Tekst is belangrijk, zelfs voor de chicste, visueel meest veeleisende webontwerpen. Geef je tekst de aandacht die het verdient met deze CSS eigenschappen.
Cascading Style Sheets (CSS) beschrijven hoe HTML elementen op het scherm weergeeft. CSS kan de lay-out van meerdere webpagina's regelen met een paar regels code.
CSS heeft opmaakeigenschappen die van invloed zijn op de spatiëring, het uiterlijk en de uitlijning van tekst. Hier zijn enkele eigenschappen die u kunt gebruiken om tekst op uw app-pagina's op te maken.
1. Tekst kleur
De kleur eigenschap specificeert de belangrijkste voorgrondkleur van uw tekst. U kunt een vooraf gedefinieerde kleurnaam gebruiken, zoals rood, wit, of groente. U kunt ook een hexadecimale waarde of andere eenheden zoals RGB, HSL en RGBA gebruiken.
CSS-frameworks zoals Tailwind-CSS hebben een ingebouwde kleurfunctie die verschillende tinten weergeeft. Dit maakt het gemakkelijker voor u om een tint te kiezen die u verkiest. Laten we de kleur van de volgende koppen wijzigen met enkele van deze eigenschappen:
<lichaam>
<h1>Verander mijn kleurh1><h2>Verander mijn kleurh2>
<h3>Verander mijn kleurh3>
<h4>Verander mijn kleurh4>
lichaam>
De CSS ziet er als volgt uit:
h1 {
kleur: oranje;
}h2 {
kleur: #ff6600;
}h3 {
kleur: RGB(255, 102, 0);
}
h4 {
kleur: hsl(24, 100%, 50%);
}
En de gestileerde tekst zal er als volgt uitzien:
2. Achtergrond kleur
U kunt de Achtergrond kleur eigendom te creëren aansprekende achtergronden. Gebruik het om verschillende achtergronden in te stellen voor de volgende rubrieken:
<lichaam>
<h1>Verander mijn achtergrondkleurh1><h2>Verander mijn achtergrondkleurh2>
<h3>Verander mijn achtergrondkleurh3>
<h4>Verander mijn achtergrondkleurh4>
lichaam>
Met de volgende CSS:
h1 {
Achtergrond kleur: oranje;
}h2 {
Achtergrond kleur: #009900;
}h3 {
Achtergrond kleur: RGB(204, 0, 0);
}
h4 {
Achtergrond kleur: hsl(60, 100%, 50%);
}
Wanneer uw browser deze pagina weergeeft, ziet deze er ongeveer zo uit:
3. Tekstuitlijning
De tekst uitlijnen eigenschap stelt de horizontale uitlijning van tekst in. Deze waarde kan zijn links, rechts, centrum, of verantwoorden.
De uitvulwaarde rekt elke regel tekst uit, zodat ze allemaal dezelfde breedte innemen aan de rechter- en linkermarge. Gebruik de volgende voorbeeldcode om deze vier waarden te onderzoeken:
<lichaam>
<h1>Lijn me links uith1><h2> Lijn me goed uith2>
<h3>Lijn me uit in het middenh3>
<Pklas="ex4"><sterk>Lijn me gerechtvaardigd uitsterk>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.P>
<P><sterk>Geen uitlijning sterk>:Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam semper diam at erat pulvinar, at pulvinar felis blandit. Vestibulum volutpat tellus diam, consequat gravida libero rhoncus ut.P>
lichaam>
Gebruik de volgende CSS om verschillende uitlijningen toe te passen:
h1 {
tekst uitlijnen: links;
}h2 {
tekst uitlijnen: rechts;
}h3 {
tekst uitlijnen: centrum;
}
.ex4{
tekst uitlijnen: verantwoorden;
}
In de browser ziet dit er als volgt uit:
4. Tekstrichting
De tekstrichting eigenschap definieert de richting van de tekst. Definieer de richting met behulp van eigenschappen rtl (van rechts naar links) of ltr (van links naar rechts). Deze twee geven aan in welke richting u de tekst wilt laten lopen.
Gebruik bijvoorbeeld rtl bij het werken met talen die van rechts naar links zijn geschreven, zoals Hebreeuws of Arabisch. Je gebruikt ltr voor talen die van links naar rechts zijn geschreven, zoals Engels.
Laten we dit illustreren met de onderstaande code:
<lichaam>
<div>
<Pklas='ex1'>Deze paragraaf gaat van rechts naar links. De cursor
beweegt van rechts naar links wanneer u meer informatie typt over de
bladzijde.P>
<PID kaart="ex2">Deze alinea gaat van links naar rechts. De cursor beweegt
van links om te schrijven wanneer u meer informatie op de pagina typt!P>
div>
lichaam>
Met deze bijbehorende CSS:
.ex1 {
richting: rtl;
}
#ex2 {
richting: ltr;
}
Het eindresultaat zal er ongeveer zo uitzien:
5. Tekst decoratie
De tekst-decoratie eigenschap bepaalt het uiterlijk van decoratieve lijnen op tekst. Het is een afkorting voor tekst-decoratielijn,tekst-decoratie-kleur,tekst-decoratie-stijl, En tekst-decoratie-dikte eigendom. Als u de eigenschap niet wilt hebben op elementen die links hebben, gebruik dan tekstversiering: geen;
U moet normale tekst niet onderstrepen, aangezien die stijl meestal een link aangeeft. De volgende afbeelding toont enkele voorbeelden in code:
<lichaam>
<h1>Overline tekstdecoratieh1><h2>Doorlopende tekstdecoratieh2>
<h3>Tekstdecoratie onderstrepenh3>
<Pklas="ex">Overlijn en onderstreep tekstdecoratie.P>
<P><Ahref="standaard.asp">Dit is een koppelingA>P>
lichaam>
Met deze CSS kun je verschillende decoratie-effecten toepassen:
h1 {
tekst-decoratie: bovenlijn;
}h2 {
tekst-decoratie: lijn door;
}h3 {
tekst-decoratie: onderstrepen;
}P.ex {
tekst-decoratie: bovenlijnonderstrepen;
}
A {
tekst-decoratie: geen;
}
En ze zullen zoiets als dit weergeven:
6. Tekst transformeren
De tekst-transformatie eigenschap specificeert het type hoofdlettergebruik waarin de letters voorkomen. Dit kan in hoofdletters of kleine letters. Je kunt het ook gebruiken om de eerste letter van elk woord een hoofdletter te geven:
Het volgende voorbeeld laat zien hoe u dit in code doet:
<lichaam>
<h1>Voorbeelden van eigenschap teksttransformatieh1><Pklas="hoofdletters">Deze zin is in hoofdletters.P>
<Pklas="kleine letters">Deze zin staat in kleine letters.P>
<Pklas="hoofdletters">Schrijf deze tekst met een hoofdletter.P>
lichaam>
Het CSS-bestand:
P.hoofdletters {
tekst-transformatie: hoofdletters;
}P.kleine letters {
tekst-transformatie: kleine letters;
}
P.hoofdletters {
tekst-transformatie: kapitaliseren;
}
Met het volgende resultaat:
7. Letterafstand
De letterafstand eigenschap specificeert de ruimte tussen de letters in de tekst. Het volgende voorbeeld illustreert hoe u verschillende spatiëringsstijlen kunt specificeren.
<lichaam>
<h1>Voorbeelden van letterafstandh1><h2>Dit is rubriek 1h2>
<h3>Dit is rubriek 2h3>
lichaam>
Gebruik pixels of andere maateenheden in uw CSS-bestand:
h2 {
letterafstand: 7px;
}
h3 {
letterafstand: -2px;
}
En de resulterende tekst wordt uitgerekt of samengedrukt:
8. Woordafstand
De woordafstand eigenschap specificeert de ruimte tussen de woorden in een tekst. Browsers hebben een standaardlengte voor ruimte tussen woorden, maar u kunt uw eigen lengte instellen. Het volgende voorbeeld illustreert hoe u de ruimte tussen woorden vergroot of verkleint:
<lichaam>
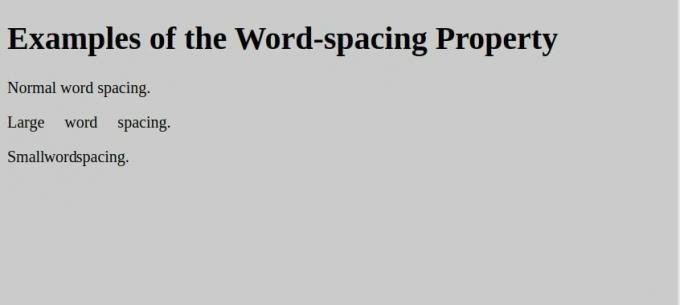
<h1>Voorbeelden van de eigenschap Word-spatiëringh1><P>Normale woordafstand.P>
<Pklas="ex1">Grote woordafstand.P>
<Pklas="ex2">Kleine woordafstand.P>
lichaam>
Deze CSS gebruiken:
P.ex1 {
woordafstand: 1rem;
}
P.ex2 {
woordafstand: -0.3rem;
}
U kunt duidelijk het effect van woordafstand zien:
 9. Lijnhoogte
9. Lijnhoogte
De lijnhoogte eigenschap specificeert de afstand tussen regels in een alinea. De standaard en standaard regelhoogte in de meeste browsers is ongeveer 110% tot 120%. De volgende code illustreert hoe u deze kunt wijzigen:
<lichaam>
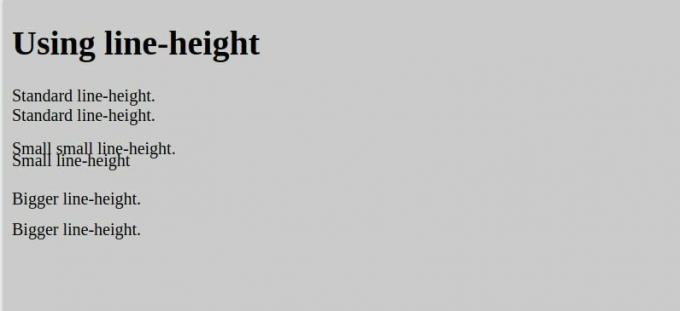
<h1>Lijnhoogte gebruikenh1><P>
Standaard lijnhoogte.Standaard lijnhoogte.
P>
<Pklas="klein">
Kleine kleine regelhoogte.Kleine regelhoogte
P>
<Pklas="groot">
Grotere regelhoogte.Grotere regelhoogte.
P>
lichaam>
Gebruik de volgende CSS:
P.klein {
lijnhoogte: 0.7;
}
P.groot {
lijnhoogte: 1.8;
}
U kunt de resultaten tussen elke regel in elke alinea zien:
 10. Schaduw tekst
10. Schaduw tekst
De schaduw tekst eigenschap past schaduwen toe op tekst. U moet de horizontale schaduw en de verticale schaduw specificeren. Schaduw tekst kan kleur en vervagingsradius bevatten. Laten we dat illustreren met de volgende code:
<lichaam>
<h1>VoorbeeldenvanSchaduw teksteffect.h1><h1klas="ex1">Schaduw tekstmetkleurh1>
<h1klas="ex2">Schaduw tekstmetvervageneffect.h1>
lichaam>
Met deze CSS:
h1 {
tekstschaduw: 2px 2px;
}.ex1 {
tekstschaduw: 2px 2px oranje;
}
.ex2 {
tekstschaduw: 2px 2px 10px rood;
}
Zal enkele ongebruikelijke en interessante effecten produceren:
Waarom CSS-eigenschappen voor tekststijl leren?
CSS is de ruggengraat van modern webdesign. Of het nu in de vanille-vorm is of in frameworks, de basisfunctie van CSS-eigenschappen is hetzelfde. Door de eigenschappen van tekstopmaak onder de knie te krijgen, kunt u aantrekkelijke en leesbare gebruikersinterfaces maken.
De nieuwste versie van CSS, CSS3, introduceert nieuwe concepten van animaties tot lay-outs met meerdere kolommen. Deze concepten maken het eenvoudiger om professionele applicaties en documenten te maken.