Advertentie
 Statistieken zeggen dat de iPad is vandaag het meest succesvolle consumentenproduct. In minder dan een jaar (negen maanden om precies te zijn) heeft de tablet zijn weg gevonden naar de handen van 15 miljoen mensen. En kijkend naar het enthousiasme voor iPad 2, voorspellen bedrijfsanalisten dat het slagingspercentage van de tweede generatie Apple-tablets de eerste zal overtreffen.
Statistieken zeggen dat de iPad is vandaag het meest succesvolle consumentenproduct. In minder dan een jaar (negen maanden om precies te zijn) heeft de tablet zijn weg gevonden naar de handen van 15 miljoen mensen. En kijkend naar het enthousiasme voor iPad 2, voorspellen bedrijfsanalisten dat het slagingspercentage van de tweede generatie Apple-tablets de eerste zal overtreffen.
Wat betekenen deze gegevens voor ons? Om te beginnen zullen steeds meer mensen die toegang hebben tot internet dit doen vanaf een iPad of een andere tablet. Dus als u online aanwezig bent, is het een goed idee om de interface van uw site aan te passen zodat deze tabletvriendelijk is. Automattic, het moederbedrijf van WordPress.com, heeft dit gerealiseerd en heeft een functie toegevoegd die de 18 miljoen blogs voor tabletweergave zal optimaliseren. Dus voor degenen onder u met een door uzelf gehoste WordPress blog, er is een app een plug-in daarvoor.
Tik, veeg, roteer en meer
Om deze functie te realiseren, werkte Automattic mee
Onswipe - een bedrijf dat gespecialiseerd is in het publiceren van tablets (en andere apparaten met aanraakbediening).Gebruikers van WordPress.com hoeven niets te doen, omdat de functie al aan hun blogs is toegevoegd. Aan de andere kant moeten zelfgehoste gebruikers de Onswipe-plug-in installeren voordat ze hun blog iPad-vriendelijk kunnen maken. De plug-in voegt de mogelijkheid toe om:
- pas automatisch de inhoudlay-out aan op basis van hoe de lezer zijn apparaat vasthoudt.
- bieden de lezer een gemakkelijke manier om de blog op het startscherm van hun apparaat op te slaan.
- een aangepast laadscherm weergeven terwijl de blog wordt geladen.
- maak een mooie tijdschriftachtige omslag van het laatste artikel.
- deel de inhoud eenvoudig via Facebook, Twitter en e-mail.
Als deze power-ups je opwinden, download dan de plug-in de Onswipe website, upload en installeer het dan op je blog.

Of haal het van de "Plug-ins - Nieuw toevoegen”Menu in je blog.

Stel een aantal dingen in
Na installatie wilt u misschien de "Onswipe”Menu om enkele elementen van de plug-in naar wens aan te passen.

Kijk eerst naar de "Geef een speciaal thema weer voor iPad-gebruikers”En zorg ervoor dat de functie is ingeschakeld.

Ga een klein stukje naar beneden om te kiezen of u de "voorkant”Voor je blog. Deze cover geeft je blog een tijdschriftgevoel.

Om uw blog verder aan te passen, kunt u een PNG-afbeelding van 200 × 200 pixels uploaden als uw omslaglogo. Dit logo wordt weergegeven op de voorkant.

U kunt eenvoudig het omslaglogo maken met elke afbeeldingseditor. Voor experimentele doeleinden heb ik een snel tekstlogo gemaakt en geüpload.

Je kunt ook een afbeelding van het startscherm uploaden als je dat wilt. De vereiste is 768 × 1004 pixel.

Kies vervolgens het lettertype dat u wilt gebruiken in uw iPad-ized blog. De standaard is ArvoRegular, maar er zijn veel andere keuzes in de lijst.

De laatste stap is om de huidskleur te kiezen en op de "Instellingen opslaan"Knop.

En het resultaat is ...
Ik gebruikte mijn blog voor het experiment, dus opende ik het adres met iPad's Mobile Safari. De "voorpagina" begroette me, samen met een "veeg me”Tag aan de rechterkant om door te gaan naar de berichtpagina.

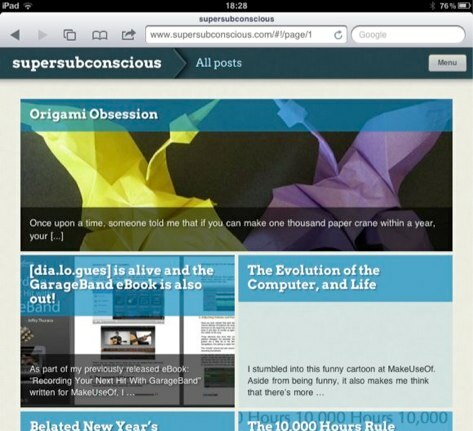
Dit is hoe de portretweergave eruit zal zien. De postpagina is verdeeld in verschillende blokken. Het nieuwste artikel staat bovenaan, gevolgd door kleinere dozen met oudere artikelen eronder. Titels van berichten worden weergegeven in wit boven transparant gekleurde tape. De kleur van de tape is de huidskleur die je hebt gekozen in het Onswipe instellingenmenu.

De artikelblokken zullen zichzelf opnieuw rangschikken zodat ze op het scherm passen telkens wanneer het apparaat wordt gedraaid. Zo ziet de pagina er in landschapsweergave uit.

Ter vergelijking, ik heb Onswipe uitgeschakeld en de pagina vernieuwd. Het uiterlijk ging terug naar het thema dat ik gebruik, vergelijkbaar met hoe het eruit zou zien als het vanuit de browser van een computer zou worden bekeken.

Nadat ik Onswipe had uitgeprobeerd, voelde ik dat het resultaat niet zo goed was als ik had verwacht - tot nu toe. De ontwikkelaar heeft beloofd dat dit voorjaar het volledige platform komt. Dit betekent dat we in de toekomst meer lekkers kunnen verwachten. We kunnen ook wedden dat er dan meer tabletvriendelijke thema's zijn waaruit we kunnen kiezen.
Wat vind je van het iPad-formaat van je weblay-out? Kent u andere voor WordPress geoptimaliseerde WordPress-thema's? Deel uw mening en meningen met behulp van de onderstaande opmerkingen.
Een Indonesische schrijver, zelfbenoemde muzikant en parttime architect; die een wereld een stukje beter wil maken post voor post via zijn blog SuperSubConscious.


