Advertentie
Als je graag code probeert, is er gewoon geen limiet aan het aantal tutorials, video's en online cursussen dat je kunt proberen. Maar soms is de beste manier om iets te leren door erin te duiken en het uit de eerste hand te proberen. Webontwikkeling is niet anders.
Als je nieuwsgierig bent naar HTML, CSS en JavaScript, of denkt dat je misschien een talent hebt om te leren hoe je helemaal opnieuw websites kunt maken, zijn er een paar geweldige stapsgewijze tutorials het proberen waard.
De volgende lijst met tutorials leidt je door de basis van HTML en CSS en geeft je zelfs een introductie tot de complexe wereld die JavaScript Wat is JavaScript en kan internet zonder het bestaan?JavaScript is een van die dingen die velen als vanzelfsprekend beschouwen. Iedereen gebruikt het. Lees verder - althans wat beginners betreft. Maar wat ze niet zullen doen, is je direct uit de doos voorbereiden op een leven als ontwikkelaar. De meeste van deze services zijn gewoon een gemakkelijke plek om te beginnen.
Er zal veel meer voor nodig zijn om professioneel websites te ontwikkelen. Deze tools, waarvan de meeste gratis zijn, geven je de basisbouwstenen voor webontwikkeling, en zal het veel gemakkelijker maken om in de meer gecompliceerde cursussen te duiken.
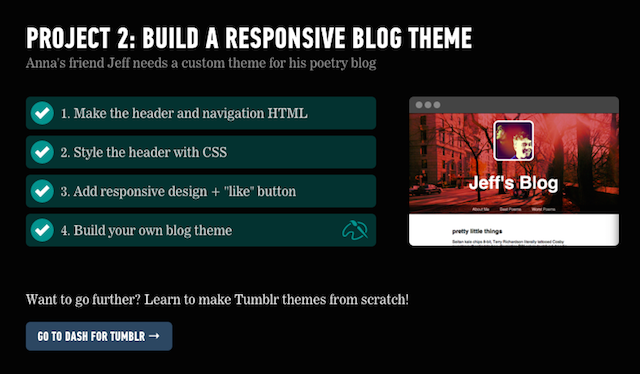
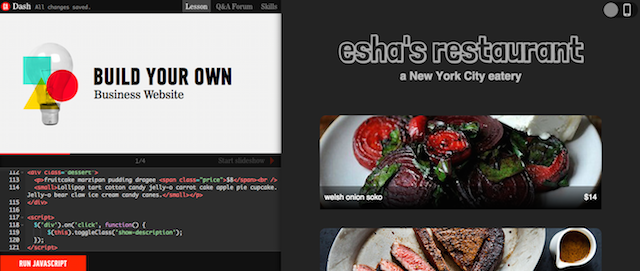
De mensen bij General Assembly hebben een gratis tool die je de basis van HTML, CSS en JavaScript leert, en het is de perfecte plek voor complete beginners om te beginnen. Door een reeks van vijf projecten, leer je de terminologie en basiscoderingsvaardigheden waarmee je een website kunt bouwen die lijkt op een about.me-pagina, hoe je een responsieve blog kunt bouwen en een restaurantwebsite.

De Dash-zelfstudies gaan verder dan het leren maken van eenvoudige websites, u kunt ook de kracht van HTML, CSS en JavaScript gebruiken om een robot te maken met vormen en lijnen of zelfs een Mad Libs-spel.
De Dash-tutorials bewegen zich in een redelijk tempo, waarbij u elke stap een paar regels code doorloopt. Zoals bij elke tutorial, raad ik aan om tijdens het werk aantekeningen te maken. Dit helpt je om de verschillende tools die je aan het leren bent te onthouden, en met de tutorials van de Algemene Vergadering lijkt er, als je eenmaal een fase hebt afgerond, geen manier om het te herhalen.

Gevolgtrekking: Dash gebruiken zal u voorzien van alle kennis die u nodig heeft om een moderne basiswebsite samen te stellen - van navigatie tot responsief ontwerp. Je maakt zelfs kennis met de basis van het maken van een aangepast Tumblr-thema. Dat gezegd hebbende, er zijn in totaal maar vier lessen op Dash. Hoewel je de concepten die je hebt geleerd kunt gebruiken en ze op verschillende manieren kunt toepassen, moet je je kennis aanvullen met andere cursussen in deze lijst.
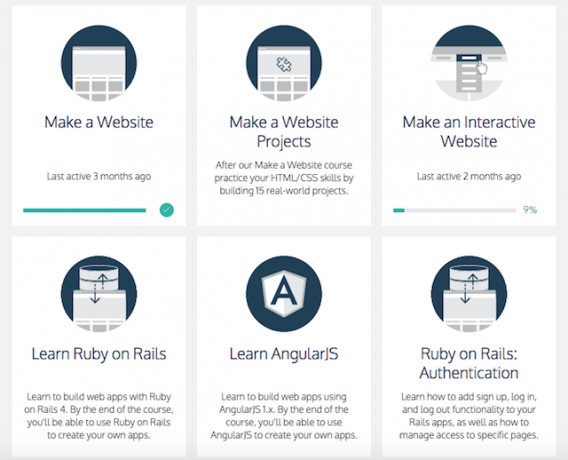
Codecademy bestaat al veel langer dan Dash en voegt vaak nieuwe lessen toe aan het aanbod. Met dezelfde stapsgewijze allesomvattende lessen die je op Dash zult vinden, gaat Codecademy nog een stap verder door gebruikers een algemene overzicht van het maken van een website met HTML en CSS, maar biedt ook diepgaande tutorials over de afzonderlijke talen, HTML, CSS en JavaScript.
Net als andere services laat Codecademy je zien hoe je een navigatie menutoevoegen achtergrondafbeeldingen, Maak een galerij met afbeeldingen, of zelfs een aanmeldingspagina. (Om functionaliteit aan uw aanmeldingspagina toe te voegen, moet u de Ruby on Rails-zelfstudie.)

Er zijn ook speciale lessen over jQuery Het web interactief maken: een inleiding tot jQueryjQuery is een client-side scripting-bibliotheek die bijna elke moderne website gebruikt - het maakt websites interactief. Het is niet de enige Javascript-bibliotheek, maar het is de meest ontwikkelde, meest ondersteunde en meest gebruikte ... Lees verder , een sleuteltaal die JavaScript veel gemakkelijker te leren maakt. Als je nieuwsgierig bent naar backend-ontwikkeling, zijn er ook verdiepende lessen voor Ruby, Python, PHP en meer.
Naast het leren ontwerpen van een website en het duiken in de fijne kneepjes van programmeertalen 7 Handige trucs voor het beheersen van een nieuwe programmeertaalHet is prima om overweldigd te worden als je leert programmeren. U vergeet de dingen waarschijnlijk net zo snel als u ze leert. Deze tips kunnen u helpen om al die nieuwe informatie beter te bewaren. Lees verder kunt u Codecademy ook gebruiken om de basis te leren over het maken van web-apps en het toevoegen van aanmeldings-, aanmeldings- en afmeldingsfunctionaliteit aan uw website.

Gevolgtrekking: Net als Dash is de interactiviteit van Codecademy van onschatbare waarde. Het is bemoedigend om te zien hoe elke stap op uw website wordt uitgevoerd, en de installatie maakt het ook gemakkelijk om fouten te herkennen. Als je een complete beginner bent, is Codecademy een geweldige plek om je tenen nat te maken en te beslissen of codering en webdesign bij je passen. Met die ervaring kun je die kennis meenemen naar een betaalde cursus of les.
Tutsplus.com is een website boordevol tutorials (gratis en betaald) over een breed scala aan onderwerpen, waaronder alles van mobiel Een baanbrekende app ontwerpen? 7 blogs over mobiele ontwikkeling die u moet lezenDe mobiele ruimte is zo nieuw dat trends voortdurend veranderen en elke dag nieuwe inzichten worden opgedaan. Als u van plan bent mobiele apps te ontwikkelen, hoe kunt u dan bijblijven zonder gek te worden? Lees verder en game ontwikkeling 4 gratis websites waar u de basis van spelontwikkeling kunt lerenAls je op zoek bent naar een goede tutorialserie voor gameontwikkeling, wil je er een die je de praktijken en mentaliteit van goede codering omdat je die praktijken dan in elke taal of platform. Lees verder naar kleurentheorie Kleurtheorie leren in minder dan een uurBasiskennis van de kleurentheorie kan het verschil betekenen tussen een "amateuristische" esthetiek en een "professionele" - en het duurt niet lang om te leren. Lees verder en hoe te gebruiken Adobe Illustrator Leer jezelf gratis Adobe IllustratorAdobe Illustrator is al lang het illustratietool bij uitstek voor grafische kunstenaars. Klaar om je ontwerpen tot leven te brengen? Hier leest u hoe u Adobe Illustrator gratis kunt leren. Lees verder . Hoewel niet alle lessen op de website het stapsgewijze model volgen, zijn er een paar die deze aanpak volgen en gebruikers door eenvoudige webontwikkelingsinstructies leiden.

Een bijzonder nuttige tutorial leidt je door de stappen naar ontwerp en codeer uw website. De tutorial dateert weliswaar uit 2009, dus de ontwerpesthetiek spreekt je misschien niet aan, maar dat gezegd hebbende, de tutorial leert u de vaardigheden die nodig zijn om uw website te ontwerpen en u kunt die vaardigheden vervolgens toepassen op een meer bijgewerkt ontwerp. Een ander voorbehoud dat het vermelden waard is bij deze tutorial is dat hiervoor Adobe Photoshop nodig is. Als je geen toegang hebt tot de software, kun je altijd kiezen voor de optie Adobe Creative Cloud voor $ 50 per maand.
De tutorial helpt u bij het ontwerpen van een eenvoudige website met twee kolommen met een koptekst en voettekst. De website bevat inhoud, een navigatiebalk, knoppen voor sociale media en meer. Nadat u de website in Photoshop heeft ontworpen, kunt u overschakelen naar een code-editor en de tutorial leidt u door de code die nodig is om uw ontwerp om te zetten in een HTML-pagina. De tutorial vereist enige basiskennis van HTML, dus ik zou aanraden deze tutorial uit te proberen nadat je de eerste paar tutorials van de Algemene Vergadering hebt doorlopen.
Als je een uitgebreidere website wilt maken, bekijk dan nog een Tuts + tutorial hoe je vanuit het niets een mooie website kunt ontwerpen. Een ander Zelfstudie PSD naar HTMl maakt het leven een beetje gemakkelijker door de HTML-, CSS- en afbeeldingsbestanden te leveren. Andere tutorials over Tuts + laten je zien hoe je een Tumblr fotodagboekthema - hoewel dit een eenvoudig Photoshop-ontwerp is, minus de code.

Gevolgtrekking: Vergeleken met Codecademy en Dash kosten de tutorials Tuts + iets meer moeite, omdat je jezelf door de stappen moet lopen. Bij de andere twee sites is er bij wijze van spreken veel meer ‘hand vasthouden’. Terwijl u elke stap doorloopt, is het vaak gemakkelijker om erachter te komen welke fout u mogelijk heeft gemaakt. Het vereist ook dat u uw eigen software gebruikt, terwijl Dash en Codecademy ingebouwde systemen hebben. Dat gezegd hebbende, met de verscheidenheid aan tutorials zul je ongetwijfeld een reeks lessen vinden die precies aansluiten bij wat je wilt leren.
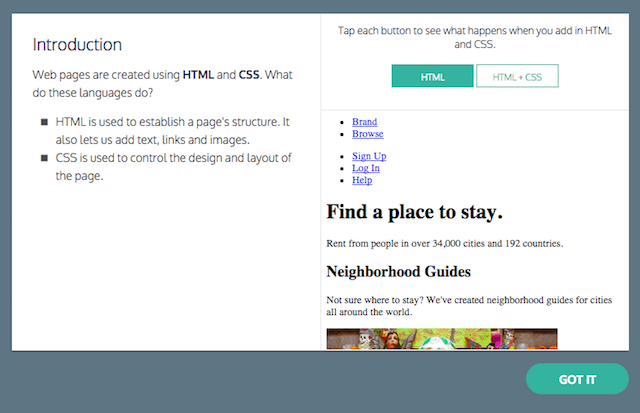
Met een reeks van 12 lessen kan Shaye Howe de basisprincipes van HTML heel goed doorgronden door je kennis te laten maken met de terminologie en de verschillende elementen van HTML en CSS te gebruiken. Verschillende lessen omvatten het leren kennen van HTML, CSS, het begrijpen van het boxmodel, het positioneren van inhoud, typografie en meer.

Als het gaat om het toepassen van de lessen in de tutorial, biedt de website geen manier om snel te zien hoe uw HTML en CSS eruit zien. Om dit te verhelpen, kunt u een online tool gebruiken die dezelfde functies biedt die u in Codecademy en Dash zult vinden.
Bekijk een CSS / HTML / JavaScript-sandbox zoals CSSDeck of LiveWeave, waarmee u HTML, CSS en JavaScript kunt invoeren en het eindresultaat kunt bekijken. Technisch gezien kun je ook de HTML-, CSS- en JavaScript-editors in Dash en Codecademy gebruiken als je van de setup houdt die ze bieden.
Terwijl u zich een weg baant door de uitleg, biedt de site ook voorbeelden van code die u zelf kunt uitproberen. Aan het einde van elke les is een praktische oefening waarmee je kunt toepassen wat je hebt geleerd.
Nadat je de 12 lessen hebt doorlopen, kun je overschakelen naar de Geavanceerde HTML- en CSS-les, waaronder responsive design, jQuery en meer.
Gevolgtrekking: Deze tutorial heeft een iets andere benadering dan de andere hier genoemde suggesties. Met een veel diepgaandere uitleg, zul je meer tijd besteden aan lezen dan aan het toepassen van wat je hebt geleerd. Hoewel dit voor sommigen misschien saai klinkt, zijn er hier enkele waardevolle lessen die context bieden en een beter begrip geven van hoe deze talen werken.
Wat is jouw mening?
Nu is het tijd om van je te horen. Zijn er online tutorials voor webontwikkeling die u zou aanbevelen? Wat is volgens jou de volgende stap na het uitproberen van deze online cursussen? Laat het ons weten in de comments.
Afbeelding tegoed: hackNY.org
Nancy is een schrijver en redacteur die in Washington DC woont. Ze was eerder redacteur in het Midden-Oosten bij The Next Web en werkt momenteel bij een denktank in DC op het gebied van communicatie en sociale media.