Advertentie
 Het is al eerder genoemd, maar het is de moeite waard om te herhalen: als je niet wilt dat je websites / blogs gewoon een ander gezicht zijn in de menigte moet je het onderscheiden van de anderen, en spelen met het ontwerp is een manier om dit te bereiken dat. Maar elke webdesigner weet maar al te goed dat typografie een gebied is waar hun handen vrijwel gebonden zijn.
Het is al eerder genoemd, maar het is de moeite waard om te herhalen: als je niet wilt dat je websites / blogs gewoon een ander gezicht zijn in de menigte moet je het onderscheiden van de anderen, en spelen met het ontwerp is een manier om dit te bereiken dat. Maar elke webdesigner weet maar al te goed dat typografie een gebied is waar hun handen vrijwel gebonden zijn.
De lancering van Google Fonts brengt een frisse wind in de wereld van gratis webtypografie. Maar hoewel Google ons veel geweldige gratis te gebruiken lettertypen biedt, is de toevoeging nog steeds slechts een stofje tussen duizenden (of misschien miljoenen?) Bestaande lettertypen die er zijn.
Ontmoeten Fonts.com, een webservice die ons voorziet van duizenden alternatieve webpagina-lettertypen die we kunnen gebruiken voor ons web- / blogontwerp - en meer dan 3.000 daarvan zijn gratis beschikbaar.
Gratis fijne lettertypen voor u
Fonts.com wordt ons aangeboden door Monotype Imaging, een bekende naam in de lettertypebranche. De bedrijfsnaam zelf is een garantie dat u hier een enorme keuze aan lettertypen zult vinden. Maar voordat we de Fonts.com-service kunnen gebruiken, moeten we ons eerst aanmelden om een gratis account te krijgen.

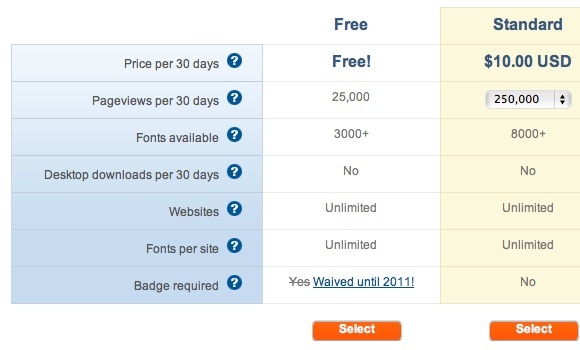
Er zijn drie 'prijs'-schema's beschikbaar met verschillende functies, maar ik denk persoonlijk dat de gratis - met meer dan 3.000 lettertypekeuzes, onbeperkt gebruik van websites en lettertypen per site, en 25.000 paginaweergaven per maand - is meer dan voldoende voor dagelijkse bloggers en websites eigenaren. Het gratis aanbod is gezien dat zeer genereus Typekit - een andere grote speler in hetzelfde veld - beperkt hun gebruikers met slechts één websitegebruik en twee lettertypen per site.

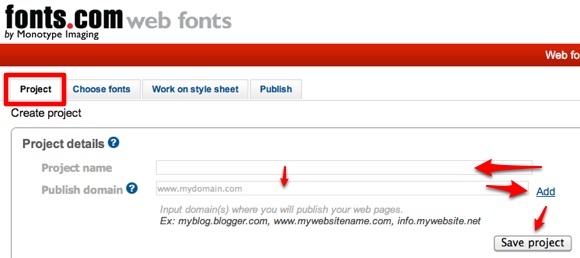
Begin met het bouwen van een project: geef het een naam en voeg de domeinen toe waarmee je de lettertypen wilt gebruiken. Vergeet niet het project op te slaan voordat je doorgaat. U kunt verschillende projecten maken om te beheren, maar vanwege de beperking van paginaweergaven, raad ik u aan een ander account voor een ander project te maken als uw website veel bezoekers zou kunnen trekken.

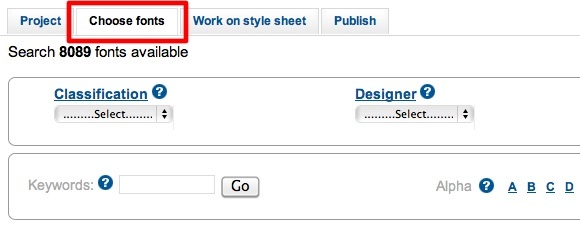
De volgende stap is het kiezen van de lettertypen voor uw project. U kunt sorteren op classificatie, ontwerper, gieterij of taalondersteuning. Als u de naam van het lettertype kent, kunt u rechtstreeks naar het zoekvak gaan of, als u voldoende vrije tijd heeft, alfabetisch door alle beschikbare webpagina-lettertypen bladeren.

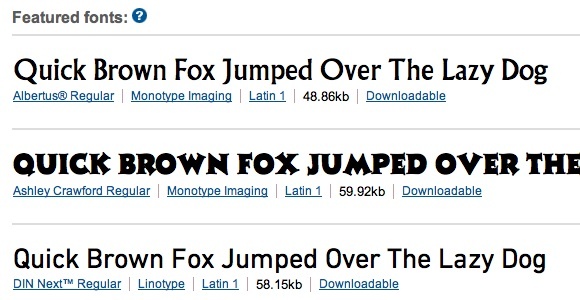
Maar voordat u dat doet, is het beter om de lijst met aanbevolen lettertypen te bekijken.

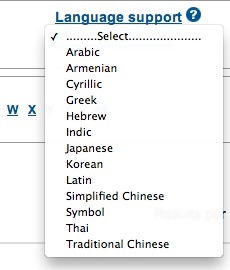
De opties voor taalondersteuning zijn erg handig als u op zoek bent naar lettertypen die niet-Latijnse tekens ondersteunen, zoals Arabisch of Chinees.

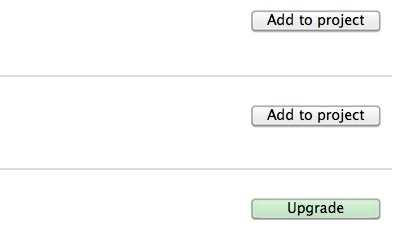
Het toevoegen van de lettertypen aan een project is net zo eenvoudig als het klikken op de "Toevoegen aan project”Knop aan de rechterkant van de lettertypenlijst. Als u een lettertype vindt met een grijze "Upgrade”, Betekent dit dat het lettertype alleen beschikbaar is voor betaalde gebruikers.

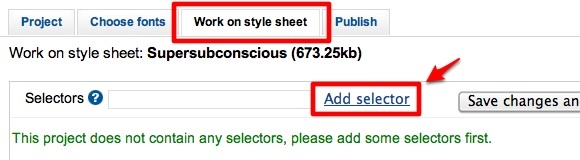
Nadat je de lettertypen die je leuk vindt aan het project hebt toegevoegd, kun je aan je stijlblad gaan werken. Ga naar de "Selectoren”Veld, typ een selector en klik op“Selector toevoegen“. Herhaal het proces voor andere selectors. Een beetje kennis van HTML en CSS zou hier erg handig zijn, maar met de basis “lichaam'En'h1" naar "hx”(Verander de x met een willekeurig nummer) is geschikt voor beginners.

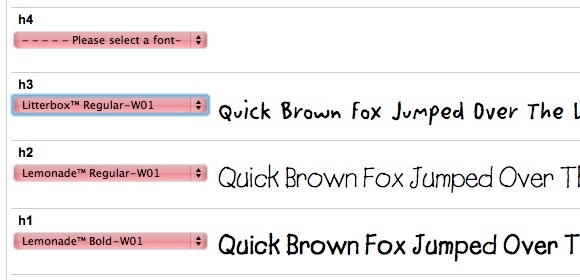
Kies vervolgens voor elke selector een lettertype in de vervolgkeuzelijst. De beschikbare lettertypen zijn degene die we eerder hebben gekozen. Rechts van de lijst verschijnt een voorbeeld van het lettertypegebruik.

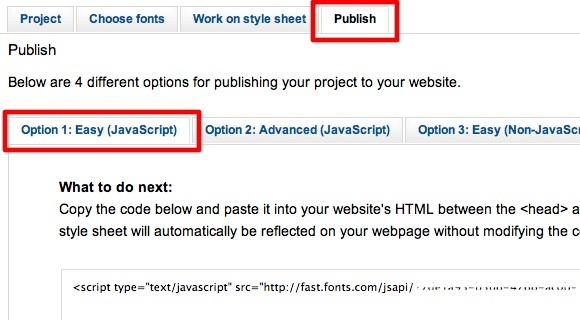
De laatste stap is het publiceren van uw project. Klikken op de "Publiceren”Tabblad geeft u vier opties. Beginners zullen bij optie 1 willen blijven.

Terwijl opties 3 en 4 alleen beschikbaar zijn voor betaalde gebruikers.
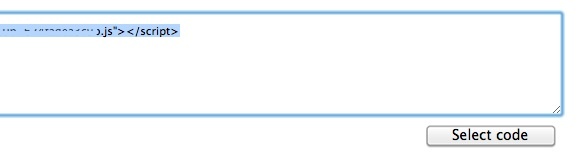
U krijgt één coderegel die u op uw website kunt toepassen. Klik op de "Selecteer code”Knop en druk op Command + C (Mac) of Ctrl + C (Windows) om de code te kopiëren.

Laten we nu naar uw website gaan om de code toe te passen.
De code toepassen
De code die je krijgt moet tussen de "hoofd”Tags. Ik neem aan dat als je een website hebt, je moet weten hoe je dat moet doen. Echter, voor zelf gehost WordPress blog-eigenaren, er is een eenvoudige manier om dit te doen zonder code te hoeven bewerken.
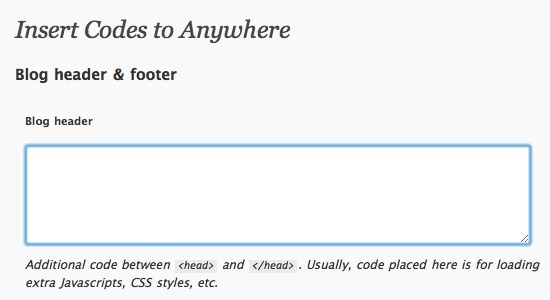
Installeer en activeer een WordPress-plug-in genaamd "Codes invoegen"En plak de lettertypecode in de"Blogkop”En sla de wijzigingen op.

Ik heb dit geprobeerd op mijn zelf gehoste WordPress-blog en alles werkte prima. De elementen kwamen tevoorschijn met hun nieuwe look.

Het mooie van dit systeem is dat als u wijzigingen aanbrengt in uw project binnen Fonts.com, de wijzigingen automatisch worden toegepast op uw website (s) zonder dat u iets hoeft te doen.
Dus als u op zoek bent naar gratis en gemakkelijke manieren om met webtypografie te spelen, dan is de service van Fonts.com de beste keuze. Persoonlijk denk ik dat het zelfs beter is dan de Google Font-directory - althans wat betreft het aantal keuzes dat gratis gebruikers hebben.
Knutselt u aan webtypografie? Kent u andere alternatieven? Deel uw mening en meningen met behulp van de onderstaande opmerkingen.
Een Indonesische schrijver, zelfbenoemde muzikant en parttime architect; die een wereld een stukje beter wil maken post voor post via zijn blog SuperSubConscious.