Advertentie
 Sinds ik mijn Droid voor het eerst ontving, ben ik erg benieuwd hoe mensen een aantal van die geweldige applicaties op en buiten de Android-markt produceren. Ik ben een programmeur, maar geen hoogbegaafde hacker. Ik heb Visual Basic en Coldfusion onder de knie, maar als het gaat om het helemaal opnieuw schrijven van een applicatie die zou werken op een mobiel apparaat, wist ik zeker dat goed buiten het bereik van mijn mogelijkheden.
Sinds ik mijn Droid voor het eerst ontving, ben ik erg benieuwd hoe mensen een aantal van die geweldige applicaties op en buiten de Android-markt produceren. Ik ben een programmeur, maar geen hoogbegaafde hacker. Ik heb Visual Basic en Coldfusion onder de knie, maar als het gaat om het helemaal opnieuw schrijven van een applicatie die zou werken op een mobiel apparaat, wist ik zeker dat goed buiten het bereik van mijn mogelijkheden.
Als het aankomt op ontwikkeling van mobiele apps Een beknopte handleiding voor het ontwikkelen van Android-apps met Google App Inventor Lees verder in het bijzonder komt het artikel van Beth het dichtst bij MUO hoe een iPhone-app te ontwikkelen Hoe een eenvoudige iPhone-app te ontwikkelen en naar iTunes te sturen Lees verder . Zelfs met de iPhone-aanpak moet je Objective-C leren. Met andere woorden: u moet leren coderen. Welnu, voor degenen onder u die visuele programma's zoals ik waarderen, dan zult u heel blij zijn om te horen dat Android het heeft gehaald mogelijk voor iedereen met zelfs de meest elementaire programmeerervaring om hun eigen hoogwaardige en zeer functionele Android te maken toepassingen. Het geheime wapen voor het ontwikkelen van Android-apps? Het heet de [NO LONGER WORKS] Google App Inventor en wordt aangeboden bij Google Labs.
Google App Inventor instellen
De App Inventor bestaat uit drie delen. Er is de ontwerptool, de blokkeneditor en tot slot het configureren van je telefoon.
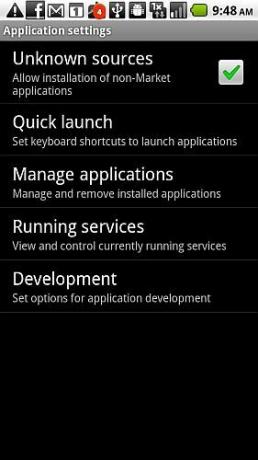
Het eerste dat u hoeft te doen, is uw telefoon instellen. Ga in Instellingen -> Toepassingen en zorg ervoor dat "Onbekende bronnen" is geselecteerd. Hierdoor kan de Blocks Editor zichzelf installeren en communiceren met uw telefoon voor testdoeleinden.

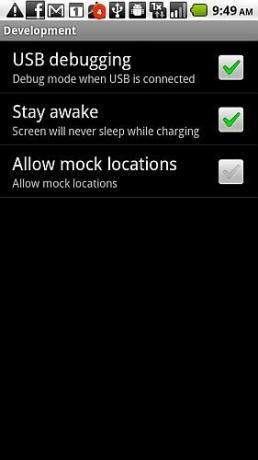
Klik vervolgens op "Ontwikkeling"En zorg ervoor dat je beide hebt ingeschakeld"USB debugging'En'Wakker blijven.”

Raad eens - dat is allemaal je moet doen om je telefoon te configureren om te werken met de programmeertools.
Wanneer u zich voor het eerst aanmeldt om de App Inventor te gebruiken, moet u de Block Editor als een van de stappen installeren. Dit is een Java-applicatie die op uw computer wordt geïnstalleerd en u de mogelijkheid geeft om de gedrag van de 'blokken' die u in de ontwerpmodus heeft gemaakt en die rechtstreeks met uw communiceert telefoon.
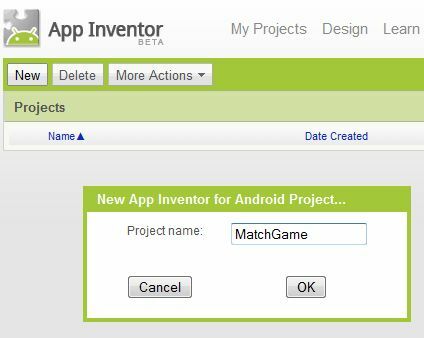
Nadat u zich heeft aangemeld en u zich in de ontwerptool bevindt, selecteert u gewoon 'Nieuw”En noem uw eerste project. In dit voorbeeld ga ik aan de slag met een matchingspel voor mijn kinderen waarbij ze afbeeldingen van katten moeten matchen op een 3 x 4 raster.

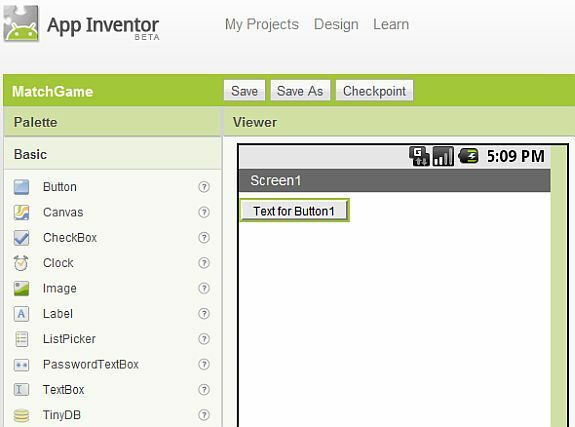
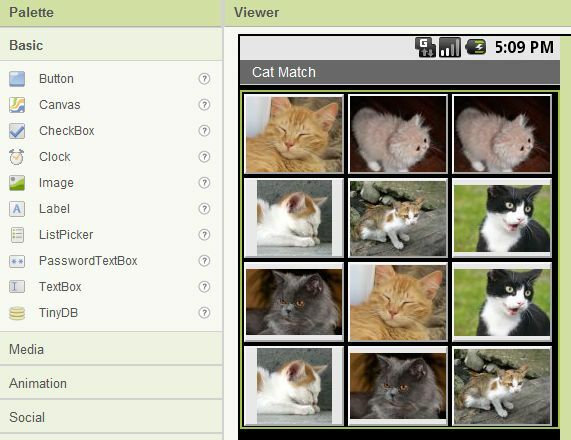
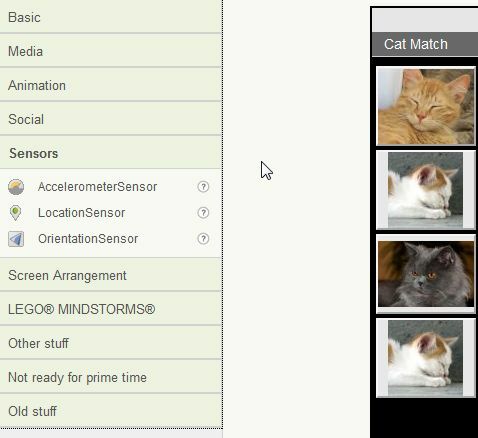
De ontwerptool lijkt veel op Visual Basic en Visual C ++, waar de objecten die u kunt gebruiken zich aan de linkerkant bevinden, en het ontwerpgebied of "vorm" in het midden. In dit geval is het formulier het individuele scherm en kunt u meerdere schermen per app hebben (vergeet niet om navigatie op te nemen).

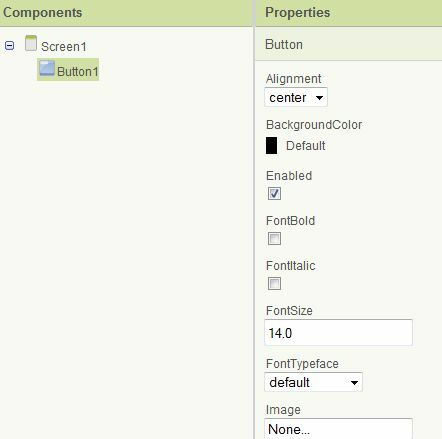
Zodra u een component op het scherm klikt en sleept, wordt deze weergegeven aan de rechterkant van de ontwerp-app onder Componenten. Onder "Eigendommen”Kunt u de oorspronkelijke weergave-eigenschappen van dat onderdeel bekijken en wijzigen.

Hieronder heb ik in feite een scherm gemaakt met een 3 × 4-tabel (je kunt dit vinden onder "Schermopstelling") En vervolgens heb ik 12 knoppen toegevoegd met individuele kattenafbeeldingen voor elke" afbeelding "-eigenschap van de knoppen.

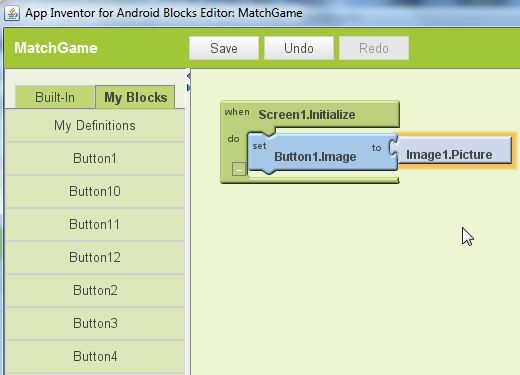
Zodra u de Blocks-editor gaat gebruiken, kunnen al deze ontwerpeigenschappen worden gewijzigd. Zoals je hieronder kunt zien, heb ik de afbeelding van knop 1 gedefinieerd als een lege afbeelding (die ik in de ontwerpmodus heb geladen als een grijze afbeelding genaamd "Image1").

Zoals je kunt zien, is alles visueel - hier is geen codering. Onder "Mijn blokken"Ik koos de" Screen1 "component en sleepte de"Initialiseren”Evenement naar het middelste programmagebied. Je moet een evenement vertellen wat het moet doen als het plaatsvindt, dus sleepte ik de eigenschap Button1.Image naar het vak en vertelde hem dat het die eigenschap 'Image1' moest laten gebruiken.
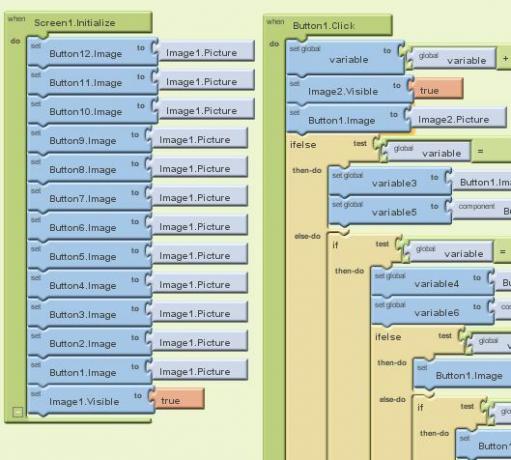
Na ongeveer een uur spelen - Ik ben klaar met het programmeren van de initialisatie van alle knoppen wanneer mijn app voor het eerst wordt geladen, en wat ik moet doen als de gebruiker op de eerste knop klikt.

Zoals u kunt zien, kan het zelfs voor een toepassing als een matchingspel nodig zijn dat u elke mogelijkheid zorgvuldig overweegt. U kunt alle mogelijkheden programmeren door componentgebeurtenissen te definiëren en te programmeren. Het bovenstaande voorbeeld kan ingewikkeld worden, dus als je net begint, blijf dan bij iets eenvoudigs zoals het voorbeeld dat Google geeft wanneer je je voor het eerst aanmeldt. U kunt van daaruit afstuderen wanneer u vertrouwd bent met het programmeer- en testproces.
Zoals je kunt zien in de linkernavigatiebalk in de ontwerptool, heb je toegang tot zo ongeveer alles wat je Android kan doen: sensoren, contactenlijst, videospelers en nog veel meer.

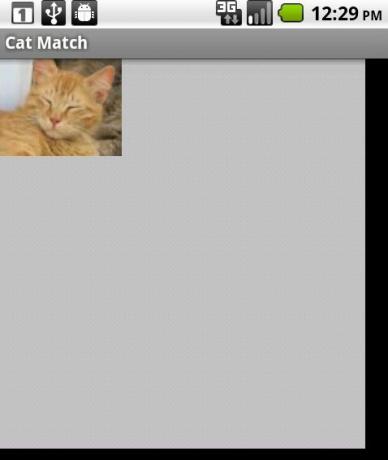
Dus - hier is mijn kunstwerk, geprogrammeerd, getest en uiteindelijk binnen ongeveer een uur op mijn telefoon geïnstalleerd. Ik moet nog steeds de rest van de knoppen programmeren.

Onnodig te zeggen dat ik het zelfs kon krijgen iets het is indrukwekkend om op mijn telefoon te rennen met ongeveer een uur inspanning. Ik dacht dat het bijna onmogelijk zou zijn.
Meld u dus aan om ontwikkelaar te worden en probeer de Google App Developer zelf uit. Het zal u misschien verbazen, u zult merken dat u enkele van de coolste applicaties maakt die u zich kunt voorstellen. Het enige dat nodig is, is een beetje geduld en wat tijd om te spelen met de ontwikkeltools.
Laat ons weten of u erin bent geslaagd uw eigen Android-apps te ontwikkelen en wat u van de ontwerp- en blokeditor-tools vindt in de opmerkingen hieronder!
Afbeelding tegoed: Svet
Ryan heeft een BSc-graad in elektrotechniek. Hij heeft 13 jaar in automatiseringstechniek gewerkt, 5 jaar in IT en is nu een Apps Engineer. Hij was een voormalig hoofdredacteur van MakeUseOf, hij sprak op nationale conferenties over datavisualisatie en was te zien op nationale tv en radio.
