Advertentie
 In het tijdperk van infographics, stroomschema's zijn een geweldig hulpmiddel om uw punt over te brengen zonder teveel woorden te gebruiken. Als u routinematig stroomdiagrammen maakt als onderdeel van uw werk, gebruikt u mogelijk al een volledig product zoals Microsoft Visio. Maar als stroomdiagrammen nog geen groot deel van uw proces uitmaken, kunt u Diagramly een kijkje geven.
In het tijdperk van infographics, stroomschema's zijn een geweldig hulpmiddel om uw punt over te brengen zonder teveel woorden te gebruiken. Als u routinematig stroomdiagrammen maakt als onderdeel van uw werk, gebruikt u mogelijk al een volledig product zoals Microsoft Visio. Maar als stroomdiagrammen nog geen groot deel van uw proces uitmaken, kunt u Diagramly een kijkje geven.
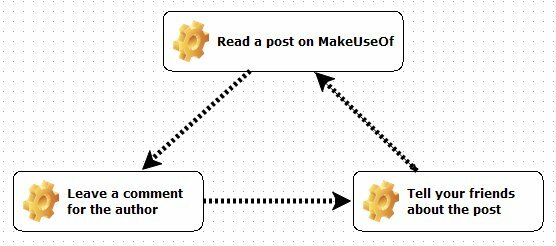
Het beste van Diagramly is hoe toegankelijk het is. Je klikt gewoon op een URL en je bent binnen. Er is geen download, geen accountregistratie en je hebt Flash zelfs niet nodig om het te gebruiken. Het is heel eenvoudig om aan de slag te gaan. Het ergste van Diagramly (ik zal dit nu gewoon uit de weg ruimen) is het totale gebrek aan documentatie. Bekijk bijvoorbeeld dit diagram dat ik voor je heb gemaakt en laat de ideale workflow van de MakeUseOf-lezer zien:

Vrij gemakkelijk te begrijpen, toch? Het duurde ongeveer 45 seconden vanaf het moment dat ik Diagramly voor het eerst in mijn browser laadde totdat ik dit diagram had. Maar heb je gemerkt hoe alle stappen dezelfde pictogrammen gebruiken? Dat komt niet omdat ik denk dat jullie tandwielen zijn in de gigantische machine van MakeUseOf - het komt omdat ik er gewoon niet achter kon komen hoe ik het pictogram moest veranderen! Ik klikte door de hele interface, klikte met de rechtermuisknop op de bubbels en deed bijna alles wat ik kon bedenken, en toch kon ik het pictogram niet wijzigen. Dit is waar je trouwens binnenkomt - voel je vrij om een reactie achter te laten en me te vertellen wat ik heb gemist.
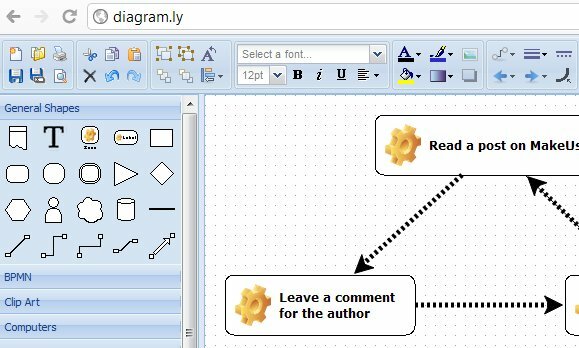
Laten we de gebruikersinterface eens bekijken:

Ik heb met opzet de adresbalk van Chrome toegevoegd, dus je zou zien dat het echt een web-app is. De grens tussen web-apps en desktop-apps wordt steeds vager en Diagramly is een goed voorbeeld. De interface is ook erg pittig. U kunt een selectiekader rond meerdere elementen slepen om ze allemaal te selecteren (of Ctrl-klik er één voor één op, als ze niet aangrenzend zijn). U kunt het zoomniveau aanpassen en diagramcomponenten selecteren uit een rijke bibliotheek met pictogrammen met hoge resolutie.
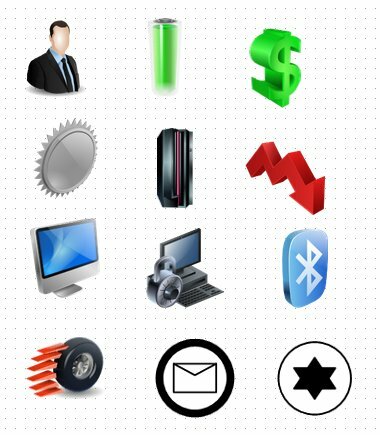
Hier zijn slechts enkele voorbeelden die ik willekeurig heb gekozen:

Waarom is er een Schild van David daar heb ik absoluut geen idee van. Ik denk dat het gewoon een ster zou moeten zijn, maar het heeft om de een of andere reden zes punten. U kunt in ieder geval zien dat de pictogrammen zeer gedetailleerd zijn. Ik geloof dat ik ze eerder ergens anders heb gezien. De makers van Diagramly moeten toestemming hebben verkregen om bestaande pictogrammensets te gebruiken. Dergelijke pictogrammen van hoge kwaliteit zijn erg handig wanneer u snel een visuele boodschap probeert over te brengen. Je kunt gewoon een pijl tekenen van het $ -pictogram naar het Mac-pictogram - het bericht is duidelijk.
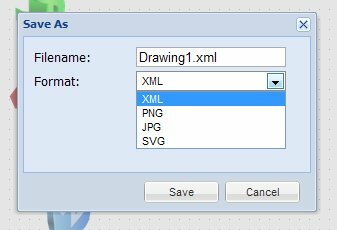
Als je klaar bent met het maken van je meesterwerk, kun je het opslaan in een van een aantal formaten:

Opslaan als een SVG is erg handig als je een desktop-vectorbewerkingsprogramma hebt (zoals de gratis en open-source) Inkscape De 5 beste gratis tools om online infographics te makenAls je een infographic wilt maken maar niet over de ontwerpvaardigheden beschikt, zijn hier de beste gratis tools voor het online maken van infographics. Lees verder ). Zoals ik al zei, documentatie is niet bepaald Diagramly's sterkste kant, dus ik heb geen idee welk type XML het opslaat. Ik heb de resulterende XML geïnspecteerd en er ontbreekt een DTD verklaring, maar je kunt het zeker terug openen met behulp van Diagramly (ik heb dit getest).
Bottom Line
Moet u Diagramly gebruiken voor uw keynote van meerdere miljoenen? Je kunt het antwoord waarschijnlijk nu wel raden. Maar als je een idee hebt, wil je gewoon heel snel op het scherm gaan liggen, en zonder te dwalen met een softwaredownload en installatie, met het openen van een account, of met een van de andere problemen die de meeste diagrammen hebben, dan is Diagramly de manier om Gaan. Als je iets interessants of grappigs maakt, deel het dan in de reacties!
