Advertentie
 Een van de coolste dingen van internet tegenwoordig is dat het vrijheid van mobiliteit mogelijk maakt. Met een laptop en een wifi-hotspot kun je op het internet surfen terwijl je een latte drinkt in je favoriete coffeeshop. Met een iPhone, Blackberry of Android mobiel apparaat kun je snel een update plaatsen op Facebook of je blog in slechts enkele minuten. De zaken gaan echt snel en het internet verbindt mensen over de hele wereld op een verbazingwekkende manier.
Een van de coolste dingen van internet tegenwoordig is dat het vrijheid van mobiliteit mogelijk maakt. Met een laptop en een wifi-hotspot kun je op het internet surfen terwijl je een latte drinkt in je favoriete coffeeshop. Met een iPhone, Blackberry of Android mobiel apparaat kun je snel een update plaatsen op Facebook of je blog in slechts enkele minuten. De zaken gaan echt snel en het internet verbindt mensen over de hele wereld op een verbazingwekkende manier.
Dus, met deze mobiliteit in gedachten, ging ik op zoek naar een manier voor bloggers of iedereen die een website bezit om de website te geotaggen updates met de lengte- en breedtegraad van hun huidige locatie of de coördinaten van een verhaal dat ze plaatsen over. Beter nog, hoe zit het met de mogelijkheid om een kaart te publiceren die die geografische locaties weergeeft?
Het interessante is dat ik op de gebruikelijke plaatsen ben gaan zoeken naar de oplossing - met Google of Yahoo. Google heeft een manier om dit te doen via uw Google Maps API en een beetje codering. Yahoo heeft een eenvoudigere methode met Yahoo Smart Maps, je eigen applicatie-API en nogmaals - een beetje codering. Ik wilde echter een oplossing waarmee u websites kunt geotaggen, maar helemaal geen codering nodig heeft en die iedereen snel en gemakkelijk kan doen met zijn eigen website. Ik ben blij te kunnen melden dat het antwoord eigenlijk van MapQuest kwam.
Een RSS-feed met geotags instellen
Voordat we naar MapQuest gaan, is de eerste stap om dit te bereiken dat uw website of blog voor elke post een "tag" aan uw RSS-feed toevoegt, die de coördinaten identificeert. De eenvoudigste methode is met de tag "GeoRSS".
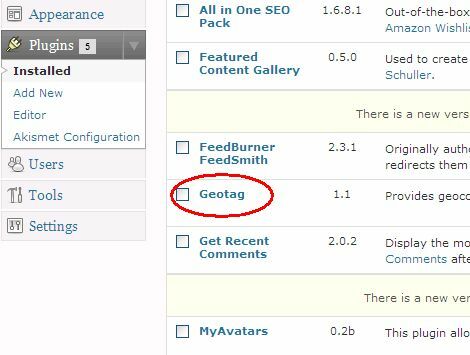
U kunt de code die de XML-feed van uw website maakt, wijzigen zodat deze deze tag en de coördinaten aan iedereen toevoegt post in uw feed, of als u een WordPress-blog gebruikt, wordt de taak nog eenvoudiger met de geotagging-plug-ins die beschikbaar. In mijn geval ging ik met de WP-plug-in genaamd "Geotag”Door Boris Pulyer. Wanneer u de plug-in downloadt, plaatst u gewoon het geotag.php-bestand in de map plug-ins en schakelt u de plug-in in uw WordPress-beheerderspaneel in.

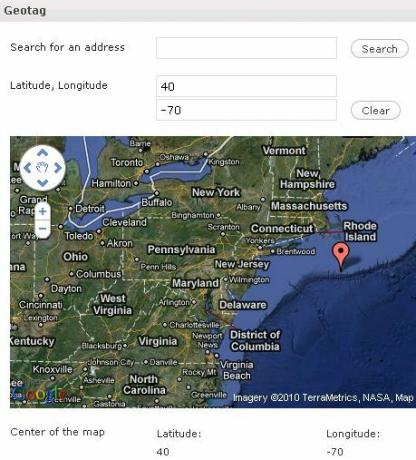
Zodra dat is gebeurd, vindt u een kaart die is ingesloten in het berichtbewerkingsformulier. U kunt deze tool gebruiken om naar de coördinaatpunten van een locatie te zoeken, of klik gewoon op de kaart voor de punten.

Hier heb ik een punt geselecteerd voor de kust van Rhode Island met breedtegraad 40 en lengtegraad -70. Wanneer u uw bericht opslaat, worden deze coördinaten toegevoegd aan de RSS-feed voor dat bericht. Dit betekent dat iedereen die een website of mobiele app gebruikt die blogs bevat die "geo-enabled" zijn, die locatiegegevens kan gebruiken. Terwijl de wereld migreert naar internetcontent met GPS-locatie, bent u het spel een stap voor met uw nieuwe RSS-feed met geotags.
Uw postlocaties op een kaart weergeven
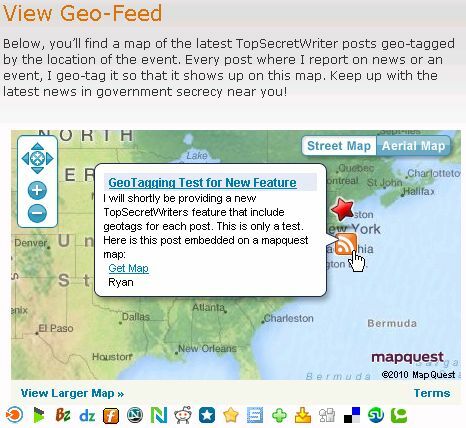
Nu je de coördinaten van elk bericht hebt bijgewerkt naar je RSS-feed, is de volgende stap het insluiten van een kaart op je site die al je laatste berichten weergeeft met een locatiemarkering op de kaart. In mijn geval wil ik de locatie weergeven van nieuwsevenementen in de Verenigde Staten die ik op mijn website ga plaatsen. Dit is waar MapQuest kan helpen.

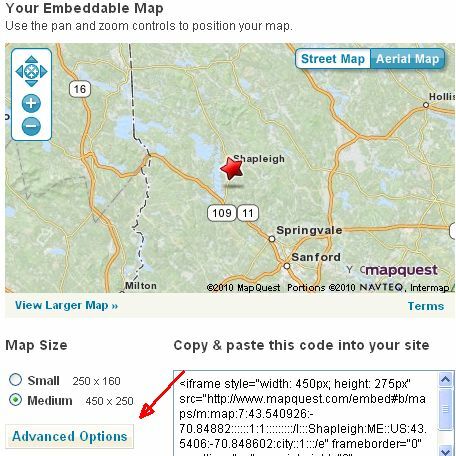
Wanneer u een gebied in MapQuest in kaart brengt (het maakt niet uit welke locatie, zolang het in de buurt is van waar u blogt), heeft u de mogelijkheid om de kaart die u heeft gemaakt in te sluiten. In het insluitscherm is er een 'Geavanceerde mogelijkheden"Knop waar u de kaart kunt configureren.

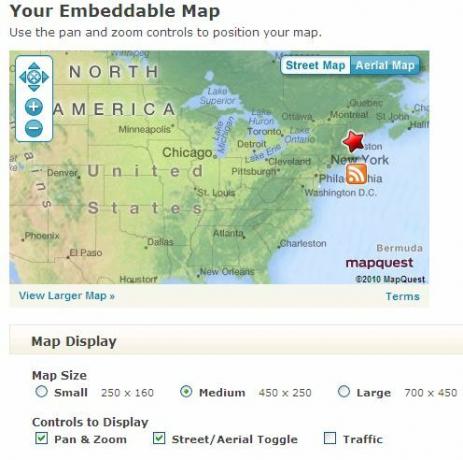
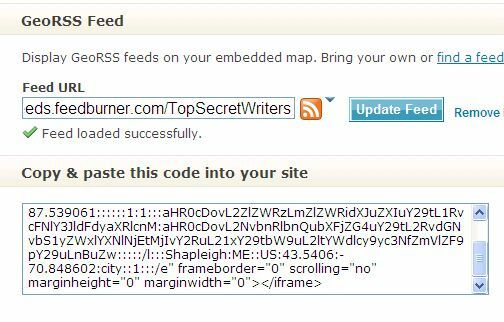
Op het configuratiescherm kun je de grootte instellen en in- of uitzoomen, zodat de kaart de regio beslaat waarover je blogt. Als je naar beneden scrolt, ontdek je een gebied met de titel 'GeoRSS-feed"Die je dankzij de WordPress-plug-in die je al hebt geïnstalleerd, nu hebt. Net voorbij de RSS-URL van uw blog in de 'Feed-URL”Veld en klik op“Feed bijwerken.”

Kopieer en plak vervolgens de resulterende iframe-insluitcode en plak deze waar u de kaart op uw site wilt weergeven. Je zult merken dat het de coördinaten van je blogbericht weergeeft met een klein RSS-pictogram.

Nog cooler - als uw bezoeker met de muis over het RSS-pictogram op die locatie beweegt, de titel en een beschrijving van de feed verschijnt en ze kunnen op de link klikken om naar de eigenlijke blog te gaan posten.
Ik ben dol op deze oplossing omdat ik een centrale pagina op mijn site kan maken waar bezoekers naartoe kunnen gaan als ze een visuele update willen van de locaties waarover ik heb geschreven. Je kunt deze functie voor bijna alles gebruiken - niet alleen voor bloggen. Volg waarnemingen van dieren die u heeft gehad of plan uw reis door Europa zodat iedereen ze kan volgen. Het potentieel van het geotaggen van uw site-updates wordt alleen beperkt door uw eigen verbeeldingskracht.
Probeer geotagging en laat ons weten hoe het gaat, en als je betere oplossingen vindt voor het opnemen van geotagged feeds, deel deze dan!
Afbeelding tegoed: ilker
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.


