Advertentie
Niet elke website kan een Google zijn. Nee; niet in termen van schaal, maar in termen van de snelheid waarmee het in onze browsers laadt. Minimalisme is geweldig, maar het gaat niet met de noodzaak om meer inhoud en geanimeerde advertenties op de webpagina te plaatsen. Het is soms een afweging die elke webdesigner moet maken.
Snellere webpagina's maken is een van de geboden van geweldig webdesign. Een langzame laadsnelheid duidt niet alleen op een slecht ontwerp, maar is ook een enorme afknapper voor bezoekers. Langzaam ladende webpagina's kunnen ook symptomen zijn van bugs of een ander knelpunt.
De eerste stap die u kunt nemen om uw website te optimaliseren, is door middel van een snelheidstest. Deze tien tools zijn enkele van de vele die de laadsnelheden kunnen testen en aanwijzingen kunnen geven om snellere webpagina's te maken.
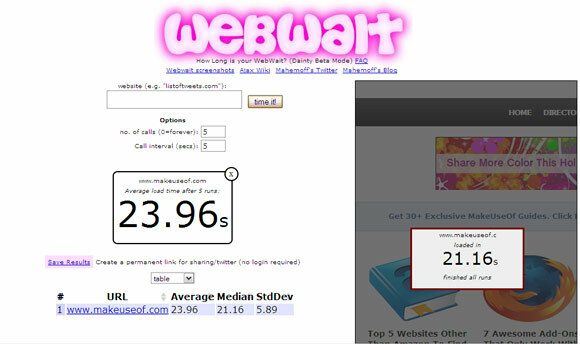
WebWait

De timer geeft je de gemiddelde laadtijd van je website. Voer de URL van uw site in, stel het aantal runs in en krijg de resultaten in termen van
Gemiddeld, mediaan, en Standaardafwijking nadat de runs voorbij zijn. U kunt het aantal testruns instellen. Tijdens het uitvoeren van de snelheidstest van de website houdt de app rekening met alle afbeeldingen, stylesheets en Javascript. Het werkt in alle populaire browsers.Welke laadt sneller?

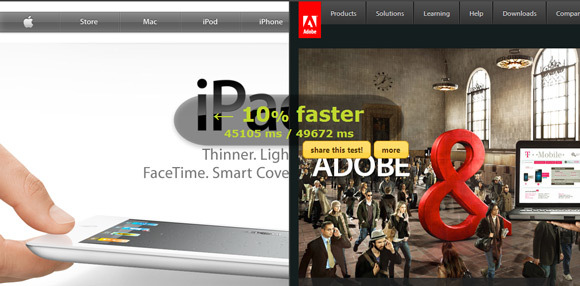
Plaats de ene site tegen de andere en kijk welke bovenaan komt te staan. U kunt de snellere website benchmarken en deze gebruiken om de snelheid van uw eigen website te optimaliseren. Door de keuze uit twee modi kunt u het laden tegelijkertijd regelen voor het geval de ene site de andere verstoort. Het kan ook best een leuke tool zijn, aangezien de ‘epische test’ tussen Apple en Adobe laat zien dat Apple een beetje een voorsprong heeft.

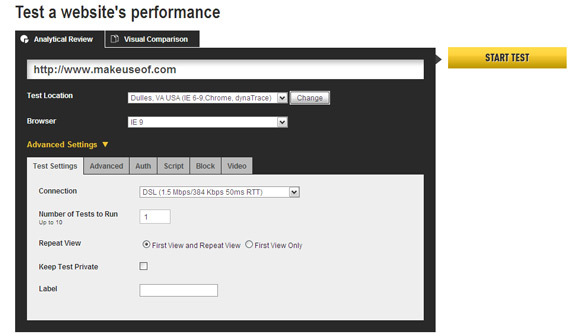
WebPagetest.org is ontwikkeld door AOL en vervolgens Open Sourced. Deze webapp geeft je een lange lijst met serverlocaties om de tests op uit te proberen. Met een andere vervolgkeuzelijst kunt u een specifieke browser instellen (ook IE9). Geavanceerde instellingen zijn voor het verder verfijnen van de test door het instellen van parameters zoals het aantal testruns, verbindingstype, inclusief scripts etc. U kunt ook een visuele tool gebruiken om meerdere URL's met elkaar te vergelijken.
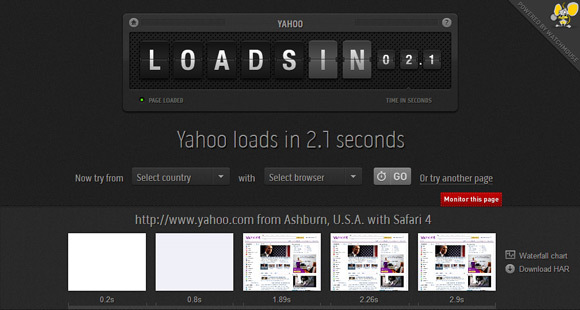
Load.in

Deze website-snelheidstool is absoluut een van de coolste op het gebied van visuele aantrekkingskracht. Loads.in biedt u meer dan 50 serverlocaties over de hele wereld om laadsnelheden uit te proberen. De eerste run haalt de laadsnelheid op voor een willekeurige locatie. De volgende kunnen worden ingesteld per land en browsertype. Als de test is voltooid, krijg je ook snapshots van de webpagina op verschillende punten op een tijdlijn. De laadtijd toont ook de individuele laadtijden van elk site-element in een watervaldiagram. De gegevens kunnen ook worden gedownload als HAR-bestand.

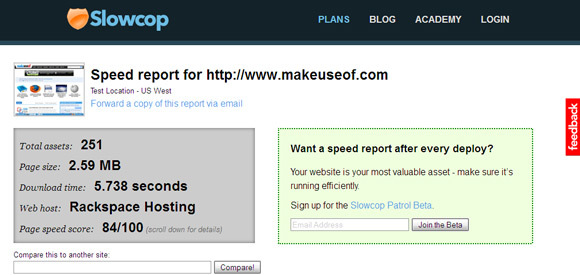
Deze snelheidsmeter voor het laden van pagina's geeft u direct een snelheidsrapport dat uw site ook een score van 0 tot 100 geeft. Het rapport geeft gegevens weer zoals het totale aantal elementen, paginagrootte, downloadtijd en de score. Met dit als noemer, kunt u het onmiddellijk vergelijken met een concurrerende site en de prestaties bekijken.

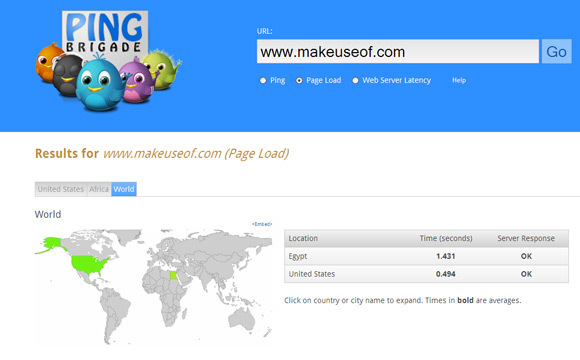
Test uw website op drie schalen: ping, laden van pagina's en latentie van webserver. De test is vrij snel en een gekleurde kaart geeft je klikbare serverlocaties in Amerika en de wereld om te testen met verschillende servers.

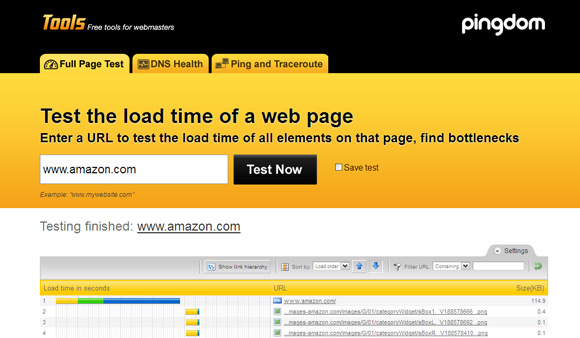
Test de laadsnelheden van uw pagina De Full Page Test geeft u een gedetailleerd visueel rapport over de laadtijd van elk element (afbeeldingen, CSS, JavaScripts, RSS, Flash en frames / iframes). Objecten die in Javascript zijn opgenomen, worden genegeerd. U kunt de resultaten doorzoeken met de tools die beschikbaar zijn in de menubalk en eventuele knelpunten diagnosticeren.

De gratis website-prestatietest geeft een nette visuele weergave van laadtijden met verwijzing naar een paar locaties over de hele wereld. Het aantal objecten op de pagina wordt ook opgesplitst in een mooie kleurrijke cirkeldiagram. Gebruik de watervalgrafiek om elk afzonderlijk element in meer detail te analyseren.

De sitetimer van WebSlug geeft u een vergelijkende schatting van twee websites. Met alleen de URL kunt u de ene site vergelijken met de andere. De eenvoudige site is vrij beperkt van opzet, maar kan worden gebruikt als een ‘gevechtstool’ tussen twee websites.
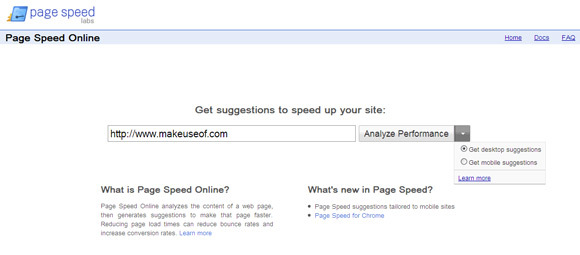
Paginasnelheid

Paginasnelheid is een open-sourceproject van Google dat beschikbaar is als een online app en ook als een Chrome-extensie. Paginasnelheid online analyseert de inhoud van een webpagina en genereert vervolgens suggesties om die pagina sneller te maken. De suggesties worden beoordeeld als lage, gemiddelde en hoge prioriteit. Met behulp van deze waardevolle tool kunt u de suggesties voor elk object op de webpagina bekijken. Als verbetering verbetert PageSpeed ook de suggesties voor sneller mobiel browsen.
Webmasters hebben een heleboel nodig hulpmiddelen om te werken aan de optimalisatie van hun websites. Naast de online apps zijn er ook nogal wat extensies en offline tools. Tina's post laat je zien - Hoe u een snelheidstest op uw website uitvoert Hoe u een snelheidstest op uw website uitvoert Lees verder met FireBug en YSlow. Als je op zoek bent naar een draagbare app, kijk dan eens naar Snelheidsmonitor. Welke tools zou je aanbevelen om websites en blogs te versnellen?
Afbeelding tegoed: Shutterstock
Saikat Basu is de adjunct-redacteur voor internet, Windows en productiviteit. Na het verwijderen van het vuil van een MBA en een tienjarige marketingcarrière, is hij nu gepassioneerd om anderen te helpen hun verhaalvaardigheden te verbeteren. Hij let op de ontbrekende komma in Oxford en heeft een hekel aan slechte screenshots. Maar ideeën over fotografie, Photoshop en productiviteit kalmeren zijn ziel.


