Minder CSS kan de taal gebruiksvriendelijker maken, met syntaxissnelkoppelingen en krachtige functies. Ontdek wat Less voor jou kan doen.
Als u een ervaren CSS-ontwikkelaar bent, zult u zich terdege bewust zijn van de nadelen van de taal. Het ontbreekt nog steeds aan brede ondersteuning voor lang gevraagde functies zoals nesting en mixins.
Less (Leaner Style Sheets) is een uitbreiding van CSS met veel krachtige functies. Als u CSS kent, is het leren van Less eenvoudig omdat de syntaxis van Less erg op elkaar lijkt.
Hoe minder te installeren
U kunt Less installeren met de JavaScript-pakketbeheerder, NPM door rennen:
npm installeer minder -g
Na installatie kun je compileren .minder bestanden naar .css de... gebruiken min commando. De volgende opdracht compileert bijvoorbeeld stijl.minder en geeft de resultaten weer in a stijl.css bestand.
lessc stijl.less stijl.css
Variabelen in minder
in tegenstelling tot gewone CSS, die de operator "--" gebruikt om variabelen te definiëren, Less definieert variabelen met behulp van het "@"-symbool. Bijvoorbeeld:
@breedte:40px;
@hoogte:80px;
Het codeblok maakt eenvoudigweg twee variabelen, breedte en hoogte, die respectievelijk twee waarden bevatten: 40px en 80px. Het is gebruikelijk om veelgebruikte waarden in CSS te nemen en op te slaan in een variabele. Dit maakt het gemakkelijker om die waarden te wijzigen, aangezien er slechts één controlebron is.
Hier leest u hoe u variabelen kunt gebruiken in Less. Creëer een index.htm bestand en voeg de volgende boilerplate-code toe:
html>
<htmllang="en">
<hoofd>
<metatekenset="UTF-8">
<metahttp-equivalent="X-UA-compatibel"inhoud="IE=rand">
<metanaam="uitkijk postje"inhoud="breedte=apparaatbreedte, beginschaal=1.0">
<koppelingrel="stijlblad"href="stijl.css">
<titel>Minder CSS gebruikentitel>
hoofd>
<lichaam>
<div>
Hallo van de kinderen van planeet Aarde!
div>
lichaam>
html>
Maak vervolgens een stijl.minder bestand en voeg het volgende toe:
@breedte:400px;
@hoogte:400px;
@verticaal-centrum: centrum;
@txt-wit: wit;
@bg-rood: rgb(220, 11, 11);
@font-40:40px;
div {
breedte: @breedte;
hoogte: @hoogte;
weergave: buigen;
kleur: @txt-wit;
Achtergrond kleur: @bg-rood;
lettertypegrootte: @lettertype-40;
}
Nu, wanneer u de .minder bestand naar .css de... gebruiken min commando:
lessc stijl.less stijl.css
De gecompileerde CSS zou er als volgt uit moeten zien:
div {
breedte: 400px;
hoogte: 400px;
weergave: buigen;
kleur: wit;
Achtergrond kleur: #dc0b0b;
lettertypegrootte: 40px;
}
Wanneer u uw browser opent, zou u dit moeten zien:
Er is veel meer dat u kunt doen met variabelen in Less, zoals interpolatie waarmee u variabelen kunt gebruiken als selectornamen, URL's en meer. Hier is een voorbeeld van het implementeren van variabele interpolatie:
@aangepaste selector: houder;
.@{aangepaste selector} {
opvulling: 10px;
marge: 10px;
grens: stevig 10px;
}
Het codeblok hierboven gebruikt de @{...} clausule om een variabele als selector te gebruiken. Na compilatie resulteert de code in het volgende:
.container{
opvulling: 10px;
marge: 10px;
grens: stevig 10px;
}
Rekenkundige bewerkingen in Less
Less biedt ook ondersteuning voor rekenkundige bewerkingen zoals optellen, aftrekken, delen en vermenigvuldigen. Deze bewerkingen werken met constanten, waarden en variabelen.
@variabele-1:5px;// Vermenigvuldiging Bewerking tussen variabele en constante
@variabele-2:@variabele-1 * 2
// Optelbewerking tussen waarde en variabele.
@variabele-3:10px + @variabele-2
Mixins gebruiken
Met Mixins kunt u stijlen (of CSS-code) in de hele stylesheet hergebruiken. Ander CSS-extensies zoals Sass bieden ook Mixins aan. Om te illustreren hoe mixins werken in Less, maakt u een index.htm en voegt u de volgende code toe:
html>
<htmllang="en">
<hoofd>
<metatekenset="UTF-8">
<metahttp-equivalent="X-UA-compatibel"inhoud="IE=rand">
<metanaam="uitkijk postje"inhoud="breedte=apparaatbreedte, beginschaal=1.0">
<koppelingrel="stijlblad"href="stijl.css">
<titel>Minder CSS gebruikentitel>
hoofd>
<lichaam>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta
architecto repudiandae ipsum animi velit id iste dolore reprehenderit
dolorum! Voluptate quos autem culpa et sit, veronderstelde reiciendis
faciliteiten onder elkaar.
div>
<P>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta
architecto repudiandae ipsum animi velit id iste dolore reprehenderit
dolorum! Voluptate quos autem culpa et sit, veronderstelde reiciendis
faciliteiten onder elkaar.
P>
<P>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta
architecto repudiandae ipsum animi velit id iste dolore reprehenderit
dolorum! Voluptate quos autem culpa et sit, veronderstelde reiciendis
faciliteiten onder elkaar.
P>
lichaam>
html>
Maak vervolgens een stijl.minder bestand en voeg de volgende regels toe:
.voorbeeldtekst() {
Achtergrond kleur: geel;
}.eerste brief() {
Achtergrond kleur: rood;
kleur: wit;
lettertypegrootte: 30px;
}P {
.voorbeeldtekst();
}
P::eerste brief {
.eerste brief();
}
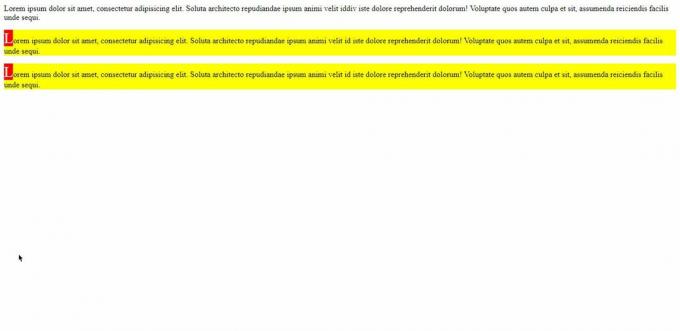
In het bovenstaande codeblok zijn er twee mixin-klassen: .voorbeeldtekst En .eerste brief. Als u een mix in een ander deel van de stijlpagina wilt gebruiken, verwijst u er eenvoudig naar met de naam tussen haakjes aan het einde: .mixin(). In de browser zou je zoiets als dit moeten zien:
 Stijl nestelen in minder
Stijl nestelen in minder
Laten we zeggen dat je een bovenliggende div hebt met twee elementen als onderliggende elementen: a P element en nog een div. Normaal gesproken, als je de stijl wilt stylen P element met de kleur rood en de div elementen met de kleur groen, zou je de volgende aanpak kunnen gebruiken:
divP {
kleur: rood;
}
div {
kleur: groente
}
Less biedt vergelijkbare functionaliteit door het gebruik van nestelen. Dus in dit geval zou het Less-equivalent van het codeblok hierboven zijn:
div {
kleur: groente;
P {
kleur: rood;
}
}
Dit is niet alleen gemakkelijker om je hoofd omheen te wikkelen, het maakt de code ook beter onderhoudbaar. Verwijzen naar ouderkiezers met minder is gemakkelijker met de & exploitant. Bijvoorbeeld:
knop {
Achtergrond kleur: blauw;
grens: geen;
&:zweven {
Achtergrond kleur: grijs;
transformeren: schaal(1.2);
}
}
Het bovenstaande codeblok resulteert in de volgende CSS-code wanneer het wordt gecompileerd:
knop {
Achtergrond kleur: blauw;
grens: geen;
}
knop:zweven {
Achtergrond kleur: grijs;
transformeren: schaal(1.2);
}
Bereik en functies in minder begrijpen
Net als reguliere programmeertalen hebben variabelen het bereik van het blok waarin u ze definieert. Om dit te illustreren, maakt u een nieuw index.htm -bestand en voeg de eerste HTML-boilerplate-code toe die eerder is opgegeven. Voeg vervolgens het volgende blok toe aan de lichaam label:
<divklas="outer-div">
Outer Div moet rood zijn.
<br />
<spanklas="inner-div">
Binnenste div moet groen zijn.
span>
div>
In de stijl.minder bestand, voeg de volgende regels toe:
@bg-kleur: rood;lichaam {
lettertypegrootte: 40px;
kleur: wit;
marge: 20px;
}.binnen-div {
@bg-kleur: groente;
Achtergrond kleur: @bg-kleur;
}
.buiten-div {
Achtergrond kleur: @bg-kleur;
}
De binnen-div blok herdefinieert de bg-kleur variabele, gericht op alleen dat blok. De groene kleur is dus alleen van toepassing op die klasse en heeft geen invloed op de globale bg-kleur variabel. Wanneer u het resultaat in de browser compileert en opent, zou u dit moeten zien:
Less biedt ook handige functies die in sommige scenario's nuttig kunnen zijn. Als u bijvoorbeeld een stijl alleen wilt instellen als aan een bepaalde voorwaarde is voldaan, kunt u dat doen met de als functie. Deze functie heeft de volgende syntaxis:
als((voorwaarde), waarde1, waarde2)
De code keert terug waarde1 als aan de voorwaarde is voldaan en waarde2 anders. Hier is een voorbeeld:
@var1:20px;
@var2:20px;
div {
opvulling: als((@var1 = @var2), 10px, 20px);
}
Het bovenstaande codeblok zou bij het compileren moeten resulteren in de volgende CSS:
div {
opvulling: 10px;
}Doe meer met minder en andere CSS-extensies
Duizenden ontwikkelaars gebruiken Less om het schrijven van CSS een beetje plezierig te maken. Verbazingwekkende functies zoals functies, mixins en variabelen zijn slechts een klein deel van wat Less biedt.
Less is geschikt voor zowel kleine als grote projecten. Het is vermeldenswaard dat andere even verbazingwekkende CSS-uitbreidingstalen zoals Sass en Stylus CSS de moeite van het bekijken waard zijn.