Advertentie
Als u een programmeur bent die Chrome niet gebruikt, bent u in de minderheid.
Er zijn zoveel redenen om deze browser de voorkeur te geven voor programmeren, zoals de enorme invloed van Google op de richting van het web, de ingebouwde functies die ontwikkeling minder frustrerend maken, en het grote aantal beschikbare extensies.
Dat laatste punt is cruciaal. Vanaf februari 2018 geldt Chrome meer dan 60 procent marktaandeel op desktops- het is geen wonder dat de meeste makers van extensies hun inspanningen eerst op Chrome richten. Dat gezegd hebbende, hier zijn de beste Chrome-extensies die je zou moeten gebruiken als je een ontwikkelaar van welke aard dan ook bent, maar vooral een webontwikkelaar Programmeren versus Webontwikkeling: wat is het verschil?Je denkt misschien dat applicatieprogrammeurs en webontwikkelaars hetzelfde werk doen, maar dat is verre van waar. Hier zijn de belangrijkste verschillen tussen programmeurs en webontwikkelaars. Lees verder .
Algemene uitbreidingen voor ontwikkeling
1. Sessie vriend
Chrome heeft een geweldige functie genaamd aangepaste gebruikersprofielen waarmee u afzonderlijke sets bladwijzers, instellingen, tabbladen, geschiedenis, etc. kunt maken Je moet er zeker een instellen specifiek voor programmeren, als je dat nog niet hebt gedaan.
Maar Session Buddy gaat nog een stap verder, zodat u specifieke "tabsessies" kunt opslaan en naar believen tussen deze kunt schakelen, wat handig is wanneer u aan meerdere projecten werkt.
Download:Sessie vriend
2. iMacros voor Chrome
iMacros is een extensie waarmee u repetitieve taken kunt automatiseren. U kunt bepaalde acties (bijv. Muisklikken en toetsaanslagen) "opnemen", ze opslaan als macro's en ze vervolgens uitvoeren wanneer u maar wilt met een enkele klik. Het bespaart zoveel tijd bij het invullen van formulieren, het testen van wijzigingen, etc. Voor macro's buiten Chrome, we raden AutoHotkey-scripts aan.
Download:iMacros voor Chrome
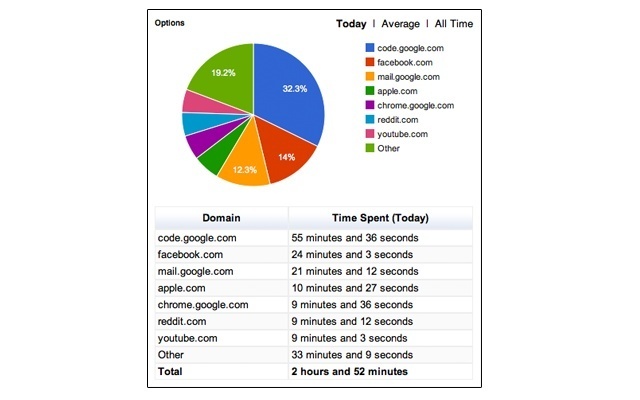
3. Web Timer

Web Timer houdt bij hoeveel tijd u besteedt (of verspilt) aan verschillende websites, wat kan helpen de neiging om uit te stellen te beteugelen. Het volgt alleen wanneer Chrome in focus is en het is slim genoeg om te stoppen met volgen wanneer u inactief bent.
Download:Web Timer
Als je een meer geavanceerde tijdtracker wilt, we raden het platformonafhankelijke Toggl ten zeerste aan De beste tijdregistratie-app voor Android, iOS en desktopWe laten u zien hoe tijdregistratie u of uw team ten goede kan komen, waar u op moet letten in tijdregistratiesoftware en de beste platformoverschrijdende applicatie die we konden vinden voor de taak. Lees verder .
4. Awesome Screenshot
Awesome Screenshot is een alles-in-één extensie voor het maken van screenshots, het opnemen van schermvideo's, annoterende en vervagende foto's en het delen van uw screenshots met één klik. Een handige functie is de mogelijkheid om een screenshot te maken een hele webpagina en naai het allemaal samen als één gigantische afbeelding. Bekijk deze voor een oplossing die ook buiten Chrome werkt beste tools voor het maken van screenshots.
Download:Awesome Screenshot
5. soort Zuidafrikaanse aap
Marmoset is een leuke kleine tool voor het maken van 3D-screenshots van uw code. Nadat u een afbeelding hebt gemaakt, kunt u roteren en scheeftrekken en schalen in 3D, wat het interessanter maakt wanneer u fragmenten wilt delen. Het is ook handig bij het maken van op code gebaseerde stockafbeeldingen of gluurt naar uw broncode op de startpagina van uw project.
Download:soort Zuidafrikaanse aap
Web Development Extensions
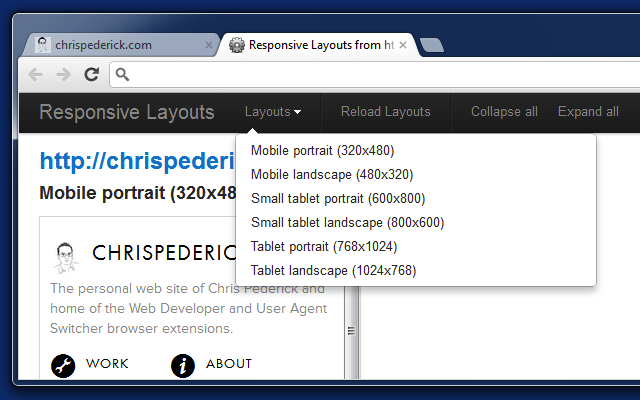
6. Webontwikkelaar

Als er één extensie is die u installeert om te helpen bij webontwikkeling, laat het deze zijn. Web Developer zit boordevol verschillende handige functies, waaronder het met één klik schakelen JavaScript en plug-ins, vensterformaat wijzigen om responsieve ontwerpen te testen, testen en debuggen van afbeeldingen, en meer.
Download:Webontwikkelaar
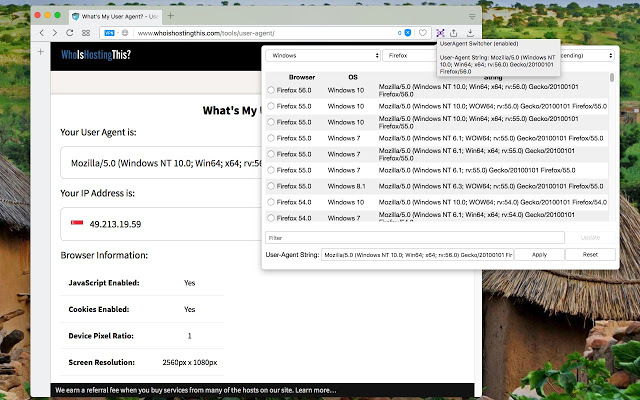
7. User-Agent Switcher

Van de vele 'user agent switcher'-extensies in de Chrome Web Store is dit de beste. Het wordt nog steeds bijgewerkt, het kaapt geen links, het wordt geleverd met een aantal standaard user agent-strings, maar stelt je ook in staat om aangepaste user agent-strings te maken. Het is de enige extensie in zijn soort die betrouwbaar werkt.
Download:User-Agent Switcher
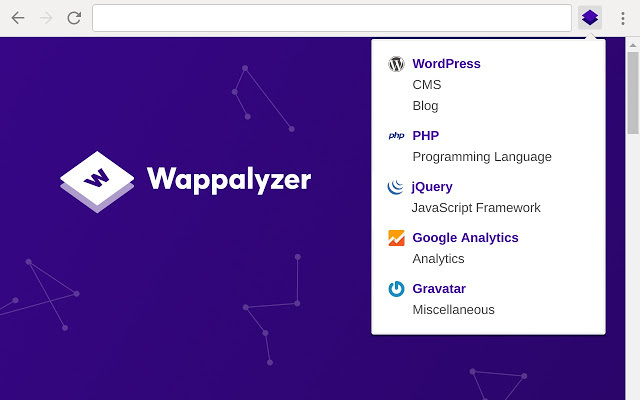
8. Wappalyzer

Als u wilt weten welke soorten webtechnologieën een bepaalde site aandrijven, laat Wappalyzer u dat met een enkele klik weten. Het is slim genoeg om CMS's (bijvoorbeeld WordPress), webframework (bijvoorbeeld React), tools en hulpprogramma's (bijvoorbeeld Google Analytics), e-commerceplatforms (bijvoorbeeld Shopify) en nog veel meer te detecteren.
Download:Wappalyzer
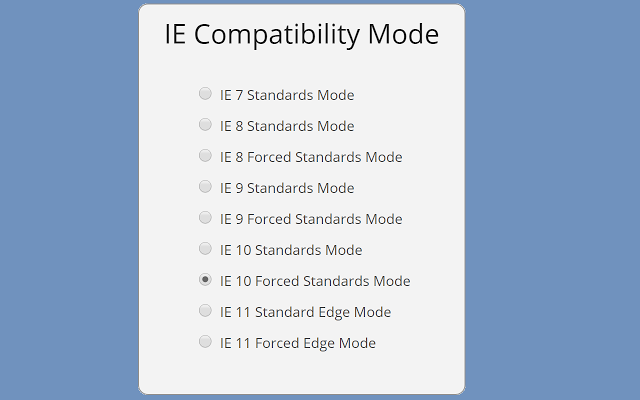
9. IE Tab

Vanaf februari 2018 gebruikt meer dan 13 procent van de desktopgebruikers nog steeds Internet Explorer, wat jammer is omdat IE verre van compliant is met moderne webstandaarden. Daarom hebt u het tabblad IE nodig, dat IE emuleert in een nieuw tabblad en waarmee u websites in verschillende versies kunt testen: IE6, IE7, IE8, IE9, plus ActiveX-besturingselementen. Echt handig als u wilt dat uw website compatibel is met ALLE browsers, ongeacht hoe oud.
Download:IE Tab
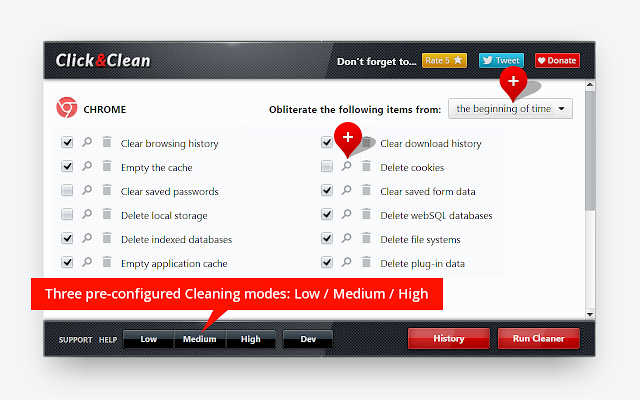
10. Click & Clean

Bij het ontwikkelen van een website zijn er maar weinig dingen irritanter dan het voortdurend wissen van browsegegevens om ervoor te zorgen dat u nieuwe wijzigingen laadt. Click & Clean maakt het niet alleen sneller, maar biedt ook meer controle over wat u kunt opschonen (bijv. Databases verwijderen en plug-ingegevens, cookies voor bepaalde sites bewaren, enz.).
Download:Click & Clean
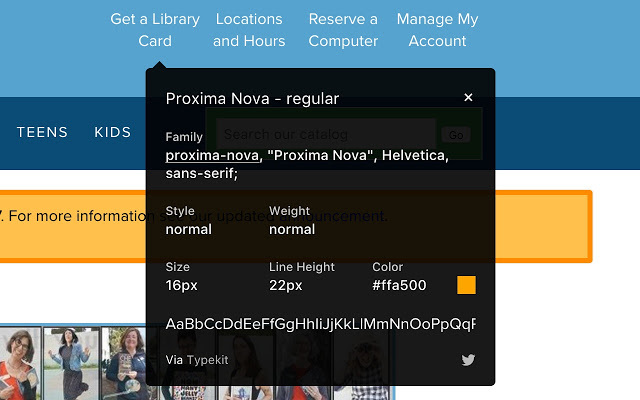
11. WhatFont

WhatFont is de snelste manier om lettertypen op internet te identificeren. Het is één ding om met de rechtermuisknop op een element te klikken, Element inspecteren te selecteren en vervolgens door de stylesheet te bladeren om te vinden wat het is. Met WhatFont kunt u niet alleen zien wat een lettertype is door gewoon over een element te bewegen, maar het vertelt u ook hoe dat lettertype wordt weergegeven (bijvoorbeeld Google-lettertypen, TypeKit, enz.).
Download:WhatFont
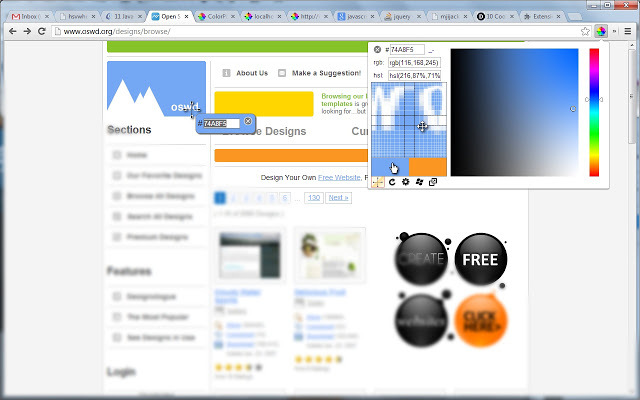
12. ColorPick-pipet

ColorPick Eyedropper is een hulpmiddel waarmee u kunt inzoomen en de exacte kleurcode van elke pixel op elke webpagina kunt krijgen. De kleurcode is beschikbaar in hex, RGB en HSL. Het is extreem handig en veel sneller dan het inspecteren van elementen om te zien welke kleuren worden gebruikt in de stylesheet, of afbeeldingen downloaden en kleuren kiezen in een afbeeldingseditor.
Download:ColorPick-pipet
13. Lorem Ipsum-generator

Bij het ontwikkelen van een website heeft u uiteindelijk wat dummy-tekst nodig. Lorem ipsum-generatoren zijn er in overvloed op internet, maar Lorem Ipsum-generator is altijd direct beschikbaar op uw huidige tabblad. Het is snel en u kunt aanpassen hoeveel alinea's u wilt en hoeveel zinnen per alinea.
Download:Lorem Ipsum-generator
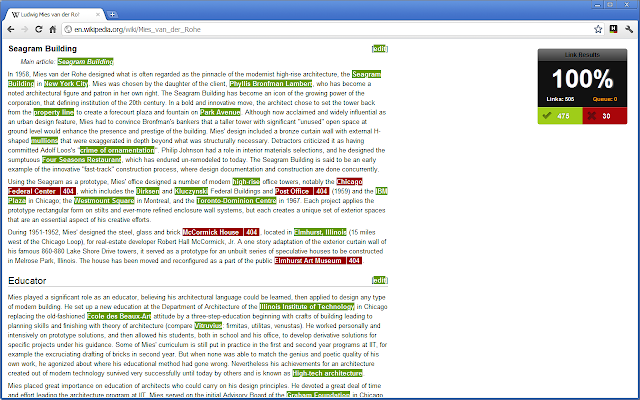
14. Controleer mijn links

Aan het einde van een webontwikkelingsproject wilt u een laatste pass maken op alle kernpagina's om te controleren of al uw links werken. Check My Links maakt dat proces zo eenvoudig mogelijk. Klik eenvoudig op de knop en deze scant alle koppelingen op de huidige pagina en markeer vervolgens alle koppelingen op basis van het feit of deze defect zijn of werken.
Download:Controleer mijn links
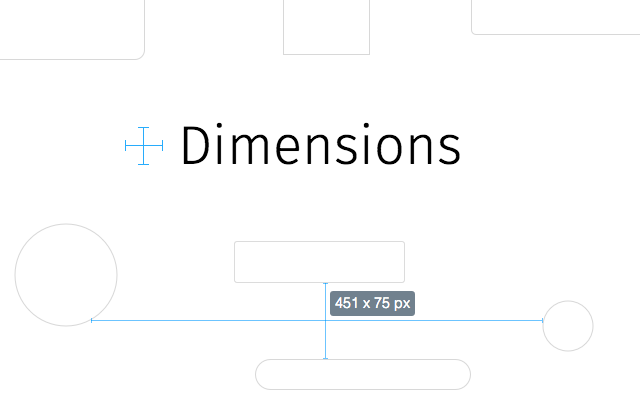
15. Dimensies

Dimensies zijn meer een hulpmiddel voor webontwerp dan voor webontwikkeling, maar omdat de twee de neiging hebben elkaar te overlappen, wilt u deze extensie waarschijnlijk gebruiken. Kortom, het meet meteen de afstand tussen twee willekeurige webelementen, waaronder tekst, afbeeldingen, video's en formuliervelden. Het kan ook de afstand meten van de muiscursor tot een van die ondersteunde webelementen.
Download:Dimensies
Meer Chrome-extensies die nuttig kunnen blijken
Naast het bovenstaande bevelen wij deze ten zeerste aan tabbeheer Chrome-extensies en deze zakelijke productiviteit Chrome-extensies, wat twee dingen zijn die je als ontwikkelaar met Chrome kunnen frustreren.
Bekijk ook onze enorme selectie van de beste Chrome-extensies De beste Chrome-extensiesEen lijst met alleen de beste extensies voor Google Chrome, inclusief suggesties van onze lezers. Lees verder , dat alles omvat, van beveiliging tot entertainment, van winkelen tot algemene productiviteit en nog veel meer.
Joel Lee heeft een B.S. in de informatica en meer dan zes jaar professionele schrijfervaring. Hij is hoofdredacteur voor MakeUseOf.

