Advertentie
Microsoft gaat all-in voor Windows 10 en realiseert eindelijk de droom om apps te hebben die platformonafhankelijk draaien. Gecombineerd met officiële ondersteuning voor Arduino, heb je een krachtige nieuwe tool tot je beschikking: de mogelijkheid om eenvoudig universele Windows-apps te maken die een hardwareverbinding hebben met de echte wereld.
Hier leest u hoe u aan de slag kunt, zelfs als u nog nooit een Windows-app heeft geprogrammeerd.
Bekijk voordat je verder leest de demo van wat we gaan maken.
Ik moet opmerken dat ik sinds ongeveer 10 jaar geleden Visual Studio niet heb gebruikt of zelfs C # niet heb aangeraakt. Ik kom hier vanuit het perspectief van een nieuwe Visual Studio-installatie en ben alles vergeten wat ik weet.
Als je al veel ervaring hebt met het programmeren van Windows-apps, of zelfs op zoek bent naar een eenvoudige manier om aan de slag te gaan met programmeren in Windows zonder dit Arduino-gedoe, probeer dan Ryan's gids voor het maken van een eenvoudige Visual Basic-app
Hoe u uw eigen eenvoudige app kunt maken met VBAWil je weten hoe je je eigen VBA-applicatie maakt om problemen op te lossen? Gebruik deze tips om uw eigen VBA-software te bouwen. Lees verder . Absoluut programmerende beginners willen misschien mijn bekijken Programmeren 101 De basis van computerprogrammering 101 - Variabelen en gegevenstypenIk heb een beetje geïntroduceerd en gepraat over Object Oriented Programming voor en waar zijn naamgenoot komt van, ik dacht dat het tijd is dat we de absolute basis van programmeren doorlopen in een niet-taalspecifieke manier. Deze... Lees verder (en deel 2 De absolute basis van programmeren voor beginners (deel 2)In deel 2 van onze absolute beginnershandleiding voor programmeren, zal ik de basis van functies, retourwaarden, loops en conditionals behandelen. Zorg ervoor dat je deel 1 hebt gelezen voordat je dit aanpakt, waar ik de ... Lees verder ) artikel eerst.U moet sommigen kennen Arduino-projecten voor beginners 15 geweldige Arduino-projecten voor beginnersGeïnteresseerd in Arduino-projecten maar weet u niet waar u moet beginnen? Deze beginnersprojecten leren je hoe je aan de slag kunt. Lees verder (en misschien zelfs onze lezen Arduino-gids Aan de slag met Arduino: een beginnershandleidingArduino is een open-source prototypeplatform voor elektronica, gebaseerd op flexibele, gebruiksvriendelijke hardware en software. Het is bedoeld voor kunstenaars, ontwerpers, hobbyisten en iedereen die geïnteresseerd is in het maken van interactieve objecten of omgevingen. Lees verder ), maar dit is waarschijnlijk de eerste keer dat u een echt stukje computersoftware probeert te maken om ermee te communiceren.
Downloads
Ten eerste: je moet lid worden van de Windows Insider-programma om de laatste preview-editie van te krijgen Visual Studio 2015, en de laatste build van Windows 10 Preview. Doe dat nu - het is gratis. Windows 10 is een preview voor ontwikkelaars en mag niet worden geïnstalleerd als uw belangrijkste besturingssysteem. Het is een buggy als de hel.
- Sluit je aan bij de Windows Insider-programmaen download de technische preview van Windows 10
- Download de preview van Visual Studio 2015 Community Edition [Niet langer beschikbaar].
Visuele studio is de eigen ontwikkelomgeving van Microsoft die we gaan gebruiken om een C # Windows-applicatie te maken.
Waarom C#? Met sterke overeenkomsten met Java is het een relatief gemakkelijke programmeertaal voor beginners om een werkende app aan de gang te krijgen, maar krachtig genoeg om door te gaan met het maken van een aantal verbluffende applicaties (zelfs games: C # is de Unity-scripttaal naar keuze - bekijk onze gratis eBook, Beginnershandleiding voor het programmeren van een spel met eenheid Een spel programmeren met Unity: A Beginner's GuideIn het evoluerende landschap van indie-game-ontwikkeling is Unity een soort de-facto-standaard geworden: de lage kosten, het gebruiksgemak en de brede functieset maken het ideaal voor snelle game-ontwikkeling. Lees verder ).
Download de. Als je dat nog niet hebt gedaan Arduino IDE van de ambtenaar Arduino.cc site en installeer de standaard firmata op het bord. Je vindt het onder Voorbeelden -> Firmata -> Standaard Firmata. Dit verandert het gewoon in een "dom" serieel apparaat, dat doet wat onze app het zegt - er zal geen app zijn logica op het bord zelf, slechts een interface tussen onze app en alle sensoren of uitvoerapparaten die zijn aangesloten op de Arduino.
Wat bedrading betreft, kunt u een LED rechtstreeks op pin 13 en GND plakken, zoals hieronder, of de ingebouwde LED gebruiken. Je hebt ook een variabele weerstand nodig (ik heb een 10k lineaire potentiometer gebruikt) die naar A0 gaat (uiteraard met de juiste poten op GND en + 5v).

Download ten slotte het Remote Wiring-pakket van GitHub. Dit is de laag die we moeten toevoegen waardoor onze Windows-app met de Arduino kan praten.
Maak een applicatie
Ga je gang en open Visual Studio. Als dit de eerste keer is dat je het uitvoert, krijg je de mogelijkheid om in te loggen. Negeer dat als je wilt. Kiezen Visuele C # als de ontwikkelingsoptie en doorgaan; Hoe dan ook, het duurt een paar minuten om Visual Studio voor te bereiden voor het eerste gebruik.
Maak een nieuw project met behulp van de sjabloon Visuele C # -> Lege app (Windows Universal). Ik noemde de mijne "Arduino Test", maar dat maakt niet uit.

Op dit punt kwam ik een fout tegen bij het overschakelen van Windows 10 naar de ontwikkelaarsmodus als ik de app daadwerkelijk wilde uitvoeren. Ga je gang en doe dit, maar als je merkt dat je build van Windows 10 crasht op die instelling, is het een bekende bug en moet je gebruik de groepsbeleid-editor om de ontwikkelaarsmodus in te schakelen.
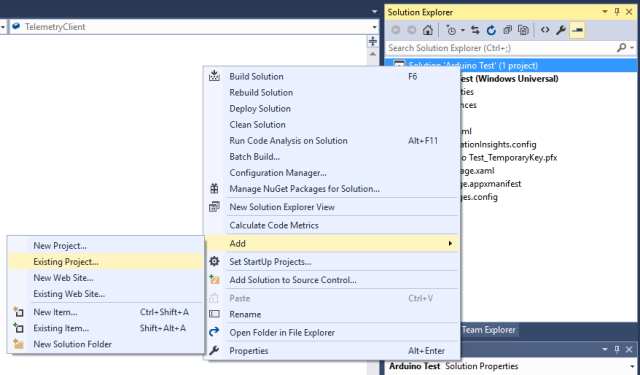
Klik vervolgens met de rechtermuisknop ergens in de Solution Explorer (dat is het ding rechts) en selecteer Toevoegen -> Bestaand project.

Navigeer naar waar je de Remote Wiring-bestanden van Github hebt gedownload - als het is uitgepakt, zou het een map moeten zijn met de naam remote-bedrading-ontwikkelen. Binnenin vind je Microsoft. Maker.win 10; en daarbinnen vind je nog 3 mappen. Voeg ze op hun beurt toe door in die drie mappen te navigeren en het projectbestand te vinden.
Als u fouten ontvangt over "XAML 8.2-bestand niet gevonden", hebt u de verkeerde versie van Visual Studio of zijn de ontwikkelaarstools nog niet geïnstalleerd. Ga terug naar het begin van dit artikel en zorg ervoor dat je beide gekoppelde Visual Studio-bestanden hebt gedownload en geïnstalleerd.
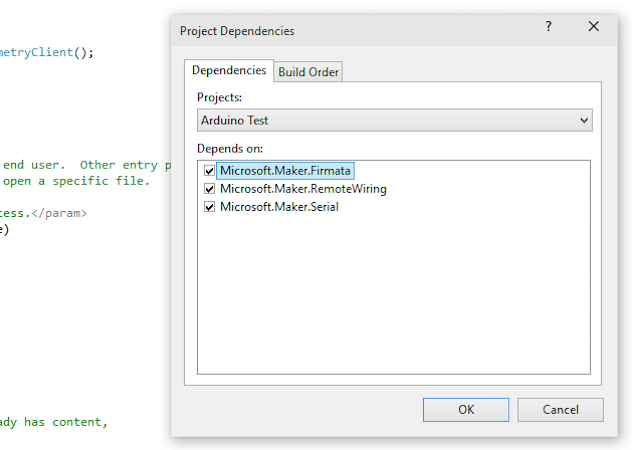
Deze drie projecten die u zojuist heeft toegevoegd, zijn slechts verschillende lagen van de Arduino-interface. Vanuit de oplossingsverkenner, als u met de rechtermuisknop klikt en selecteert Afhankelijkheden -> Bouw afhankelijkheden opkunt u zien welke lagen van welke afhangen (Serieel hangt nergens van af; Firmata hangt af van Serial; Bedrading op afstand hangt af van beide). De enige wijziging die u hier moet aanbrengen, is door uw project te selecteren in de vervolgkeuzelijst en elk vakje aan te vinken om aan te geven dat uw project afhankelijk is van al deze andere projecten.

Nog een laatste stap: klik vanuit de oplossingsverkenner opnieuw op de Referenties item onder uw project en selecteer Referentie toevoegen. Navigeer vanaf links naar Windows Universalen vink vervolgens het vakje naast aan Microsoft Visual C ++ AppLocal Runtime-pakket. Sluit het dialoogvenster nog niet.

Navigeer vervolgens naar Projecten (ook in hetzelfde dialoogvenster, uit de lijst aan de linkerkant), en vink het vakje naast elk van de drie aan Microsoft. Maker projecten.

Dat was moeilijker dan het zou moeten zijn, maar je hoeft het maar één keer te doen; nu kunnen we wat plezier beleven aan het programmeren - ik beloof dat het niet zo eng is.
Programmeren
Als je problemen hebt om mee te volgen, de volledige code is beschikbaar op Pastebin. Ik raad echter ten sterkste aan om de onderstaande opmerkingen toch door te lezen, zodat ik kan uitleggen wat de code eigenlijk doet.
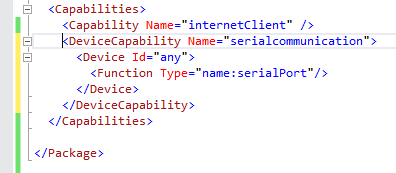
Ten eerste moeten we een stukje code toevoegen dat zegt dat we een USB-poort nodig hebben om met de Arduino te communiceren. Vind de Pakket.appxmanifest bestand uit de oplossingsverkenner en dubbelklik om het te bewerken. We moeten hier wat code in plakken - technisch gezien zullen we "een kindknooppunt invoegen" omdat het een XML-bestand is, maar vervang gewoon de hele

De exacte code kan variëren als je Bluetooth gebruikt of als je Win8.1 target in plaats van 10, maar het volgende is voor een Windows 10, USB-verbinding.
Ga naar de Bouwen menu -> Herbouw oplossing, en zorg ervoor dat u geen fouten krijgt.
Vouw vanuit de oplossingsverkenner de MainPage.xaml knooppunt. Als u hierop dubbelklikt, wordt de formulierontwerper geladen, waar we later op terugkomen, maar die we nu openen MainPage.xaml.cs, die de belangrijkste logica achter onze applicatie bevat.
Voeg in het eerste gedeelte twee regels toe om aan te geven dat we de Arduino-bits gaan gebruiken.
met behulp van Microsoft. Maker.serial; met behulp van Microsoft. Maker. Bedrading op afstand;Ik heb ook een regel toegevoegd om te zeggen dat we die zullen gebruiken Systeem. Diagnostiek; waardoor we de Debuggen. Schrijf lijn() functie om foutopsporingsberichten naar de IDE uit te voeren.
Laten we eerst een paar variabelen definiëren die we overal zullen gebruiken. Voeg deze regels toe net voor de openbare MainPage () functie verklaring.
UsbSeriële verbinding; RemoteDevice arduino; UInt16 lastvalue;Spring vervolgens in de MainPage () -functie - dit wordt de constructor genoemd en het is een functie die onmiddellijk wordt aangeroepen wanneer onze app wordt gemaakt, dus we gebruiken het om alles in te stellen.
Voeg eerst een regel toe om de seriële USB-verbinding met een specifiek USB-apparaat (de Arduino) tot stand te brengen.
verbinding = nieuwe UsbSerial ("VID_2341", "PID_0043");Merk op dat de USB-ID's van een standaard Arduino Uno al in het blok zijn gecodeerd, maar u kunt dit verifiëren Apparaat beheerder -> Poorten (COM en LPT) -> Arduino Uno -> Details tabblad -> Hardware-ID's.

Voeg daarna de volgende regels toe.
arduino = nieuw RemoteDevice (verbinding); verbinding. ConnectionEstablished + = OnConnectionEstablished; connection.begin (57600, SerialConfig. SERIAL_8N1);Er gebeuren hier een paar dingen. Ten eerste maken we een RemoteDevice-object - onthoud dat dit de laag is die ons een heleboel Arduino-commando's geeft - en het de variabelenaam 'arduino' geeft. De volgende regel hecht zich aan de gebeurtenis ConnectionEstablished, zeg maar "Zodra de USB-verbinding tot stand is gebracht, voert u de functie genaamd OnConnectionEstablish () uit".
De finale vertelt alleen maar dat de verbinding al moet starten, met een baudrate van 57600, met behulp van de 8N1 bitpatroon.
U moet die OnConnectionEstablished () -functie nu ook maken, dus ga buiten de MainPage () -functie en maak gewoon een lege functie als volgt.
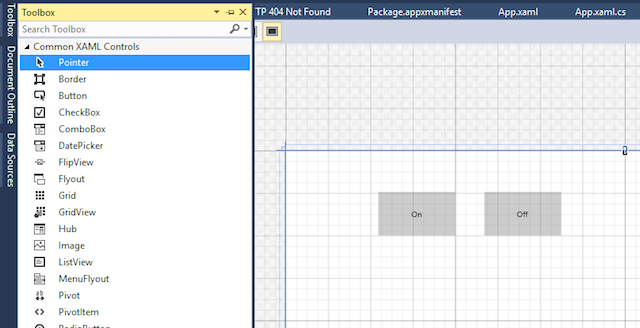
privéruimte OnConnectionEstablished () { // LOGICA HIER. }Spring terug naar de formulierontwerper die ik eerder noemde (als je bent vergeten hoe: dubbelklik op MainPage.xaml van de oplossingsverkenner). Maak twee knoppen. Open hiervoor het tabblad Toolbox dat u aan de linkerkant van het scherm verticaal vastzet. Sleep twee knoppen naar de pagina en label er één Aan en een Uit.

Selecteer de eerste knop en noem deze in het vak Eigenschappen rechtsonder "OnButton". Klik op het kleine bliksempictogram - dit is de lijst met gebeurtenissen en acties die werd gebruikt om aan te geven wat er gebeurt wanneer er interactie is met formulierelementen. Typ "OnButtonClick" in het Klik veld.
Wanneer u op Enter drukt, wordt automatisch de code voor die specifieke knopgebeurtenis gemaakt en wordt de standaardcodeweergave geladen. Schakel voorlopig terug naar de formulierontwerper en doe hetzelfde voor de knop Uit, maar noem het deze keer 'OffButton' en 'OffButtonClick'. Terwijl je daar bent, ga je gang en noem het hoofdvenster erachter als "Pagina" - we zullen dat later gebruiken. Je zou nu iets moeten hebben dat lijkt op de onderstaande schermafbeelding:

Schakel weer even terug naar de ontwerper en stel opnieuw voor elk van de knoppen de is ingeschakeld eigendom aan Niet waar. U doet dit door de eigenschap rechtstreeks in de XAML-codeweergave te typen, of u kunt die vinden selectievakje in het vak Eigenschappen (klik op de moersleutel als u nog steeds in de actieweergave bent) - het staat onder uitgebreid Gemeenschappelijk categorie van eigenschappen.
Dit is niet essentieel, maar het is een goede gewoonte om de knoppen uit te schakelen totdat we zeker weten dat de Arduino is aangesloten en aangesloten.
Om ze weer in te schakelen, voegt u het volgende toe aan de functie OnConnectionEstablished (). Maak je voorlopig niet al te veel zorgen over de exacte betekenis van de code, het is gewoon de manier waarop je om moet gaan met formulierupdates in moderne Windows-apps om goede prestaties te garanderen. Zodra we verbinding hebben gemaakt met de Arduino, stellen we de Is ingeschakeld eigenschap van de knoppen waar.
private void OnConnectionEstablished () {// schakel de aan / uit-knoppen var action = Dispatcher in. RunAsync (Windows. UI.Core. CoreDispatcherPriority. Normale, nieuwe Windows. UI.Core. DispatchedHandler (() => {OnButton. IsEnabled = waar; OffButton. IsEnabled = waar; })); arduino.pinMode (14, PinMode. ANALOOG); arduino. AnalogPinUpdatedEvent + = MyAnalogPinUpdateCallback; Debuggen. WriteLine (arduino.analogRead (14)); }Je zult ook een meer bekende pinMode () -instructie zien, om te zeggen dat we een analoge ingang hebben op pin 14 (er zijn 13 digitale pinnen, dus A0 begint te tellen vanaf 14). Dan hebben we nog een gebeurtenisverklaring - wanneer de analoge pinwaarde wordt bijgewerkt, roept u de functie MyAnalogPinUpdateCallback op.
Ten slotte moeten we de knopklikgebeurtenissen bewerken en beslissen wat er gebeurt wanneer de analoge ingang verandert. Laten we beginnen met de knoppen. We kunnen als volgt communiceren met de Arduino met vergelijkbare functienamen als gewone Arduino-code:
arduino.digitalWrite (13, PinState. HOOG);Plak dat voor het onButton-evenement, en dit voor de offButton:
arduino.digitalWrite (13, PinState. LAAG);Gemakkelijk. De analoge invoer van de Arduino is een beetje lastiger, maar dit is wat ik bedacht heb.
openbare leegte MyAnalogPinUpdateCallback (byte-pin, UInt16-waarde) {if (value-lastvalue> 5 || lastvalue-value> 5) {Debuggen. WriteLine ("Pin A" + pin + "is nu" + waarde); var action = Verzender. RunAsync (Windows. UI.Core. CoreDispatcherPriority. Normale, nieuwe Windows. UI.Core. DispatchedHandler (() => {byte num = Convert. ToByte (waarde / 4); Bladzijde. Achtergrond = nieuwe SolidColorBrush (Windows. UI. Kleur. FromArgb (255, num, num, Converteren. ToByte (255 -num))); })); } lastvalue = waarde; }Merk op dat ik de vorige waarde die we van de pin hebben ontvangen, opslaat in een variabele genaamd lastValue; dit stelt ons in staat om te controleren hoeveel de waarde veranderd is, en alleen te reageren als het verschil significant is (een soort signaalafvlakking). Als het in een van beide richtingen meer dan 5 verandert (0-1024 is het volledige waardenbereik), dan reageren we door de RGB-achtergrondkleurwaarde van het pagina-element te wijzigen.
Omdat we maar één nummer hebben om mee te werken en ik haast had, heb ik hier een beetje geknoeid met de 3 nummers die nodig zijn om R, G en B te maken. Je kunt waarschijnlijk iets mooiers bedenken.
Afgewerkt

Dat is het - voer de code uit en u zou iets moeten zien dat lijkt op de bovenstaande schermafbeelding. De knoppen schakelen de LED in en uit en de variabele weerstand verandert de achtergrond. Als je problemen had, vergeet dan niet de volledige code is hier.
Wat gaat u maken nu u uw eigen Windows 10-apps kunt schrijven die interactie hebben met Arduino? Misschien een domotica controller Home Automation Guide Met Raspberry Pi en ArduinoDe markt voor domotica wordt overspoeld met dure consumentensystemen, onderling onverenigbaar en kostbaar om te installeren. Als je een Raspberry Pi en een Arduino hebt, kun je in principe hetzelfde bereiken met ... Lees verder ? Laat het me weten in de comments.
James heeft een BSc in Artificial Intelligence en is CompTIA A + en Network + gecertificeerd. Hij is de hoofdontwikkelaar van MakeUseOf en brengt zijn vrije tijd door met het spelen van VR paintball en bordspellen. Hij bouwt al pc's sinds hij een kind was.