Advertentie
 Het runnen van een blog kan in eerste instantie een vrij romantisch idee lijken. Je stelt je voor dat je twee of drie blogposts per dag publiceert, en honderden of hopelijk duizenden fans die kijken wat je te zeggen hebt.
Het runnen van een blog kan in eerste instantie een vrij romantisch idee lijken. Je stelt je voor dat je twee of drie blogposts per dag publiceert, en honderden of hopelijk duizenden fans die kijken wat je te zeggen hebt.
De dagen worden weken, en dan worden de weken maanden. Bloggen wordt een karwei. Je realiseert je dat je het grootste deel van je tijd besteedt aan het opmaken van je berichten zodat ze er professioneel uitzien.
Dan huur je een schrijver in, en dan twee. Binnenkort heb je een team van schrijvers die je elke week berichten sturen, en je geeft nu uit alle van uw tijd het bewerken en opmaken van die berichten zodat ze eruitzien zoals u wilt dat ze eruitzien op de blog die een liefdeswerk is geworden.
Het probleem is dat al deze bewerking en opmaak alle tijd heeft weggenomen die je had voor wat je het liefste deed: schrijven.
WordPress is een briljante uitvinding en heeft het voor steeds meer mensen mogelijk gemaakt om geweldige websites te hebben, met prachtige thema's
Hoe u uw WordPress-blogthema kunt wijzigen in 3 eenvoudige stappen Lees verder . Er is echter nog steeds de kwestie van het inhoudsgebied, dat nog moet worden opgemaakt voor afbeeldingen, advertenties en goed gespreide inhoud.Uw WordPress-inhoud opmaken met een sjabloon
Een tijdje geleden heb ik je beschreven hoe je automatisch een advertentie in elk afzonderlijk bericht kunt invoegen met behulp van de In-Post Template Add-on voor WordPress.
Dit werkt uitstekend als je begint met een nieuwe blog, maar als je al hebt ingevoegd advertenties in je berichten, het zal teruggaan en een nieuwe advertentie opnieuw invoegen en al je oude volledig verknoeien posten.
Maak je geen zorgen - er is een andere oplossing die nog beter is. Door simpelweg een van uw standaard WordPress PHP-bestanden te bewerken en vervolgens een stylesheet te maken, kunt u een uw eigen zorgvuldig opgemaakte inhoudssjabloon die elke keer verschijnt wanneer u op "Nieuwe toevoegen" klikt in WordPress. Al uw oude inhoud blijft onaangeroerd.
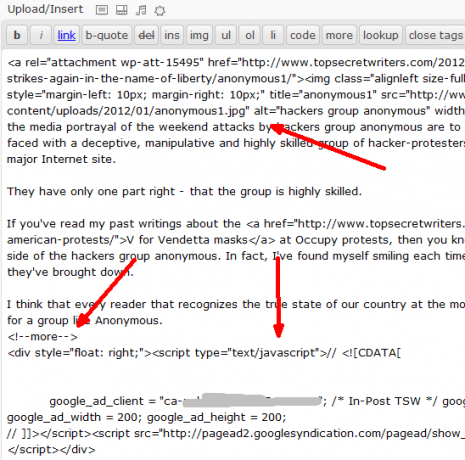
Hier is een voorbeeld van al het opmaakwerk dat ik doe in mijn eigen blog.
Ik heb een koptekstafbeelding die zorgvuldig moet worden gedimensioneerd, met opvulling eromheen en links uitgelijnd. Ik heb de "meer"-pauze, gevolgd door mijn Google-advertentie in de post. Vervolgens heb ik in elk bericht extra afbeeldingen die op maat zijn gemaakt en goed zijn gerechtvaardigd. Voor het grootste deel schaam ik me om te zeggen dat ik dit allemaal handmatig heb gedaan - inclusief alle artikelen die mijn schrijvers insturen.
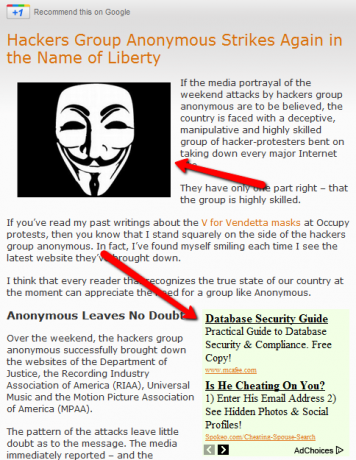
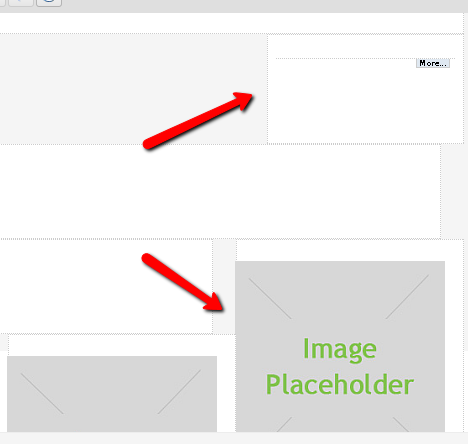
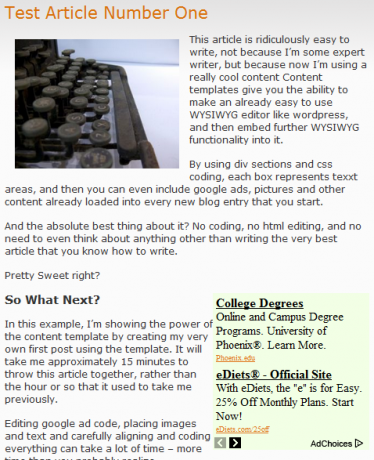
Dit is hoe zo'n bericht eruitziet wanneer het wordt gepubliceerd.
Zoals je kunt zien, is de opmaak een beetje lastig, omdat ik in één gebied de afbeelding links heb uitgelijnd, en in het volgende gedeelte heb ik de advertentie rechts uitgelijnd. Dan worden alle extra afbeeldingen ook rechts uitgelijnd. Ik vind deze opzet leuk voor mijn eigen blog omdat het prettiger is voor de ogen en goed vloeit. Je hebt misschien je eigen voorkeur voor je specifieke WordPress-blog.
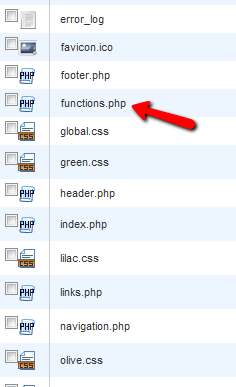
De eerste stap om uw sjabloon te maken, is door een back-up te maken van uw functions.php-bestand (u vindt het in de hoofdmap van uw thema) en het vervolgens te openen om te bewerken.
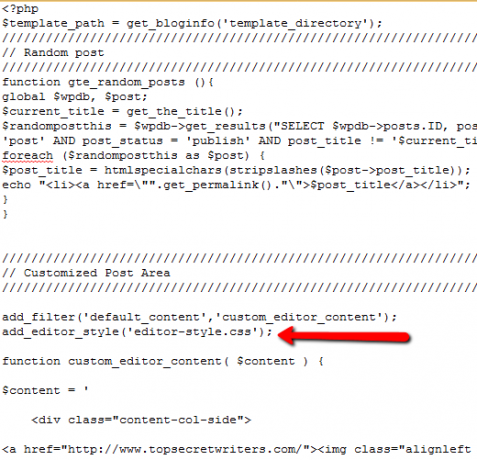
Je ziet hier een heleboel code - alle functies die momenteel worden gebruikt door je huidige blogthema. Je gaat een nieuwe sectie tussen die functies invoegen. Zoek het einde van de eerste functie en voer vervolgens de code in die ik hierna ga bespreken.
Nu moet ik de eer geven waar de eer toekomt - ik kreeg dit idee eigenlijk van David Hansen bij Smashing Magazine, die hier in oktober een artikel over schreef. In dit geval ga ik zijn idee uitbreiden door je te laten zien hoe je die sjabloon kunt aanpassen voor zaken als advertenties en afbeeldingen.
add_filter('default_content','custom_editor_content'); add_editor_style('editor-style.css'); functie custom_editor_content( $content) { $content = ' Vul hier uw inleiding in
Voer hier Google Script in
Hier is de inhoud van het tweede gedeelte
Hier is de inhoud van het derde deel
Hier is de inhoud van het derde deel
'; retourneer $ inhoud; }
Merk op hoe de uitlijning het beste werkt met behulp van de beelduitlijning die in uw themastijl is ingebouwd, en in de In het geval van de Google-advertentie moet u de tweede div met het stijlkenmerk gebruiken om uit te lijnen waar u het wilt Gaan. Het werkt gewoon het beste. Wat de grootte, opvulling en plaatsing betreft, moet u echter het css-bestand maken.
Hier is de styling voor elke sectie die hierboven is gedefinieerd.
lichaam { achtergrond: #f5f5f5; } .content-col-main { drijven: rechts; breedte: 70%; vulling: 1%; rand: 1px gestippeld #ccc; achtergrond: #fff; } .content-col-side { drijven: links; breedte: 210px; vulling: 1%; rand: 1px gestippeld #ccc; achtergrond: #fff; } .content-google-ad { drijven: rechts; breedte: 20%; vulling: 1%; rand: 1px gestippeld #ccc; achtergrond: #fff; } .content-sectie-twee { drijven: links; breedte: 70%; vulling: 1%; rand: 1px gestippeld #ccc; achtergrond: #fff; } .content-image-three { drijven: rechts; breedte: 210px; vulling: 1%; rand: 1px gestippeld #ccc; achtergrond: #fff; } .content-sectie-drie { drijven: links; breedte: 70%; vulling: 1%; rand: 1px gestippeld #ccc; achtergrond: #fff; } img { /* Zorgt ervoor dat uw afbeeldingen binnen hun kolommen blijven */ max-width: 100%; breedte: automatisch; hoogte: automatisch; }
U kunt percentages of pixels gebruiken voor het formaat. Ik geef de voorkeur aan pixels voor afbeeldingen, maar het komt echt neer op voorkeur. Als er te veel ruimte is tussen de afbeeldingen en tekst, pas dan de inhoudspercentages een beetje aan totdat het er goed uitziet.
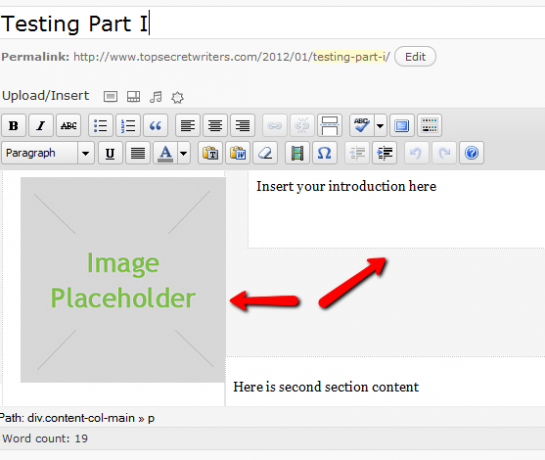
Nadat je je .css-bestand hebt opgeslagen, open je een nieuw bericht en je zult zien dat je perfect opgemaakte inhoudssjabloon al voor je klaar is.
Het enige dat u hoeft te doen, is op de afbeelding klikken en de afbeelding uploaden die u wilt gebruiken, en vervolgens alle inhoudsgebieden invullen. Zo makkelijk is het echt. Alles wordt automatisch uitgelijnd en geplaatst waar ze moeten zijn.
Alle goed gemotiveerde Google-code of afbeeldingen zijn er al - het enige dat u hoeft te doen is de inhoud bij te werken. De tijd die je nodig hebt om een bericht samen te stellen met dit alles al voor je gedaan, zal gegarandeerd met een enorme factor afnemen.
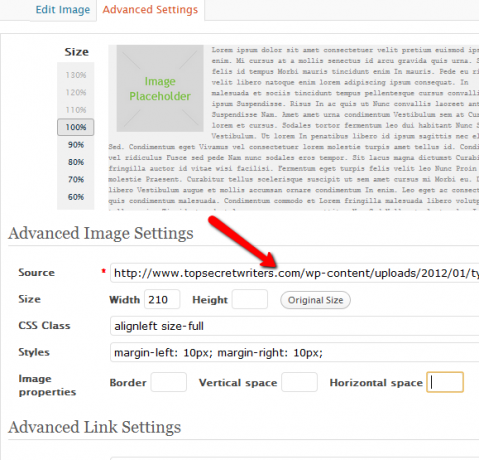
Het bijwerken van alle afbeeldingen op de sjabloon is net zo eenvoudig als het uploaden van de afbeeldingen die u wilt gebruiken naar uw blog met behulp van de tool voor het uploaden van media en vervolgens op de afbeelding te klikken en de URL naar die afbeeldingen in de "Bron" te plakken veld.
Natuurlijk wil je ook de titel en alt-tags bijwerken. Zoals je hier in mijn testartikel kunt zien, is het schrijven van een artikel nu gewoon een kwestie van het invullen van elk van de inhoudsgebieden. Ik kan je niet vertellen hoe fijn het is om je gewoon op het schrijven te kunnen concentreren, wetende dat alle juiste opmaak al aanwezig is om het artikel er op zijn best uit te laten zien.
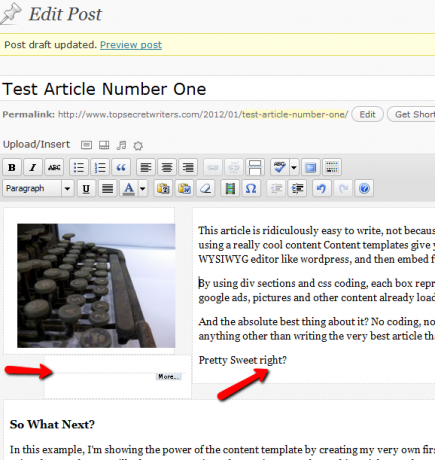
Het eindresultaat? Hier is mijn eerste testartikel met de nieuwe WordPress-inhoudssjabloon. Alle afbeeldingen en advertentiecode worden ingevoegd, uitgelijnd en perfect verdeeld.
Als je niet beter zou weten, zou je denken dat er helemaal niets is veranderd aan de blog. De opmaak ziet er hetzelfde uit als hoe het eruit zag toen ik er een uur of langer over zwoeg. Nu zijn al die inspanningen en opmaak met vallen en opstaan al rechtstreeks in de WordPress-inhoudssjabloon ingevoegd.
Dus nu hoef je alleen nog maar achterover te leunen en te doen wat je altijd al graag deed: schrijven.
Vermindert deze WordPress Content-sjabloon de belasting van uw eigen blog? Heeft u nog andere opmaaktips die mensen in hun eigen sjablonen kunnen gebruiken? Deel uw mening en inzichten in de opmerkingen hieronder.
Afbeelding tegoed: Shutterstock
Ryan heeft een BSc-graad in Elektrotechniek. Hij heeft 13 jaar in de automatiseringstechniek gewerkt, 5 jaar in de IT en is nu een Apps Engineer. Als voormalig hoofdredacteur van MakeUseOf heeft hij gesproken op nationale conferenties over datavisualisatie en is hij te zien geweest op nationale tv en radio.
