Advertentie
In het visuele tijdperk van internet is het relatief eenvoudig om uw eigen grafische ontwerpen te maken, maar ze hoeven er niet zelfgemaakt uit te zien.
Of u nu een logo, een aankondiging van een evenement, een banner voor een sociaal netwerk, een briefhoofd of een e-mailnieuwsbrief ontwerpt; je moet absoluut vijf basisprincipes van grafisch ontwerp kennen. Grafisch ontwerper en bestsellerauteur Robin Williams legt deze principes uit in haar klassieke boek, Het ontwerpboek van de niet-ontwerper.
Vandaag geven we een overzicht van deze principes aan de hand van enkele hedendaagse voorbeelden.
Nabijheid
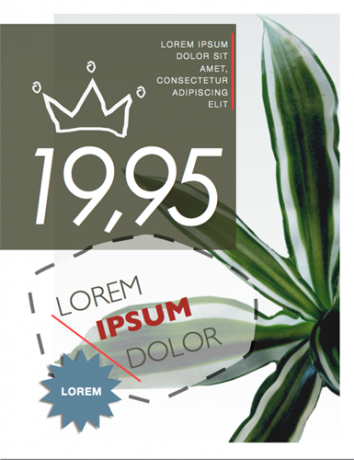
Nabijheid betekent het groeperen van elementen zodat je de kijker / lezer naar verschillende delen van het bericht leidt. Zie hieronder in de sjabloon aan de linkerkant, afkomstig van Apple's Pages, gerelateerde elementen zijn gegroepeerd, in tegenstelling tot de lineaire opstelling van amateurontwerpen zoals rechts weergegeven.

Hoewel de elementen in eerste instantie verspreid lijken, voegt hun nabijheid eenheid en continuïteit toe aan de pagina. Zelfs als u van plan bent vast te houden aan sjablonen, helpt het toch om ontwerpprincipes te kennen met het doel een bestaand ontwerp aan te passen.
Uitlijning
Een ander belangrijk ontwerpprincipe is het uitlijnen van elementen in een visuele en leesbare opstelling. De meeste amateurontwerpers beginnen door alles in het midden van de pagina uit te lijnen, maar dat is niet de enige manier. Nogmaals met het "verspreide" ogende ontwerp, kunnen we de uitlijning van elementen zien die het ontwerp in balans houden. De bovenste groep tekst is links uitgelijnd en drie grotere tekstelementen zijn verticaal uitgelijnd.

Het is belangrijk om consistent te zijn in het uitlijnen van elementen. Als je naar het ontwerp kijkt en iets niet goed voelt, speel dan met de uitlijning en kijk of het ontwerp kan worden verbeterd.
Herhaling
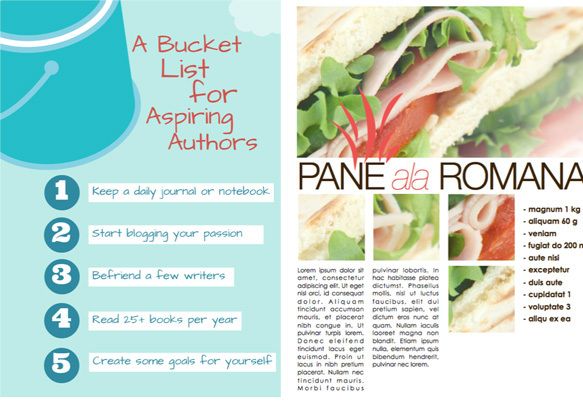
Net als het gebruik van repetitieve hooks in een nummer, kunnen herhalende elementen in een grafisch ontwerp visueel aantrekkelijk zijn. In de twee onderstaande voorbeelden wordt een genummerde lijst gebruikt, maar er is ook de herhaling van de blauwe cirkels die een gewaagdere verklaring afleggen.

In de lay-out aan de rechterkant wordt de afbeelding van de sandwich bijgesneden en gemaskeerd in herhalende vierkanten, evenals het gebruik van herhaald rood streelt boven het woord 'PANE'. Herhaling legt de nadruk op bepaalde elementen van een ontwerp en trekt de aandacht van de lezer daarop elementen.
Contrast
Contrast tussen designelementen kan een presentatie opvallen en opvallen. Neem bijvoorbeeld deze originele sjabloon uit de persoonlijke grafische ontwerpsite, Canva.com Op eenvoudige wijze prachtige ontwerpen maken met Canva [Aanmelden en gratis tegoed]Wat als een applicatie beloofde dat het voor iedereen mogelijk zou zijn om esthetisch aantrekkelijke ontwerpen te maken? Wat als het maken van een echt mooi ontwerp slechts een kwestie was van slepen en neerzetten? Lees verder . De elementen van het ontwerp zijn gegroepeerd, met sterke uitlijning en herhaling van de pijlen en opsommingstekens. Maar voor sommige doeleinden kan het originele ontwerp een beetje plat zijn.

Door kleurcontrast toe te voegen, springt het ontwerp in het oog en vestigt het de aandacht op belangrijke delen van de presentatie en de boodschap.

Let op een ander contrast: de twee pijlen worden gevolgd door het vinkje in de cirkel, dat een visuele boodschap verzendt. De kleur van dat element kan ook worden gewijzigd om contrast toe te voegen.
Witte ruimte
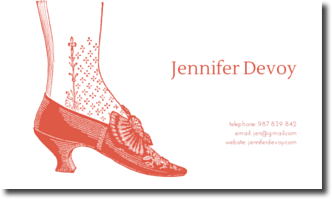
Afhankelijk van de presentatie kan het gebruik van witruimte zeer krachtig zijn in ontwerp. Het is handig wanneer u een directe boodschap wilt maken, om op te vallen boven de rommel die in veel grafische ontwerpen voorkomt. In deze Canva-sjabloon voor visitekaartjes helpt de lege ruimte om de boodschap duidelijk te maken.

Een kaartlezer ziet eerst het grafische element, vervolgens de naam van de eigenaar, gevolgd door de contactgegevens. Elementen op de kaart zijn gebalanceerd en overzichtelijk.
Hetzelfde geldt voor het voorblad van deze Pages-projectvoorstelsjabloon. De witte ruimte biedt ruimte voor de schone letterstijl van de titel, de grafische elementen en de gegroepeerde tekst. Wees niet bang om witruimte te laten in uw ontwerp. Zoals Robin Williams opmerkt, kan witte ruimte ook een vorm van contrast zijn.

Grafische principes leren
Ik ben geen grafisch ontwerper, maar jaren geleden heb ik veel geleerd door de oefeningen van het boek van Robin Williams te doorlopen. Canva.com biedt ook verschillende ontwerphandleidingen die de bovenstaande basisprincipes en verschillende andere ontwerptechnieken behandelen. Met de site kunnen gebruikers eenvoudig sjablonen aanpassen en ontwerpen opslaan voor later gebruik.
Probeer de bovenstaande principes toe te passen op uw volgende grafische ontwerpproject en laat ons uw gedachten, ideeën en tips voor het leren van grafisch ontwerp weten.
Aan welke ontwerpprojecten heb je de laatste tijd gewerkt?
Bakari is freelance schrijver en fotograaf. Hij is al heel lang Mac-gebruiker, fan van jazzmuziek en familieman.

