Advertentie
Hoe vaak heeft iemand je een link gestuurd naar een website die ongelooflijk moeilijk te lezen is lettertypen? Het is ons allemaal overkomen en we kunnen er niet veel aan doen - of toch?
Er zijn een paar mensen op internet die hetzelfde probleem hebben ondervonden als jij, en gelukkig hebben ze besloten er iets aan te doen. Accepteer dus oma's ketting genadig e-mail link zonder vragen en probeer deze webtools uit die allemaal maar één doel hebben: u kunt tekst op internet zien hoe u wil het zien.
Het moet duidelijk zijn dat FontFonter de slechtste website ter wereld niet gaat veranderen in iets ongerept en moois. Laten we eerlijk zijn. Slecht webdesign 8 Beste websites voor voorbeelden van HTML-codering van hoge kwaliteitEr zijn een aantal geweldige websites die goed ontworpen en nuttige HTML-coderingsvoorbeelden en tutorials bieden. Hier zijn acht van onze favorieten. Lees verder is slecht webdesign en u kunt er niets aan veranderen. Het maakt websites echter gemakkelijker leesbaar. Pons gewoon uw gewenste URL in de adresbalk van FontFonter, klik op de "
FontFont It!”-Knop en omarm de glorieuze TypeKit-magie die het lettertype verandert.
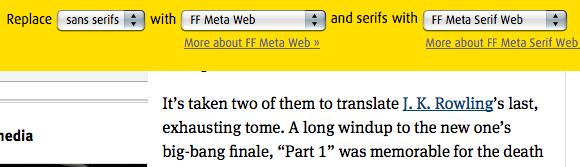
Met FontFonter kunnen we de lettertypen van elke website wijzigen met drie classificaties: serif, sans-serif en alles. Dat betekent in feite dat u de website kunt repareren met een geheel nieuw lettertype, of dat u alles uniform kunt maken door te beslissen dat alle lettertypen hetzelfde moeten zijn. De tool is vrij eenvoudig te gebruiken omdat u alle sans serif-lettertypen van een website kunt vervangen door uw keuze en omgekeerd voor serif. Zoals eerder vermeld, kunt u zowel de schreefloze als de serif-lettertypen van de website vervangen door hetzelfde lettertype.

Het nadeel van FontFonter is dat het geen previews geeft van hoe fonts eruit zien, dus als je geen mentale lijst van TypeKit-lettertypen, ga je een tijdje de loterij spelen terwijl je iets probeert te vinden geschikt. Toegegeven, dit is een kleine prijs die u moet betalen, want naarmate u FontFonter in de loop van de tijd gebruikt, zult u vertrouwd raken met uw eerste keuze.
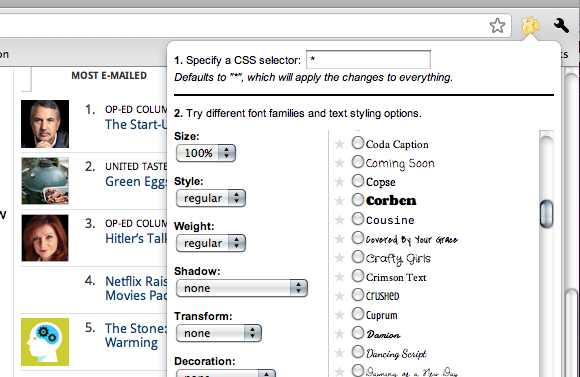
De Google Font Previewer is gemaakt met het oog op webontwikkelaars, maar is ook best handig voor de standaard internetgebruiker. De Chrome-extensie is ontworpen voor webontwerpers die willen zien hoe lettertypen van de Google Font API-directory Alles wat u nodig hebt om gratis uw eigen lettertypen te makenMet deze eenvoudige tools kunt u gratis uw eigen lettertypen maken, zelfs als u nog geen ervaring heeft met grafisch ontwerp. Lees verder verschijnen op webpagina's wanneer ze in gebruik zijn, maar het kan ook een mooi hulpmiddel zijn voor diegenen die een beter lettertype wensen voor een betere leesbaarheid.

Nadat je de extensie Font Previewer hebt gedownload, kun je deze rechts van de adresbalk van Chrome vinden. Klik er gewoon op terwijl u op de website van uw keuze bent en het biedt u een veelvoud aan opties om dingen door elkaar te halen. Selecteer de lettertypen met behulp van de meegeleverde lijst en pas ze aan met opties zoals het vergroten van de tekst gewicht, de hele tekst wijzigen in hoofdletters of het percentage tekst vergroten in stappen van 50.
In het geval dat u daadwerkelijk een website ontwerpt, kunt u de klus klaren met de Font Previewer's CSS selectie functie. In plaats van je hele site te testen terwijl je alleen naar één geselecteerd lettertype kijkt, zou je eigenlijk specifieke tags kunnen invoeren die alleen delen van je werk zullen veranderen. Deze methode is beter dan elke keer dat u iets wilt aanpassen aan de code, gewoon om te zien hoe het eruit zou zien.
Leesbaar [Firefox-add-on]
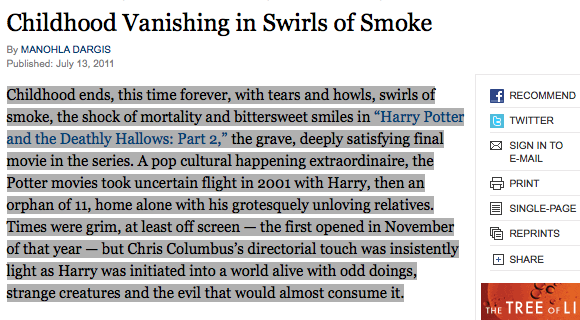
Terug in het vorige artikel van MakeUseOf, 4 tools om webpagina's gemakkelijker leesbaar te maken voor mensen met een slecht gezichtsvermogen 4 tools om webpagina's gemakkelijker leesbaar te maken voor mensen met een slecht gezichtsvermogen (Firefox) Lees verder , we maakten kennis met de Firefox Leesbaar add-on (evenals zijn bijna identieke verwant, Lezer). De add-on verandert niet per se de tekststyling van de eigenlijke website als zodanig, maar het maakt de tekst die erop staat goed leesbaar.
Als u een bepaald artikel wilt lezen maar worstelt met het lettertype waarin het is geschreven, klikt u eenvoudig op de knop Leesbaar voor een mooie verandering van omgeving. Na activering opent de add-on de inhoud van de website in een theaterachtige presentatie met de tekst en afbeeldingen van de pagina in een zeer primitieve, maar toch gebruiksvriendelijke, schreefloze vorm. Als u een deel van de tekst markeert, wordt bovendien alleen de selectie geconverteerd, waardoor er minder rommel ontstaat waar u normaal doorheen zou moeten scrollen.


Toegegeven, zelfs echt leuke dingen hebben hun gebreken, en bij een wrede zet is de activeringsknop zelf de achilleshiel van Reader. De browserknop is ironisch genoeg ongelooflijk klein en past bijna in de browser zelf, en biedt een zeer moeilijk te zien ontwerpfunctie voor degenen waarvoor de add-on is ontworpen om te helpen. Dit ene probleem brengt de leesbare boot echter niet tot zinken, want als geheel is het een uitstekend hulpmiddel dat kan worden gebruikt voor slechtzienden.

Conclusie
Deze drie webtools richten zich primair op de tekstinhoud van een website in plaats van de website als geheel, maar zoals iemand die ooit ernstige migraine heeft opgelopen door veel lezen in de browser, is dat zeker een zegen. Als u echter nog meer bronnen wilt vinden om gemakkelijker in de browser te lezen, moet u eens kijken naar MakeUseOf's 7 Firefox-add-ons die de leesbaarheid van webpagina's verbeteren 7 Firefox-add-ons die de leesbaarheid van webpagina's verbeterenHet lezen van een webpagina is heel anders (en moeilijk) dan het lezen van een boek. Als het gaat om het verbeteren van de leesbaarheid op internet, heeft de browser niet veel geholpen. Het geeft ons een weergave op volledig scherm ... Lees verder .
Wat zijn enkele van je minst favoriete lettertypen die worden gebruikt in webdesign? Hoe hebben deze tools je geholpen? Welke andere tools zou je aanbevelen?
Afbeelding tegoed: jeltovski, The New York Times
Joshua Lockhart is een prima webvideo-producent en een iets bovengemiddelde schrijver van online inhoud.