Advertentie
 Helemaal aan het begin ben ik iedereen die dit leest een uitleg verschuldigd over wat een prototyping-tool eigenlijk is. EEN "prototype' is een mock-up. Je kunt het zien als een afbeelding of een model van het laatste. Prototyping-tools zijn teken- en schetstools die helpen bij het ontwerpen van de contouren van het uiteindelijke object. Een prototype kan van alles worden gemaakt, van eenvoudig papier tot Photoshop. Maar omdat het een gespecialiseerde functie is, is het beter als iemand het doet via een prototyping-tool.
Helemaal aan het begin ben ik iedereen die dit leest een uitleg verschuldigd over wat een prototyping-tool eigenlijk is. EEN "prototype' is een mock-up. Je kunt het zien als een afbeelding of een model van het laatste. Prototyping-tools zijn teken- en schetstools die helpen bij het ontwerpen van de contouren van het uiteindelijke object. Een prototype kan van alles worden gemaakt, van eenvoudig papier tot Photoshop. Maar omdat het een gespecialiseerde functie is, is het beter als iemand het doet via een prototyping-tool.
Klinkt het erg technisch en niet voor algemeen gebruik? Waarschijnlijk maak ik een beeld van een complexe software en een bijzonder bekwame man die voor een grote monitor zit en ongelooflijk complexe diagrammen tekent. In sommige gevallen is dit waar. Maar voor ons zijn amateurs, een nieuw soort GUI-tools, veel van hen op het web, gearriveerd.
Van het tekenen van normale vormen tot een mockup van de blog die u plant, een prototyping-tool kan op de meest eenvoudige manier worden gebruikt. U hoeft er zelfs geen zware software voor te downloaden. Het is beschikbaar vanuit Firefox zelf.
Potlood (ver.1.1) is een Firefox-prototyping-add-on voor GUI-prototyping en eenvoudige schetsen. De Potloodproject is een Open Source-poging om een tool te maken om diagrammen en GUI-prototyping voor de massa gemakkelijk te maken.
Hoewel het ook als een op zichzelf staand programma beschikbaar is, kunt u het als Firefox-add-on gebruiken op elk platform dat Firefox 3 ondersteunt (en dat maakt het multi-platform).
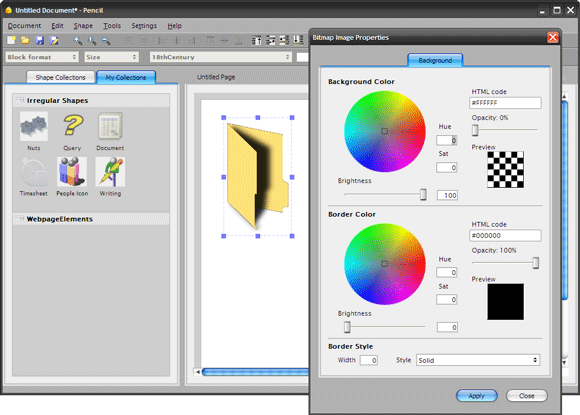
Het uiterlijk van potlood
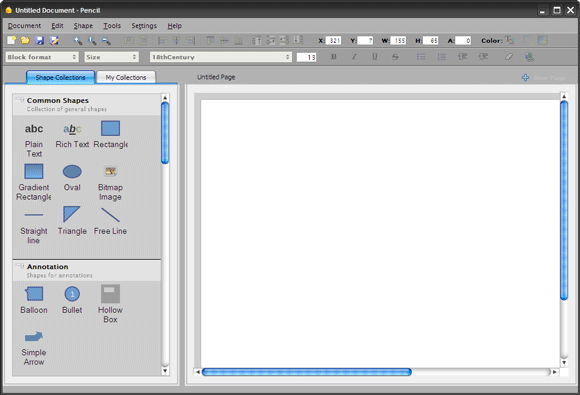
Selecteer in de browserwerkbalk Tools - Potloodschetsen. De Pencil Firefox-prototypetool opent in een nieuw venster. Dit is hoe het eruit ziet (het uiterlijk wordt beïnvloed door mijn Firefox-thema) ”¦

De opstelling van tools is intuïtief en één blik op de verschillende vormen vertelt je iets over de mogelijkheden met dit kleine programma. Je hebt gemeenschappelijke vormen (rechthoek, ovaal, rechte lijn, tekst etc.), vormen voor annotaties, opmerkingen en instructies (ballon, opsommingsteken, pijlen etc.), webpagina-elementen (hyperlink, HTML, koppen, tabel etc.) en een paar widgetverzamelingen (GTK +, Windows-widgets, Native UI widgets).

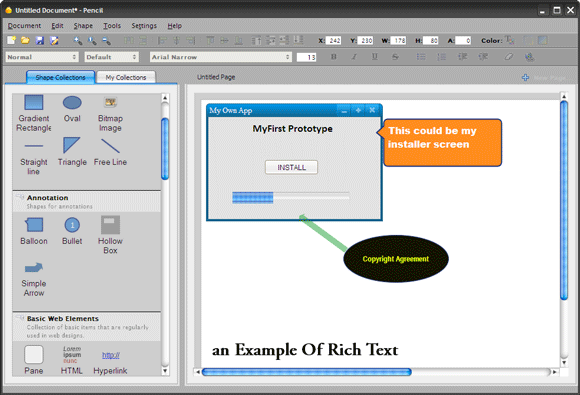
Rapid prototyping is gewoon een kwestie van het idee van het ontwerp in je hoofd hebben en het vervolgens in Pencil maken door middel van eenvoudige drag-and-drop-bewerkingen. Een reeks bedieningshendels geeft u de flexibiliteit om de vormen in een definitief ontwerp te rangschikken. Pas ze verder aan met tekst en de volledige aanvulling met vulkleuren.
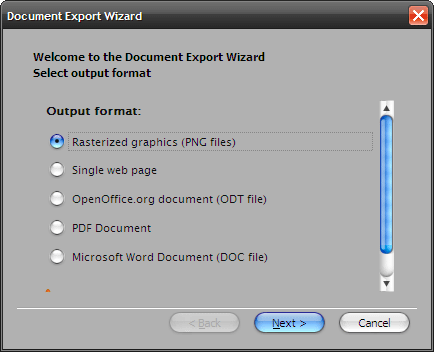
Het uiteindelijke prototype kan worden geëxporteerd als PNG-afbeeldingen, webpagina, OpenOffice-bestand, PDF of als DOC-bestand.

De tools om op te letten
Prototyping heeft veel te maken met het maken van lijnen en vormen en het manipuleren ervan in ontwerpen. Pencil bevat twee Firefox-prototypingtools waarmee u in een handomdraai een galerij met vormen kunt maken.
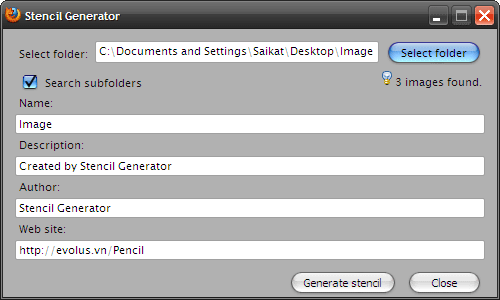
Stencil Generator
Stencils zijn sjablonen met vormen die kunnen worden gebruikt om meer vormen te genereren. Met de stencilgenerator kunt u uw eigen verzameling stencilvormen maken door de generator naar een map met afbeeldingsbestanden te wijzen.

Elk stencil heeft kenmerken zoals kleur, achtergrond en randkleur en dekking enz. Die kunnen worden aangepast om de uiteindelijke vorm te definiëren.

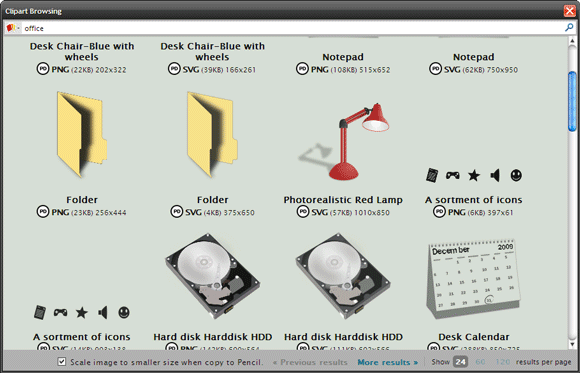
Clipart-browser
Maak gebruik van OpenClipArt.org en de galerij met gratis clipartafbeeldingen. Met de ondersteuning van Pencil voor SVG-bestanden is het maken van je eigen galerij met vormen geen probleem. U kunt de geïntegreerde OpenClipArt-browser gebruiken en de juiste afbeeldingen direct in een Pencil-document plaatsen.

Afgezien van deze twee Firefox-prototypingtools, ondersteunt Pencil ook het gebruik van externe objecten. Zowel raster- als vectorafbeeldingen kunnen in Copy worden gebracht met kopiëren-plakken of slepen en neerzetten. Na het maken van een pagina of een document, kan het hele ding als PNG-afbeeldingen naar een map worden geëxporteerd.
Potlood is een geweldig hulpmiddel om te hebben als je snel vanuit de browser wat mockups wilt doen. Een van de eenvoudigste toepassingen is het ontwerpen van een mockup van een webpagina. Elke webpagina kan ook met één klik naar Pencil worden gestuurd. Met behulp van de annotatievormen en de andere beschikbare vormen kan men in een handomdraai in de browser een plan voor een webpagina maken.
De Pencil Project-pagina verwijst ons ook naar de gebruikershandleiding en een paar screencasts over hoe je met het programma om moet gaan.
Als een snelle en vuile (doorgehaalde vuile) tool voor snelle prototyping en diagrammen, denk je dat Pencil een plaats verdient in je Firefox-browser?
Potlood (ver.1.1) kan worden gedownload als Firefox-prototyping-add-on en ook als een zelfstandig installatieprogramma (voor Windows en Linux).
Opmerking: The Pencil Project moet niet worden verward met het animatieprogramma met dezelfde naam.
Saikat Basu is de adjunct-redacteur voor internet, Windows en productiviteit. Na het verwijderen van het vuil van een MBA en een tienjarige marketingcarrière, is hij nu gepassioneerd om anderen te helpen hun verhaalvaardigheden te verbeteren. Hij let op de ontbrekende komma in Oxford en heeft een hekel aan slechte screenshots. Maar ideeën over fotografie, Photoshop en productiviteit kalmeren zijn ziel.


