Advertentie
 Als je een online schrijver bent, moet je echt veel tijd besteden aan het maken van screenshots. Deze behoefte strekt zich ook uit tot ver buiten de online schrijfwereld. Misschien moet u een webgebaseerde handleiding voor uw werk maken en moet u er screenshots van maken, of misschien bent u een leraar die probeert een online handleiding te maken die uw leerlingen thuis kunnen gebruiken.
Als je een online schrijver bent, moet je echt veel tijd besteden aan het maken van screenshots. Deze behoefte strekt zich ook uit tot ver buiten de online schrijfwereld. Misschien moet u een webgebaseerde handleiding voor uw werk maken en moet u er screenshots van maken, of misschien bent u een leraar die probeert een online handleiding te maken die uw leerlingen thuis kunnen gebruiken.
Er zijn veel belangrijke redenen waarom mensen screenshots moeten maken en deze vervolgens moeten uploaden naar internet voor online publicatie. Hier bij MUO denk ik dat we echt het hele gamma dekken als het gaat om screenshots, zoals Ben's lijst 4 Tools voor het maken van screenshots en screencasts Lees verder van de 4 beste tools voor screenshot en screencast, Ann's lijst Alles wat je nodig hebt om geweldige screenshots te maken Lees verder van tools voor screenshots van hoge kwaliteit, of de lijst met Chrome snapshot-plug-ins 3 Google Chrome-extensies om geweldige screenshots te maken Lees verder door Simon.
Geloof het of niet, er is nog een andere tool die u zou kunnen overwegen als u nog meer tijd van uw schermopnamepogingen wilt scheren. Stel je voor dat je een paar toetsen kunt indrukken, een rechthoek op je scherm kunt tekenen en dat gebied vervolgens kunt vastleggen en automatisch naar je website of blog kunt uploaden? In bijna een enkele stap heb je vier of vijf stappen uit het typische screenshotproces gehaald. Dit is mogelijk door een coole kleine app genaamd UpScreen te gebruiken.
Een snelle installatie voor snelle screenshots
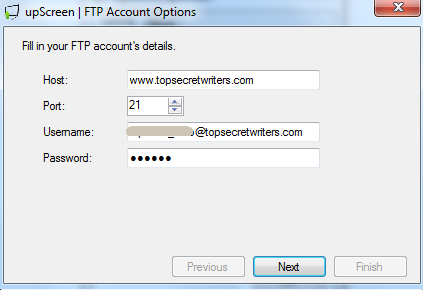
UpScreen is slechts een uitvoerbaar bestand. Download het en plaats het waar je het wilt starten. De eerste keer dat u de app start, moet u instellen waar de schermafbeeldingen via worden geüpload FTP De 3 beste gratis FTP-clients voor WindowsFTP is een handige methode voor het delen van bestanden en de methode om bestanden naar een webhost te uploaden. Dit zijn de beste FTP-clients die je gratis kunt pakken. Lees verder .
Als je kunt, gebruik dan "www" voor je domein in plaats van "ftp", zodat het voorbeeldvenster, dat ik je straks zal laten zien, correct zal werken. Zolang u poort 21 vermeldt, weet de server dat hij toegang heeft tot het FTP-account. Idealiter maakt u hiervoor een speciaal FTP-account aan. In dit voorbeeld heb ik een FTP-account gemaakt en deze toegewezen aan een "auto" -map in de wp-content / uploads / gebied van mijn blog.

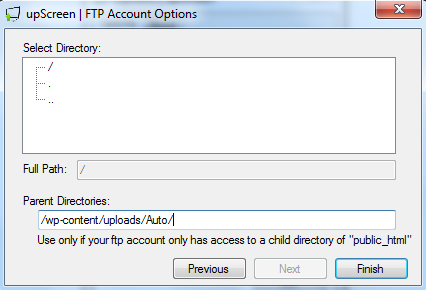
Als u het FTP-account toewijst aan een submapstructuur binnen de "public_html"Directory, krijgt u in de volgende stap van de installatie de gelegenheid om de toepassing te vertellen wat die directory is. Zorg ervoor dat u de juiste typt, zodat de voorbeeldfunctie van de screenshot-app goed werkt.

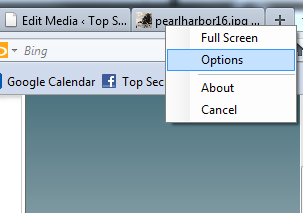
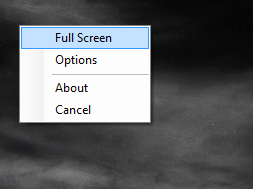
Wanneer u nu de toepassing uitvoert, ziet u dradenkruis op het scherm verschijnen. U kunt nu het gebied tekenen waarvan u een foto wilt maken, en de toepassing zal het vastleggen en uploaden. Maar als u liever een volledige schermafbeelding maakt of uw FTP-instellingen controleert, klikt u met de rechtermuisknop ergens op het scherm en ziet u het menu verschijnen.

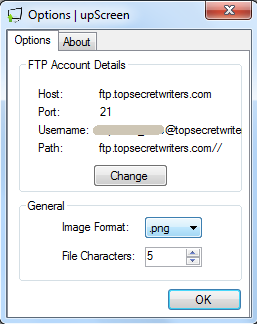
Opties is waar u FTP-instellingen opnieuw kunt configureren als u dat wilt, of u kunt het beeldformaat wijzigen waarin u de schermafbeeldingen wilt opslaan. De vijf tekens verwijzen naar de 5 willekeurige tekens die aan de schermnaam zijn toegewezen. Je kunt meer personages toewijzen als je denkt dat je in de loop van de tijd veel schermafbeeldingen gaat maken.

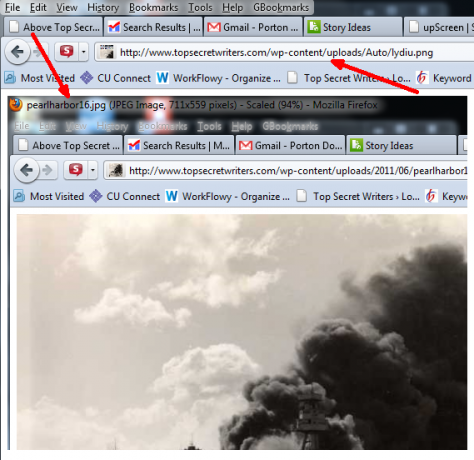
Om een screenshot te maken, tekent u gewoon de rechthoek zoals hieronder weergegeven. Er verschijnt een grijs vak over het gebied dat u vastlegt als een nieuwe afbeelding.
![Maak in één stap een screenshot en upload deze naar uw site met UpScreen [Windows] upscreen51](/f/e02fbe17455d360f06d7bb11bf7d45bc.png)
Op het moment dat je de muisknop loslaat, gebeuren er twee dingen tegelijk. Eerst legt de applicatie de schermafbeelding vast van het gebied dat u hebt toegewezen. Ten tweede maakt het onmiddellijk verbinding met uw FTP-hostaccount en uploadt het het bestand. Dat is het! Al die ftp / upload-stappen worden gewist wanneer je UpScreen gebruikt om je schermopnames te maken.

De schermafbeelding die ik hierboven heb gemaakt, is een schermafbeelding van een Firefox-venster dat ik had geopend en waarin een afbeelding op mijn website werd weergegeven. UpScreen nam een momentopname van het gebied van mijn Firefox-venster dat ik had ingekaderd, uploadde het naar mijn website en toonde vervolgens een voorbeeld van de momentopname zoals hierboven weergegeven. Nu hoef ik alleen maar die afbeeldingslink overal in mijn blogposts te gebruiken die ik leuk vind.
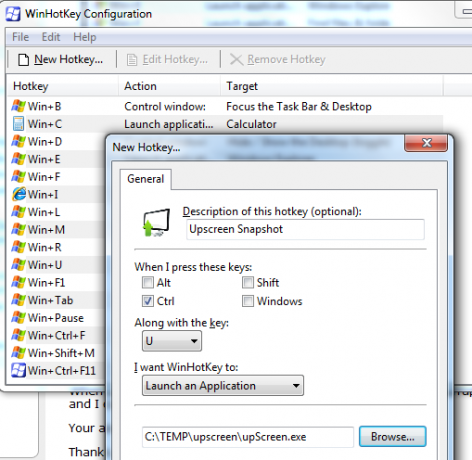
Dit is allemaal goed en wel, maar wat heb je aan een uitvoerbaar bestand dat je moet blijven lanceren om screenshots te maken? De oplossing hiervoor is om een sneltoets toe te wijzen om de app te starten wanneer je een screenshot-upload wilt doen. Er zijn veel manieren om HotKeys in Windows te maken - ik gebruik de WinHotKey-app.

Hier heb ik Control-U gedefinieerd als de sneltoets om een momentopname te maken met UpScreen. Dat is alles.
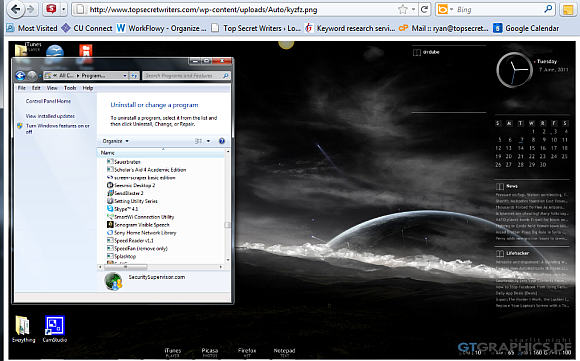
Een paar laatste dingen die u moet weten over Upscreen - het nemen van een volledige desktop-schermafbeelding is net zo eenvoudig als het uitvoeren van de app, rechtsklikken, selecteren "Volledig scherm”En dubbelklik vervolgens ergens op het bureaublad.

Hier is mijn volledige desktop-snapshot die onmiddellijk naar mijn website is geüpload met UpScreen. Deze procedure kostte me ongeveer 5 seconden en stond meteen op mijn site.

U kunt ook een snelle momentopname van een enkel venster maken door te dubbelklikken op de titelbalk van dat venster. UpScreen legt het venster vast, uploadt en toont vervolgens een voorbeeld van uw geüploade foto in uw webbrowser.
UpScreen is goed voor iedereen die veel screenshots maakt, maar het is echt zijn gewicht in goud waard als je veel 'how-to'-artikelen maakt waarvoor constante screenshots nodig zijn. De mogelijkheid om verschillende stappen uit het proces te verwijderen, kan op de lange termijn echt veel tijd besparen.
Geef UpScreen een kans en kijk of u het net zo handig vindt als ik. Wat vind je er leuk aan en wat zou je veranderen? Deel uw mening in de opmerkingen hieronder.
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.

