Advertentie
Als je in het verleden met de hand hebt geprobeerd te coderen en het hebt opgegeven, is de kans groot dat je naar a bent gegaan WYSIWYG-editor. Veel van de beste webontwerptools gebruiken de "wat je ziet is wat je krijgt" -methode, inclusief Dreamweaver en Coda, maar als er één ding is, streven de meeste professionals die deze tools gebruiken ernaar nette code. WYSIWYG-editors hebben geen goede reputatie als het gaat om het maken van schone en beknopte code, maar DivShot hoopt dat te veranderen.

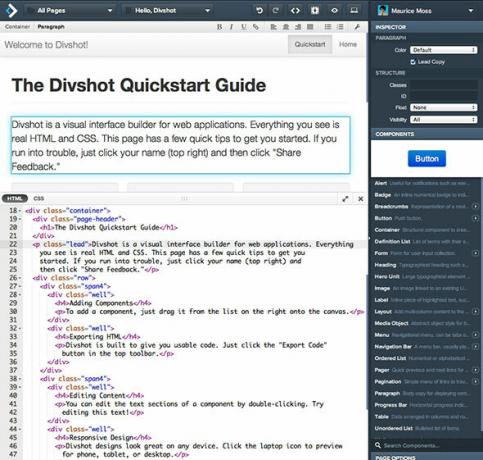
Met DivShot die in de browser werkt als een webapp, kunt u elementen, tekst, vakken en meer naar uw pagina slepen en neerzetten terwijl u uw site bouwt. Alles wat u op de pagina ziet, is HTML en CSS 4 gratis en uitstekende tools voor het bewerken van CSS-codeWebsites zijn wonderbaarlijke tools die allerlei informatie en ideeën overbrengen. Ze zijn behoorlijk geëvolueerd in slechts 10 tot 15 jaar, en van hen wordt nu verwacht dat ze van topklasse en prachtig ontworpen zijn ... Lees verder
, terwijl u de juiste opmaak toevoegt. Het beste van DivShot vanuit coderingsoogpunt is het feit dat de code eruitziet alsof hij met de hand is geschreven, compleet met nette inkepingen om je innerlijke coder tevreden te houden.
Met een responsieve en duidelijke gebruikersinterface dompelt DivShot je onder in het proces van het maken van prachtige websites vanuit je browser. Alle tools, elementcontroles en voorkeuren die je nodig hebt, vind je aan de rand van je scherm, net alsof je een desktop-editor gebruikt. DivShot bevindt zich momenteel in de bètafase en het is gratis om u aan te melden en te gebruiken (hoewel het gebruikelijke 'bèta-let op'-advies van toepassing is).
Kenmerken:
- Realtime WYSIWYG-editor in uw browser.
- Wijzigingen die u aanbrengt, worden onmiddellijk weerspiegeld in de HTML en CSS.
- Plak in codefragmenten en bekijk de resultaten in realtime.
- Momenteel in de gratis bètafase.
Bekijk DivShot @ DivShot.com
Tim is een freelance schrijver en woont in Melbourne, Australië. Je kunt hem volgen op Twitter.
