Advertentie
 Ah, het plezier van het maken van een nieuwe website! Serieus, een van de grootste dingen van internet is hoe gemakkelijk het is om iets nieuws te beginnen. Er zijn talloze tools waarmee gebruikers eenvoudig hun eigen websites kunnen maken, zoals: Sidengo Hoe u uw eigen website in enkele minuten kunt bouwen zonder enige programmeervaardighedenNaarmate het web groeit, en het doet dat duizelingwekkend snel, wordt de behoefte aan een aanwezigheid op het web steeds dringender. In veel delen van de wereld moet u gewoon op het web aanwezig zijn om... Lees verder en Wix Hoe u gratis een professioneel ogende Flash-website kunt maken Lees verder (waarvoor overigens geen Flash meer nodig is). Veel van deze tools zijn bedoeld voor nieuwe gebruikers die hun eerste websites maken. Spinto is een nieuwe dienst die een andere invalshoek probeert.
Ah, het plezier van het maken van een nieuwe website! Serieus, een van de grootste dingen van internet is hoe gemakkelijk het is om iets nieuws te beginnen. Er zijn talloze tools waarmee gebruikers eenvoudig hun eigen websites kunnen maken, zoals: Sidengo Hoe u uw eigen website in enkele minuten kunt bouwen zonder enige programmeervaardighedenNaarmate het web groeit, en het doet dat duizelingwekkend snel, wordt de behoefte aan een aanwezigheid op het web steeds dringender. In veel delen van de wereld moet u gewoon op het web aanwezig zijn om... Lees verder en Wix Hoe u gratis een professioneel ogende Flash-website kunt maken Lees verder (waarvoor overigens geen Flash meer nodig is). Veel van deze tools zijn bedoeld voor nieuwe gebruikers die hun eerste websites maken. Spinto is een nieuwe dienst die een andere invalshoek probeert.
Het is ontwikkelaarsvriendelijk, met ondersteuning voor Git en SSH, en het is gebaseerd op: Jekyll, een statische website-generator waar Ruby-codeerders dol op zijn. Terwijl hij dit allemaal doet, probeert Spinto ook aantrekkelijk te blijven voor nieuwere gebruikers - dus je zou kunnen zeggen dat dit een service is die in feite probeert iedereen tevreden te houden.
Spinto is momenteel in bèta en kan vrij worden gebruikt, maar zelfs nadat ze beginnen met opladen, zeggen ze dat het gemakkelijk zal zijn om je site te exporteren en ergens anders heen te brengen als je ze niet wilt betalen.
Opstaan en hardlopen

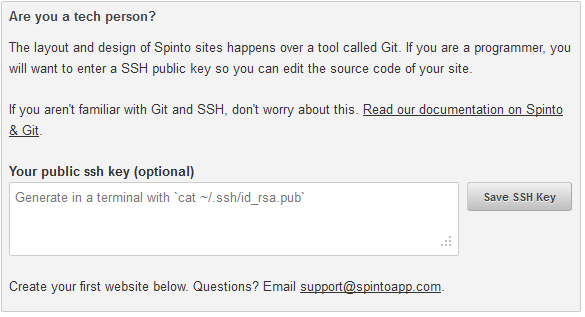
Nadat u met uw Google-account op Spinto bent ingelogd, wil de dienst eerst weten of u een "techneut" bent of niet. Ervan uitgaande dat je dat bent, weet je waarschijnlijk wat Git is en heb je een openbare SSH-sleutel. Ik heb inderdaad een openbare SSH-sleutel, die ik in dit tekstvak heb geplakt. Maar Spinto zal je geen verdriet doen als je zo'n sleutel niet hebt, wat leuk is.
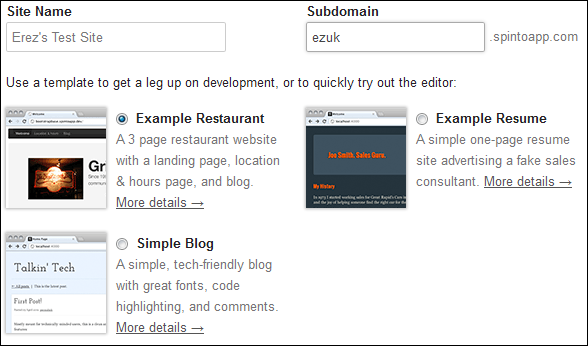
Vervolgens is het tijd om onze eerste website te maken:

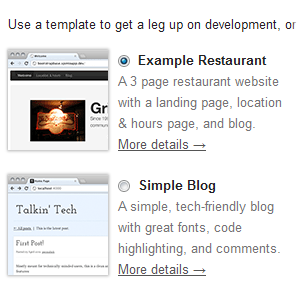
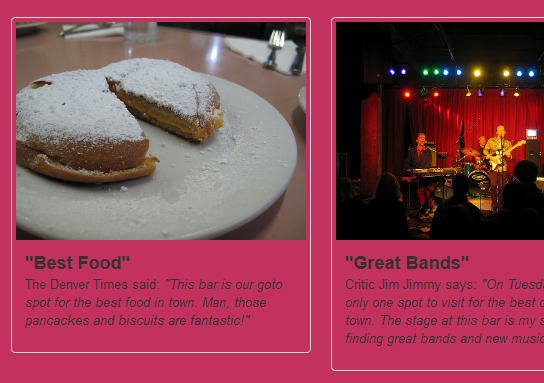
Met Spinto kunt u ook een website maken met de blauwdruk of Skelet CSS-frameworks, of een lege website zonder code erin. Omdat ik hier gewoon de banden wil schoppen, ging ik met de Voorbeeld Restaurant website.
Uw website visueel bewerken

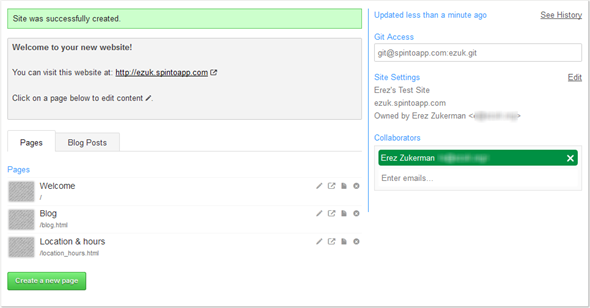
De site wordt direct gemaakt en is direct toegankelijk. Hierboven ziet u de webinterface van Spinto's editor. In de rechterzijbalk vermeldt Spinto de Git-URL die je nodig hebt voor het bekijken van sitebronnen, evenals site-informatie en medewerkers. Links zie je de pagina's en blogberichten.
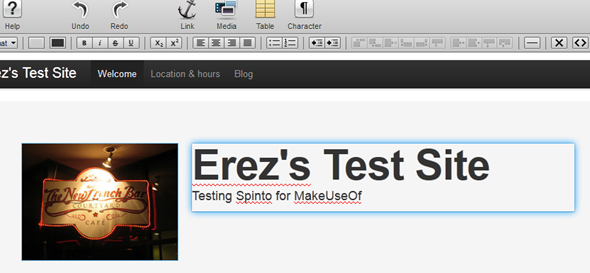
Laten we de. bewerken Welkom bladzijde:

Oeh, een visuele editor! Best netjes voor niet-technische gebruikers. Maar merk op dat voor al zijn indrukwekkende chroom de mogelijkheden van de editor beperkt zijn. Ik kon afbeeldingen niet verplaatsen door ze te slepen. De editor maakte het gemakkelijk om tekst te wijzigen en afbeeldingen te vervangen. Dat is fijn, want zo kun je een niet-technische gebruiker de tekst voor de website laten bewerken, terwijl een meer ervaren ontwikkelaar de CSS doet.
Met Spinto's webinterface kun je de HTML ook rechtstreeks bewerken, maar als je een ontwikkelaar bent, denk ik dat de kans dat je handmatig HTML in de browser bewerkt erg klein is.
Werken met Git en lokaal bewerken

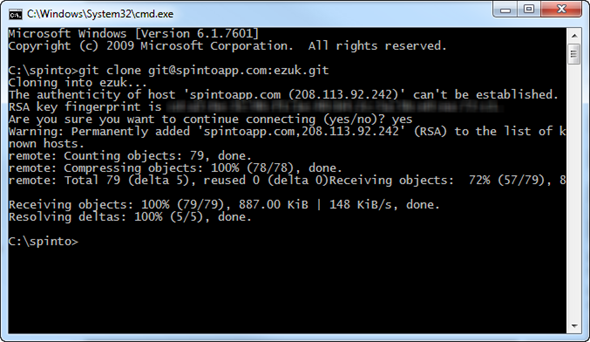
Laten we nu naar Spinto kijken vanuit het perspectief van een ervaren ontwikkelaar. De service maakt het heel gemakkelijk om je website te klonen en eraan te werken vanuit het comfort van je eigen machine met Git. De Git-opdrachtregel hierboven wordt rechtstreeks uit de documentatie van Spinto gehaald en downloadt in feite uw Spinto-website voor werk. Binnen ziet het er als volgt uit:

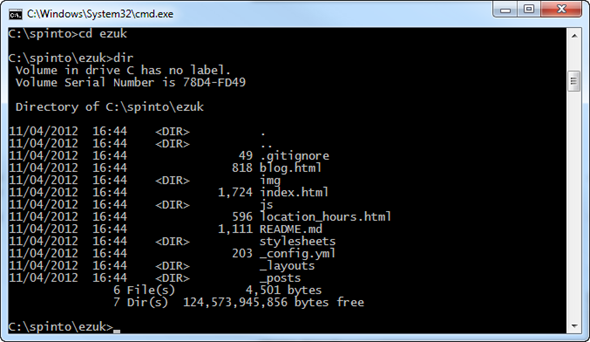
Het README-bestand maakt duidelijk dat we werken met iets dat is gebaseerd op Jekyll en op de Bootstrap framework (gemaakt door Twitter). Laten we nu gVim opstarten en enkele bestanden bewerken:

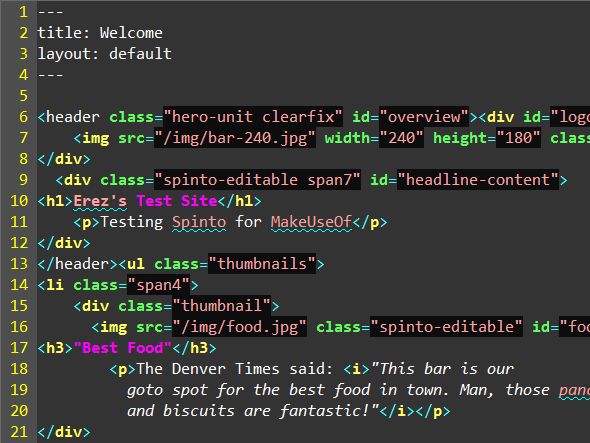
Binnen zien we mooie vanille HTML. Let op de bovenste vier regels die de titel en lay-out voor Jekyll definiëren. Een ander interessant aspect hier is dat de stylesheets niet in CSS zijn - ze zijn in MINDER geschreven:
![spinto[18]](/f/e839c12ba84ae7053b7ea4d30ed49006.png)
Dit maakt het gemakkelijk om kleuren te veranderen, aangezien LESS variabelen ondersteunt. Voor de grap heb ik de achtergrondkleur van het lichaam veranderd in roze. Nu is het tijd om de wijzigingen vast te leggen en te pushen om ze op de website te zien:
![spinto[20]](/f/74de3fd774e1f33952d0fa029e095f9c.png)
Laten we nu naar de Spinto-website gaan:

Inderdaad, dat is verschrikkelijk roze. Vrij makkelijke dingen! Er is ook een Ruby-juweeltje voor het lokaal bekijken van wijzigingen, zodat je niet telkens naar de Git-repo hoeft te pushen als je je wijzigingen in de browser wilt zien.
Laatste gedachten
Spinto is een moedige en innovatieve poging om een systeem te creëren dat zowel nieuwelingen als ervaren ontwikkelaars aanspreekt. Als je helemaal alleen aan een website werkt, kan ik niet echt een dwingende reden bedenken om Spinto te gebruiken in plaats van Jekyll zelf (of Taartkorst en de vele andere generatoren voor statische websites). Maar als u met anderen moet samenwerken, met name gebruikers die veel geven om tekstuele inhoud en afbeeldingen, maar niet echt kunnen helpen met de CSS, biedt Spinto enkele interessante voordelen.
Laat ons in de reacties weten wat je ervan vindt en of je deze of een vergelijkbare websitegenerator verkiest.

