Advertentie
Langzame laadsnelheid van de pagina is een van de belangrijkste redenen waarom uw website niet de hits krijgt die het verdient.
Aangezien de aandacht van het publiek op een laag pitje staat, volgen hier enkele toptips om uw site te versnellen, zodat uw bezoekers blijven hangen.
1. Verklein de werkelijke grootte van uw website

Als uw website langzamer dan drie seconden laadt, zullen mensen deze waarschijnlijk al verlaten voordat de startpagina wordt geladen. Het gebruik van het verkeerde formaat voor uw afbeeldingen kan uw website gemakkelijk opzwellen en een verder geweldige browse-ervaring verpesten.
Meer dan 70% van de mobiele webpagina's is meer dan 1 MB en 12% is meer dan 4 MB! Houd er rekening mee dat het nodig is zeven seconden om 1,5 MB te downloaden op een goede 3G-verbinding. Het is het beste om elke pagina onder 0,5 MB te houden.
Leren het verschil tussen JPG, PNG en GIFen zorg ervoor dat u de resolutie gebruikt die u nodig heeft.
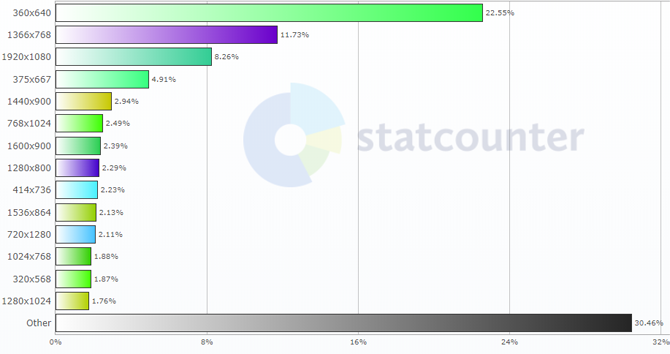
Volgens GlobalStats, dit zijn de meest gebruikte schermresoluties voor 2018:
- 22,55% gebruikt een resolutie van 360 x 640 (mobiel)
- 11,73% gebruikt een resolutie van 1366 x 768
- 8,26% gebruikt een resolutie van 1920 x 1080
- 4.91% gebruikt een resolutie van 375 x 667 (mobiel)
- 2,94% gebruikt een resolutie van 1440 x 900
Dit is meer dan 50% van alle gebruikers, dus houd hier rekening mee wanneer u foto's aan uw website toevoegt.
2. Ontwerp uw website voor mobiel
Volgens onderzoek uitgevoerd door Google vorig jaar op mobiele paginasnelheid:
De gemiddelde tijd die nodig is om een mobiele bestemmingspagina volledig te laden, is 22 seconden, volgens een nieuwe analyse. Toch verlaat 53% van de bezoekers van een mobiele site een pagina die langer dan drie seconden duurt om te laden. Dat is een groot probleem.
Meer dan 75% van de mobiele sites heeft 10 seconden of langer nodig om via 3G te laden. Meer dan de helft van al het verkeer gaat via mobiele apparaten en dit zal waarschijnlijk niet afnemen. Houd dus een kleine voetafdruk op de website om mobiele internetgebruikers gelukkig te maken en zorg ervoor dat ze blijven hangen!
Als je een CMS gebruikt zoals WordPress, Joomla of Drupal Drupal vs. Wordpress: Wat is het beste open-source CMS?Bent u van plan een website op te zetten, maar kunt u niet het juiste open source CMS kiezen? Hier ziet u hoe u kunt kiezen tussen WordPress en Drupal. Lees verder , zijn er plug-ins om uw website mobielvriendelijker te maken.
Als alternatief kunt u tools zoals gebruiken b Gemobiliseerd of Duda Mobile om uw desktopwebsite naar mobiel te converteren. Dat gezegd hebbende, is het vaak het beste om een aparte website te ontwerpen om de beste ervaring voor uw mobiele gebruikers te garanderen.
Overweeg ook om een vereenvoudigde versie van uw website aan te bieden met behulp van de Accelerated Mobile Pages (AMP) -project. Het gebruik van AMP-pagina's verbetert de laadsnelheid van de pagina op mobiel. Er zijn strikte richtlijnen voor JavaScript en CSS, maar de voordelen zijn meetbaar.
Welke route u ook kiest, zorg ervoor dat uw mobiele website een lichtgewicht optie is. En probeer onder de aanbeveling van 0,5 MB per pagina te blijven.
3. Zorg ervoor dat uw website is verkleind
Als u vanaf het begin uw eigen website schrijft, moet u deze regelmatig bewerken. Naarmate uw project zich ontwikkelt, leert u waarschijnlijk efficiëntere manieren om dingen te doen, dus zorg ervoor dat u uw code doorneemt terwijl u verbetert.
Verklein en combineer uw CSS, HTML en JavaScript. Als u bijvoorbeeld een CDN zoals Cloudflare gebruikt, is er een specifiek tabblad voor snelheidsverbeteringen, waarbij de eerste optie Auto Minify is. Als u een websitebouwer gebruikt (zoals Squarespace of Weebly), wordt dit waarschijnlijk standaard voor u gedaan.

Zorg ervoor dat u uw website test nadat u alles heeft ingeschakeld dat de bronnen van uw website combineert of verkleint. Experimenteer met de verschillende opties om te zien wat het beste is voor uw website, aangezien sommige functies kunnen breken als Minify is ingeschakeld.
4. Vermijd het laden van scripts wanneer dat niet nodig is
Als u meerdere JavaScript-bestanden moet laden voordat ze nodig zijn, wordt de snelheid van de hele pagina onnodig vertraagd. Laad indien mogelijk geen scripts van servers van derden.
Als u hierom vraagt, wordt uw laadsnelheid verder vertraagd en kan dit een beveiligingsrisico vormen. Bewaar ze waar mogelijk op de server van uw website.
Je kunt gebruiken uitstellen of async om het laden van specifieke JavaScript-bestanden uit te stellen om de belasting van de apparaten van bezoekers te verminderen en de laadsnelheid van uw pagina's te verbeteren. Als alternatief kunt u voor kleine scripts in lijn de JavaScript rechtstreeks in het HTML-document.
Async zal de browser vertellen om door te gaan met het ontleden van de HTML terwijl de JavaScript-bestanden worden gedownload. De pauze zal dan plaatsvinden nadat het bestand volledig is gedownload.
Ondertussen zal defer de browser vertellen om JavaScript-bestanden uit te voeren na de browser heeft het volledige HTML-document geparseerd.
Een browser pauzeert standaard het parseren van HTML-bestanden terwijl JavaScript-bestanden worden opgehaald en uitgevoerd.
JavaScript in het HTML-document invoegen, helpt door het aantal bestanden dat een browser moet downloaden te verminderen voordat een pagina wordt weergegeven. U kunt JavaScript inline plaatsen door de inhoud van een extern JavaScript-bestand tussen scripttags toe te voegen.
U kunt uitstel en async veilig gebruiken op Google Analytics, Facebook Pixel en andere analyse- en foutrapportagetools zonder de functionaliteit van de pagina te beïnvloeden.
Overweeg ten slotte of de trackingcodes, analyses, extra functies en advertenties die u op uw website laat zien, nodig zijn. Gebruik indien mogelijk meer lichtgewicht opties en schrap ze als ze niets waardevols voor u of uw bezoekers toevoegen.
5. Gebruik Caching en een CDN

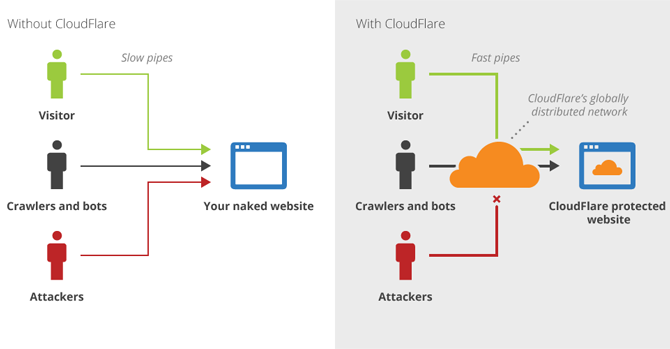
Een Content Delivery Network (CDN) kopieert uw site naar servers over de hele wereld en verkort de reistijd van de gegevens door bezoekers te verbinden met een server die geografisch dichter bij hen staat. Statische inhoud wordt ook in de cache opgeslagen en geleverd door de servers van de CDN.
Cloudflare is waarschijnlijk de CDN die u het beste kent, maar Akamai en Amazon CloudFront zijn gevestigde alternatieven.
Zorg ervoor dat je ook gebruik maken van browsercaching Zo brengt uw browser uw privacy in gevaarUw webbrowser onthult heel veel informatie over wie u bent, waar u heen gaat en wat u leuk vindt. Hier zijn de details die het lekt wanneer u online gaat. Lees verder om de laadsnelheid van uw website te verbeteren voor terugkerende bezoekers. Browser caching werkt door deze bestanden van de server naar het apparaat van de gebruiker te downloaden.
Bij verdere paginaweergaven of bezoeken worden deze bestanden lokaal geladen vanaf het apparaat van de gebruiker in plaats van ze op te vragen bij de externe server (afhankelijk van de vervaldatum van de bestanden).
6. Weg met niet-essentiële plug-ins
Plug-ins mogen alleen worden gebruikt als dat nodig is. Dit geldt ongeacht of je Wix, Weebly gebruikt, WordPress of Squarespace Squarespace vs. WordPress: welke is geschikt voor u?WordPress en Squarespace zijn de twee grootste namen in het bouwen van websites. Dit is wat u moet weten om tussen de twee te kiezen. Lees verder of iets anders. Alle functies die u kunt doen door eenvoudige CSS toe te voegen in plaats van een plug-in, zou u moeten doen. Gebruik Code Injection op Squarespace, gebruik de CSS Customizer in WordPress , en Aangepaste CSS op Wix.
Plug-ins kunnen een hoge CPU- of geheugenbelasting op uw server veroorzaken en dit kan het laden van uw website vertragen of zelfs stoppen.
Als u WordPress gebruikt, gebruikt u waarschijnlijk niet alle ingebouwde functies. Schakel deze uit met een plug-in zoals Clearfy.
Houd altijd rekening met de plug-ins die u gebruikt. Als je weinig functies in plug-ins zoals JetPack gebruikt, overweeg dan om ze helemaal te verwijderen en ze te vervangen door lichtere plug-ins die hetzelfde werk doen.
7. Serverinstellingen om uw website te versnellen
Serververtraging heeft een grote negatieve impact op de laadsnelheid van uw pagina en uw PageRank.
Google raadt aan dat de tijd tot eerste byte (TTFB) 1,3 seconden of minder is. Dit is de langste vertraging voordat een apparaat begint met het downloaden van een pagina nadat het voor het eerst contact heeft opgenomen met de server. Dat gezegd hebbende, heeft de gemiddelde pagina een TTFB van meer dan 2 seconden, ruim boven hun aanbeveling.
Gedeelde hosts zijn meestal de reden hiervoor, maar er zijn enkele instellingen die u kunt configureren om de reactietijd van uw server te verbeteren.
- Gebruik de nieuwste versie van PHP waarmee uw website compatibel is. De nieuwste versie (PHP 7.2) heeft enorme snelheidsverbeteringen.
- Schakel "Keep-Alive" in
- Schakel HTTP / 2 in
- Profiteer van HTTP Strict Transport Security (HSTS)
- Stel uw back-ups 's nachts in
Als uw website in WordPress is gemaakt, zorg er dan voor dat u een host gebruikt die is gespecialiseerd in WordPress-hosting, zoals Bluehost. Dit zorgt ervoor dat de serverinstellingen specifiek zijn geconfigureerd voor WordPress-prestaties.
Klaar met tweaken? Test nu uw site

Nu u de ideale laadtijd, grootte en tijd tot eerste byte (TTFB) van de pagina kent waarnaar u zou moeten streven, hoe weet u dan wat van u is?
Hier zijn enkele van onze favoriete online tools om uw site te testen:
- varvy.com: deze tools testen de snelheid en prestaties van uw desktop en mobiele pagina's en geven u waardevolle handleidingen over hoe u uw website kunt verbeteren
- Google PageSpeed Insight: onlangs bijgewerkt, de Google PageSpeed-tool zal uw snelheid testen en u suggesties voor verbetering geven
- GTmetrix: een geweldige tool met bruikbaar advies
- WebPageTest: test uw website op verschillende apparaten, besturingssystemen en locaties
- Pingdom: een zeer populaire tool, vergelijkbaar met WebPageTest met een mooiere interface
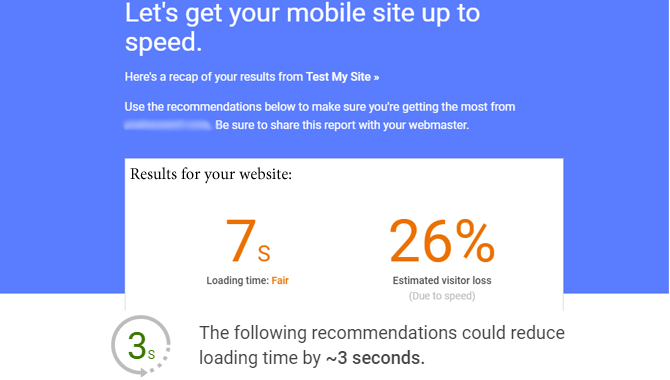
U kunt uw mobiele site testen met de bovenstaande links, en ook de ThinkWithGoogle Mobile Test (mogelijk gemaakt door WebPageTest). De resultaten geven u specifieke tips over wat u kunt verbeteren, met een geschatte vermindering van de laadtijd als u de tips volgt.
De aanbevolen praktische tips veranderen voortdurend, dus houd de snelheid van uw pagina regelmatig in de gaten terwijl u verbeteringen aanbrengt.
Voor een nog waardevoller inzicht in hoe uw website presteert, onthoud dat verifieer uw domein op Google en Bing. De 5 belangrijkste voordelen van het verifiëren van uw domein op Google en BingAls u uw eigen website heeft, is dit de reden waarom u uw domein op Google en Bing moet verifiëren met hun webmastertools. Lees verder
Elke dag is een schooldag. Bernt is een dromer en liefhebber van groene technologie met ambities om de wereld te redden met een insectenboerderij. Hij is een oude medewerker van technische ondersteuning en WordPress-bouwer, die zeer recentelijk zijn voeten in het schrijven heeft gedompeld. Bernt is een grote fan van het Google-ecosysteem en gebruikt betaalbare technologie om de beheertaken van het leven te maken...