Advertentie
Het is niet erg handig voor een webontwikkelaar om zijn webontwerp alleen op een computer te testen om te ontdekken dat het ontwerp fouten vertoont wanneer het vanaf een smartphone wordt bekeken. Hier om u te helpen deze zorg in de ontwikkelingsfase aan te pakken, is een app genaamd FROONT.
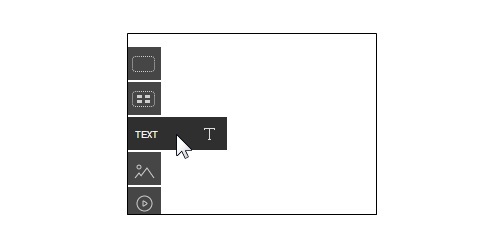
FROONT is een gratis te gebruiken webservice waarmee u websites kunt ontwerpen in een responsieve interface. U begint de webservice te gebruiken door een account aan te maken op de website. De volgende stap is om te beginnen met een nieuw canvas, hoewel je de site ook kunt testen met zijn demopagina. Op het canvas vindt u besturingselementen in het linkerdeelvenster waarmee u containers, rasters, tekst, afbeeldingen en vectoren kunt toevoegen. U kunt op het elementtype klikken dat u wilt toevoegen.

Er kan een kleine vertraging zijn tussen uw klik op de knop en het element dat daadwerkelijk op de pagina verschijnt - dat is de laadtijd van het element. Wanneer het element op de pagina aanwezig is, kunt u erop klikken om het te markeren.

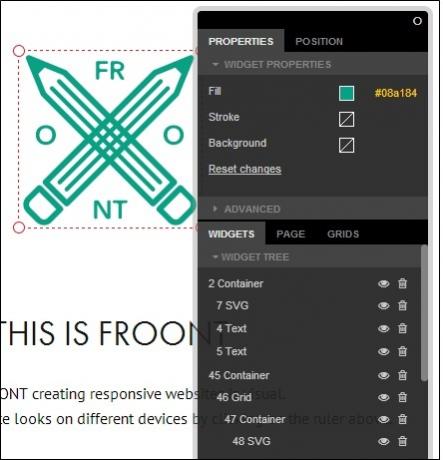
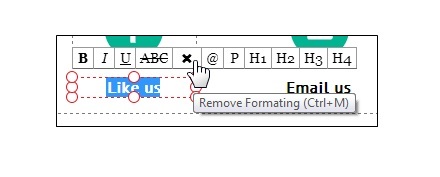
Als een element is geselecteerd, vindt u het hiërarchievak daar op de pagina. Met dit zwevende hiërarchievak kunt u gemakkelijk verwijderen of naar een bepaald element worden gebracht. Om elementen te bewerken, hoeft u alleen maar op het item te dubbelklikken. Het formaat van items kan ook worden aangepast aan uw eigen ontwerpvoorkeuren. Voor tekstvelden verschijnen een aantal opties in een mini-zwevend venster waarmee u speciale opmaak aan de tekst kunt toevoegen.

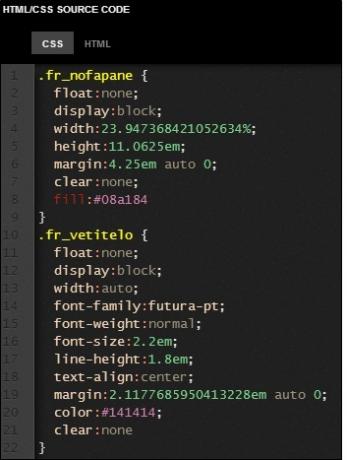
Als u klaar bent met het maken van wijzigingen aan de pagina, kunt u de CSS- en HTML-code van het paginaontwerp krijgen. U kunt ook de URL van de pagina's die u maakt delen om ontwerpen te delen met uw vrienden en medewerkers.

Tijdens het bewerken van uw ontwerpen kunt u eenvoudig het formaat van het browservenster wijzigen om te zien hoe uw pagina eruit zal zien in een browser met kleinere afmetingen op bijvoorbeeld een smartphone.
Kenmerken:
- Een gebruiksvriendelijke webservice.
- Hiermee kunt u webpagina's maken in een responsieve interface.
- Helpt u tijd te besparen bij het afzonderlijk testen van websites op apparaten.
- Pagina past zichzelf aan wanneer u het formaat van het browservenster wijzigt.
Bekijk FROONT @ http://froont.com


