Advertentie
Met programmeren kent online creativiteit geen grenzen. Elke dag gebruiken programmeurs op internet hun vaardigheden om kleine projecten voor het publiek te maken. Itty Bitty, een website gemaakt door voormalig ontwerper voor Google en de huidige vice-president van Dropbox Nocholas Jitkoff, is zo'n klein project.
Met de Itty Bitty-site kunt u gratis een kleine HTML-website maken, zelfs als u geen webhosting heeft.
Een Itty Bitty-uitleg

Dit is hoe het werkt: itty.bitty.site maakt kleine sites door ze via hun URL's te laden. Met andere woorden, uw site wordt opgeslagen en gepresenteerd binnen de link.
Daarom hebben websites die met Itty Bitty zijn gemaakt absoluut geen webhosting nodig. De URL zelf bevat de volledige gegevens van de site: hoe het eruit ziet, wat het zegt, enz.
Je zult merken dat zodra je je Itty Bitty-link hebt ontvangen, deze een beetje groter zal zijn dan normaal. Dat is je hele website.
Link voor link

De eigenlijke site die door Itty Bitty is gemaakt, heeft een zeer minimale interface. Houd er rekening mee dat elke extra pagina op de site wordt gemaakt met de site zelf.
Vanaf deze paginakunt u direct beginnen met het gebruik van eenvoudige HTML om een eenvoudige pagina te maken.
Als u een robuustere Itty Bitty-site wilt maken, kunt u een HTML-document rechtstreeks naar de website slepen en neerzetten of een bestaand project rechtstreeks aan de prompt koppelen.
Hoewel uw document of link mogelijk andere programmeertalen gebruikt, zoals CSS of JS, worden ze nog steeds geladen met uw Itty Bitty-site. Dat gezegd hebbende, het belangrijkste voordeel van het gebruik van Itty Bitty (en de centrale reden waarom het vanaf een adres kan worden geladen) is dat uw pagina onder een bepaald, klein formaat moet worden gehouden.
Hoe klein is een Itty Bitty-site?

Als Itty Bitty gratis is en geen webhosting vereist, hoe groot kan uw site dan echt zijn? Het antwoord: niet erg.
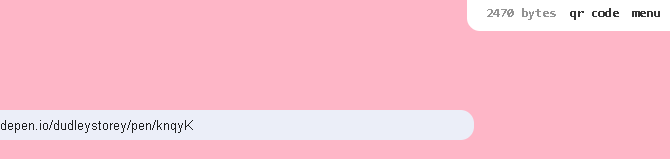
De site presenteert u de grootte van uw website in de rechterbovenhoek van het venster. Hoewel sites in omvang kunnen fluctueren, betekent dit ook dat uw link ook in grootte fluctueert. Bij sommige sites kunt u geen links delen die groter zijn dan een paar bytes, wat uw mogelijkheden om grotere sites te delen kan beperken.
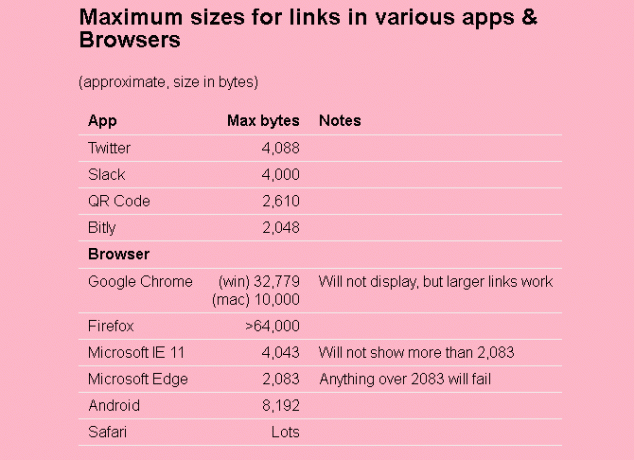
Gelukkig heeft de maker de maximale bytegroottes gepost mogelijk voor tal van populaire platforms om uit te leggen in welke formaten verschillende platforms passen:

Als je bijvoorbeeld een website wilt inkorten met Bitly, zul je een heel kleine website moeten maken. Dat geldt ook voor Microsoft Edge. Als u het echter alleen in browsers wilt delen, kunt u een veel grotere site maken.
Van link naar Itty Bitty-site
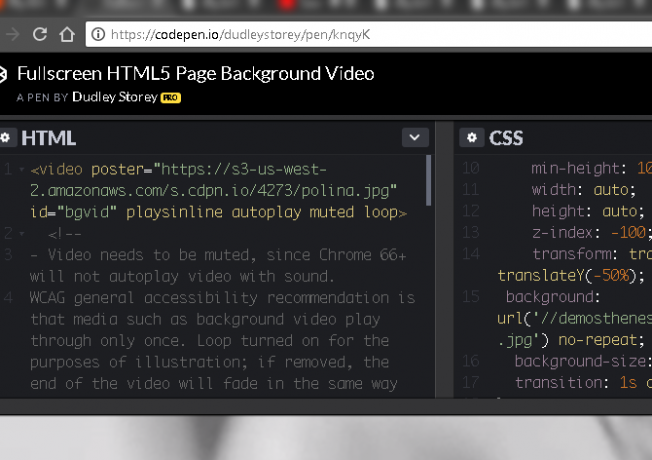
Hoewel je ook Itty Bitty-sites kunt maken door HTML-bestanden er rechtstreeks in te plaatsen of door de inhoud van de site rechtstreeks te typen, zal ik demonstreren met een Codepen-project dat eerder is gemaakt door Dudley Storey.
Codepen is de gemakkelijkste manier om uw site te maken met Itty Bitty. Codepen biedt gebruikers zowel een gebruiksvriendelijke ontwikkelaaromgeving als een handig koppelingsproces.

Het bovenstaande is een fantastisch voorbeeld van hoe een sterke HTML-backbone - en andere subtiele programmeertoevoegingen - een eenvoudige website kunnen creëren. Gelukkig is het ook klein genoeg om te delen op veel van de hierboven genoemde platforms.
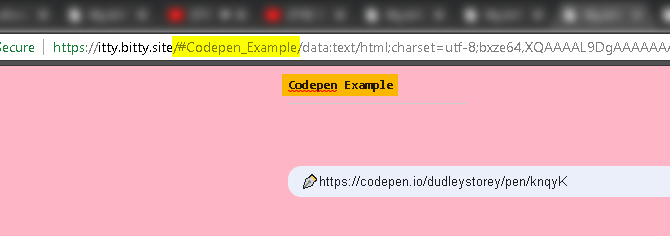
Om een Codepen-project om te zetten in een Itty Bitty-site, plak je de link van de Pen in de Itty Bitty-site. Ga dan met de muis over het grijs ongetiteld sectie en bewerk de tekst om uw site weer te geven.

Klik vervolgens op de menu rechtsboven in het venster.

Hier maak je de link naar je Itty Bitty. Hoewel het misschien niet lijkt alsof u net een website heeft gemaakt, heeft u dat wel!
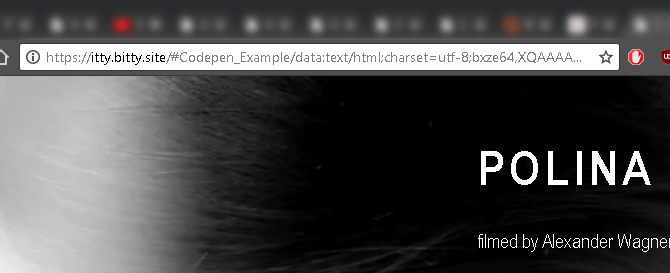
Zodra u op de klikt Kopieer link optie, kunt u de link in uw browser plakken om de site te bekijken. Ook belangrijk om op te merken: Itty Bitty-sites kunnen standaard worden verzonden via QR-code.
Dat zorgt voor een hele reeks opties, zoals het toevoegen van een fysieke referentie voor verloren apparaten.

Gefeliciteerd, u heeft nu een kant-en-klare website die serverloos en gratis is!
Kort je Itty Bitty Link nog verder in
U kunt ook een overzichtelijke link maken met behulp van een tool voor het inkorten van links. Ik gebruik Bitly, waarmee u niet alleen links kunt inkorten, maar ook de link kunt aanpassen met uw eigen tekst als u zich aanmeldt voor een gratis account.
Ons originele Codepen-voorbeeld is te groot om met Bitly te condenseren, dus hier is nog een fantastisch project van JT Helms. Ik heb eenvoudig het bovenstaande proces gevolgd om deze pen naar een Itty Bitty-site te converteren.
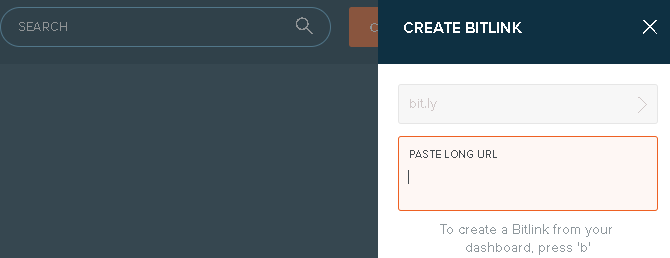
Zodra je je link hebt, ga je naar Beetje. Plak je link in de splash-pagina van Bitly of log in op je account en selecteer de Creëer knop. Voer uw link in de volgende prompt in.

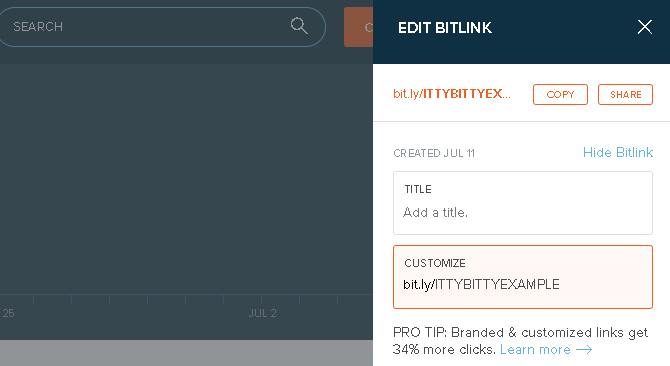
Nadat u uw link heeft geplakt, wordt deze automatisch geconverteerd. Pas vervolgens je link naar eigen inzicht aan met de editor van Bitly als je bent ingelogd.

Ik verander de eerste link naar ITTYBITTYEXAMPLE. U kunt nu naar toe gaan bit.ly/ITTYBITTYEXAMPLE zoals elke andere site, behalve natuurlijk dat deze gratis is en geen webhosting of serveronderhoud vereist.
Beveiliging voor Itty Bitty-sites

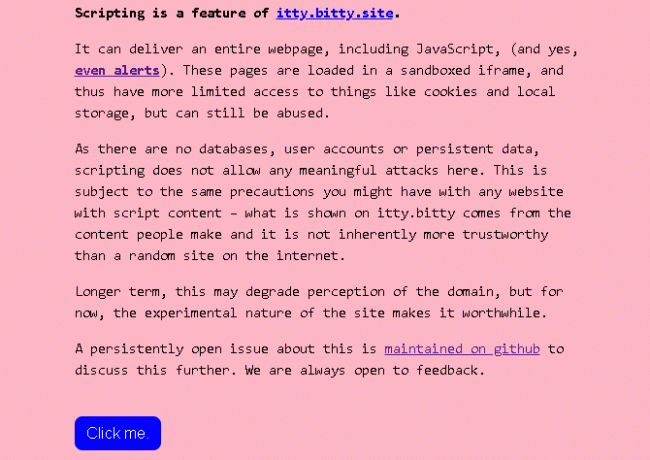
Hoewel dit een coole en ingenieuze manier is om kleine HTML-sites te maken, is het niet zonder gebreken. U kunt een Itty Bitty-site net zo gemakkelijk misbruiken als elke andere. Dat betekent dat sites je kunnen irriteren met functies zoals waarschuwingen.
Aangezien de site zich nog in een experimentele fase bevindt, vertrouw niet per se op de site als belangrijkste methode om een veilige aanwezigheid op het web tot stand te brengen.
De Itty Bitty-mogelijkheden zijn eindeloos
Online gevonden creativiteit is vaak indrukwekkend. Zelden is het echter zo eenvoudig, toegankelijk en gemakkelijk te gebruiken als Itty Bitty. Wilt u een kleine applicatie presenteren? Knoeien met div-elementen? Het is allemaal goed te doen met de Itty Bitty-site.
Bovendien bent u niet beperkt tot een bepaald aantal sites. Maak een notitie van de maker van de site, Nocholas Jitkoff, en link een site binnen een site voor een uitgebreide verklarende website met meerdere pagina's. Of maak een ASCII bulldog. De mogelijkheden zijn klein van formaat, maar eindeloos van omvang, dus probeer dit kleine online experiment vandaag nog uit!
Ga verder en maak nog betere sites door het verbeteren van uw kennis van HTML en CSS Leer HTML en CSS met deze stapsgewijze zelfstudiesBenieuwd naar HTML, CSS en JavaScript? Als je denkt dat je een talent hebt om te leren hoe je vanaf het begin websites kunt maken, volgen hier een paar geweldige stapsgewijze zelfstudies die het proberen waard zijn. Lees verder voordat u een Itty Bitty-site maakt! Of bekijk het onze InMotion Hosting-recensie De complete InMotion Web Hosting Review voor beginnersBetrouwbare webhosting nodig? Onze InMotion Hosting-beoordeling zal onthullen of de service een goede keuze voor u is. Lees verder voor een andere manier om uw site te hosten.
Christian is een recente toevoeging aan de MakeUseOf-gemeenschap en een fervent lezer van alles, van dichte literatuur tot Calvin en Hobbes-strips. Zijn passie voor technologie wordt alleen geëvenaard door zijn behoefte en bereidheid om te helpen; als je vragen hebt over (meestal) iets, mail dan gerust!