Advertentie
 Ik weet zeker dat iedereen bekend is met de termen 'liefde op het eerste gezicht' en 'eerste indruk zal voor altijd duren'. Deze verklaringen vertellen u het belang van de eerste indruk. Er staat zelfs een verklaring met de tekst 'Je hebt maar drie seconden om je eerste indruk te maken'.
Ik weet zeker dat iedereen bekend is met de termen 'liefde op het eerste gezicht' en 'eerste indruk zal voor altijd duren'. Deze verklaringen vertellen u het belang van de eerste indruk. Er staat zelfs een verklaring met de tekst 'Je hebt maar drie seconden om je eerste indruk te maken'.
In termen van aanwezigheid op het web is het eerste dat mensen op uw website te zien krijgen de koptekst. Dus als u wilt dat uw webpagina een goede indruk geeft, moet u een mooie headerafbeelding maken. Het is als een handdruk en vertelt de bezoeker over je persoonlijke kwaliteit.
Er zijn veel manieren om een koptekstafbeelding te maken. Maar voor degenen die allergisch zijn voor grafische editors, kunt u vrijwel elke toepassing gebruiken met de mogelijkheid om afbeeldingen in te voegen en tekst te bewerken om er een te maken.
Voorbij de kracht van punten
Laten we vandaag proberen PowerPoint voor ons project te gebruiken. De reden voor het kiezen van deze app is omdat ik er zeker van ben dat de meeste kantoorcomputers deze applicatie hebben geïnstalleerd, en zoals een van onze lezers opmerkte in het commentaargedeelte van het artikel "
Maak snel coole bureaubladachtergronden met Microsoft Word Maak snel coole bureaubladachtergronden met Microsoft Word Lees verder ”- het heeft de mogelijkheid om het document als een afbeelding op te slaan.Voordat we beginnen met het maken van een headerafbeelding, moeten we eerst klaar zijn met het concept. Omdat we iets willen creëren dat eenvoudig en cool (en snel) is, mag het concept dat ook niet zijn ook ingewikkeld - de koptekst moet een afbeelding als achtergrond bevatten, versierd met een korte titel en ondertitel. Dat zou gemakkelijk genoeg moeten zijn, toch?
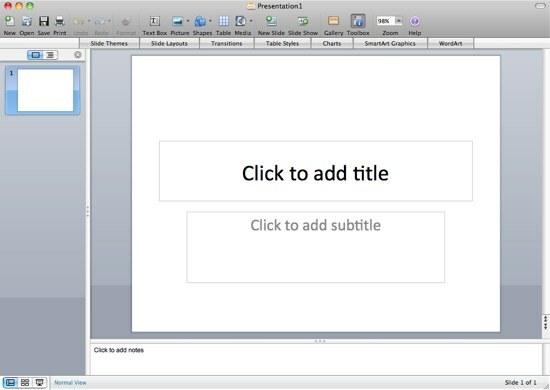
Dus het eerste dat u moet doen, is PowerPoint starten. Ik gebruik de Mac-versie van de app, maar de andere versie mag niet te ver weg zijn.

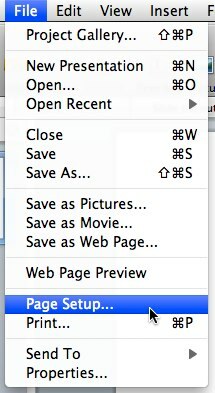
Begin met het aanpassen van de grootte van de dia naar de grootte van de webkop die u nodig heeft. Ga naar "Bestand - Pagina-instelling”Menu om het instellingenvenster te openen.

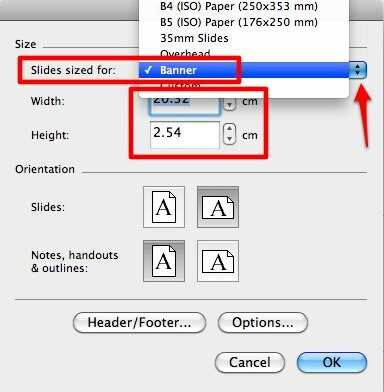
Kies vervolgens het juiste formaat in het vervolgkeuzemenu. De dichtstbijzijnde keuze voor een webkop is 'Banner“, Maar dat is misschien niet wat je nodig hebt. Als het gewenste formaat niet in de lijst staat, kunt u het formaat altijd handmatig aanpassen. Ik koos ervoor om voor dit project te gaan met het aandeel van 720 x 180.

Ga door met het invoegen van de achtergrondafbeelding. Klik op de "Afbeelding invoegen"Pictogram of gebruik de"Invoegen - Afbeelding”Menu.

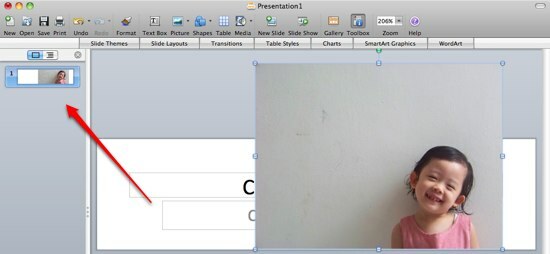
Wijzig het formaat van de afbeelding en sleep deze naar de gewenste positie.

Houd er rekening mee dat hoewel de afbeelding groter is dan het canvas, PowerPoint alleen het gedeelte toont dat binnen de grens van het canvas blijft. Raadpleeg dus altijd de miniatuur aan de linkerkant.
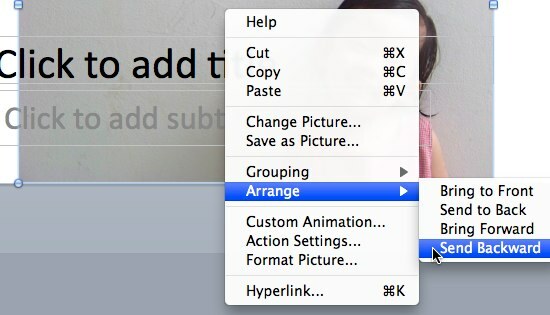
Stuur de afbeelding naar achteren door de actie te kiezen in het contextmenu met de rechtermuisknop. Doe je dit niet, dan wordt je tekst achter de afbeelding geplaatst.

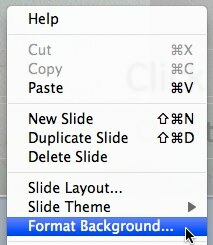
Nog een klik met de rechtermuisknop, deze keer op de lege witruimte en kies "Achtergrond opmaken'In het pop-upmenu.

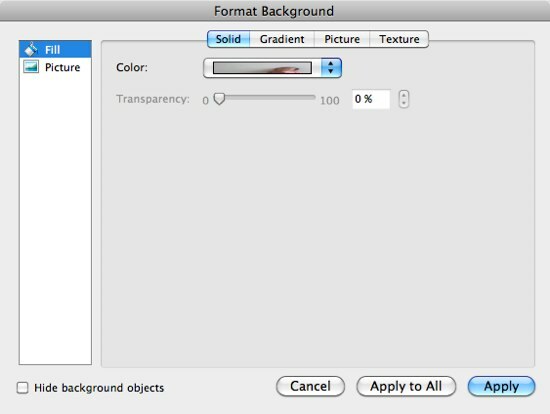
Kies hoe je de achtergrond wilt invullen. U kunt kiezen uit effen kleur, verloop, afbeelding of textuur.

Nu hoef je alleen nog maar de titel en de beschrijving van de webpagina te typen en vervolgens de lettertypen (type, grootte en kleur), uitlijning en alle andere accessoires aan te passen om de beste uitstraling te krijgen. Mijn persoonlijke favoriete lettertype is Gill Sans Light met een slagschaduw.

De foto opslaan
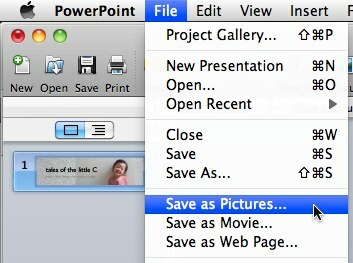
Het enige dat u nog hoeft te doen om uw koptekstafbeelding te maken, is het canvas als afbeelding op te slaan. Het proces is een fluitje van een cent: ga gewoon naar de "Bestand - Opslaan als afbeelding”Menu en kies de opslagbestemming.

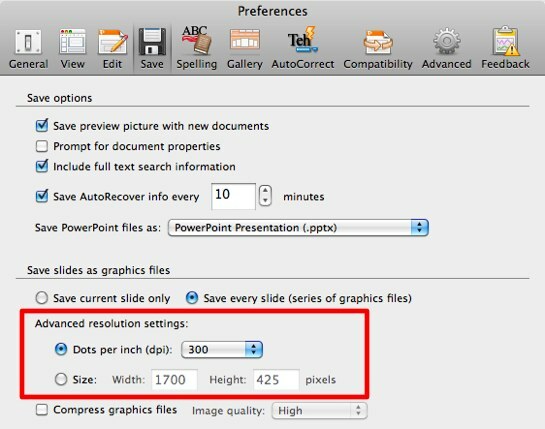
Maar misschien wilt u de kwaliteit van het resultaat aanpassen door naar de "Voorkeuren", Klik op de "Sparen"Tabblad en stel de"Geavanceerde resolutie-instellingen“. Het cijfer kan zijn bij 'DPI (dots per inch)"- hoe groter hoe beter, of in"Pixel”- met het formaat dat je nodig hebt.

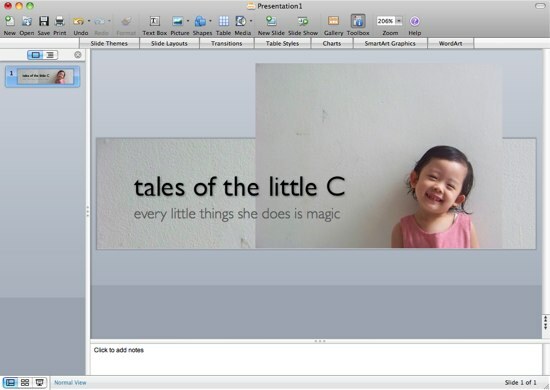
En hier is het resultaat van ons kleine project.

Heb je geprobeerd PowerPoint te gebruiken naast het maken van een presentatie? Of heb je een persoonlijke favoriete niet-grafische editor-app om snelle afbeeldingen te maken voor dagelijks gebruik? Deel met behulp van de onderstaande opmerking.
Afbeelding tegoed: Aidan Jones
Een Indonesische schrijver, zelfbenoemde muzikant en parttime architect; die een wereld een stukje beter wil maken post voor post via zijn blog SuperSubConscious.