Advertentie
Website-ontwerp en -ontwikkeling is het fabriekswerk van de 21e eeuw: goed loon en secundaire arbeidsvoorwaarden, fatsoenlijke werkuren en het vooruitzicht op vooruitgang. We laten je zien welke essentiële vaardigheden je nu kunt leren om een vliegende start te maken in dit spannende vakgebied.
Het internet is de basis van de manier waarop we tegenwoordig werken en spelen - of het nu gaat om het gebruik van digitale interfaces, onze dagen doorbrengen met coderen of winkelen om 3 uur 's nachts in bed. Enige kennis van webontwikkeling wordt een essentiële vaardigheid voor de moderne kenniswerker. Degenen die begrijpen hoe ze in deze branche moeten creëren, zijn degenen die in de 21e eeuw het meest concurrerend en veilig zullen zijn.
We zullen de basisprincipes van dit veld opsommen en u een goede basis geven om verder te gaan.
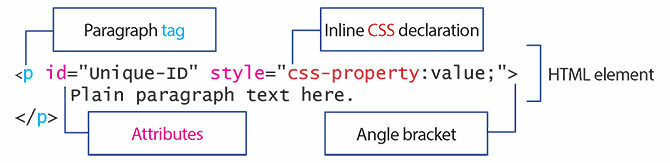
1. HyperText-opmaaktaal, versie 5 (HTML5)
Een webontwikkelaar gebruikt HTML om webpagina's te schrijven. Het is zowel een taal als een reeks technologieën die het moderne web laten werken en is in staat om rijke interactieve en multimedia-inhoud te ondersteunen. De nieuwe versie, HTML5, biedt veel meer opties en mogelijkheden dan voorheen.

Je hebt een gedegen kennis van HTML nodig omdat dit de basis is van webinhoud, en je vaardigheden in HTML5 zullen bepalen hoe goed je de andere technologieën die ermee werken onder de knie kunt krijgen. Gelukkig voor jou hebben we een HTML5-primer klaar voor gebruik Aan de slag met HTML5Je hebt gehoord van HTML5. Iedereen maakt er gebruik van. Het wordt aangekondigd als de redder van het internet, waardoor mensen rijke, boeiende webpagina's kunnen maken zonder gebruik te maken van Flash en Shockwave. Lees verder .
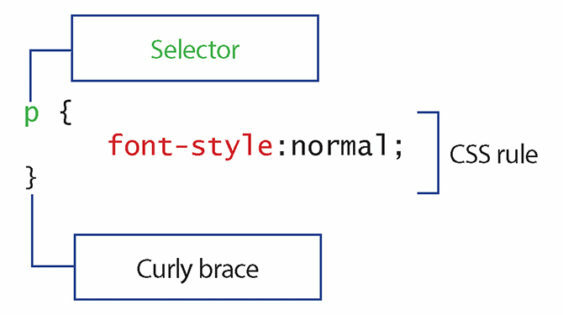
2. Cascading Style Sheets, niveau 3 (CSS3)
CSS wordt gebruikt door een webontwikkelaar om de visuele look en feel van de website aan de browser te leveren. De huidige praktijkstandaard is CSS Level 3. "Modules" met niveau 3 die zich in de stabiele ontwikkelingsfase bevinden, zijn het leren waard. Veel modules in "testen" zijn ook in het wild. Een van de belangrijkste en meest recente is: flexbox. Hoewel het maken van complexe lay-outs in het verleden moeilijk was, heeft flexbox een nieuwe standaard gezet die alle ontwikkelaars gaan omarmen.

U kunt zien hoe HTML5 en CSS3 samenwerken door enkele van de tutorials die we in 2015 hebben beoordeeld Leer HTML en CSS met deze stapsgewijze zelfstudiesBenieuwd naar HTML, CSS en JavaScript? Als je denkt dat je een talent hebt om helemaal opnieuw websites te maken, zijn hier een paar geweldige stapsgewijze zelfstudies die het proberen waard zijn. Lees verder .
3. JavaScript (JS)
JavaScript maakt webpagina's interactief. HTML5 is verantwoordelijk voor wat een webpagina bevat, CSS creëert de look en feel, maar alleen JavaScript vertelt een webpagina hoe deze zich moet gedragen. Zonder JavaScript zouden webpagina's statisch en onveranderlijk zijn.
JavaScript is de laatste van het drietal technologieën die webontwikkelaars gebruiken om maak de "front-end" (het deel van de website dat u ziet en waarmee u interactie hebt) Webinterfaces maken: waar te beginnenWe laten u zien hoe webinterfaces kapot gaan en wijzen u vervolgens op de belangrijkste concepten, hulpmiddelen en bouwstenen die nodig zijn om van uzelf een webdesigner van de 21e eeuw te maken. Lees verder .
Asynchrone JavaScript en XML (Ajax)
Dit is minder een aparte technologie dan een manier om JavaScript te gebruiken om webapplicaties te maken met verbeterde interactie. Ajax downloadt gegevens op de achtergrond (asynchroon) en zorgt ervoor dat een pagina automatisch wordt bijgewerkt zonder een verversings-en-wachtcyclus in te voeren. Gmail, Google Maps en Google Docs maken allemaal intensief gebruik van deze techniek. Jij kan leer meer over het Mozilla Developer's netwerk.
4. PHP Hypertext-processor
PHP is een server-side scripttaal die webontwikkelaars gebruiken om dynamische pagina's op een server te genereren - de server voert een programma uit en stuurt de uitvoer vervolgens naar uw browser. PHP zal de webpagina gedeeltelijk genereren uit de inhoud van een database (hieronder afgebeeld).
PHP is een van de vele server-side oplossingen voor hetzelfde gebruik. Anderen in deze categorie zijn onder meer: Java, Ruby op rails, Asp.net, Python, en Perl.

PHP is echter van fundamenteel belang voor het inhoudsbeheersysteem van WordPress, dat achter bijna een derde van de websites op internet staat. Het zit ook binnen Drupal, Facebook, Magento, en slappe.
Hoewel elke taal zijn voor- en nadelen heeft, zijn er ongetwijfeld tal van toepassingen voor als je eenmaal hebt leer PHP Leer bouwen met PHP: een spoedcursusPHP is de taal die Facebook en Wikipedia gebruiken om dagelijks miljarden verzoeken te verwerken; de de-facto taal die wordt gebruikt om mensen webprogrammering te leren. Het is prachtig eenvoudig, maar briljant krachtig. Lees verder .
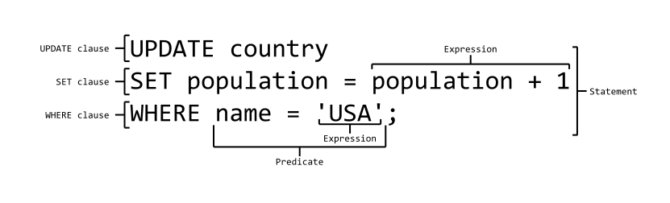
5. Gestructureerde Query-taal (SQL)
SQL is de naam voor een familie van talen die met een database praten, die tegenwoordig het grootste deel van de informatie opslaat die nodig is voor een website. MySQL is een van de populaire varianten, zowel omdat het open source is als omdat het goed presteert in gemiddelde omstandigheden.

Jij kan oefen met het schrijven van SQL op je eigen computer als je MS Office hebt geïnstalleerd Hoe Microsoft Access SQL-query's vanaf nul te schrijvenMicrosoft Access is een van de minst gebruikte producten in de Office-familie. Maar het is ook de krachtigste. Hier leest u hoe u ze kunt gebruiken met de SQL-querytaal. Lees verder .
6. Versiecontrolesystemen (VCS)
Versiebeheer is een reeks werkwijzen voor het structureren van wijzigingen in code. Versiebeheer lost het probleem op dat u niet kunt begrijpen welke wijziging in een codebase een succes of een mislukking heeft veroorzaakt. Door de wijzigingen in de code bij te houden in een vertakkingsdiagram, websiteprogrammeurs kunnen begrijpen wanneer de code is gebroken en om welke redenen Wat is Git en waarom zou je versiebeheer moeten gebruiken als je een ontwikkelaar bent?Als webontwikkelaars hebben we vaak de neiging om aan lokale ontwikkelingssites te werken en vervolgens alles te uploaden als we klaar zijn. Dit is prima als jij alleen bent en de veranderingen klein zijn,... Lees verder .
Git is de meest gebruikte software voor versiebeheer. GitHub is een van de meest populaire plaatsen op internet voor ontwikkelaars om te praten en notities te vergelijken, dus het is de moeite waard tijd om deze essentiële tool te begrijpen en deel uit te maken van een grotere gemeenschap van programmeurs die ideeën uitwisselen en code.
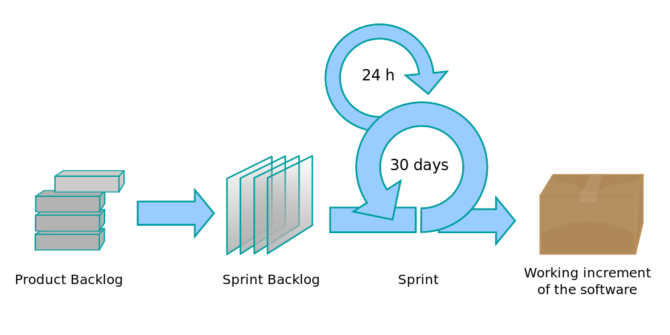
7. Agile-methodologie
Agile-methodologie is minder een technologie dan een ontwikkelingstechniek. Het staat in contrast met wat de standaard was: sequentiële (of "waterval") ontwikkeling. Deze traditionele ontwikkelingsmethode loopt van een beginfase van ontwerp, gaat via ontwikkeling, testen, en uiteindelijk in release en vervolgens onderhoud. Agile-methodologie is bedoeld om de waargenomen statische en inflexibele volgorde van deze stappen aan te pakken.
Bij Agile zijn iteratie en evolutie belangrijker dan sequentiële progressie. Terwijl een "waterval" maar één kant op kan (naar beneden), Agile is meer cyclisch. De meest toegepaste Agile-methode is: SCRUM, en als je geïnteresseerd bent in het werken in moderne softwareontwikkeling, wordt verwacht dat je op zijn minst een beetje bekend bent met deze manier van werken.

Conclusie
Hoewel er veel meer dan acht programmeervaardigheden zijn die website-ontwikkelaars zouden moeten kennen, zou je nalatig zijn als je de basis van elk van deze acht niet zou begrijpen.
Dus waar wacht je op? Ben je jezelf al webontwikkeling aan het leren en heb je een andere aanpak? We willen van je horen in de reacties hieronder!
Rodrigo houdt van technisch schrijven, webontwikkeling en gebruikerservaring. Als hij niet te veel nadenkt, op een toetsenbord bonkt of pixels pusht, geniet hij van het buitenleven en de cyberpunkcultuur.


