Advertentie
Er zijn veel geweldige dingen die je kunt maken Adobe Photoshop die handig zijn online, variërend van eenvoudige fotolijsten tot complexe UI's. Een van de meest nuttige dingen die je kunt maken in Photoshop zijn 3D-knoppen, die handig kunnen zijn als u een blog of website met een aangepaste interface uitvoert.
In dit artikel laten we u zien hoe u 3D-knoppen maakt met Photoshop, samen met visuele "omhoog" en "omlaag" -statussen, zodat u ze kunt animeren. (In dit artikel behandelen we zelf geen animatie.)
Stap 1: bereid uw document voor

Hoewel 3D-knoppen het vaakst op websites verschijnen, is het belangrijk op te merken dat er andere toepassingen voor zijn, zoals geanimeerde GIF's, mock-up productdisplays en mobiele games. Afhankelijk van waarvoor u deze knop maakt, kunnen uw uiteindelijke bestandsindeling en de afmetingen ervan variëren.
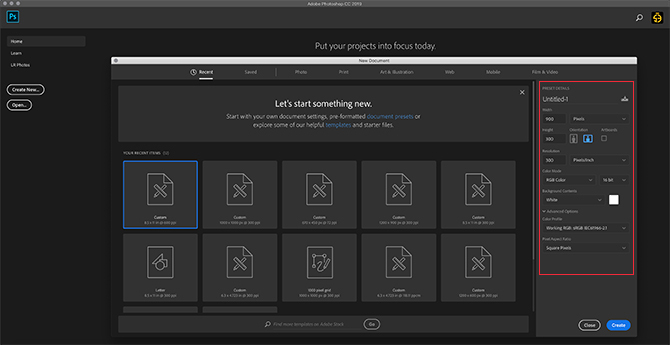
Om een 3D-knop in Photoshop te maken, moet u er een aangepast document voor maken. Open hiervoor Photoshop en klik op Maak Nieuw> Aangepast. Begin je waarden in te typen.
Als u een 3D-knop wilt maken, wilt u een horizontaal document. Voor de onze gebruikten we:
- 900 x 300 pixels hoog
- 300 pixels / inch
- RGB-kleurmodus
Hoewel deze specificaties absoluut geen harde en snelle regel zijn, zorgt dit ervoor dat je meer dan genoeg ruimte hebt om mee te werken en de mogelijkheid hebt om je knopgrootte naar boven en naar beneden te schalen.
Stap 2: Stel uw rechthoek in voor uw 3D-knop

Nadat u de specificaties voor uw bestand hebt ingesteld, wordt u naar uw werkruimte gebracht. Je krijgt een horizontaal wit canvas in een enkele laag, en dit is waar je begint met het bouwen van je knop.
Klik op om uw 3D-knop te maken Afgeronde rechthoek tool aan de linkerkant van je scherm, hier in rood weergegeven. U kunt ook de snelkoppeling gebruiken U om er toegang toe te krijgen.

Klik eenmaal op je witte laag: deze brengt automatisch je Maak afgeronde rechthoek doos. U gebruikt dit vak om de afmetingen van uw rechthoek op te geven.
Voor onze knop gingen we met:
- 300 pixels breed
- 75 pixels hoog
We hebben er ook voor gezorgd dat de hoeken werden afgerond met 10 pixels. Niet te hoog en ook niet te laag. Toen drukten we OK.
Notitie: Knoppen variëren per maat en vorm, dus het voelt niet alsof u deze exacte afmetingen moet gebruiken. Als u bovendien meer informatie over snelkoppelingen zoekt, vindt u hier enkele van de meest bruikbare Photoshop-toetsenbordopdrachten.

Wanneer u op drukt OK, Photoshop maakt een afgeronde rechthoek met deze afmetingen in uw laag. Je kunt het veranderen Vullen en Beroerte kleuren met behulp van de vervolgkeuzemenu's in de linkerbovenhoek van uw scherm.
In het kader van deze zelfstudie - en om te illustreren hoe een knop 'omhoog' en 'omlaag' eruit kan zien, gaan we onze knop 'omlaag' rood maken.
Stap 3: Maak uw knop 3D

Nadat je je basisknop hebt gemaakt en de kleur ervan hebt gekozen, wil je deze aanpassen in de Laagstijl dialoog venster. Dit om het meer 3D te laten lijken.
Om toegang te krijgen tot uw Laagstijl dialoogvenster, u kunt gaan Laag> Laagstijl uit het bovenste menu. U kunt ook dubbelklikken op de laag met uw knop om deze automatisch te laten verschijnen. Deze manier is veel sneller en wij geven er persoonlijk de voorkeur aan.
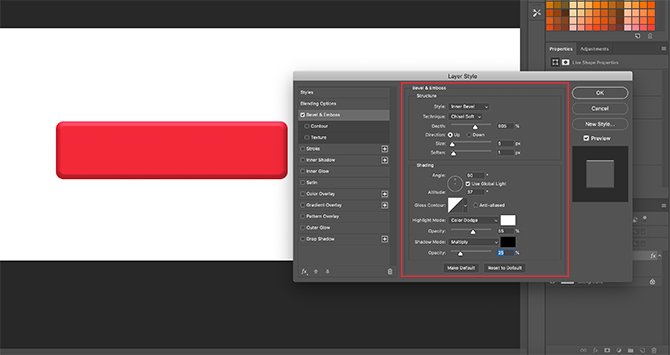
Zodra het vak Laagstijl is geopend, gaat u naar de optie Afschuining & reliëf. Zet het aan.
Dit is een snelle en eenvoudige manier om de randen van uw knop een verhoogde, "3D" look te geven. Voor deze zelfstudie zijn dit de instellingen die we hebben gebruikt:
Structuur
- Stijl: Afschuining binnen
- Techniek: Beitel Zacht
- Diepte: 605
- Richting: omhoog
- Grootte: 5
- Verzachten: 1
shading
- Hoek: 90
- Hoogte: 37
- Markeer modus: Color Dodge, 55% dekking
- Schaduw modus: Meerdere, 25% dekking
De kunst is om de instellingen hoog genoeg te maken zodat je wat verschil kunt zien, maar niet zo sterk dat het overweldigend is.

Nadat we klaar waren met Bevel & Emboss, gingen we naar Contour en zette dat ook aan. Contour maakt de definitie van Bevel & Emboss een beetje sterker en voor deze tutorial hebben we de instelling gekozen Kegel - Omgekeerd.

Schakel vervolgens in Verloop overlay. Dit geeft een knop die een afgeronde, ietwat "glanzende" look heeft. De instellingen zijn als volgt:
- Mengmodus: bedekking
- ondoorzichtigheid: 90
- Stijl: Lineair
- Hoek: 90
- Schaal: 100

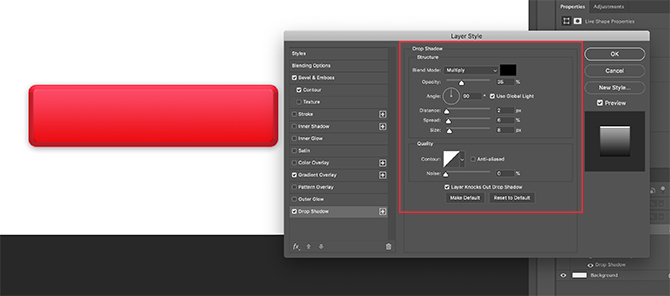
Uiteindelijk zijn we ingeschakeld Slagschaduw, om de knop een beetje "verheven" te laten lijken op de witte achtergrond van een website of blog. Nogmaals, hier zijn de instellingen:
Structuur
- Mengmodus: Meerdere
- ondoorzichtigheid: 35
- Hoek: 90
- Afstand: 2
- Verspreiding: 6
- Grootte: 8
Kwaliteit
- Contour: Lineair
- Lawaai: 0
- Laag slaat slagschaduw uit: Aan
Nu is het tijd om deze specificaties als laagstijl op te slaan.
Stap 4: Opslaan als laagstijl

Zodra u klaar bent met de instellingen van uw knop, begint deze er 3D uit te zien. Omdat de kans groot is dat u meer dan één 3D-knop maakt, moeten we een snelle en eenvoudige manier vinden om dit te doen.
Hier is hoe.
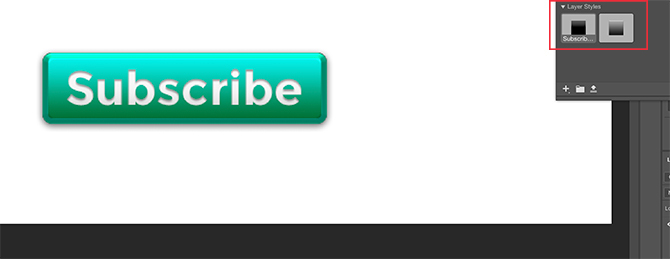
Voordat u klikt OK in de Laagstijl dialoogvenster, klik op Nieuwe stijl. Wanneer u dit doet, slaat Photoshop deze laagstijl op die u voor uw knop hebt gemaakt.
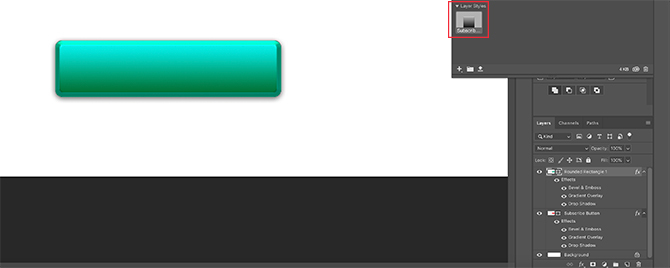
Als u Photoshop CC gebruikt, wordt deze nieuwe stijl opgeslagen in uw bibliotheken sectie, zoals u hierboven kunt zien. Het is erg snel en gemakkelijk toegankelijk.
Stap 5: Hoe een opgeslagen laagstijl te gebruiken

Nu je je knop hebt ontworpen en je hebt deze opgeslagen als een laagstijl, laten we hem in actie zien voor je 'omhoog'-status. Geen woord van leugen, dit zal uw werktijd halveren.
Laten we eerst een andere knop maken direct boven de rode knoplaag, zoals deze. Laten we het groen maken, voor de nadruk.

Volgende - in plaats van te dubbelklikken op de laag zelf om de te openen Laagstijlen dialoogvenster - dubbelklik op de laagstijl in uw bibliotheken paneel.
Als u dit doet, past Photoshop uw opgeslagen stijl automatisch toe op uw nieuwe knoplaag, terwijl de nieuwe kleur en vorm behouden blijft. Je hebt nu twee knoppen - een in een up-status en een in een down-en het is zo eenvoudig om te doen. Ik ben dol op deze snelkoppeling.
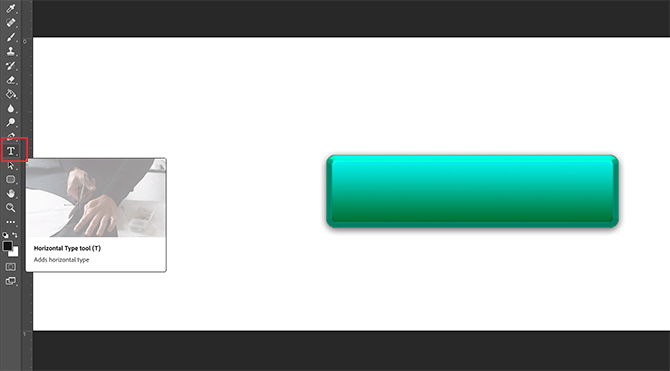
Stap 6: voeg tekst toe aan uw knop

Vervolgens gaan we tekst toevoegen aan de knop.
Als u tekst wilt toevoegen, maakt u een nieuwe laag boven uw twee knoplagen. Klik op de Type gereedschap om te beginnen met typen.
Voor deze zelfstudie gaan we het woord 'abonneren' schrijven, omdat dit iets is dat je vaak op websites en sociale mediaplatforms ziet.
We gaan ook een san-serif webveilig lettertype gebruiken. De uiteindelijke keuze welke u voor uw eigen knop gebruikt, is aan u. Montserrat, Proxima Nova, Arial en Verdana zijn allemaal veelgebruikte alternatieven en veilig voor het web.

Nadat dit is gedaan, zijn er echter nog een paar subtielere wijzigingen die u moet aanbrengen om deze tekst te laten verschijnen.
Dubbelklik eerst op de laag die uw tekst bevat, zodat u deze naar voren kunt halen Laagstijl dialoog venster.
Klik vervolgens op Innerlijke schaduw, om een beetje depressie (of verzonken gebied) aan uw tekst toe te voegen. Hierdoor lijkt het alsof de letters in de knop zijn gegraveerd. De exacte instellingen die we voor deze zelfstudie hebben gebruikt, staan hieronder.
Structuur
- Mengmodus: Vermenigvuldigen
- ondoorzichtigheid: 35
- Hoek: 90
- Afstand: 2
- Stikken: 4
- Grootte: 1
Kwaliteit
- Contour: Lineair
- Lawaai: 0

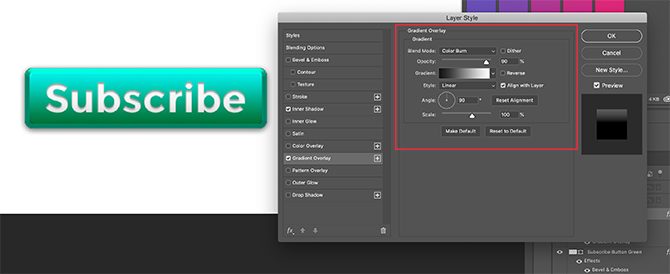
Pas vervolgens een Verloop overlay aan die letters, zodat ze gemakkelijker in de knop passen zonder er vlak uit te zien. Nogmaals, de instellingen voor de onze zijn:
- Mengmodus: Kleur branden
- ondoorzichtigheid: 90
- Stijl: Lineair
- Hoek: 90
- Schaal: 100
Stap 7: Afronden

Nadat u deze tekststijl hebt gemaakt - vooral als u deze opnieuw wilt gebruiken - gaat u naar Nieuwe stijl en sla het op voordat u klikt OK.
Met dat ingepakt, kunt u snel heen en weer schakelen tussen de zichtbaarheid tussen uw twee knoplagen, om te zien hoe de "omhoog" en "omlaag" -status eruit zien.

Best cool, hè? Om uw bestand op te slaan, gaat u Bestand> Opslaan alsen sla het op als de juiste bestandsindeling voor het project waaraan u mogelijk werkt.
Pas uw blog aan met 3D-knoppen en widgets
Nu je weet hoe je 3D-knoppen in Photoshop kunt maken, kun je er creatief mee worden en je eigen 3D-knoppen ontwerpen die aan je behoeften voldoen. En met deze vaardigheden in je arsenaal kun je een product maken dat niet alleen professioneel is, maar er ook persoonlijk uitziet.
Wil je meer weten over andere dingen die je met dit programma kunt doen? hier is hoe een achtergrond in Photoshop te verwijderen Een achtergrond verwijderen in PhotoshopU kunt als volgt een achtergrond in Adobe Photoshop verwijderen in duidelijke stapsgewijze instructies die iedereen kan volgen. Lees verder .
Shianne is een freelance schrijver en 2D-illustrator met een bachelor in design. Ze houdt van Star Wars, koffie en alle creatieve dingen, en komt uit een achtergrond in podcasting.


