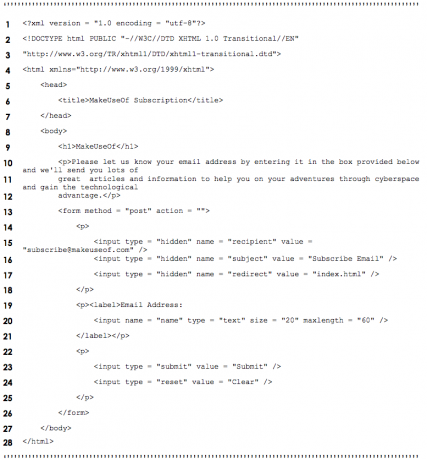
Hier is de code van achter de schermen, die ik binnenkort in meer detail zal uitleggen:
Ten eerste is het belangrijkste in het bovenstaande script regel 10. Dit is het begin van het formulier. De methode is meestal ofwel: na of krijgen. Heel duidelijk, maar na de informatie ergens naartoe stuurt om een record te maken, zoals een e-mailadres of database. Bijvoorbeeld: een vraag plaatsen op MakeUseOf Answers. Krijgen, aan de andere kant, verzendt de informatie die u hebt verstrekt en keert terug met feedbackinformatie, zoals een zoekmachine, die de zoekwoorden verzendt en terugkeert met de resultaten.
Het bovenstaande coderingsblok is een voorbeeld van een postformulier waarbij u uw e-mailadres zou invoeren en het naar de verborgen eigenschap zou worden verzonden met een e-mailadres nadat u op de knop Verzenden hebt geklikt. De
Regels 22 – 25 plaatsen de knoppen Verzenden en Reset/Wissen op de pagina onder het tekstvak. De Resetten knop verwijdert eenvoudig alle tekst die in het tekstvak of de vakken in die vorm is ingevoerd. De Indienen knop volgt instructies van de verborgen delen van het formulier die zijn gemaakt in regels 14 – 18. Het verborgen type gaat er meestal van uit dat iets automatischs of een deel van iets anders in de huidige vorm wordt gebruikt. In dit geval is het de laatste die de. geeft naed informatie een bestemming, in dit geval [email protected], met het onderwerp ingesteld, in deze case “Subscribe Email”, en stuurt u vervolgens door naar een andere pagina, in dit geval de hoofdpagina of "index.html".
2.9 meta wat? Waarom?
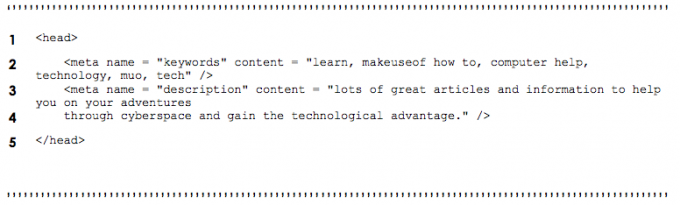
Ooit afgevraagd hoe zoekmachines websites vinden? Nou, eigenlijk is dit wat ze gebruiken: meta-elementen. Zoekmachines catalogiseren sites gewoonlijk door links te volgen naar pagina's op sites die ze vinden. Deze meta-elementen bevatten informatie over de pagina erop. Bekijk het volgende uittreksel uit een code voor een voorbeeld:
Zoals je hierboven kunt zien, gaat de meta-informatie in de
3. Ontwerp met CSS
Meestal houden mensen die naar gidsen zoals deze kijken, gewoon van het spelen van videogames. CSS is echter geen Counter Strike Source en het is ook helemaal geen First Person Shooter (FPS). CSS is een technologie die werkt met xHTML en staat voor Coplopend Style Sheet. xHTML is op zichzelf behoorlijk saai, maar als je een behoorlijke portie CSS toevoegt, is de opmaak en presentatie van je creatie veel interessanter. Auteurs kunnen wijzigingen aanbrengen in elementen op een webpagina, zoals lettertypen, spatiëring, kleuren; dit gebeurt los van de documentstructuur (kop, romp, etc.; dit wordt in latere hoofdstukken uitgelegd). xHTML is eigenlijk ontworpen om de inhoud en structuur van een document te specificeren. Het is niet zo dat xHTML geen wijzigingen kon aanbrengen in de opmaak van de inhoud. Deze opstelling is echter veel voordeliger omdat deze indien nodig vanaf één plek kan worden bediend. Als het formaat van een website bijvoorbeeld volledig wordt bepaald door een bijgevoegde stylesheet, kan een webdesigner eenvoudig een andere stylesheet plaatsen om de presentatie van de website sterk te veranderen.
3.1 Inline-dansstijlen
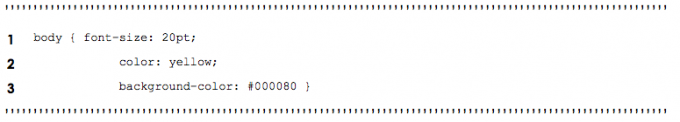
Zoals hierboven vermeld, gaat dit gedeelte over opmaak en stijlen. Aangezien er veel manieren zijn om de stijl van uw inhoud en pagina te veranderen, dacht ik dat het goed zou zijn om te beginnen met de meest eenvoudige techniek, namelijk Inline stijlen. Dit wordt gedaan door de code in het eigenschappengedeelte van een tabblad te plaatsen dat de inhoud omvat. Zoals dit:
Klinkt het te moeilijk? Laat me je een voorbeeld geven:

Opmerking: kleur is gespeld kleur bij gebruik van deze code omdat deze ergens is gemaakt die niet zo cool is als Australië of Canada; Ik hoop dat je er niet al te veel last van hebt.
De vetgedrukte informatie in het bovenstaande voorbeeld is de opmaak die wordt verwerkt op de inhoud in de
label. Voor een lijst met hexadecimale codes voor verschillende kleuren, hoeft u alleen maar op Google te zoeken of deze site te gebruiken: http://html-color- codes.com/
3.2 Embedded Style Sheets (Cheat Sheets zijn win)
Het gebruik van de inline-stijlen in het vorige gedeelte kan lastig zijn als u een zeer grote site heeft. Maar als u dezelfde stijlen steeds opnieuw wilt gebruiken, waarom gebruikt u dan geen Ingesloten stijlblad? Met dit alternatief kunt u uw eigen stijlen creëren in de
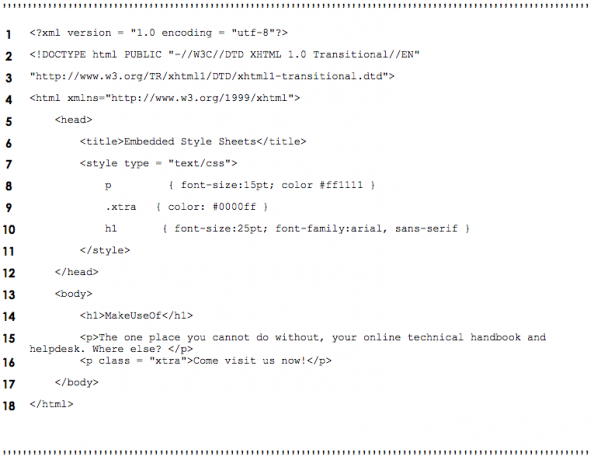
tag van de code en vervolgens verwijst u ernaar in de code wanneer u inhoud op uw pagina invoegt. Te ingewikkeld? Hier is een voorbeeld:

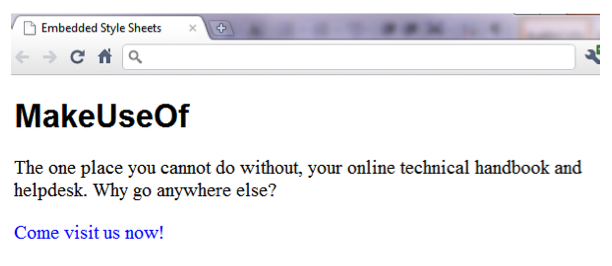
Zie je hoe de tekst van kleur, grootte of formaat verandert, afhankelijk van het typogram bovenaan? Dit is niet zo moeilijk te begrijpen toch?
In regel 7 waar we het begin van de. introduceren
Lijn 16 gebruikt de .extra klasse die eerder is gemaakt. De manier waarop dit werkt, is dat het bijdraagt aan de extra class naar welke stijl het ook wordt geopend, waarbij alle eigenschappen worden overschreven die de extra klasse gebruikt. Bijvoorbeeld: als een stijl een lettertype van 20pt heeft en de kleur groen is, en er wordt een klasse overheen gezet met een andere lettergrootte, dan zal de nieuwe lettergrootte de oude vervangen, maar de oude kleur groen blijft zoals het is.
3.3 Stijlen in oorlog (conflicterende stijlen)
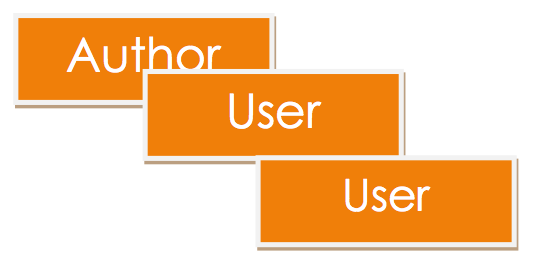
Er zijn drie niveaus van stijlen en deze zijn:
• Gebruiker (bekijken van de website)
• Auteur (van de website)
• Gebruikersagent (browser)
De stijlen vloeien zo in elkaar over dat er vanuit de positie van de gebruiker de best mogelijke opstelling ontstaat. De volgende grafiek toont de hiërarchie van de drie niveaus:
3.4 Stylesheets van buitenaf (extern)
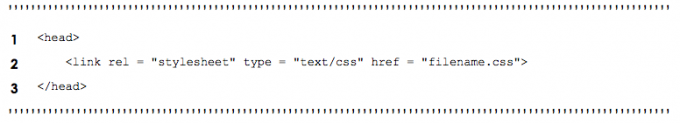
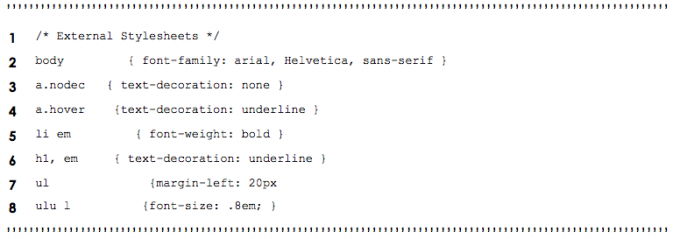
Denk je niet dat het vervelend zou zijn om altijd hetzelfde stylesheet te moeten schrijven in elk nieuw codeerbestand? Er is een oplossing: Externe stijlbladen. U kunt een ander bestand maken om het te gebruiken voor opmaak; het is een ".css" het dossier. Om het in een ander bestand te gebruiken, typt u gewoon het volgende uittreksel:
Vervangen bestandsnaam met de naam van je CSS-bestand en daar gaan we, ze zijn gekoppeld. Zorg ervoor dat je CSS-bestand in dezelfde map staat als je gekoppelde bestand(en).
Voorbeeld CSS-bestand:
Voordat we verder gaan, heb ik nagelaten te vermelden wat em doet. Hierboven zie je in de laatste regel dat ik "ul ul { font-size: .8em; }” en dit betekent dat de lettergrootte zal worden gewijzigd in de relatieve .8 of 80% van de normale grootte die de gebruiker wil, met behulp van zijn eigen stijlblad dat in zijn browser is geladen. De meeste mensen gebruiken geen door de gebruiker gedefinieerde stylesheet, dus laten we ons hier geen zorgen over maken.
3.5 Positioneringselementen (waar nu heen?)
Wanneer u een afbeelding op een webpagina plaatst, wilt u niet dat deze zomaar ergens heen gaat. Zou je er niet in willen meepraten? Nou, dit is hoe je het doet, nou het is eigenlijk een voorbeeld en ik zal het kort uitleggen:
In regel 9 t/m 13 zul je zien dat het een klasse is met de ID als fgpic en heeft een paar eigenschappen die erin worden gebruikt. De positie eigenschap is ingesteld op absoluut wat betekent dat ongeacht hoe de gebruiker het verandert, de afbeelding blijft waar uw (de auteur) deze met hun code plaatst. De bovenkant en links eigenschappen duiden een punt aan waarop het element (bijv. foto/tekst) worden geplaatst. De z-index eigenschap is een zeer krachtig hulpmiddel omdat het het niveau van stapelen instelt zoals weergegeven in de onderstaande schermafbeelding:
Zie hoe de achtergrondafbeelding aan de achterkant is met een z-indexwaarde van 1 en de tekst aan de voorkant met een z-indexwaarde van 3, terwijl de voorgrondafbeelding in het midden staat met een z-indexwaarde van 2. Het ziet er eigenlijk best goed uit als je je kaarten goed speelt
3.6 Let op je omgeving (achtergrond)
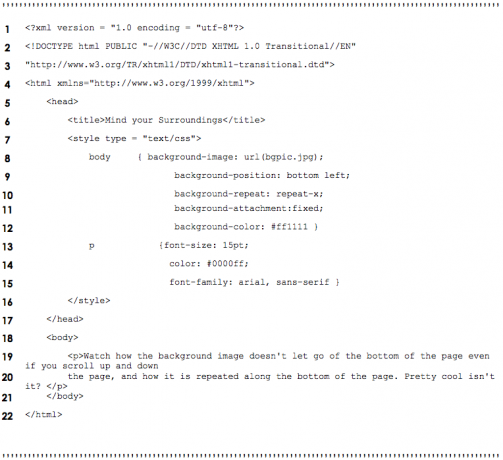
Websites zien er goed uit met achtergronden, nietwaar? Zou het niet heel saai zijn als alle websites gewoon een witte of zwarte achtergrond hadden? Waarom zet je er geen foto in en verander je de kleur een beetje? Er zijn een paar eigenschappen die je kunt gebruiken om de achtergrond van je pagina wat meer op te laten vallen en de pagina wat flair te geven. Bekijk de volgende code en kijk of je kunt achterhalen wat de gemarkeerde eigenschappen doen:
Ben je erachter wat het doet? In feite is de achtergrondafbeelding wat we op de achtergrond gaan gebruiken, het pad van de afbeelding gaat als volgt tussen haakjes/haakjes > url(HIER). Je zou kunnen denken dat dit een z-indexwaarde 0 heeft, omdat deze altijd helemaal achteraan de pagina staat. De achtergrondpositie van de afbeelding is linksonder ingesteld, vrij duidelijk toch? Vervolgens is de achtergrondafbeelding herhaald over de x-as van de pagina (repeat-x) en niet alleen dat, maar het is ook vastgezet aan de onderkant van het venster (background-attachment). Ten slotte is de kleur willekeurig ingesteld op voornamelijk rood. Kijk hieronder voor het resultaat:
3.7 Hoe groot denk je? (afmetingen van elementen/tekstlimieten)
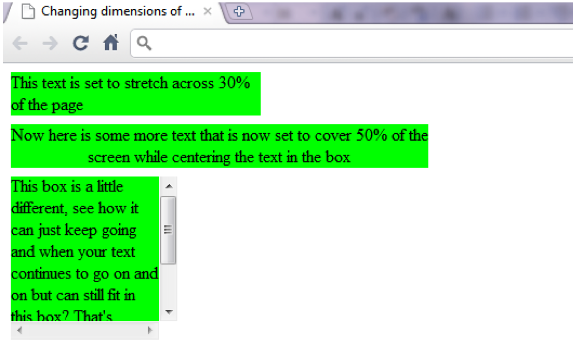
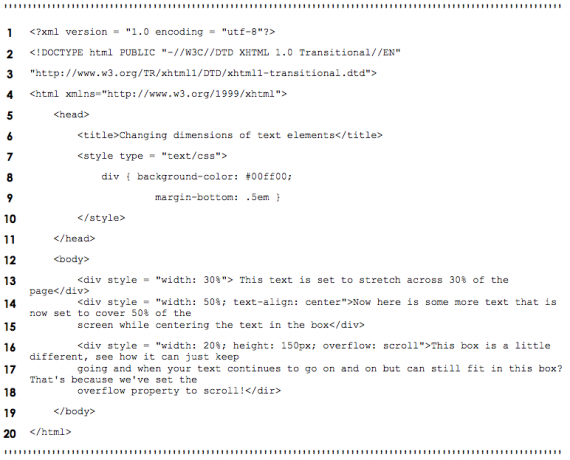
Als u denkt dat dit alles is wat CSS te bieden heeft, heeft u het mis. CSS-regels kunnen de werkelijke afmetingen van elk pagina-element specificeren. Laten we het voorbeeld van een tekstvak nemen. Wil je wat tekst intypen die niet helemaal over het scherm gaat, of misschien een tekstvak maken waarin kan worden gescrolld zonder de pagina te verplaatsen? Hier moet je dan zijn. Zie de onderstaande schermafbeelding voor wat ik zojuist heb beschreven:
Laten we nu eens kijken naar de code achter de schermen:
Slechts een kleine opmerking: regel 6 voegt een randrand toe aan de onderkant van elk van de tekstvakken. Best cool, toch? Maar meer over grenzen in de volgende sectie.
3.8 Wat rond gaat, komt rond (grenzen)
Ik denk niet dat dit een uitleg nodig heeft, maar ik zal er toch een geven. In principe kun je vrijwel alles omranden, dus laten we eens kijken hoe je dat moet doen. Dus hier is de code:
Dit is wat de code doet, in feite een assortiment van randen rond de naam/namen van het type rand dat wordt gebruikt. Houd er rekening mee dat het tegenovergestelde van groef nok is en het tegenovergestelde van inzet is aanzet.
3.9 Drijvende en vloeiende elementen
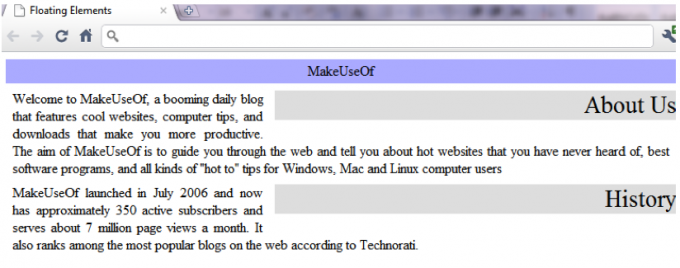
Het is meestal nogal saai om alleen de kop te zien, dan de tekst, dan de kop en dan de tekst. Terwijl je het er niet een beetje mooier uit laat zien? Er is een methode die kan worden gebruikt genaamd drijvend, en nu ga ik je laten zien hoe je dat precies kunt doen. Met zwevend kunt u een element naar één kant van het scherm verplaatsen, terwijl andere inhoud in het document dan rond het zwevende element stroomt. Het zwevende element kan een afbeelding of een kop of zelfs een ander tekstblok zijn. Laten we nu eens kijken hoe dat eruit ziet:
Best goed voor nogal wat situaties, nu is dit de code die dit ontwerp construeert:
Is het niet verbazingwekkend wat je kunt doen als je gewoon de juiste methode vindt?
3.10 Verlaat het menu niet - voorbeeld
Als je overweegt een website te maken, heb je waarschijnlijk een menu nodig, toch? Nou, dit is misschien de juiste plek voor jou als je iets wilt dat er niet alleen is. Dynamische elementen zorgen ervoor dat webpagina's er beter uitzien en geven een beter gevoel aan de algehele site.
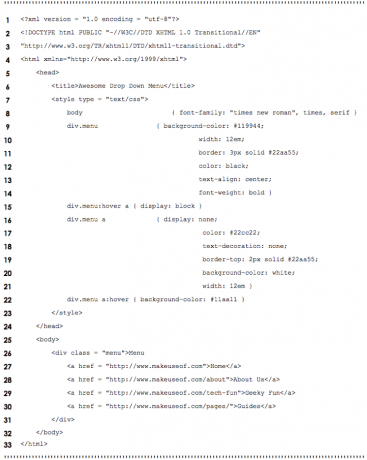
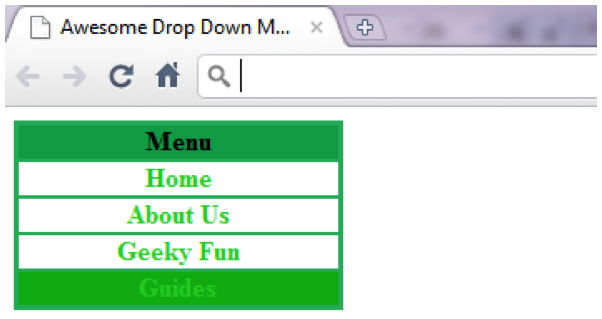
Een van mijn favoriete soorten menu's moet een zijn? drop-down menu dus laten we nu eens kijken hoe je er een kunt maken met behulp van CSS. Bekijk de onderstaande code:
Ik weet dat dit in het begin een beetje ontmoedigend lijkt, maar als je geduld hebt en gewoon verder leest, zul je het snel genoeg begrijpen.
Regel 15 zegt: als ik een <. heb>div> tag met klasse = “menu” en de muis is zweveneroverheen komen Scherm de blokzit erin.
Regels 16-21 zeggen: als ik een <. heb>div> tag met klasse = “menu” en een <een> tag en stel vervolgens deze formaten in. Houd er rekening mee dat deze regels het formaat kiezen voor de verborgen menuknoppen. Regels 9-14 stellen de indelingen in voor de menuknop om over te bladeren om de rest van het menu weer te geven.
Regel 22 zegt: als ik een <. heb>div> tag met klasse = “menu” en een <een> tag en ik zweven over een van deze elementen en stel vervolgens de Achtergrond kleur naar een ander groen.
Kijk hieronder voor het eindproduct:
3.11 User Style Sheets (u bent het middelpunt van het universum)
Gebruikers kunnen hun eigen definiëren gebruikersstijlbladen om pagina's eruit te laten zien zoals ze willen. Gewoon om onderscheid te maken tussen Stijlbladen voor gebruikers en Auteursstijlbladen. Gebruikersstijlen zijn externe stijlbladen die gebruikers zelf kunnen maken en die eenvoudig worden gedaan als CSS-bestanden zonder de meeste codering. Hier laat ik je er een zien:
Was dat niet buitengewoon eenvoudig?
Als u wilt weten hoe u dit in uw eigen browser instelt, gaat u gewoon naar Tools >> Internetopties >> Algemeen >> Toegankelijkheid >> Definieer vervolgens uw eigen bestand De Author Style Sheet is gedefinieerd in de code ertussenin .
4. Meer informatie
4.1 Waarom xHTML en co. boven ontwerp en andere toepassingen?
Voordat je dit als een feit of iets dergelijks beschouwt, moet je weten dat dit gewoon een standpunt is, afhankelijk van waar je staat en hoe technisch ingesteld je bent. Ik vind het leuk om programmeertalen te gebruiken om mijn projecten te voltooien, omdat het betekent dat je kunt begrijpen wat er achter de ontwerpen zit, terwijl het gebruik van ontwerptoepassingen zoals Adobe Dreamweaver en Microsoft FrontPage stellen u in staat om uw website te maken met alleen de tools die beschikbaar zijn in de menu's. Daarom zijn de ontwerptoepassingen beperkt tot de menuoptie die u wordt aangeboden. Kortom, het is volkomen duidelijk dat het gebruik van programmeertalen de website of het voltooide product zou inbouwen in iets dat veel aantrekkelijker is omdat de functionaliteit ervan alleen wordt beperkt door de vaardigheid van de programmeur met de aangewezen taal (bijv. JavaScript, CSS, xHTML). Ik weet dat je waarschijnlijk denkt dat ik bevooroordeeld ben, maar je moet beide gewoon uitproberen en beslissen hoe veel moeite die u in uw werk wilt steken, kies dan de juiste hulpmiddelen om bij uw bestemming. U kunt er zelfs voor kiezen om beide te gebruiken, aangezien zowel Dreamweaver als FrontPage een "coderingsweergave" en een "ontwerpweergave" hebben.
Er zijn andere manieren om websites te maken, zoals het gebruik van Joomla en WordPress.
4.2 Joomla
Joomla is een geweldig Content Management Systeem (CMS) met veel flexibiliteit en met een gebruiksvriendelijke gebruiker interface waar veel mensen door geïntimideerd raken als ze zich realiseren hoeveel opties en configuraties er zijn beschikbaar. Joomla is een platform gebaseerd op PHP en MySQL. Deze software is open-source die u kunt krijgen van http://www.joomla.org/download.html
Als je een diepgaande handleiding over Joomla wilt, probeer dan deze handleiding van MakeUseOf: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ De beginnershandleiding voor JoomlaDeze gids zal u door alles leiden, van waarom u voor Joomla kiest en hoe u het op uw webserver installeert tot hoe u uw site naar wens ontwerpt en aanpast. Lees verder
4.3 WordPress
WordPress is een Content Management Systeem (CMS) waarmee gebruikers een website kunnen maken en onderhouden via een administratief interface, inclusief een automatisch gegenereerde navigatiestructuur, zonder dat u HTML hoeft te kennen of een ander hulpmiddel hoeft te leren. WordPress is een stuk open source-software gemaakt door duizenden programmeurs over de hele wereld en in het publieke domein geplaatst, dus je hoeft niet te betalen om het te gebruiken. WordPress is een webgebaseerde applicatie, geschreven in PHP en MySQL, ontworpen om op Linux-servers te draaien: PHP is een programmeertaal voor web applicaties, MySQL is een relationele database (zoals MS Access) en Linux is een besturingssysteem voor webservers - deze zijn ook allemaal open bron. WordPress is verreweg het populairste CMS met meer dan 200 miljoen sites wereldwijd sinds eind 2009.
Extra lectuur
- Top 11 HTML-tags die elke blogger en website-eigenaar moet kennen Top 11 HTML-tags die elke blogger en website-eigenaar moet kennenHet world wide web kent vele talen en is in verschillende talen gecodeerd. De enige taal die echter overal te vinden is en al bestaat sinds de uitvinding van webpagina's, is de... Lees verder
- 5 leuke dingen om online te doen met HTML5 5 leuke dingen om online te doen met HTML5HTML5 wordt steeds krachtiger, met meer websites die overschakelen naar de nieuwe standaard die multimedia-inhoud naar het web brengt zonder de noodzaak van plug-ins zoals Adobe Flash. Is dat gebombardeerd... Lees verder
- Code voor het web met deze tools rechtstreeks in uw browser Build It: 11 briljante Chrome-extensies voor webontwikkelaarsChrome is geweldig voor webontwikkelaars vanwege de reeks extensies. Als u ooit van plan bent een website te ontwerpen of te coderen, zijn hier enkele essentiële hulpmiddelen die u meteen moet installeren. Lees verder
Gids gepubliceerd: juni 2011