Advertentie
De Chrome-experimenten website is een uitstalraam voor alles wat nieuw en opwindend is als het gaat om webtechnologieën en browserontwikkelingen, met een focus op JavaScript. HTML5 10 websites om te zien waar HTML5 over gaat Lees verder , canvas, SVG en de 3D WebGL-engine zijn allemaal prominent aanwezig in kleine vonken van creativiteit die de weg vrijmaken voor een mooier en interactiever internet.
Een van de beste dingen van Chrome-experimenten is dat de site moedigt leren aan 4 must-see TED-talks over creativiteit, inspiratie en passiecreativiteit. Inspiratie. Passie. Dit zijn allemaal concepten waarvan we ons heel goed bewust zijn, maar niet velen van ons kunnen hun bron precies aanwijzen. Waar komt creativiteit vandaan? Wat veroorzaakt een... Lees verder naast ontdekking, dus als je eenmaal met een project hebt gespeeld, is de kans groot dat je een beetje kunt leren hoe het is gedaan - en in sommige gevallen het zelf kunt proberen.
Er zijn honderden speelgoed om mee te spelen op de Chrome Experiments-website en om u op weg te helpen, zijn hier enkele van de beste.
Browservereisten
Omdat dit een op Chrome gerichte website is die wordt beheerd door Google, zijn alle experimenten bedoeld om in hun Chrome-browser te werken. Dit betekent dat u weinig problemen zou moeten hebben met het uitvoeren van een van hen als u downloadt of bijwerkt naar de nieuwste stabiele versie van Chrome, hoewel andere moderne browsers ook zouden moeten werken.
Probeer dit gewoon niet te doen IE6 Als je nog steeds IE6 gebruikt, ben je een probleem [Opinie]IE6 was het beste van het beste toen het vers uit de softwarefabriek van Microsoft kwam. Hierdoor was het in staat om het record marktaandeel van 95% voor browsers te behalen op het hoogtepunt van... Lees verder , Oke?

Deze wolken zijn geen echte 3D - als auteur Jaume Sánchez wijst erop - maar stel je voor dat je website of zelfs bureaubladachtergrond mooie, 3D-achtige wolken genereerde met alleen CSS en een beetje JavaScript. Het is duidelijk dat we niet ver van dat podium af zijn, zoals deze demo laat zien.
De site van Jaume staat vol met andere interessante experimenten met HTML5, evenals een heleboel zelfstudies om u op weg te helpen uw eigen experimenten te maken. Als je wilt weten hoe hij deze wolken heeft gemaakt, dan kun je er alles over lezen hier.

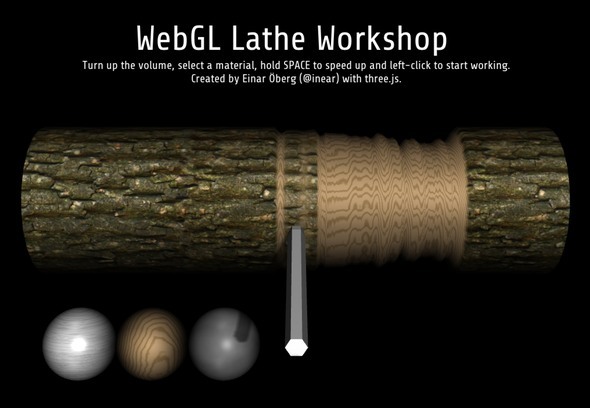
Meer plezier dan functioneel, deze WebGL-aangedreven draaibank van Einar berg gebruikt de spatiebalk en muisaanwijzer om de kunst van het met de hand draaien van hout, metaal en steen na te bootsen. Einar heeft de demo gebouwd, dus pronk met een eenvoudige procedurele shader, maar hij voegde ook een paar geluiden toe voor authenticiteit.
Hoewel het geen volledige tutorial is, kun je iets meer leren over hoe het werd gedaan op de blog van de auteur.

Een experiment met deeltjeseffecten en de WebGL-engine, Edouard Coulon heeft iets heel moois gemaakt dat je kunt manipuleren met je muis en spatiebalk. Klik om de deeltjes naar het midden van het scherm te trekken en druk vervolgens op de spatiebalk om ze weer naar buiten te zien schieten!
Er is helaas geen tutorial voor deze, hoewel ik zou aanraden om de een miljoen deeltjes-modus te proberen als je computer het aankan. Voeg een projector en een donkere kamer toe voor eindeloos plezier!

Gemaakt door AlteredQualia die ook de geweldige heeft geschreven Rome interactieve film (die ook te zien is op Chrome Experiments), WebGL-auto's is een 3D-speelgoed waarmee je een Bugatti Veyron en Lamborghini Gallardo vanuit meerdere camerahoeken kunt besturen.
Wat hier bijzonder cool aan is, is de demonstratie van bewegingsonscherpte, scherptediepte en verschillende lichtomstandigheden. Oké, en het kind in mij speelt graag met speelgoedauto's - wat kan ik zeggen?

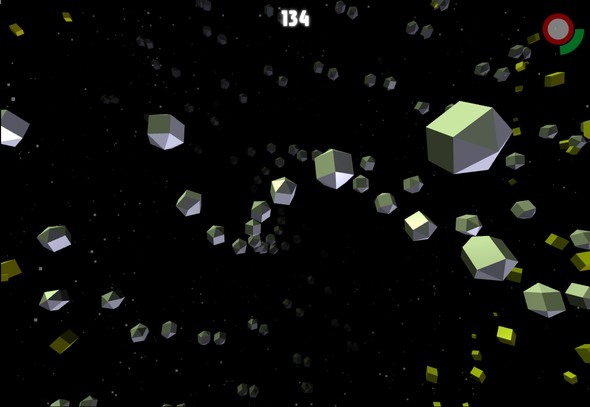
Dit is een van die reactiespellen waarbij het de bedoeling is om het doelwit met je muis (of in dit geval ook het toetsenbord) te verplaatsen om te voorkomen dat tegemoetkomende obstakels - behalve dat het beter is dan de rest, omdat deze een X-Wing betreft en wat lijkt op de loopgraaf van Star Oorlogen.
De auteur met de naam OutsideOfSociety heeft nog veel meer WebGL-experimenten op zijn website.

My Robot Nation, een volledig functionele front-end voor e-commerce, maakt gebruik van de kracht van WebGL om u in staat te stellen: ontwerp, schilder en pas je eigen speelgoedrobot aan voordat je hem voor een set naar je laat verzenden prijs.
Ok, dus je hoeft de robot niet te kopen om er een kick van te krijgen - maar als je net zo lang bezig bent als ik met proberen iets te maken dat vaag lijkt op een Robobrain uit de neerslag Wek je interesse met deze wiki's op 4 fictieve post-apocalyptische wereldenBen je ooit op de wiki van je favoriete programma of boekenreeks gesprongen en vervolgens in een met inhoud verzadigde time-warp terechtgekomen? Je weet waar ik het over heb - zoiets als dat klassieke zwarte gat van TVTropes... Lees verder serie dan zou je willen dat je die had. Vergeet niet om ook de creaties van anderen te bekijken!

Nog een spel van het type "vermijd de obstakels met je muis", behalve dat dit een vervolg is op het origineel FastKat door Omiod, een redelijk populaire HTML5-game die je misschien al hebt gespeeld. Het vervolg is sneller, harder en inderdaad erg verslavend.
Begin er gewoon niet mee als je werk te doen hebt...

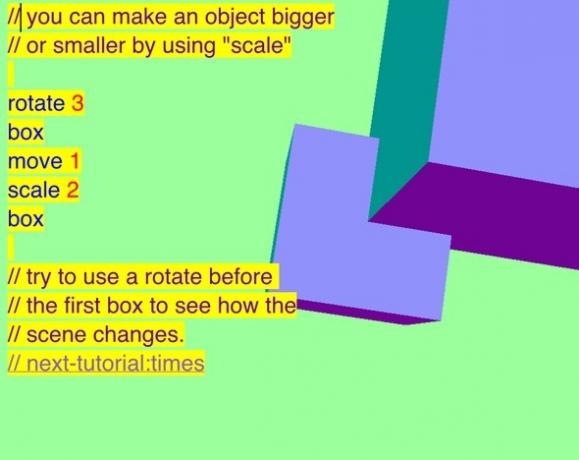
Het laatste experiment dat hier wordt getoond (van de honderden, het was moeilijk om er slechts 8 te kiezen), is nogal speciaal omdat het je in staat stelt om WebGL-objecten te manipuleren met behulp van code on-the-fly. Naast een reeks demo's om naar te kijken en mee te spelen, is er een reeks tutorials om je te helpen WebGL te leren.
Ik ben geen programmeur (ik ben slecht in het onthouden van woorden, laat staan in functies) maar zelfs ik vond het boeiend en enigszins in staat om te manipuleren en te spelen met WebGL met een geweldige tutorial om mijn. vast te houden hand. Als je dit soort dingen wilt proberen, maar geen idee hebt hoe je dit moet doen, dan is dit een geweldige plek om te beginnen.
Conclusie
De Chrome Experiments-website is slechts een platform waarop artiesten en programmeurs hun creaties kunnen indienen, maar het is heeft een geweldig doel: talent onder de aandacht brengen en anderen helpen de mogelijkheden van nieuwe webtechnologieën te leren. Er zijn zelfs Chrome-experimenten die werken op je mobiel!
Tim is een freelance schrijver die in Melbourne, Australië woont. Je kunt hem volgen op Twitter.
