Advertentie
Bent u op zoek naar een gemakkelijke manier om CSS3 aan / uit-schakelaars voor een website te genereren? Als u op zoek bent naar eenvoudig te maken schakelaars met vloeiende, stijlvolle geanimeerde overgangen, dan is Aan / Uit FlipSwitch een fantastische optie. Ik ben niet de beste programmeur en ik kon in een paar seconden een verscheidenheid aan schakelaars aan de praat krijgen.

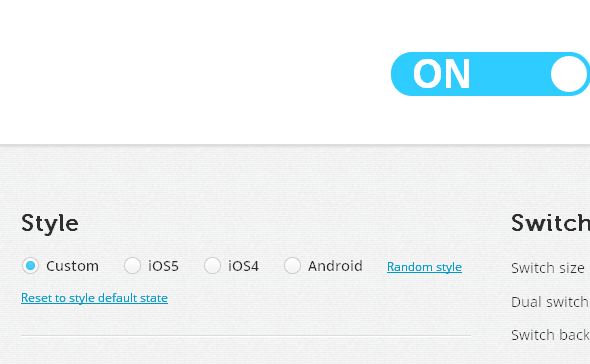
Deze handige website heeft ingebouwde instellingen voor iOS 4, iOS 5 en Android schakelaars. Als je wilt dat je schakelaar overeenkomt met die stijlen, hoef je alleen maar op de knop te klikken die je nodig hebt en naar beneden te scrollen om de code te kopiëren. Binnen enkele seconden heeft u de knop van uw keuze klaar voor uw website.

Als je een eigen knop wilt maken, duurt het een paar seconden langer, maar het is zeker niet moeilijk. U hoeft geen echte code te schrijven om de overstap te maken. Je sleept de schuifregelaars en past de schakelaar aan totdat de look bij je past. U kunt de grootte, kleur, knopstijl en meer wijzigen. Terwijl u wijzigingen aanbrengt, ziet u ze in realtime in de preview van de switch.
Kenmerken:
- Maak eenvoudig een CSS3 aan / uit-schakelaar.
- Geanimeerde overgangen tussen aan en uit.
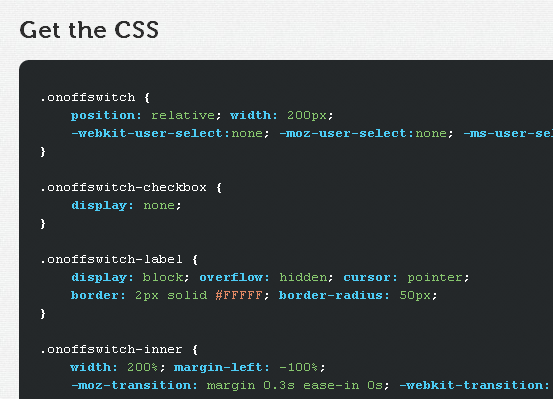
- Kopieer en plak de laatste code.
- iOS 4-, iOS 5- en Android-schakelaars zijn standaard beschikbaar.
- Pas de knoppen precies aan uw behoeften aan.
Aan / uit FlipSwitch @ zoeken proto.io/freebies/onoff
Dave LeClair houdt van games op console, pc, mobiel, handheld en elk elektronisch apparaat dat ze kan spelen! Hij beheert de sectie Deals, schrijft artikelen en doet veel werk achter de schermen bij MakeUseOf.